所有 WordPress 主题都带有一个强大的 functions.php 文件。这个文件作为一个插件,允许你在你的 WordPress 网站上做很多很酷的事情。在本文中,我们将向您展示一些对 WordPress 函数文件最有用的技巧。

什么是 WordPress 中的函数文件?
Functions文件俗称functions.php文件,是一个WordPress主题文件。它带有所有免费和高级的 WordPress 主题。
此文件的目的是允许主题开发人员定义主题特性和功能。该文件就像一个 WordPress 插件,可用于在 WordPress 中添加您自己的自定义代码片段。
您会在 WPBeginner 等网站上找到许多这样的代码片段,其中有说明告诉您将此代码添加到主题的 functions.php 文件或特定于站点的 WordPress 插件中。
现在您可能在想特定于站点的 WordPress 插件和 functions.php 文件之间有什么区别?哪一个更好?
虽然 functions.php 文件更方便,但特定于站点的插件要好得多。仅仅因为它独立于您的 WordPress 主题,并且无论您使用哪个主题都可以使用。
另一方面,主题的函数文件仅适用于该主题,如果您切换主题,则必须将自定义代码复制/粘贴到新主题中。
话虽如此,这里有一些对 WordPress 函数文件非常有用的技巧。
1.删除WordPress版本号
您应该始终使用最新版本的 WordPress。但是,您可能仍想从您的站点中删除 WordPress 版本号。只需将此代码片段添加到您的函数文件中。
function wpb_remove_version() {return ”;}add_filter(‘the_generator’, ‘wpb_remove_version’);
有关详细说明,请参阅我们关于删除 WordPress 版本号的正确方法的指南。
2.添加自定义仪表板徽标
想要为您的 WordPress 管理区域添加白标签?添加自定义仪表板徽标是该过程的第一步。
首先,您需要将自定义徽标作为 custom-logo.png 上传到主题的图像文件夹。确保您的自定义徽标大小为 16×16 像素。
之后,您可以将此代码添加到主题的函数文件中。
function wpb_custom_logo() {echo ‘
‘;}//hook into the administrative header outputadd_action(‘wp_before_admin_bar_render’, ‘wpb_custom_logo’);
有关替代方法和更多详细信息,请参阅我们关于如何在 WordPress 中添加自定义仪表板徽标的指南。
3. 在 WordPress 管理面板中更改页脚
WordPress 管理区域的页脚显示消息“感谢您使用 WordPress 进行创建”。您可以通过添加此代码将其更改为您想要的任何内容。
function remove_footer_admin () { echo ‘Fueled by WordPress | WordPress Tutorials: WPBeginner
‘; } add_filter(‘admin_footer_text’, ‘remove_footer_admin’);
随意更改要添加的文本和链接。这是它在我们的测试站点上的外观。

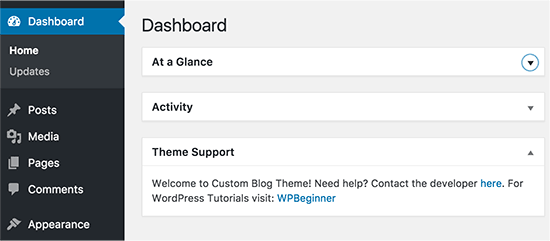
4. 在 WordPress 中添加自定义仪表板小部件
您可能已经在 WordPress 仪表板中看到了许多插件和主题添加的小部件。作为主题开发人员,您可以通过粘贴以下代码自己添加一个:
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);} function custom_dashboard_help() {echo ‘
Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner
‘;}
这就是它的样子:

