有没有想过最受欢迎的 WordPress 网站正在使用哪些 WordPress 提示、技巧和黑客?在本文中,我们将分享一些最受欢迎的 WordPress 提示、技巧和技巧,它们将帮助您像专业人士一样使用 WordPress。

1.使用自定义主页
默认情况下,WordPress 会在您网站的主页上显示您的最新帖子。您可以更改它并将任何页面用作您网站的主页。
首先,您需要在 WordPress 中创建一个新页面,您可以将此页面命名为主页。接下来,您将需要创建另一个页面并让我们将此页面称为博客,因为您将使用它来显示您的博客文章。
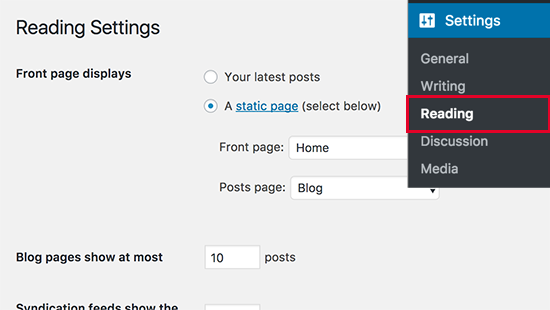
现在转到WordPress 管理员中的设置 » 阅读页面,并在“首页显示”选项下切换到“静态页面”。之后,您将能够选择刚刚创建的页面作为主页和博客页面。

您还可以创建自定义主页模板以用于您的主页。只需使用纯文本编辑器在您的计算机上创建一个新文件,然后在其顶部添加此代码。
将此文件另存为 custom-homepage.php 在您的桌面上。
接下来,您需要使用FTP 客户端连接到您的网站并转到 /wp-content/themes/your-current-theme/ 文件夹。现在将您之前创建的文件上传到您的主题文件夹。
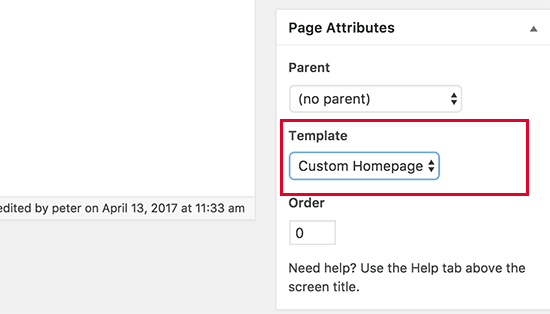
返回 WordPress 管理区域并编辑您的主页。您将能够在页面属性元框下选择您的自定义主页模板。

有关更多详细信息,请参阅我们关于如何在 WordPress 中创建自定义页面模板的指南。
现在这个页面将完全是空的,它根本不会显示任何东西。您可以使用自定义 HTML/CSS 和 WordPress 模板标签来构建您自己的页面布局。您还可以使用页面构建器插件使用拖放工具轻松创建一个。
2. 在 WordPress 中安装 Google Analytics
谷歌分析是WordPress网站所有者必备的工具之一。它使您可以查看用户来自哪里以及他们在您的网站上所做的事情。
安装 Google Analytics 的最佳方式是使用MonsterInsights插件。您可以将 Google Analytics 代码插入到您的主题文件中,但是当您更新或切换主题时,此代码会消失。
有关详细说明,请参阅我们关于如何在 WordPress中安装 Google Analytics 的分步指南。
3.密码保护WordPress管理员目录
WordPress管理目录是您在网站上执行所有管理任务的地方。它已经受密码保护,因为用户需要输入用户名和密码才能访问管理区域。
但是,通过添加另一层身份验证,您可以使黑客难以访问您的 WordPress 网站。
以下是如何为您的 WordPress 管理目录启用密码保护。
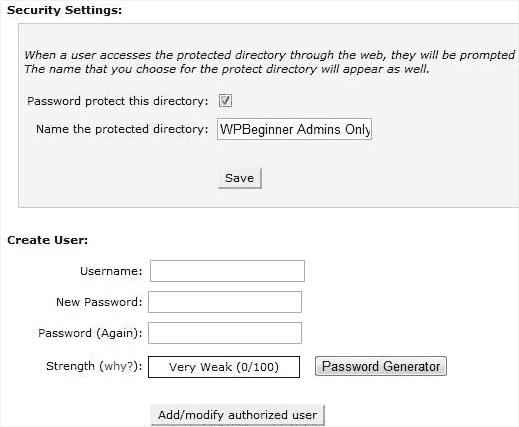
登录到您的WordPress 主机帐户的 cPanel 仪表板。在安全部分下,您需要单击“密码保护目录”图标。

接下来,将要求您选择要保护的目录。选择 /wp-admin/ 文件夹,然后创建用户名和密码。

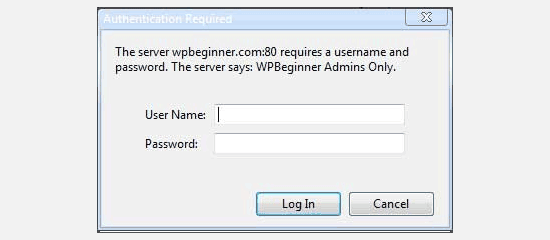
这就对了。现在,当您尝试访问 wp-admin 目录时,您应该会看到一个需要身份验证的框,如下所示:

有关替代方法和更详细的说明,请参阅我们的指南,了解如何使用密码保护您的 WordPress 管理目录。
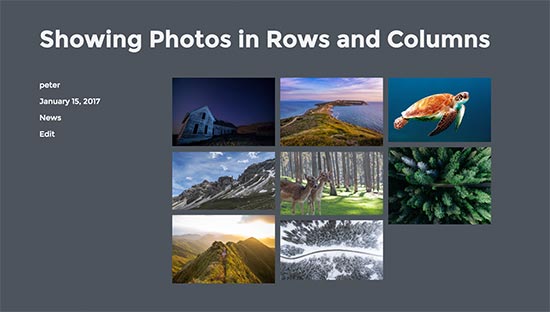
4. 在行和列中显示图像

默认情况下,当您将多个图像添加到 WordPress 帖子时,它们会彼此相邻或彼此重叠出现。这看起来不太好,因为您的用户必须滚动很多才能看到所有这些。
这可以通过在网格布局中显示缩略图来解决。这使您的网站具有更紧凑的外观并改善了用户体验。
有关完整的分步说明,请参阅我们的指南,了解如何在行和列中显示 WordPress 照片。
5.允许用户订阅评论

通常,当用户在您的网站上发表评论时,他们将不得不再次手动访问同一篇文章,以查看您或其他用户是否回复了评论。
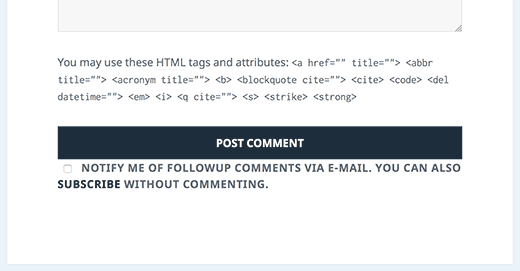
如果用户能够收到有关您帖子的新评论的电子邮件通知,那不是更好吗?以下是如何将此功能添加到您的网站。
只需安装并激活订阅评论重新加载插件。激活后,您需要访问设置»订阅评论以配置插件设置。
有关详细说明,请参阅我们的指南,了解如何允许用户在 WordPress 中订阅评论。
6.限制登录尝试

