如何在 WordPress 中创建“粘性”浮动页脚栏
Skip to content
您想在 WordPress 中创建一个粘性浮动页脚栏吗?多年来,我们一直在网站上使用浮动页脚栏,因为它可以帮助我们降低跳出率并增加用户查看的页面。你们中的许多人都问我们如何创建一个类似的浮动栏,所以在这里。在本文中,我们将向您展示如何在 WordPress 中创建粘性浮动页脚栏。

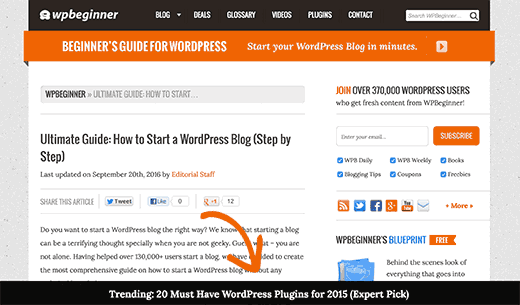
什么是浮动页脚栏?
粘性浮动页脚栏可让您向用户突出显示重要内容。该栏始终对用户可见,因此他们更有可能点击它并发现更多有用的内容。

您可以使用浮动页脚栏:
吸引更多点击其他博客文章
建立您的电子邮件列表
提请注意特别优惠/销售
在本文中,我们将向您展示两种在您的 WordPress 网站上添加粘性浮动页脚栏的方法。一个使用插件,而另一个是我们在 WPBeginner 上使用的代码方法。你可以选择你觉得更容易使用的那个。
方法 1:在 WordPress 中手动创建粘性浮动页脚栏
此方法要求您在 WordPress 文件中添加代码。如果您不熟悉添加代码,请查看我们的指南,了解如何将网页中的片段粘贴到 WordPress中。
首先,您需要使用FTP 客户端或 cPanel 中的文件管理器连接到您的 WordPress 站点。
在您的 FTP 客户端中,您需要footer.php在 WordPress 主题文件夹中找到该文件并将其下载到您的桌面。它将位于这样的路径:
/wp-content/themes/your-theme-folder/
接下来,您需要在记事本等纯文本编辑器中打开 footer.php 文件,并在标记前添加以下代码
。您可以根据需要添加任意数量的列表项。我们将向您展示如何在每次页面加载时随机旋转它们。
下一步是添加CSS样式。
您可以将 CSS 添加到 WordPress 主题style.css文件或使用简单自定义 CSS插件。
/*WPBeginner Footer Bar*/ .fixedbar {background: #000; bottom: 0px; color:#fff; font-family: Arial, Helvetica, sans-serif; left:0; padding: 0px 0; position:fixed; font-size:16px; width:100%; z-index:99999; float:left; vertical-align:middle; margin: 0px 0 0; opacity: 0.95; font-weight: bold;}.boxfloat {text-align:center; width:920px; margin:0 auto;} #tips, #tips li {margin:0; padding:0; list-style:none}#tips {width:920px; font-size:20px; line-height:120%;}#tips li {padding: 15px 0; display:none;}#tips li a{color: #fff;}#tips li a:hover {text-decoration: none;}
添加 CSS 后,您可能无法在您的网站上看到更改。这是因为我们已将列表中项目的显示设置为无。
接下来,我们将使用 jQuery 在每次页面加载时随机显示列表中的一项。
您需要在您的计算机上打开一个纯文本编辑器(如记事本)并将此代码添加到一个空白文件中:
(function($) {this.randomtip = function(){ var length = $(“#tips li”).length; var ran = Math.floor(Math.random()*length) + 1; $(“#tips li:nth-child(” + ran + “)”).show();}; $(document).ready(function(){ randomtip();});})( jQuery );
完成后,您需要将此文件保存为桌面上的 floatingbar.js。
现在打开您的 FTP 客户端并连接到您的 Web 服务器。转到您的主题文件夹并找到 js 文件夹。它将是这样的路径:
/wp-content/themes/your-theme-folder/js
如果你的主题目录下没有 js 文件夹,那么你需要创建一个。
现在您需要将之前创建的 floatingbar.js 文件上传到刚刚创建的 js 文件夹中。
下一步是在您的 WordPress 主题中加入(加载)JavaScript 文件。
将此代码粘贴到主题的functions.php文件或特定于站点的插件中。
function wpb_floating_bar() { wp_enqueue_script( ‘wpb-footerbar’, get_stylesheet_directory_uri() . ‘https://cdn.wpbeginner.com/js/floatingbar.js’, array( ‘jquery’ ) );}add_action( ‘wp_enqueue_scripts’, ‘wpb_floating_bar’ );
就是这样,您现在可以访问您的网站以查看浮动页脚栏的运行情况。重新加载页面几次以查看页脚栏随机显示列表中的不同项目。
使用这种方法的好处是您可以像我们正在做的那样随机旋转浮动页脚栏中的多个链接。
但是困难在于您需要添加代码。此外,如果不进行过多的 CSS 自定义,您将无法将此浮动栏用于其他事情。
方法2:使用OptinMontser在WordPress中添加浮动页脚栏
OptinMonster 是一个流行的潜在客户生成插件,适用于所有网站。它可以帮助您将网站访问者转化为订阅者和客户。
OptinMonster 的功能之一是浮动页眉和页脚栏,您可以使用它来显示电子邮件 optin 表单以及推广单个链接/优惠。
使用这种方法的好处是:
易于设置(无代码)
您可以在网站的不同页面/类别上显示自定义浮动条。
您可以使用它来构建您的电子邮件列表以及促销优惠。
唯一的缺点是 OptinMonster 是一项付费服务。但是您可以使用我们的OptinMonster 优惠券:WPB10获得任何 OptinMonster 计划的 10% 折扣。
购买OptinMonster(Plus 或 Pro 计划)后,您可以在您的网站上使用OptinMonster WordPress API插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件仅充当您的 WordPress 网站和 OptinMonster 之间的连接器。
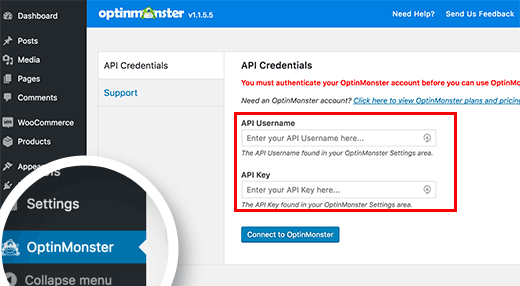
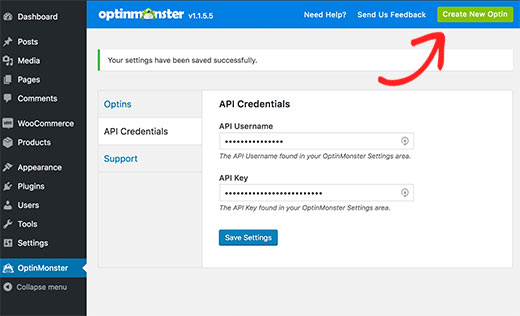
激活后,该插件将在您的 WordPress 管理栏中添加一个标有 OptinMonster 的新菜单项。单击它将带您进入插件的设置页面。

