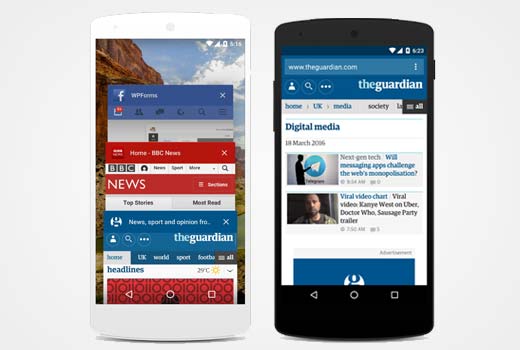
您是否注意到许多流行的网站,如 BBC 和 Facebook,在移动浏览器的地址栏上使用了自己的品牌颜色。最近,我们的一位用户问我们是否可以写一篇关于如何更改移动浏览器中地址栏的颜色以匹配他们的 WordPress 主题的文章?在本文中,我们将向您展示如何更改移动浏览器中地址栏的颜色以匹配您的 WordPress 网站。

为什么在移动浏览器中匹配地址栏颜色?
最流行的WordPress 主题是移动响应的。这使您的网站在移动设备上看起来很棒。但是,它的外观和感觉仍然像一个网站。
将地址栏的颜色与您的 WordPress 网站相匹配,使其具有原生应用程序般的感觉。这改善了用户体验,最终促进了销售和转化。

但是,请注意,目前它仅适用于使用 Lollipop 或更新版本的 Android 设备上的 Google Chrome 网络浏览器。
将移动浏览器上的地址栏颜色与您的 WordPress 主题匹配
只需将此代码添加到您的主题或子主题的header.php文件中,就在结束标记之前。
此行是 Android 上的 Google Chrome 用于更改移动浏览器地址栏颜色的 HTML 元标记。内容字段具有要用作主题颜色的颜色的十六进制代码。
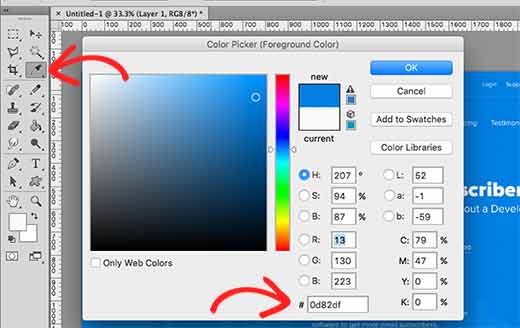
不确定如何获得十六进制颜色代码?
您可以使用任何图像编辑软件(如 Adobe Photoshop、Gimp、Paint 等)获取颜色的 HEX 值。

您还可以使用在线HTML 颜色选择器工具选择颜色。
如果您想从网页中选择颜色,则可以使用浏览器扩展程序,例如ColorZilla。
就是这样,我们希望本文能帮助您了解如何更改移动浏览器中地址栏的颜色以匹配您的 WordPress 网站。您可能还想查看我们的CSS Hero 评论,这是自定义 WordPress 主题的最简单方法。