有关详细信息,请参阅我们关于如何在 WordPress 中添加自定义仪表板小部件的教程。
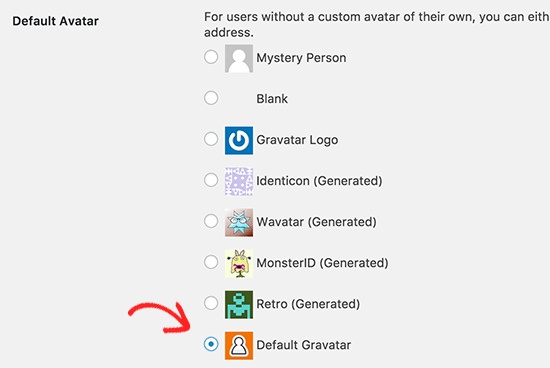
5.更改WordPress中的默认Gravatar
你见过博客上默认的神秘人头像吗?您可以轻松地将其替换为您自己的品牌自定义头像。只需上传您想用作默认头像的图像,然后将此代码添加到您的函数文件中。
add_filter( ‘avatar_defaults’, ‘wpb_new_gravatar’ );function wpb_new_gravatar ($avatar_defaults) {$myavatar = ‘http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png’;$avatar_defaults[$myavatar] = “Default Gravatar”;return $avatar_defaults;}
现在您可以前往设置»讨论页面并选择您的默认头像。

有关详细说明,请参阅我们的指南,了解如何更改 WordPress 中的默认 gravatar。
6. WordPress 页脚中的动态版权日期
您可以通过编辑主题中的页脚模板来简单地添加版权日期。但是,它不会显示您的网站何时开始,明年也不会自动更改。
您可以使用此代码在 WordPress 页脚中添加动态版权日期。
function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results(“SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = ‘publish'”);$output = ”;if($copyright_dates) {$copyright = “© ” . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= ‘-‘ . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;}
添加此功能后,您需要打开 footer.php 文件,并在您喜欢显示动态版权日期的任何位置添加以下代码:
此功能查找您第一次发帖的日期和最后一次发帖的日期。然后,无论您调用该函数,它都会呼应年份。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加动态版权日期。
7.在WordPress中随机改变背景颜色
您想在每次访问和页面重新加载时随机更改 WordPress 的背景颜色吗?以下是如何轻松做到这一点。
首先,您需要将此代码添加到主题的函数文件中。
function wpb_bg() { $rand = array(‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’, ‘a’, ‘b’, ‘c’, ‘d’, ‘e’, ‘f’);$color =’#’.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];echo $color;}
接下来,您需要编辑主题中的 header.php 文件。找到
标签并将其替换为以下行: style=”background-color:“>>您现在可以保存更改并访问您的网站以查看实际情况。

有关更多详细信息和替代方法,请参阅我们关于如何在 WordPress 中随机更改背景颜色的教程。
8. 更新 WordPress 网址
如果您的WordPress 登录页面不断刷新或您无法访问管理区域,那么您需要更新 WordPress URL。
一种方法是使用wp-config.php文件。但是,如果这样做,您将无法在设置页面上设置正确的地址。WordPress URL 和站点 URL 字段将被锁定且不可编辑。
如果要解决此问题,则应将此代码添加到函数文件中。
update_option( ‘siteurl’, ‘http://example.com’ );update_option( ‘home’, ‘http://example.com’ );
不要忘记将 example.com 替换为您自己的域名。
登录后,您可以转到“设置”并在那里设置 URL。之后,您应该删除添加到函数文件中的代码,否则它会在访问您的站点时不断更新这些 URL。
9. 在 WordPress 中添加额外的图片尺寸
上传图片时,WordPress 会自动创建多种图片尺寸。您还可以创建其他图像尺寸以在您的主题中使用。将此代码添加到主题的函数文件中。
add_image_size( ‘sidebar-thumb’, 120, 120, true ); // Hard Crop Modeadd_image_size( ‘homepage-thumb’, 220, 180 ); // Soft Crop Modeadd_image_size( ‘singlepost-thumb’, 590, 9999 ); // Unlimited Height Mode
此代码创建三个不同大小的新图像大小。随意调整代码以满足您自己的要求。
您可以使用此代码在主题中的任何位置显示图像大小。
有关详细说明,请参阅我们关于如何在 WordPress 中创建其他图像大小的指南。
10. 为您的主题添加新的导航菜单
WordPress 允许主题开发人员定义导航菜单,然后显示它们。将此代码添加到主题的函数文件中以在主题中定义新的菜单位置。
function wpb_custom_new_menu() { register_nav_menu(‘my-custom-menu’,__( ‘My Custom Menu’ ));}add_action( ‘init’, ‘wpb_custom_new_menu’ );
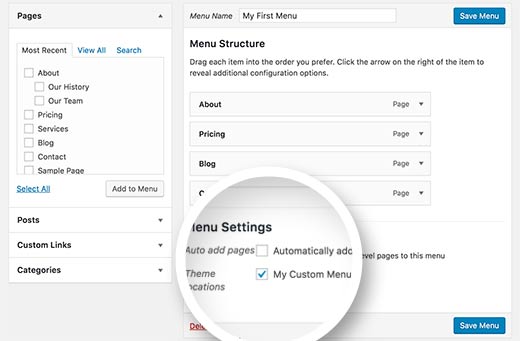
您现在可以转到外观»菜单,您将看到“我的自定义菜单”作为主题位置选项。