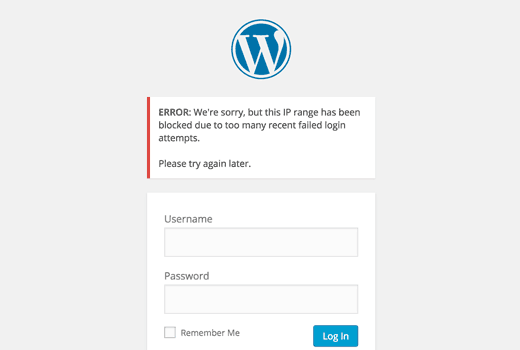
默认情况下,WordPress 用户可以无限次尝试登录 WordPress 站点。这允许任何人尝试猜测您的密码,直到他们猜对为止。
要控制这一点,您需要安装并激活Login LockDown插件。它允许您对用户可以尝试登录的失败次数设置限制。
有关详细的设置说明,请参阅我们关于如何限制 WordPress 中的登录尝试的指南。
7. 在主页和存档页面上显示摘录(帖子摘要)

您可能已经注意到,所有流行的博客都在其主页和存档页面上显示文章摘要而不是全文。它使这些页面加载更快,增加页面浏览量,并避免在您的网站上重复内容。
有关此主题的更多信息,请参阅我们关于WordPress 存档页面中的摘录(摘要)与完整帖子的文章。
许多高级和免费的 WordPress 主题已经在主页和存档页面上使用摘录。但是,如果您的主题不显示摘录,请参阅我们的指南,了解如何在 WordPress 主题中显示帖子摘录。
8.添加自定义默认Gravatar图像
WordPress 使用Gravatar在 WordPress 中显示用户个人资料照片。如果用户没有 gravatar,则 WordPress 使用称为“神秘人物”的默认图像。
这个默认的 gravatar 图像会在您的 WordPress 评论区出现很多次,因为很多用户没有与他们的电子邮件地址关联的 gravatar 图像。
您可以使用自己的自定义默认 gravatar 图像轻松替换此默认 gravatar。
首先,您需要将要用作默认 gravatar 图像的图像上传到 WordPress 媒体库。
接下来,您需要复制图像文件的 URL。

现在您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( ‘avatar_defaults’, ‘wpb_new_gravatar’ );function wpb_new_gravatar ($avatar_defaults) {$myavatar = ‘http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png’;$avatar_defaults[$myavatar] = “Default Gravatar”;return $avatar_defaults;}
不要忘记将 $myavatar 值替换为您之前上传的自定义 gravatar 图片的 URL。
您现在可以访问设置»讨论页面,您会注意到您的自定义默认头像已添加到默认头像选项中。
有关详细说明,请查看我们关于如何在 WordPress中添加更改默认 gravatar的教程。
9. 向 WordPress 主题添加自定义 CSS
作为 WordPress 网站所有者,有时您可能需要将自定义 CSS 添加到您的网站。CSS 允许您更改 WordPress 网站上事物的外观,例如颜色、边距、字体大小等。
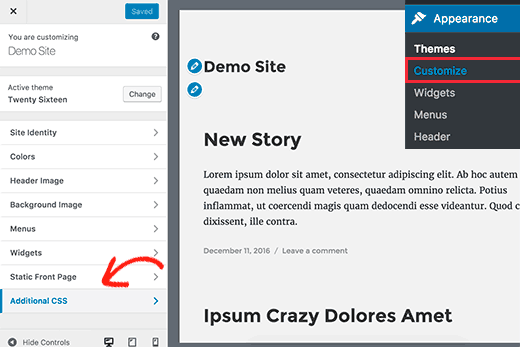
将自定义 CSS 添加到任何 WordPress 主题的最简单方法是访问 WordPress 管理员中的外观 » 自定义页面。这将启动 WordPress 主题定制器,您将在右侧面板中看到您网站的预览。
现在单击左侧面板中的“其他 CSS”菜单将其展开。

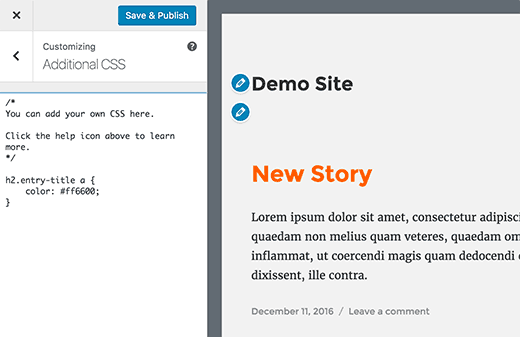
您将看到一个纯文本框,您可以在其中添加自定义 CSS。添加有效的 CSS 规则后,您将能够在网站的实时预览窗格中看到它已应用。

完成后不要忘记单击顶部的“保存并发布”按钮。
有关替代方法和更详细的说明,请查看我们的初学者指南,了解如何在 WordPress 中添加自定义 CSS。
10. 使用 Inspect Element Tool 自定义 WordPress
添加自定义 CSS 听起来很棒,但是您如何知道要编辑哪些 CSS 类?如何在不编写 CSS 的情况下调试它?
使用 Inspect Element 工具,您可以编辑任何网页的 HTML、CSS 或 JavaScript 代码并实时查看您的更改(仅在您的计算机上)。
对于 DIY 网站所有者,这些工具可以帮助您预览网站设计的外观,而无需实际为每个人进行更改。
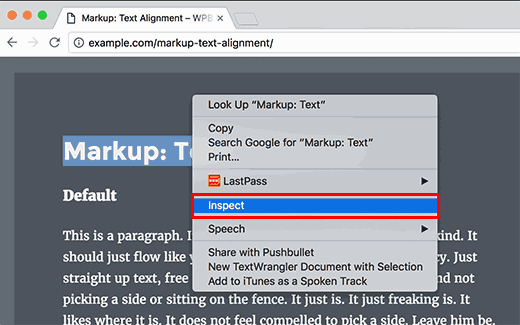
只需指向并右键单击页面上的任何元素,然后从浏览器的菜单中选择“检查”。

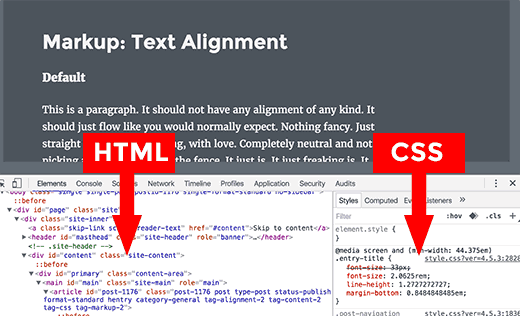
这将拆分您的浏览器窗口,您将能够看到页面的 HTML 和 CSS 源代码。

您在此处所做的任何更改都将立即显示在上面的页面上。但是,请记住,这些更改仅发生在您的浏览器中,您实际上并没有编辑页面。
这使您可以确定需要编辑的内容和方式。之后,您可以继续更改您的实际主题文件或自定义 CSS 代码。
有关此主题的更多信息,请参阅我们关于检查元素基础知识和将 WordPress 自定义为 DIY 用户的文章。
11. 添加 Facebook 缩略图
当您或其他任何人分享您的文章时,Facebook 可以自动从您的文章中获取图片。通常它会选择文章的特色图片。但是,有时它可能会从文章中随机挑选一张可能不合适的图片。
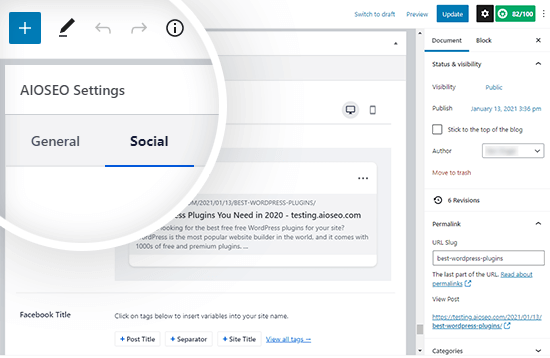
如果您使用的是All in One SEO插件,那么您可以在帖子编辑屏幕的社交选项卡下的 All in One SEO 设置框中选择 Facebook 缩略图。