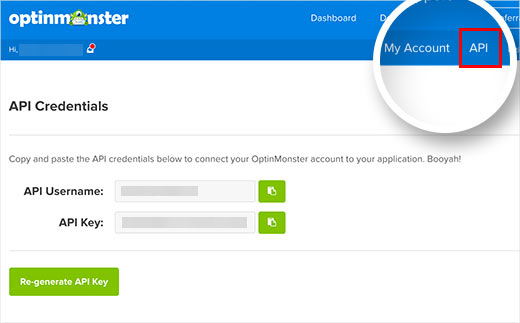
您将被要求提供您的 OptinMonster API 用户名和密钥。您可以从您的 OptinMonster 帐户中获取这些密钥。

将密钥复制并粘贴到插件设置中,然后单击“连接到 OptinMonster”按钮。该插件现在会将您的 WordPress 网站连接到您的 OptinMonster 帐户。
接下来,您需要单击“创建新选项”按钮。

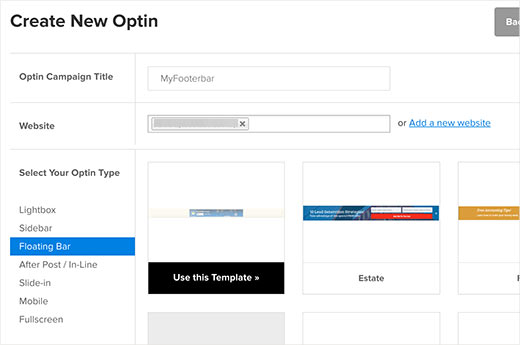
这将带您进入 OptinMonster 网站上的“创建新的 Optin”页面。
首先,您需要为您的 Optin 广告系列提供一个标题,并选择一个您将使用此 optin 的网站。如果您的网站未列出,请单击“添加新网站”链接。

接下来,您可以单击“选择您的选择类型”下的浮动栏,以使用可用作浮动栏的模板。
您可以根据自己的喜好自定义所有这些模板。选择看起来最接近您的想法的那个。
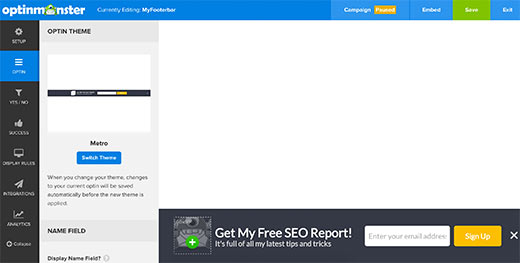
选择模板后,OptinMonster 将启动他们的设计定制器。它是一个点击式构建器,您可以在其中为您的 optin 配置外观和设置。

完成配置选项的外观后,请务必单击保存按钮。
虽然这些被称为 optin,但它们并不总是必须如此。您可以使用是/否功能添加按钮以查看博客文章或申请特别折扣。
当您第一次创建浮动栏时,默认情况下它是暂停的。
完成配置后,将鼠标悬停在顶部菜单中的状态栏上,然后选择 Start Campaign。
您的浮动栏现在已准备好添加到您的 WordPress 网站。
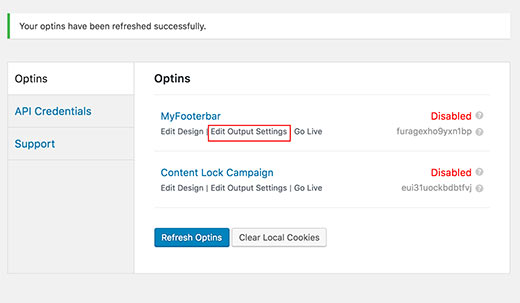
返回 WordPress 网站的管理区域并访问OptinMonster » Optins。您将在此处看到您的选择。如果您没有看到它,请单击 Refresh Optins 按钮,插件将显示它。
单击“编辑输出设置”链接继续。

在下一页上,选中“启用现场选择”选项旁边的框,然后单击保存设置。
您还可以使用“高级”选项仅在特定帖子、页面、类别和其他区域上显示浮动栏。
就是这样,浮动页脚栏 optin 现在可以在您的 WordPress 网站上使用。

我们希望本文能帮助您在 WordPress 网站中添加浮动页脚栏。您可能还希望查看这些可操作的提示,以将流量吸引到您的 WordPress 网站。
Post Views: 27