您有没有想过 WordPress 插件如何影响您网站的加载时间?WordPress 插件允许您向网站添加功能,但它们也会影响您的网站速度。在本文中,我们将向您展示 WordPress 插件如何影响您网站的加载时间,以及如何更有效地控制它们。

WordPress插件如何工作?
WordPress 插件就像您的 WordPress 网站的应用程序。您可以安装它们以向您的网站添加更多功能,例如联系表格、照片库或电子商务商店。
当有人访问您的网站时,WordPress 首先加载其核心文件,然后加载您所有的活动插件。
有关更多详细信息,请查看我们关于什么是 WordPress 插件的文章?它们是如何工作的?.
插件如何影响网站加载时间?
每个 WordPress 插件都提供不同的功能和特性。为此,一些插件在后端进行数据库调用,而另一些插件在前端加载资产,例如 CSS 样式表、JavaScript 文件、图像等。
进行数据库查询和加载资产会增加您网站的加载时间。大多数插件都会发出 HTTP 请求来加载脚本、CSS 和图像等资产。每个请求都会增加您网站的页面加载时间。
如果处理得当,性能影响通常不会太明显。
但是,如果您使用多个插件发出过多的 http 请求来加载文件和资产,那么它将影响您网站的性能和用户体验。
如何检查 WordPress 插件加载的文件?
要查看插件如何影响您的页面加载时间,您需要检查 WordPress 插件加载的文件。
有很多工具可以用来解决这个问题。
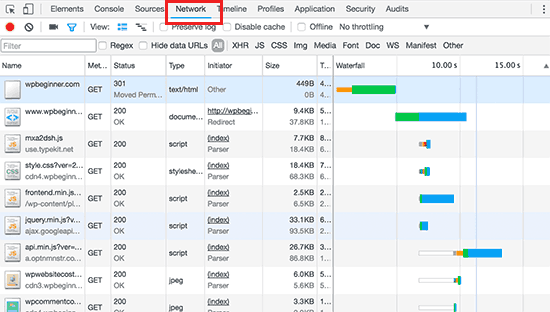
您可以使用浏览器的开发人员工具(Google Chrome 中的 Inspect 和 Firefox 中的 Inspect Element)。
只需访问您的网站并右键单击以选择检查。这将打开开发人员工具面板。
您需要单击“网络”选项卡,然后重新加载您的网站。随着页面重新加载,您将能够看到浏览器如何加载每个文件。

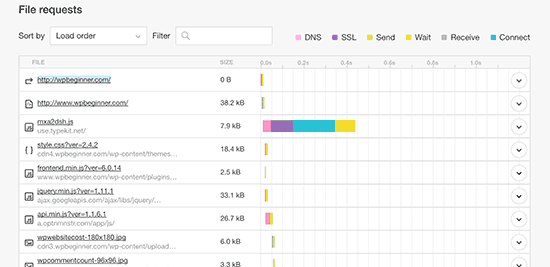
您还可以使用 Pingdom 和 GTmetrix 等第三方工具来查看此内容。除了其他有用的信息外,这些工具还将向您显示所有已加载的文件以及它们加载所需的时间。

多少插件太多了?
当您看到这些文件正在加载时,您可能开始想知道我应该在我的网站上使用多少插件?多少插件太多了?
答案实际上取决于您在网站上使用的插件集。
一个不好的插件可以加载 12 个文件,而多个好的插件只会添加几个额外的文件。
所有编码良好的插件都试图将它们加载的文件保持在最低限度。但是,并非所有插件开发人员都那么小心。一些插件会在每个页面加载时加载文件,即使它们不需要这些文件。
如果您使用太多此类插件,那么这将开始影响您网站的性能。
如何控制插件?
您可以在 WordPress 网站上做的最重要的事情是仅使用编码良好、评论良好且受信任来源推荐的插件。
请参阅我们的指南,了解如何查找哪些 WordPress 插件。
如果您发现 WordPress 插件正在影响您网站的负载,那么请寻找一个更好的插件来完成相同的工作,但效果更好。
接下来,您需要开始使用缓存和CDN来进一步提高您网站的性能和速度。
您应该考虑的另一个因素是您的网站托管。如果您的托管服务器没有得到适当的优化,那么它将增加您网站的响应时间。
这意味着不仅是插件,您网站的整体性能也会变慢。确保您使用的是最好的 WordPress 托管公司之一。
作为最后的手段,您可以卸载可以不用的插件。仔细检查您网站上已安装的插件,看看是否可以卸载其中的一些。这不是一个理想的解决方案,因为您将不得不在功能上做出妥协以提高速度。
手动优化 WordPress 插件资产
高级 WordPress 用户可以尝试管理 WordPress 插件如何在他们的网站上加载文件。这样做需要一些编码知识和一些调试技能。
在 WordPress 中加载脚本和样式表的正确方法是使用wp_enqueue_styleandwp_enqueue_script函数。
大多数 WordPress 插件开发人员使用它们来加载插件文件。WordPress 还提供了简单的功能来取消注册这些脚本和样式表。
但是,如果您只是禁用加载这些脚本和样式表,那么这将破坏您的插件,并且它们将无法正常工作。要解决这个问题,您需要将这些样式和脚本复制并粘贴到主题的样式表和 JavaScript 文件中。
这样,您将能够一次加载所有这些,最大限度地减少 http 请求并有效地减少页面加载时间。
让我们看看如何在 WordPress 中轻松取消注册样式表和 JavaScript 文件。
在 WordPress 中禁用插件样式表
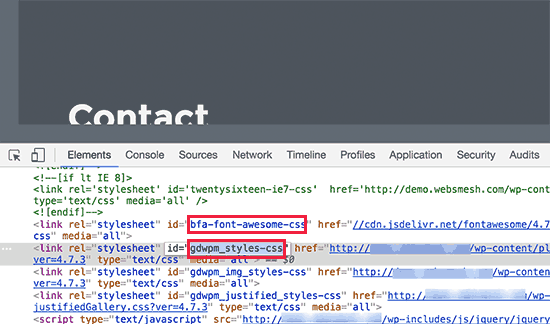
首先,您需要找到要注销的样式表的名称或句柄。您可以使用浏览器的检查工具找到它。