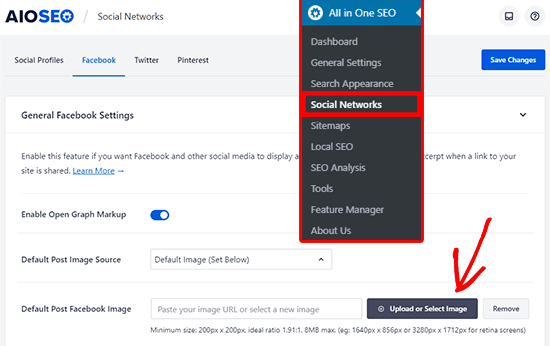
您还可以通过访问All in One SEO » 社交网络页面来选择默认的 Facebook 缩略图。

如果您进一步向下滚动此设置页面,您也可以为您的主页选择一个缩略图。
您可以查看我们的指南,了解如何在 WordPress 中修复 Facebook 不正确的缩略图问题以获取更多详细信息。
12. 添加特色图片或发布缩略图到 RSS 源
WordPress RSS 提要显示您最近的文章列表。如果您在提要中显示完整文章,则将显示其中的所有图像。但是,它不包括文章中的特色图片或帖子缩略图。
要解决此问题,您可以将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = ‘
‘ . get_the_post_thumbnail($post->ID) .’
‘ . get_the_content();}return $content;}add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
有关更多信息,请参阅我们的教程,了解如何在 WordPress 中将帖子缩略图添加到 RSS 提要。
13. 在 RSS 源中显示摘录
默认情况下,WordPress 在 RSS 提要中显示您的完整文章。这允许内容抓取工具自动获取和窃取您的完整文章。它还可以防止您的 RSS 订阅者访问您的网站。
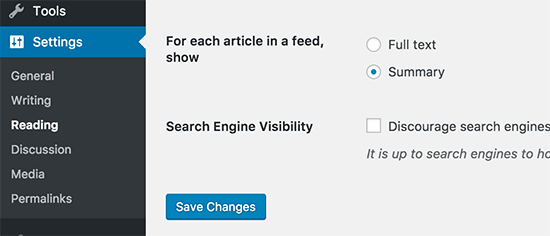
要解决此问题,请转到设置»阅读页面并向下滚动到“对于提要中的每篇文章,显示”选项。选择摘要,然后单击保存更改按钮。

14. 在文本小部件中使用简码
简码允许您轻松地将小功能添加到 WordPress帖子和页面中。但是,它们在文本小部件中不起作用。
要在侧边栏文本小部件中运行短代码,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter(‘widget_text’, ‘do_shortcode’);
您还可以使用Shortcode Widget插件,该插件将启用简码的文本小部件添加到您的 WordPress 网站。
有关更多信息,请查看我们关于如何在 WordPress 侧边栏小部件中添加短代码的指南。
15. 在 WordPress 侧边栏中添加图片
WordPress 并没有提供一种简单的方法来上传和显示侧边栏中的图像(尽管预计在即将发布的版本中会很快改变)。目前,如果您要添加图像,则需要为其添加 HTML 代码。
首先,您需要使用媒体上传器将图像上传到您的 WordPress 站点并复制其 URL。
接下来,转到外观»小部件页面并将文本小部件添加到您的侧边栏。在文本小部件中,您需要添加以下格式的 HTML。
您现在可以保存小部件设置并预览您的网站。
有关更多详细信息,请参阅我们关于如何在 WordPress 侧边栏小部件中添加图像的指南。
16. 为 RSS 源中的文章添加内容
想要通过将内容添加到仅对您的 RSS 订阅者可见的文章来操作您的 WordPress RSS 订阅吗?
将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpbeginner_postrss($content) {if(is_feed()){$content = ‘This post was written by Syed Balkhi ‘.$content.’Check out WPBeginner’;}return $content;}add_filter(‘the_excerpt_rss’, ‘wpbeginner_postrss’);add_filter(‘the_content’, ‘wpbeginner_postrss’);
此代码在文章之前显示文本“这篇文章由 Syed Balkhi 撰写”,在文章之后显示文本“查看 WPBeginner”。
有关操作 RSS 提要内容的更多方法,请参阅我们的指南,了解如何在 WordPress RSS 提要中添加内容。
17.延迟RSS提要中的帖子
您是否曾经在准备上线之前意外发表了一篇文章?我们都去过那儿。您可以轻松地取消发布文章并继续编辑它。
但是,RSS 提要阅读器和电子邮件订阅者可能已经在他们的收件箱中获得了它。有一个简单的解决方法可以避免这种延迟帖子出现在您的 RSS 提要中。
将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate(‘Y-m-d H:i:s’); // value for wait; + device $wait = ’10’; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = ‘MINUTE’; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= ” AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, ‘$now’) > $wait “; } return $where;} add_filter(‘posts_where’, ‘publish_later_on_feed’);
此代码会延迟您发布的帖子出现在 RSS 提要中 10 分钟。
有关更多详细信息,请参阅我们关于如何延迟帖子出现在 WordPress RSS 源中的文章。
18. 在 WordPress 中显示随机标题图像
想在您的 WordPress 网站上显示随机标题图像吗?大多数 WordPress 主题都内置了在您的网站上显示标题图像的支持。但是,您也可以上传多个标题图像并允许您的主题随机显示标题图像。
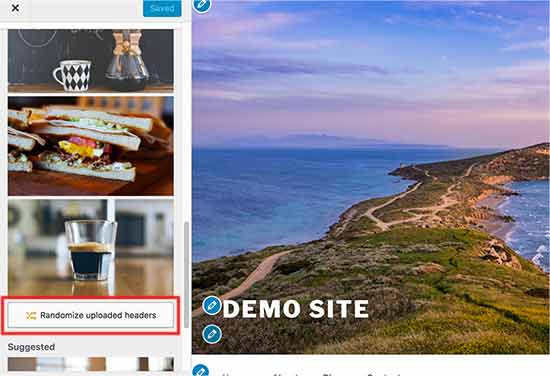
前往外观»自定义页面,然后单击“标题”部分将其展开。现在上传您要使用的所有标题图像,然后单击“随机化标题图像”按钮。