现在您需要将此代码添加到要显示导航菜单的主题中。
‘my-custom-menu’, ‘container_class’ => ‘custom-menu-class’ ) ); ?>
有关详细说明,请参阅我们关于如何在 WordPress 主题中添加自定义导航菜单的指南。
11. 添加作者简介字段
您想在 WordPress 中为您的作者个人资料添加额外的字段吗?您可以通过将此代码添加到您的函数文件中轻松地做到这一点:
function wpb_new_contactmethods( $contactmethods ) {// Add Twitter$contactmethods[‘twitter’] = ‘Twitter’;//add Facebook$contactmethods[‘facebook’] = ‘Facebook’; return $contactmethods;}add_filter(‘user_contactmethods’,’wpb_new_contactmethods’,10,1);
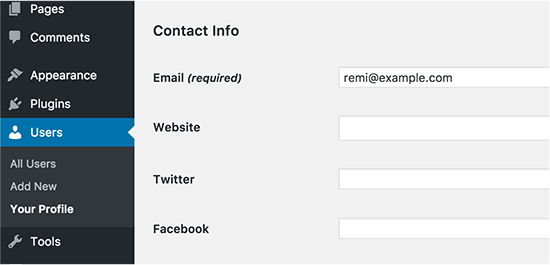
此代码会将 Twitter 和 Facebook 字段添加到 WordPress 中的用户配置文件。

您现在可以在作者模板中显示这些字段,如下所示:
twitter; ?>
您可能还想查看我们的指南,了解如何在 WordPress 注册中添加其他用户配置文件字段。
12. 在 WordPress 主题中添加小部件就绪区域或侧边栏
这是最常用的之一,许多开发人员已经知道这一点。但是对于那些不知道的人来说,它应该出现在这个列表中。将以下代码粘贴到您的 functions.php 文件中:
// Register Sidebarsfunction custom_sidebars() { $args = array( ‘id’ => ‘custom_sidebar’, ‘name’ => __( ‘Custom Widget Area’, ‘text_domain’ ), ‘description’ => __( ‘A custom widget area’, ‘text_domain’ ), ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ‘before_widget’ => ‘
‘, ); register_sidebar( $args ); }add_action( ‘widgets_init’, ‘custom_sidebars’ );
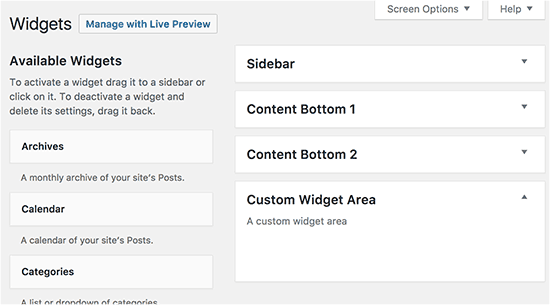
您现在可以访问外观»小部件页面,您将看到新的自定义小部件区域。

