您是否曾经想临时编辑网页以查看特定颜色、字体、样式等的外观。您可以使用浏览器中已经存在的名为 Inspect Element 的工具。当所有 DIY 用户发现它时,这是一个梦想成真。在本文中,我们将向您展示检查元素的基础知识以及如何在您的 WordPress 网站中使用它。

什么是检查元素或开发人员工具?
现代网络浏览器(如 Google Chrome 和 Mozilla Firefox)具有允许网络开发人员调试错误的内置工具。这些工具显示页面的 HTML、CSS和JavaScript代码以及浏览器如何执行这些代码。
使用 Inspect Element 工具,您可以编辑任何网页的 HTML、CSS 或 JavaSCript 代码并实时查看您的更改(仅在您的计算机上)。
对于 DIY 网站所有者,这些工具可以帮助您预览网站设计的外观,而无需实际为每个人进行更改。
对于作家来说,这些工具非常棒,因为您可以在截屏时轻松更改个人识别信息,而无需完全模糊项目。
对于支持代理,这是识别可能导致画廊无法加载或滑块无法正常工作的错误的好方法。
我们只是触及用例的表面。检查元素真的很强大。
在本文中,我们将重点关注 Google Chrome 中的 Inspect Element,因为这是我们选择的浏览器。Firefox 有自己的开发工具,也可以通过从浏览器菜单中选择检查元素来调用。
准备好?让我们开始吧。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
启动检查元素并定位代码
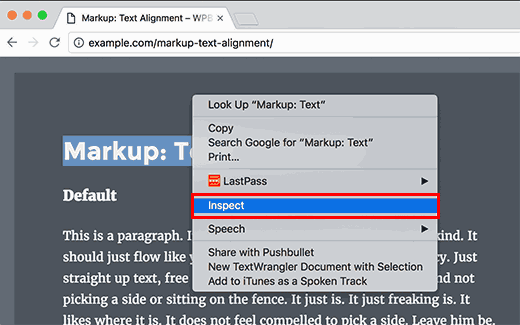
您可以通过按键盘上的 CTRL + Shift + I 键来启动检查元素工具。或者,您可以单击网页上的任意位置并从浏览器菜单中选择检查元素。

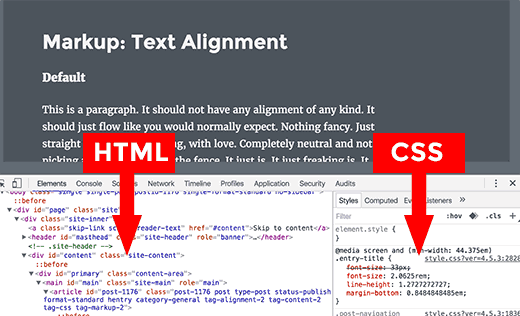
您的浏览器窗口将一分为二,下方的窗口将显示网页的源代码。
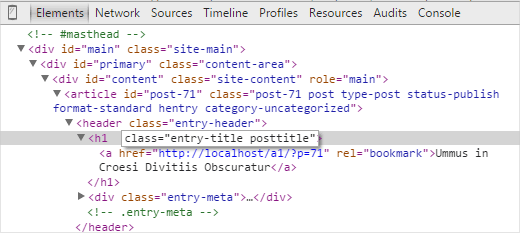
开发者工具窗口进一步分为两个窗口。在您的左侧,您将看到该页面的 HTML 代码。在右侧窗格中,您将看到 CSS 规则。

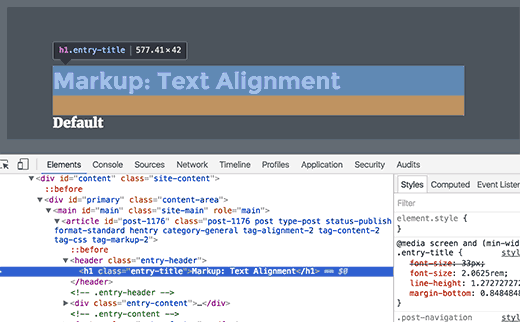
当您将鼠标移到 HTML 源代码上时,您将看到网页上突出显示的受影响区域。您还会注意到 CSS 规则更改为显示您正在查看的元素的 CSS。

您还可以将鼠标指针指向网页上的元素,右键单击并选择检查元素。您指向的元素将在源代码中突出显示。
在 Inspect Element 中编辑和调试代码
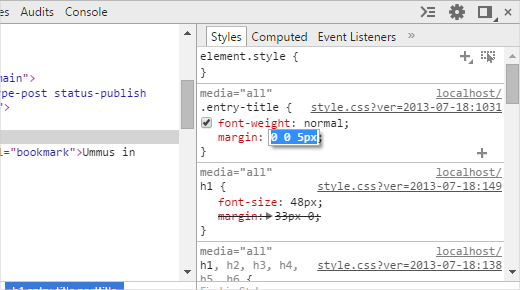
检查元素窗口中的 HTML 和 CSS 都是可编辑的。您可以双击 HTML 源代码中的任意位置并根据需要编辑代码。

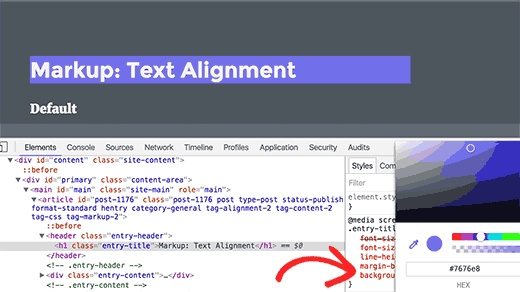
您还可以双击并编辑 CSS 窗格中的任何属性和样式。要添加自定义样式规则,请单击 CSS 窗格顶部的 + 图标。

当您对 CSS 或 HTML 进行更改时,这些更改将立即反映在浏览器中。

请注意,您在此处所做的任何更改都不会保存在任何地方。Inspect element 是一个调试工具,它不会将您的更改写回服务器上的文件。这意味着如果您刷新页面,您的所有更改都将消失。
要实际进行更改,您必须编辑 WordPress 主题的样式表或相关模板以添加要保存的更改。
在开始使用 Inspect Element 工具编辑现有 WordPress 主题之前,请确保通过创建子主题来保存所有更改。
轻松查找您网站上的错误
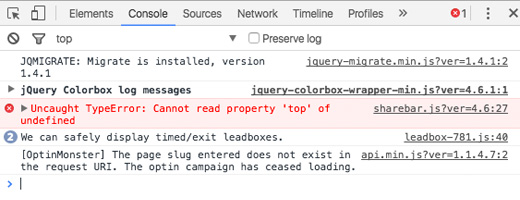
Inspect 元素有一个名为 Console 的区域,它显示您网站上存在的所有错误。当尝试调试错误或请求插件作者的支持时,查看这里以查看错误是什么总是有帮助的。

例如,如果您是OptinMonster 客户,想知道为什么您的 optin 没有加载,那么您可以轻松找到“您的页面 slug 不匹配”的问题。
如果您的共享栏无法正常工作,那么您可以看到存在 JavaScript 错误。
Inspect Element Console 和SupportAlly等工具可帮助您获得更好的客户支持,因为技术支持团队喜欢主动提供问题详细反馈的客户。
我们希望本文能帮助您了解检查元素的基础知识以及如何在您的 WordPress 网站中使用它。您可能还想查看默认的 WordPress 生成的 CSS 备忘单,以加快您的主题开发技能。