如果您想在不同的文章和页面上显示选择的几张图片,请查看我们的指南,了解如何将随机标题图片添加到您的 WordPress 网站。
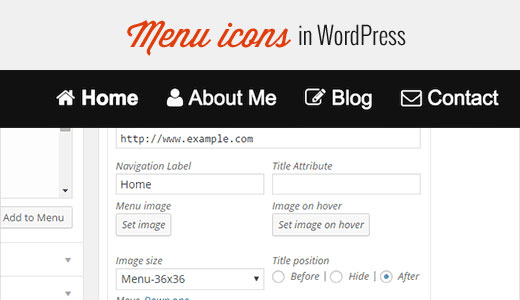
19. 将图像图标添加到链接导航菜单

您想在导航菜单中的链接旁边显示图像图标吗?最简单的解决方案是使用菜单图像插件。
安装插件后,只需转到外观»菜单,您将看到在现有菜单中为每个项目添加图像的选项。
如果出于某种原因,您不想使用插件而宁愿手动执行,请按照以下步骤操作:
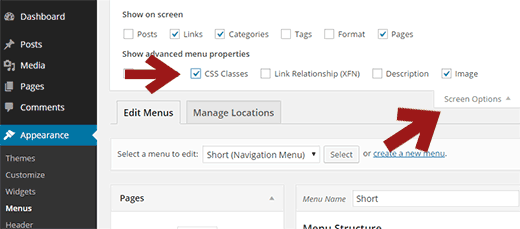
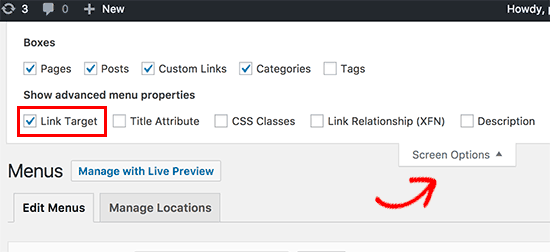
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的“屏幕选项”按钮。

这将打开一个菜单,您需要在其中选中 CSS 类选项旁边的框。
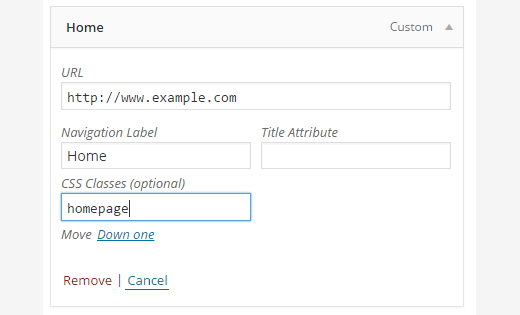
之后向下滚动到您的导航菜单并单击一个项目以将其展开。您将看到添加 CSS 类的选项。为每个菜单项输入不同的 CSS 类。

不要忘记单击保存菜单按钮来存储您的更改。
接下来,您需要通过访问媒体»添加媒体页面将图像图标上传到您的 WordPress 网站。上传图像文件后,复制它们的 URL,因为您将在下一步中需要它们。
现在,您可以通过添加自定义 CSS将图像图标添加到导航菜单。这是一个示例 CSS,您可以将其用作起点。
.homepage {background-image: url(‘http://www.example.com/wp-content/uploads/2014/12/home.png’);background-repeat: no-repeat;background-position: left;padding-left: 5px;}
不要忘记将图像 URL 替换为您自己的图像文件 URL。
20. 在新窗口中打开导航菜单链接
有时您可能需要在新窗口中打开导航菜单链接。问题是您在添加菜单项时看不到执行此操作的选项。
实际上,该选项被隐藏以消除屏幕上的混乱。您需要单击屏幕右上角的屏幕选项按钮,然后检查“链接目标”选项。

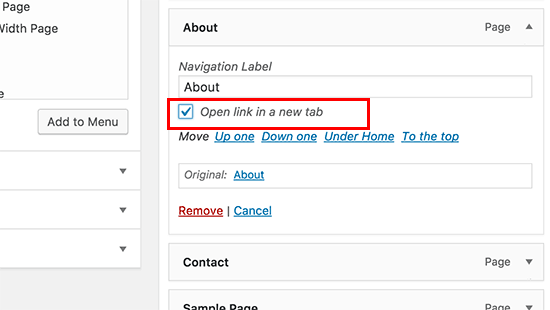
接下来,您需要向下滚动到要在新窗口中打开的菜单项。单击菜单项将其展开,您将看到在新选项卡中打开链接的选项。

不要忘记单击保存菜单按钮来存储您的更改。
21.在WordPress中添加全屏搜索覆盖

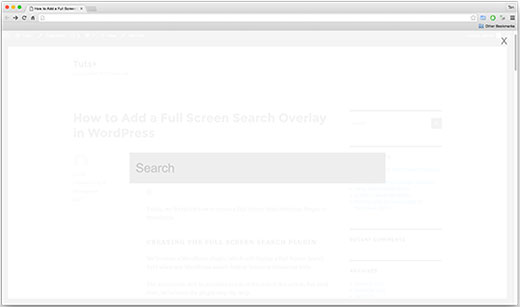
如果您单击 WPBeginner 任何页面右上角的搜索图标,您会注意到出现了全屏搜索覆盖。它改善了搜索体验并使其更具吸引力。
您也可以将其添加到您的 WordPress 网站。最简单的方法是安装并激活WordPress 全屏搜索覆盖插件。
该插件开箱即用,您无需配置任何设置。激活后,它将任何默认的 WordPress 搜索表单字段转换为全屏搜索覆盖。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加全屏搜索覆盖。
22.添加一个粘性浮动导航菜单
当用户向下滚动时,粘性浮动导航菜单会停留在屏幕顶部。一些 WordPress 主题在其设置中具有此功能作为选项。如果你的主题没有这个选项,那么你可以试试这个方法。
首先,您需要安装并激活Scroll插件上的 Sticky Menu(或任何东西!) 。
激活后,转到位于设置»粘滞菜单(或任何东西!)下的插件设置页面。添加导航菜单的 CSS 类并保存更改。
有关详细说明,请参阅我们关于如何在 WordPress 中创建粘性浮动导航菜单的教程。
23. 将多个作者添加到 WordPress 帖子中
您想为您网站上的一篇文章归功于多位作者吗?默认情况下,WordPress 帖子分配给单个作者。但是,如果您经常需要给多个作者署名,那么有一种更简单的方法可以做到这一点。
您需要安装并激活Co-Authors Plus插件。
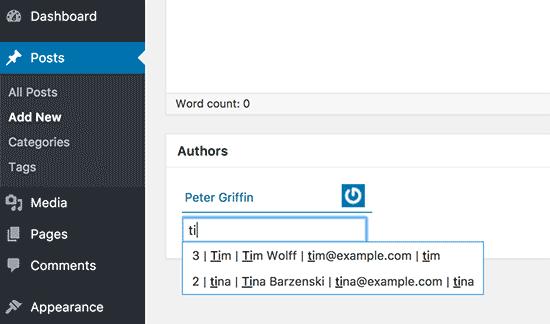
现在继续编辑您想要归功于多个作者的帖子或页面。在帖子编辑屏幕上,您会注意到帖子编辑器正下方的新“作者”框,您可以在其中添加多个作者。