要在主题中显示此侧边栏或小部件就绪区域,请添加以下代码:
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加动态小部件就绪区域和侧边栏。
13. 处理 RSS 提要页脚
您是否看到博客在每篇文章下方的 RSS 源中添加广告。您可以通过一个简单的函数轻松完成此操作。粘贴以下代码:
function wpbeginner_postrss($content) {if(is_feed()){$content = ‘This post was written by Syed Balkhi ‘.$content.’Check out WPBeginner’;}return $content;}add_filter(‘the_excerpt_rss’, ‘wpbeginner_postrss’);add_filter(‘the_content’, ‘wpbeginner_postrss’);
有关更多信息,请参阅我们的指南,了解如何添加内容和完全操作您的 RSS 提要。
14. 将特色图片添加到 RSS 源
帖子缩略图或特色图片通常仅显示在您的网站设计中。您可以使用 RSS 提要中的一个简单函数轻松将该功能扩展到您的 RSS 提要。
function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = ‘
‘ . get_the_post_thumbnail($post->ID) .’
‘ . get_the_content();}return $content;}add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
有关更多详细信息,请参阅我们的指南,了解如何将帖子缩略图添加到您的 WordPress RSS 源。
15. 隐藏 WordPress 中的登录错误
黑客可以利用 WordPress 中的登录错误来猜测他们是否输入了错误的用户名或密码。通过在 WordPress 中隐藏登录错误,您可以使您的登录区域更加安全。
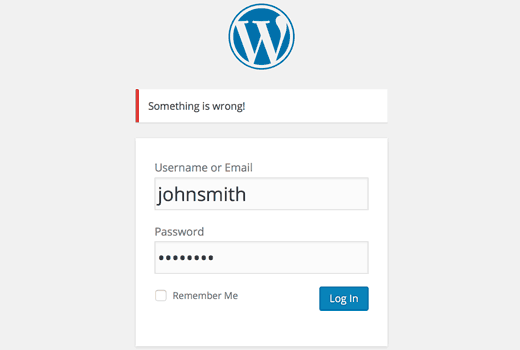
function no_wordpress_errors(){ return ‘Something is wrong!’;}add_filter( ‘login_errors’, ‘no_wordpress_errors’ );
现在,用户在输入错误的用户名或密码时会看到一条通用消息。