找到样式表句柄后,您可以通过将此代码添加到主题的functions.php文件或特定于站点的插件来取消注册。
add_action( ‘wp_print_styles’, ‘my_deregister_styles’, 100 );function my_deregister_styles() {wp_deregister_style( ‘gdwpm_styles-css’ );}
您可以在此函数中取消注册任意数量的样式句柄。例如,如果您有多个插件要取消注册样式表,那么您可以这样做:
add_action( ‘wp_print_styles’, ‘my_deregister_styles’, 100 );function my_deregister_styles() {wp_deregister_style( ‘gdwpm_styles-css’ );wp_deregister_style( ‘bfa-font-awesome-css’ );wp_deregister_style( ‘some-other-stylesheet-handle’ );}
请记住,取消注册这些样式表会影响您网站上的插件功能。您需要复制您取消注册的每个样式表的内容并将它们粘贴到 WordPress 主题的样式表中或将它们添加为自定义 CSS。
在 WordPress 中禁用插件 JavaScript
就像样式表一样,您需要找出 JavaScript 文件使用的句柄来取消注册它们。但是,您不会使用检查工具找到句柄。
为此,您需要深入挖掘插件文件以找出插件用于加载脚本的句柄。
找出插件使用的所有句柄的另一种方法是将此代码添加到主题的 functions.php 文件中。
function wpb_display_pluginhandles() { $wp_scripts = wp_scripts(); $handlename .= “
- “; foreach( $wp_scripts->queue as $handle ) : $handlename .= ‘
- ‘ . $handle .’
‘; endforeach;$handlename .= “
“;return $handlename; }add_shortcode( ‘pluginhandles’, ‘wpb_display_pluginhandles’);
添加此代码后,您可以使用[pluginhandles]简码显示插件脚本句柄列表。

现在您有了脚本句柄,您可以使用以下代码轻松取消注册它们:
add_action( ‘wp_print_scripts’, ‘my_deregister_javascript’, 100 ); function my_deregister_javascript() {wp_deregister_script( ‘contact-form-7’ );}
您还可以使用此代码禁用多个脚本,如下所示:
add_action( ‘wp_print_scripts’, ‘my_deregister_javascript’, 100 ); function my_deregister_javascript() {wp_deregister_script( ‘contact-form-7’ );wp_deregister_script( ‘gdwpm_lightbox-script’ );wp_deregister_script( ‘another-plugin-script’ );}
现在,正如我们之前提到的,禁用这些脚本将阻止您的插件正常工作。
为避免这种情况,您需要将 JavaScript 组合在一起,但有时它不能顺利运行,因此您必须知道自己在做什么。您可以从反复试验中学习(就像我们很多人一样),但我们建议您不要在实时站点上这样做。
最好的测试地点是本地 WordPress 安装或托管 WordPress 托管服务提供商的临时站点。
仅在特定页面上加载脚本
如果您知道您将需要一个插件脚本来加载您网站上的特定页面,那么您可以允许该特定页面上的插件。
这样,该脚本在您网站的所有其他页面上保持禁用状态,并且仅在需要时加载。
以下是在特定页面上加载脚本的方法。
add_action( ‘wp_print_scripts’, ‘my_deregister_javascript’, 100 ); function my_deregister_javascript() {if ( !is_page(‘Contact’) ) {wp_deregister_script( ‘contact-form-7’ );}}
此代码只是在除联系页面之外的所有页面上禁用contact-form-7 脚本。
目前为止就这样了。
我们希望本文能帮助您了解 WordPress 插件如何影响您网站的加载时间。您可能还想查看我们提高 WordPress 速度和网站性能的终极指南。