24. 向 WordPress 页面添加类别
想要在 WordPress 中为页面添加类别和标签?默认情况下,它们仅适用于帖子。主要是因为页面应该是静态的独立内容(请参阅WordPress 中的帖子和页面之间的区别)。
如果您想添加类别和标签,只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
// add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type(‘post_tag’, ‘page’); register_taxonomy_for_object_type(‘category’, ‘page’); } // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get(‘tag’)) $wp_query->set(‘post_type’, ‘any’); if ($wp_query->get(‘category_name’)) $wp_query->set(‘post_type’, ‘any’);} // tag and category hooksadd_action(‘init’, ‘tags_categories_support_all’);add_action(‘pre_get_posts’, ‘tags_categories_support_query’);
25. 在您的计算机上创建一个本地 WordPress 站点
许多 WordPress 网站所有者和开发人员在他们的计算机上安装 WordPress。它允许您在本地开发 WordPress 站点,尝试插件和主题,并学习 WordPress 基础知识。
我们创建了有关如何使用 MAMP 在 Windows 计算机或Mac上安装 WordPress 的详细分步说明。
26.在WordPress中显示评论总数
评论为用户与您网站上的内容互动提供了一种更简单的方式。显示评论总数可用作社交证明并鼓励更多用户参与讨论。
最简单的方法是安装Simple Blog Stats插件。激活后,您可以将[sbs_apoproved]简码添加到任何帖子或页面以显示评论总数。
有关代码方法和更多说明,请参阅我们关于如何在 WordPress 中显示评论总数的文章。
27.在WordPress中显示注册用户总数

如果您允许用户在您的 WordPress 网站上注册,那么显示注册用户总数可以鼓励更多用户注册。
最简单的方法是安装Simple Blog Stats插件。激活后,您可以将[sbs_users]简码添加到任何帖子或页面以显示注册用户总数。
有关更详细的说明,请参阅我们的教程,了解如何在 WordPress中显示注册用户总数。
28. 在 WordPress 中创建新的图像大小
当您将图像上传到博客时,WordPress 会自动创建图像的多个副本。您的 WordPress 主题和插件还可以添加新的图像尺寸。
要在 WordPress 中创建新的图像大小,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_image_size( ‘sidebar-thumb’, 120, 120, true ); // Hard Crop Modeadd_image_size( ‘homepage-thumb’, 220, 180 ); // Soft Crop Modeadd_image_size( ‘singlepost-thumb’, 590, 9999 ); // Unlimited Height Mode
此代码添加了三种新的图像尺寸。不要忘记将图像大小名称和尺寸更改为您自己的要求。
有关更多信息,请参阅我们关于如何在 WordPress 中创建新图像大小的教程。
29.在WordPress中添加类别图标
想要在 WordPress 中的类别名称旁边添加类别图标或图像?它使您的类别存档页面看起来更具吸引力并改善了用户体验。
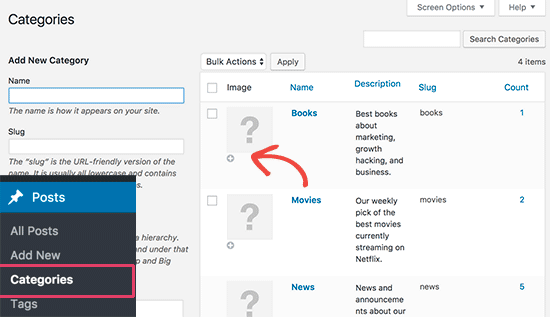
首先,您需要在 WordPress 中安装并激活分类图像插件。激活后,转到帖子»类别,然后单击每个类别的空白缩略图图标旁边的添加按钮。

有关详细说明,请参阅我们关于如何在 WordPress 中添加分类图像(类别图标)的指南。
30.将类别转换为标签,反之亦然
人们通常不清楚如何在 WordPress中正确使用类别和标签。有时您最终可能会创建应该是标签的类别,反之亦然。
它很容易修复。
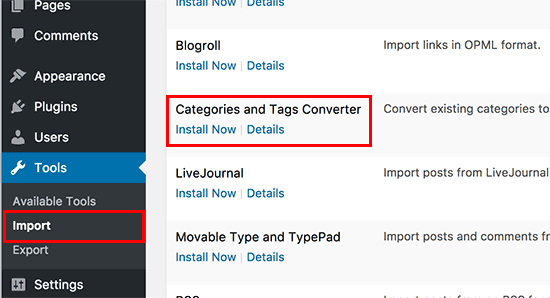
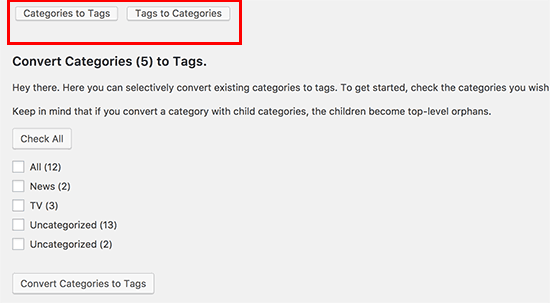
前往工具»导入页面,然后安装类别和标签转换器。

安装后,单击运行导入程序链接继续。
在转换器页面上,您可以在类别到标签或标签到类别转换器之间切换。接下来,选择要转换的项目,然后单击转换按钮。

31. 在类别和标签之间批量移动帖子
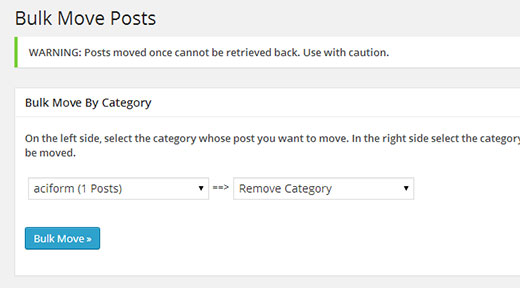
有时您可能希望在类别和标签之间批量移动帖子。为每个帖子一个一个地做这件事可能很耗时。
实际上,有一个插件。只需安装并激活批量移动插件。激活后,您需要转到工具»批量移动来移动您的帖子。

有关更详细的说明,请访问我们的教程,了解如何将帖子批量移动到WordPress 中的类别和标签。
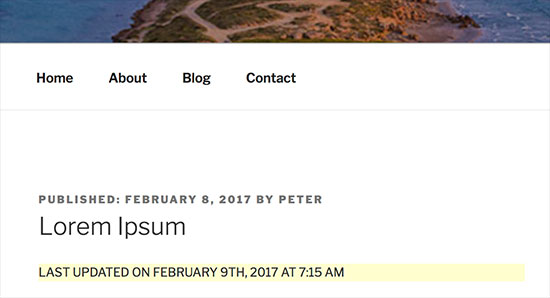
32. 显示帖子的最后更新日期

默认情况下,大多数 WordPress 主题将显示文章的发布日期。这很好,适用于大多数网站和博客。
但是,如果您定期更新旧内容,那么您可能希望向您的用户显示文章的最后更新时间。否则您的用户不会注意到该文章包含当前信息。
这可以通过添加以下代码来实现
function wpb_last_updated_date( $content ) {$u_time = get_the_time(‘U’); $u_modified_time = get_the_modified_time(‘U’); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time(‘F jS, Y’);$updated_time = get_the_modified_time(‘h:i a’); $custom_content .= ‘
Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .’
‘; } $custom_content .= $content; return $custom_content;}add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
有关更多详细说明,请参阅我们的指南,了解如何在 WordPress 中显示上次更新日期。
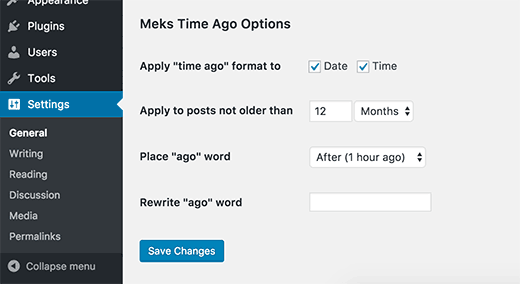
33. 如何在 WordPress 中显示相对日期
想要为您在 WordPress 中的帖子显示相对日期,例如昨天、10 小时前或一周前?相对日期可以让用户了解自发布内容以来已经过去了多少时间。
要添加相对日期,您需要安装并激活Meks Time Ago插件。激活后,您需要访问设置»常规页面并向下滚动到“Meks Time Ago Options”部分。