有关更多信息,请参阅我们的教程,了解如何在 WordPress 登录错误消息中禁用登录提示。
16.在WordPress中禁用通过电子邮件登录
WordPress 允许用户使用用户名或电子邮件地址登录。通过将此代码添加到函数文件中,您可以轻松地在 WordPress 中禁用通过电子邮件登录。
remove_filter( ‘authenticate’, ‘wp_authenticate_email_password’, 20 );
有关更多信息,请参阅我们的指南,了解如何在 WordPress 中禁用通过电子邮件登录功能。
17.禁用WordPress中的搜索功能
如果您想禁用 WordPress 网站上的搜索功能,只需将此代码添加到您的函数文件中。
function fb_filter_query( $query, $error = true ) { if ( is_search() ) {$query->is_search = false;$query->query_vars[s] = false;$query->query[s] = false; // to errorif ( $error == true )$query->is_404 = true;}} add_action( ‘parse_query’, ‘fb_filter_query’ );add_filter( ‘get_search_form’, create_function( ‘$a’, “return null;” ) );
有关更多信息,请参阅我们关于如何禁用 WordPress 中的搜索功能的教程。
18. 延迟 RSS 提要中的帖子
有时您可能会在文章中出现语法或拼写错误。错误会生效并分发给您的 RSS 订阅者。如果您的 WordPress 博客上有电子邮件订阅,那么这些订阅者也会收到它。
只需将此代码添加到主题的函数文件中。
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate(‘Y-m-d H:i:s’); // value for wait; + device $wait = ’10’; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = ‘MINUTE’; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= ” AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, ‘$now’) > $wait “; } return $where;} add_filter(‘posts_where’, ‘publish_later_on_feed’);
在这段代码中,我们使用了 10 分钟作为 $wait 或延迟时间。随意将其更改为您想要的任何分钟数。
有关插件方法和更多信息,请参阅我们关于如何延迟帖子出现在 WordPress RSS 源中的详细指南。
19. 更改 WordPress 中摘录的阅读更多文本
是否要更改摘录后显示的文本?只需将此代码添加到主题的函数文件中。
function modify_read_more_link() { return ‘Your Read More Link Text‘;}add_filter( ‘the_content_more_link’, ‘modify_read_more_link’ );
20. 在 WordPress 中禁用 RSS 源
并非所有网站都需要 RSS 提要。如果您想禁用 WordPress 站点上的 RSS 提要,请将此代码添加到主题的函数文件中。
function fb_disable_feed() {wp_die( __(‘No feed available,please visit our homepage!’) );} add_action(‘do_feed’, ‘fb_disable_feed’, 1);add_action(‘do_feed_rdf’, ‘fb_disable_feed’, 1);add_action(‘do_feed_rss’, ‘fb_disable_feed’, 1);add_action(‘do_feed_rss2’, ‘fb_disable_feed’, 1);add_action(‘do_feed_atom’, ‘fb_disable_feed’, 1);
有关插件方法和更多信息,请参阅我们关于如何在 WordPress 中禁用 RSS 源的指南。
21. 更改 WordPress 中的摘录长度
WordPress 将摘录长度限制为 55 个单词。如果您需要更改它,那么您可以将此代码添加到您的函数文件中。
function new_excerpt_length($length) {return 100;}add_filter(‘excerpt_length’, ‘new_excerpt_length’);
将 100 更改为要在摘录中显示的单词数。
对于替代方法,您可能需要查看我们的指南,了解如何自定义 WordPress 摘录(无需编码)。
22. 在 WordPress 中添加管理员用户
如果您忘记了 WordPress 密码和电子邮件,则可以通过使用FTP 客户端将此代码添加到主题的函数文件来添加管理员用户。
function wpb_admin_account(){$user = ‘Username’;$pass = ‘Password’;$email = ’[email protected]’;if ( !username_exists( $user ) && !email_exists( $email ) ) {$user_id = wp_create_user( $user, $pass, $email );$user = new WP_User( $user_id );$user->set_role( ‘administrator’ );} }add_action(‘init’,’wpb_admin_account’);
不要忘记填写用户名、密码和电子邮件字段。登录 WordPress 站点后,不要忘记从函数文件中删除代码。
有关此主题的更多信息,请查看我们的教程,了解如何使用 FTP 在 WordPress 中添加管理员用户。
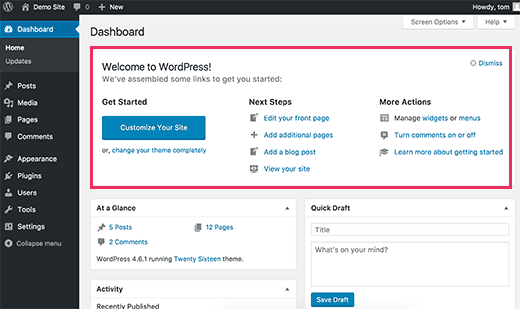
23.从WordPress仪表板中删除欢迎面板
欢迎面板是添加到 WordPress 管理区域的仪表板屏幕的元框。它为初学者在他们的新 WordPress 网站上做事提供了有用的快捷方式。

您可以通过在函数文件中添加此代码轻松隐藏。
remove_action(‘welcome_panel’, ‘wp_welcome_panel’);
有关其他方法和更多详细信息,请查看我们关于如何删除 WordPress 仪表板中的欢迎面板的指南。
24.在WordPress中显示注册用户总数
您想在您的 WordPress 网站上显示注册用户总数吗?只需将此代码添加到主题的函数文件中。
// Function to return user countfunction wpb_user_count() { $usercount = count_users();$result = $usercount[‘total_users’]; return $result; } // Creating a shortcode to display user countadd_shortcode(‘user_count’, ‘wpb_user_count’);
此代码创建一个简码,允许您显示您网站上的注册用户总数。现在,您只需将此短代码添加到 [user_count] 您要显示用户总数的帖子或页面。
有关更多信息和插件方法,请参阅我们的教程,了解如何在 WordPress 中显示注册用户总数。
25. 从 RSS Feed 中排除特定类别
您想从您的 WordPress RSS 源中排除特定类别吗?将此代码添加到主题的函数文件中。
function exclude_category($query) { if ( $query->is_feed ) { $query->set(‘cat’, ‘-5, -2, -3’); }return $query;}add_filter(‘pre_get_posts’, ‘exclude_category’);
26. 在文本小部件中启用简码执行
默认情况下,WordPress 不会在文本小部件中执行短代码。要解决此问题,您只需将此代码添加到主题的函数文件中。
// Enable shortcodes in text widgetsadd_filter(‘widget_text’,’do_shortcode’);
有关替代方法和更多信息,请查看我们的指南,了解如何在 WordPress 侧边栏小部件中使用短代码。
27. 在 WordPress 帖子中添加奇数和偶数 CSS 类
您可能已经看到 WordPress 主题使用旧的甚至是 WordPress 评论类。它可以帮助用户可视化一条评论的结束位置和下一条评论的开始位置。
您可以对 WordPress 帖子使用相同的技术。它看起来很美观,可以帮助用户快速扫描包含大量内容的页面。只需将此代码添加到主题的函数文件中。
function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == ‘odd’) ? ‘even’ : ‘odd’; return $classes;}add_filter ( ‘post_class’ , ‘oddeven_post_class’ );global $current_class;$current_class = ‘odd’;
此代码只是为 WordPress 帖子添加了一个奇数或偶数类。您现在可以添加自定义 CSS以不同的样式设置它们。这是一个示例代码,可帮助您入门。
.even {background:#f0f8ff; } .odd { background:#f4f4fb;}
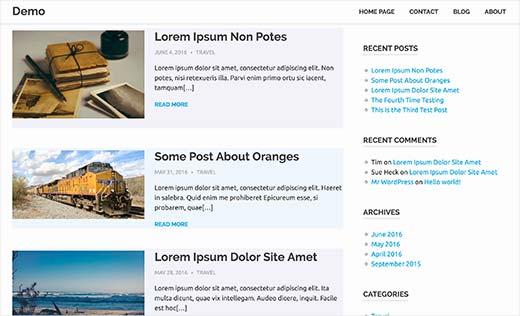
最终结果将如下所示:

需要更详细的说明?查看我们的教程,了解如何在 WordPress 主题中为您的帖子添加奇数/偶数类。
28. 添加要在 WordPress 中上传的其他文件类型
默认情况下,WordPress 允许您上传有限数量的最常用文件类型。但是,您可以扩展它以允许其他文件类型。将此代码添加到主题的函数文件中:
function my_myme_types($mime_types){ $mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension $mime_types[‘psd’] = ‘image/vnd.adobe.photoshop’; //Adding photoshop files return $mime_types;}add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
此代码允许您将 SVG 和 PSD 文件上传到 WordPress。您需要通过 Google 找出您想要允许的文件类型的 MIME 类型,然后在代码中使用它。
有关此主题的更多信息,请查看我们的教程,了解如何在 WordPress 中添加要上传的其他文件类型。
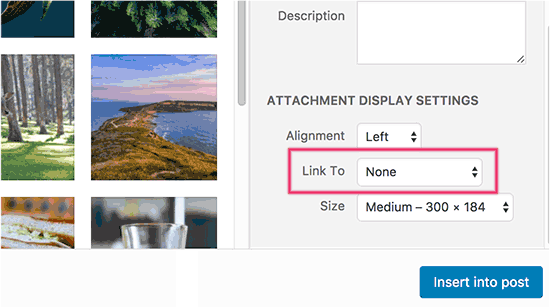
29. 删除 WordPress 中的默认图片链接
默认情况下,当您在 WordPress 中上传图像时,它会自动链接到图像文件或附件页面。如果用户点击图片,他们就会被带到远离您帖子的新页面。
这是您可以轻松阻止 WordPress 自动链接图像上传的方法。您所要做的就是将此代码片段添加到您的函数文件中:
function wpb_imagelink_setup() { $image_set = get_option( ‘image_default_link_type’ ); if ($image_set !== ‘none’) { update_option(‘image_default_link_type’, ‘none’); }}add_action(‘admin_init’, ‘wpb_imagelink_setup’, 10);
现在,当您在 WordPress 中上传新图像时,它不会自动链接。如果需要,您仍然可以将其链接到文件或附件页面。