您可以选择何时使用时间前以及如何显示它。不要忘记单击保存更改按钮来存储您的设置。
有关更多详细信息,请参阅我们关于如何在 WordPress 中显示相对日期的指南。
34.删除WordPress版本号
默认情况下,WordPress 在您网站的标题中添加 WordPress 版本。有些人认为我们的答案是保持 WordPress 更新是一种安全责任。
但是,如果您想删除 WordPress 版本号,只需将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpbeginner_remove_version() {return ”;}add_filter(‘the_generator’, ‘wpbeginner_remove_version’);
有关此主题的更多信息,请参阅我们关于删除 WordPress 版本号的正确方法的文章。
35. 无法访问 WP-Admin 时更新 WordPress URL

有时,在将 WordPress 站点移动到新域或由于配置错误时,您可能需要更新 WordPress URL。
这些 URL 告诉 WordPress 在哪里显示您的网站以及 WordPress 核心文件的位置。不正确的设置可能会将您锁定在 WordPress 管理区域之外或将您重定向到旧网站。
更新 WordPress URL 的最简单方法是将此代码添加到当前主题的functions.php文件中。
update_option( ‘siteurl’, ‘http://example.com’ );update_option( ‘home’, ‘http://example.com’ );
不要忘记将 example.com 替换为您自己的域名。访问 WordPress 网站后,转到设置 » 常规页面并在那里更新 URL。之后,您需要删除添加到函数文件中的代码。
如果您还需要更新帖子和页面中的 URL,请参阅我们的指南,了解如何在移动 WordPress网站时正确更新 URL。
36. 无法访问 WP-admin 时停用所有插件
在排除 WordPress 错误时,您通常会被要求停用所有 WordPress 插件。您可以转到插件页面并停用所有插件。但是,如果您被锁定在 WordPress 网站之外怎么办?
这是锁定在管理区域之外时如何轻松停用插件的方法。
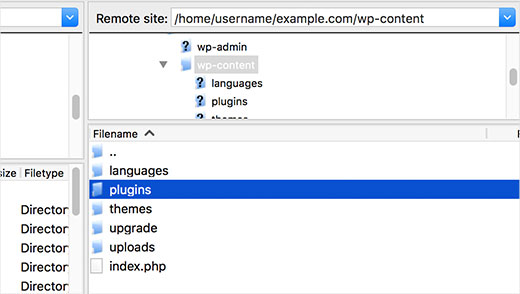
首先使用FTP 客户端连接到您的 WordPress 站点,然后转到 /wp-content/ 文件夹。在其中,您将找到插件文件夹。

现在您只需将插件文件夹重命名为 plugins.old,WordPress 将自动停用所有插件。
有关替代方法和更多信息,请参阅我们的指南,了解如何在无法访问 wp-admin 时停用所有插件。
37. 删除 WordPress 中的默认图片链接
默认情况下,当您使用媒体上传器上传图像时,WordPress 会要求您选择链接到图像的方式。如果您不想链接到图像,则可以选择无。
解决这个问题的更好方法是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_imagelink_setup() { $image_set = get_option( ‘image_default_link_type’ ); if ($image_set !== ‘none’) { update_option(‘image_default_link_type’, ‘none’); }}add_action(‘admin_init’, ‘wpb_imagelink_setup’, 10);
此代码自动将默认图像链接选项设置为无。
有关此主题的更多信息,请查看我们关于如何自动删除 WordPress 中的默认图像链接的指南。
38. 在帖子 URL 中包含类别
您可能已经注意到许多 WordPress 网站在其帖子 URL 中使用类别。这允许他们将更多有用的信息添加到有利于用户体验和 SEO 的 URL 中。
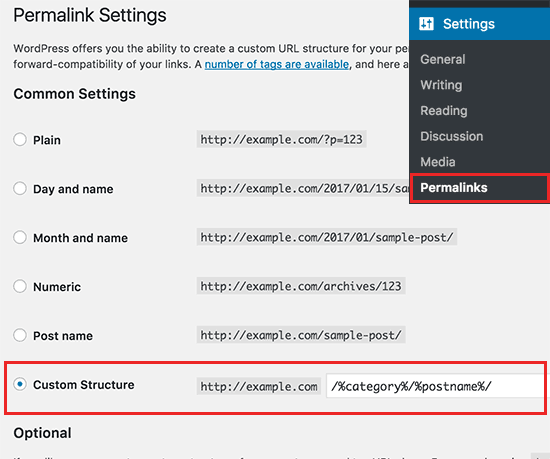
如果您想将类别名称添加到您的 WordPress 帖子 URL 中,请转到设置»永久链接页面。单击自定义结构并/%category%/%postname%/在其旁边的字段中添加。

不要忘记单击保存更改按钮来存储您的设置。
要了解有关 WordPress 如何处理子类别和多个类别的更多信息,请参阅我们的指南,了解如何在 WordPress URL 中包含类别和子类别。
39. 在 WordPress 中显示随机帖子
想在您的 WordPress 侧边栏中显示随机帖子吗?随机帖子让您的用户有机会发现他们原本看不到的文章。
首先,您需要安装并激活Advanced Random Posts Widget插件。激活后,转到外观»小部件页面,然后将随机帖子小部件添加到侧边栏。
有关替代代码方法,请参阅我们的指南,了解如何在 WordPress 中显示随机帖子。
40. 允许用户在您的 WordPress 网站上注册
WordPress 带有一个功能强大的用户管理系统,具有不同的角色和功能。如果您想允许用户在您的网站上注册,您可以通过以下方式启用该功能。
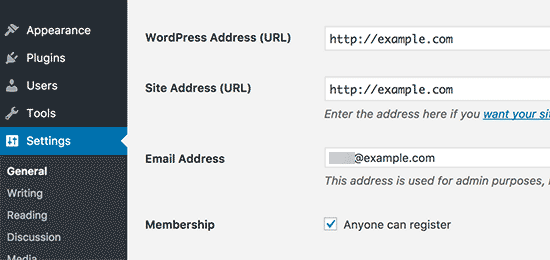
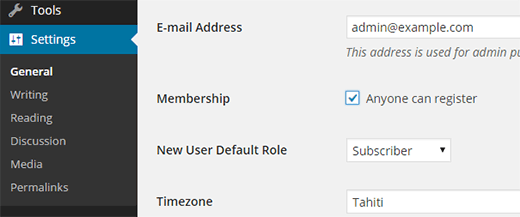
转到设置»常规页面,然后单击“会员”选项旁边的复选框。在此之下,您需要选择将分配给新用户的默认角色,如果您不确定,请使用订阅者。