您可能想查看我们的教程,了解如何在 WordPress 中删除默认图像链接,以获取替代插件方法和更多信息。
30. 在 WordPress 帖子中添加作者信息框
如果您运行一个多作者网站并想在帖子末尾展示作者简介,那么您可以尝试这种方法。首先将此代码添加到您的函数文件中:
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author’s display name $display_name = get_the_author_meta( ‘display_name’, $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( ‘nickname’, $post->post_author ); // Get author’s biographical information or description$user_description = get_the_author_meta( ‘user_description’, $post->post_author ); // Get author’s website URL $user_website = get_the_author_meta(‘url’, $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( ‘ID’ , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = ‘
‘; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= ‘
‘; $author_details .= ‘
‘; } else { // if there is no author website then just close the paragraph$author_details .= ‘
‘;} // Pass all this info to post content $content = $content . ‘
‘;}return $content;} // Add our function to the post content filter add_action( ‘the_content’, ‘wpb_author_info_box’ ); // Allow HTML in author bio section remove_filter(‘pre_user_description’, ‘wp_filter_kses’);
接下来,您将需要添加一些自定义 CSS 以使其看起来更好。您可以使用此示例 CSS 作为起点。
.author_bio_section{background: none repeat scroll 0 0 #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;}
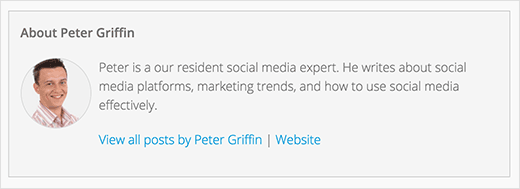
这就是您的作者框的样子:

有关插件方法和更详细的说明,请查看我们关于如何在 WordPress 帖子中添加作者信息框的文章。
31. 在 WordPress 中禁用 XML-RPC
XML-RPC 是一种允许第三方应用程序与您的 WordPress 站点远程通信的方法。这可能会导致安全问题,并可能被黑客利用。
只需将此代码添加到您的函数文件中即可关闭 WordPress 中的 XML-RPC:
add_filter(‘xmlrpc_enabled’, ‘__return_false’);
您可能想阅读我们关于如何在 WordPress 中禁用 XML-RPC的文章以获取更多信息。
32.自动将特色图片链接到帖子
如果您的 WordPress 主题没有自动将特色图片链接到完整文章,那么您可以尝试这种方法。只需将此代码添加到主题的函数文件中。
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) { If (! is_singular()) { $html = ‘‘ . $html . ‘‘;return $html; } else { return $html; } }add_filter( ‘post_thumbnail_html’, ‘wpb_autolink_featured_images’, 10, 3 );
您可能想阅读我们关于如何将特色图片自动链接到 WordPress 中的帖子的文章。
目前为止就这样了。
我们希望这篇文章能帮助您了解 WordPress 中的 functions.php 文件的一些新的有用技巧。您可能还想查看我们提高 WordPress 速度和性能的终极指南。