有关更多详细信息,请参阅我们的指南,了解如何在您的 WordPress 网站上进行用户注册。
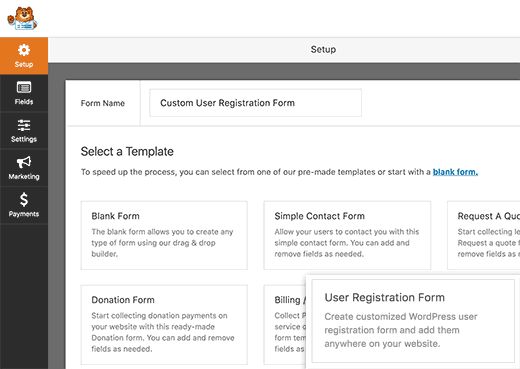
41. 在 WordPress 中创建自定义用户注册表单
当您在您的网站上打开用户注册时,用户将使用默认的 WordPress 注册表单。您可以将其替换为自定义用户注册表单,以改善用户体验。
首先,您需要安装并激活WPForms插件。您至少需要 Pro 计划才能访问他们的用户注册插件。
激活后,转到WPForms » 插件页面以安装并激活用户注册插件。
之后,您需要通过访问WPForms » 添加新页面来创建一个新表单。这将启动 WPForms 构建器,您需要在其中选择用户注册表单作为模板。

创建表单后,您需要单击嵌入按钮以复制嵌入代码。现在,您可以将此代码添加到任何 WordPress 帖子或页面以显示您的自定义用户注册表单。
有关更多详细说明,请参阅我们关于如何在 WordPress 中创建自定义用户注册表单的指南。
42. 从 RSS 源中排除特定类别
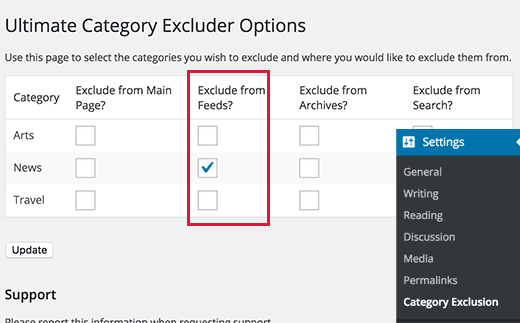
有时您可能需要从 WordPress RSS 源中排除特定类别。最简单的方法是安装并激活Ultimate Category Excluder插件。
激活后,转到设置»类别排除页面以配置插件设置。

选择要排除的类别,然后单击保存更改按钮以存储您的设置。
43. 更改 WordPress 中的摘录长度
默认的 WordPress 摘录长度通常太短而无法描述帖子的摘要。要更改摘录长度,您可以将以下代码添加到主题的functions.php文件或特定于站点的插件中。
// Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter(‘excerpt_length’, ‘new_excerpt_length’); // Changing excerpt morefunction new_excerpt_more($more) {return ‘…’;}add_filter(‘excerpt_more’, ‘new_excerpt_more’);
如果您不想弄乱代码,请参阅我们的指南,了解如何自定义 WordPress 摘录(无需编码)。
44.在WordPress中显示动态版权日期
要将版权日期添加到 WordPress 网站的页脚,您只需编辑主题中的页脚模板并添加版权声明即可。但是,您在代码中使用的年份将需要在明年手动更新。
相反,您可以使用以下代码在您的版权声明中动态显示当前年份。
© 2009 – YourSite.com
如需更高级的解决方案,请查看我们关于如何在 WordPress 中添加动态版权日期的文章。
45. 如何在 WordPress 中更改用户名
WordPress 允许您轻松更改用户名,但不能更改用户名。有两种方法可以做到这一点。
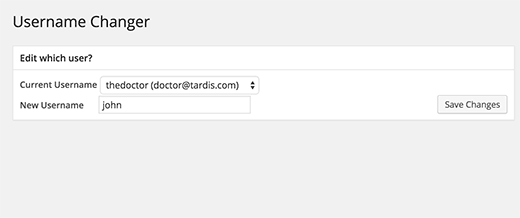
最简单的方法是使用名为Username Changer的插件。激活插件后,转到 WordPress 管理员中的用户 » 用户名更改器页面。

选择要更改的用户名,然后输入新用户名。
有关替代方法,请参阅我们关于如何更改 WordPress 用户名的文章。
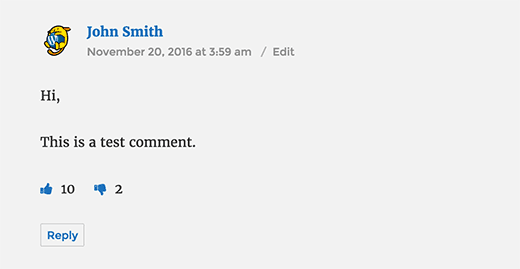
46.允许用户喜欢或不喜欢评论

您是否看到有多少像 YouTube 这样的热门网站允许用户喜欢和不喜欢评论。这为您网站上的讨论带来了更多的用户参与度。
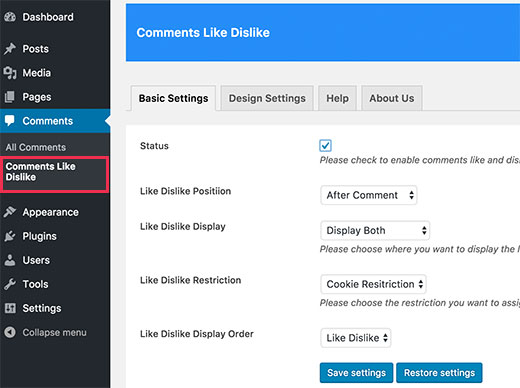
首先,您需要安装并激活Comment Like Dislike插件。
激活后,您需要访问评论»评论喜欢不喜欢页面来配置插件设置。

有关更多详细信息,请参阅我们的指南,了解如何允许用户喜欢或不喜欢 WordPress 中的评论。
47.复制WordPress帖子或页面
手动复制帖子的方法是创建新帖子或页面,然后从旧帖子或页面复制内容。但是,这不会复制帖子设置,如类别、特色图片、标签等。
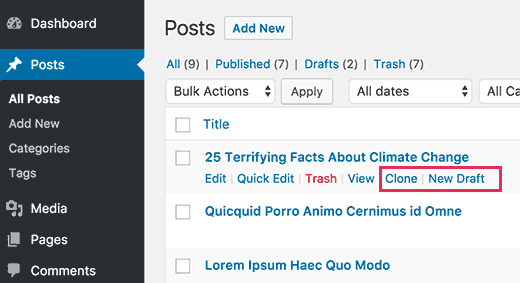
更有效的方法是使用Duplicate Post插件。只需安装并激活插件,然后转到帖子»所有帖子页面。

您将看到克隆帖子或创建新草稿的选项。
有关更详细的说明,请参阅我们的文章,了解如何通过单击轻松复制 WordPress 中的帖子和页面。
48. 允许用户向您的 WordPress 网站提交帖子
您的 WordPress 网站上的作者只需登录他们的帐户并撰写帖子即可。但是,如果您希望您的用户能够在不创建帐户的情况下直接提交帖子怎么办?
最好的方法是创建一个博客文章提交表单。
您将需要安装并激活WPForms插件。您将需要插件的专业版才能访问发布提交插件。
激活后,转到WPForms » 插件页面以下载并激活帖子提交插件。
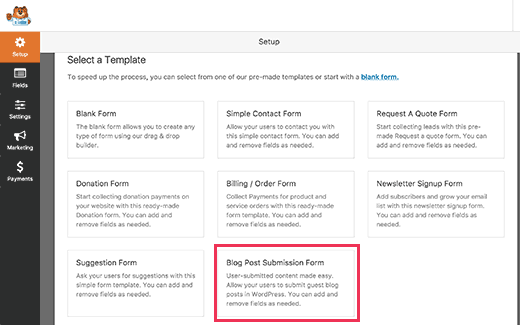
之后,您可以转到WPForms » 添加新页面,然后选择“博客帖子提交表单”作为您的模板。

完成编辑表单后,单击嵌入按钮以复制表单嵌入代码。现在,您可以将此代码粘贴到任何 WordPress 帖子或页面中,以显示博客帖子提交表单。
用户提交的帖子将作为待审核存储在您的 WordPress 帖子中。然后,您可以查看、编辑和发布它们。
有关更详细的说明,请查看我们的指南,了解如何允许用户将帖子提交到您的 WordPress 网站。
49. 关闭 WordPress 中的评论通知电子邮件
当有人发表评论或评论等待审核时,WordPress 会自动发送电子邮件通知。当你第一次开始写博客时,这很令人兴奋,但不久之后就会变得非常烦人。
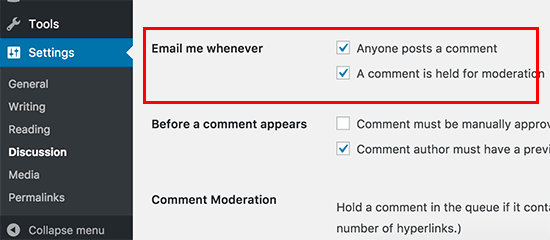
好消息是您可以轻松关闭这些通知。访问 WordPress 管理员上的设置 » 讨论页面,然后向下滚动到“随时给我发送电子邮件”部分。取消选中这两个选项,然后单击保存更改按钮。

50. 更改外发 WordPress 电子邮件中的发件人姓名
默认情况下,当 WordPress 发送电子邮件通知时,它使用“WordPress”作为发件人名称。这看起来有点不专业,您可能希望将其更改为真人或您的网站标题。
您可以通过将此代码添加到主题的函数文件或特定于站点的插件来轻松更改它。
// Function to change email address function wpb_sender_email( $original_email_address ) { return ‘[email protected]’;} // Function to change sender namefunction wpb_sender_name( $original_email_from ) { return ‘Tim Smith’;} // Hooking up our functions to WordPress filters add_filter( ‘wp_mail_from’, ‘wpb_sender_email’ );add_filter( ‘wp_mail_from_name’, ‘wpb_sender_name’ );
如果您更愿意使用插件,请参阅我们的指南,了解如何在传出的 WordPress 电子邮件中更改发件人姓名。
51. 更改 WordPress 帖子的作者
想要更改 WordPress 帖子的作者?默认情况下,更改帖子作者的选项隐藏在帖子编辑屏幕上。
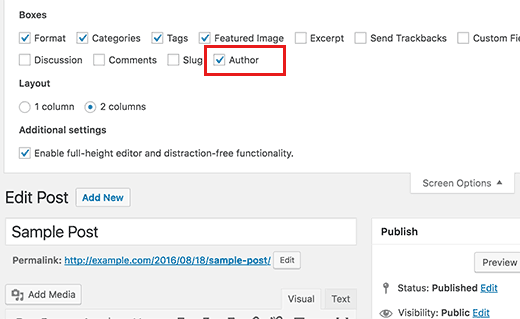
您需要编辑要更改作者姓名的帖子,然后单击屏幕右上角的“屏幕选项”按钮。选中作者选项旁边的框。

这将在帖子编辑屏幕上显示作者元框,您可以在其中为帖子选择不同的作者。
有关更多详细信息,请查看我们关于如何在 WordPress 中更改帖子作者的文章。
52. 重新排列 WordPress 中的帖子编辑屏幕
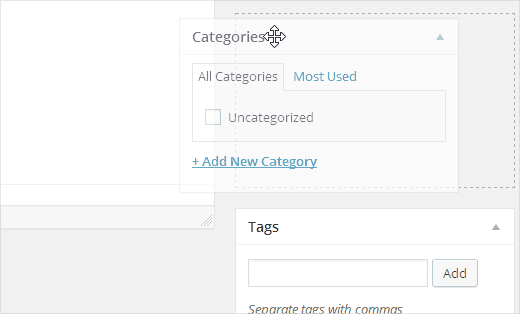
有时您可能会觉得类别在帖子编辑屏幕上的位置太靠下,或者特色图像框应该更高。
许多用户暂时没有注意到它,但帖子编辑屏幕上的所有框都非常灵活。您可以单击以折叠它们,甚至可以拖放它们以排列帖子编辑屏幕。

要了解更多信息,请参阅我们关于如何在 WordPress 中重新排列帖子编辑屏幕的教程。
53.更改博客页面上显示的帖子数量
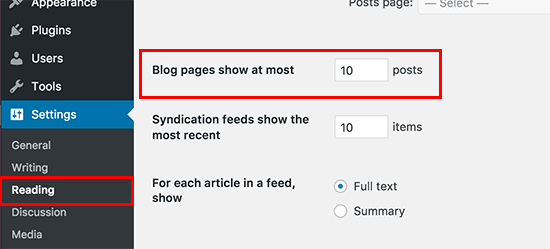
默认情况下,WordPress 在您的博客页面和档案中显示 10 篇文章。您可以将其更改为您想要的任何数字。
您需要访问设置»阅读页面,然后向下滚动到“博客页面最多显示”选项。输入要显示的帖子数量,然后单击保存更改按钮。

54. 自动关闭旧文章评论
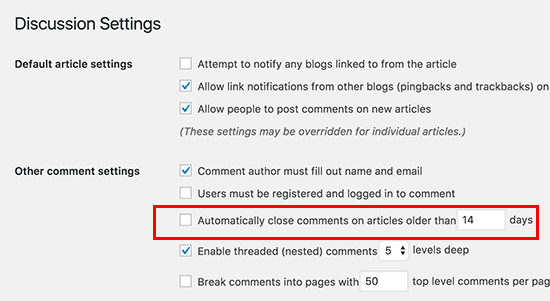
有时您会注意到,您网站上的一些非常旧的帖子会无缘无故地定期收到垃圾评论。解决此问题的一种方法是关闭对旧文章的评论。
WordPress 允许您自动关闭对旧文章的评论。您需要访问设置»讨论页面,然后向下滚动到“其他评论设置”部分。

要了解如何处理垃圾评论,请参阅这些在 WordPress 中打击垃圾评论的技巧。
55.将长帖子分成页面
想要将冗长的帖子分成页面,以便用户可以轻松浏览它们而无需滚动太多?WordPress 让它变得超级简单,只需在要将帖子拆分到下一页的位置添加以下代码。
WordPress 将在此时添加分页符,帖子的其余部分将显示在下一页上。当您想开始另一个页面时,您可以再次添加相同的代码,依此类推。
有关更详细的说明,请参阅我们关于如何将 WordPress 帖子拆分为多个页面的指南。
目前为止就这样了。
我们希望这篇文章能帮助您找到一些新的 WordPress 提示、技巧和技巧。您可能还想查看我们提高 WordPress 速度和性能的终极指南。