您想在您的 WordPress 网站上显示来自特定类别的最新帖子吗?
按类别过滤帖子可让您显示更多相关的近期帖子,这有助于降低跳出率并增加网页浏览量。
在本文中,我们将向您展示在 WordPress 中显示来自特定类别的最新帖子的不同方式。

为什么在 WordPress 中按类别过滤帖子
显示最近的帖子允许用户在浏览您的网站时发现新内容。这极大地有助于增加您的博客流量和页面浏览量。
它还可以通过使您的内容更容易被发现并改善博客文章之间的链接来帮助您的网站的搜索引擎优化。
为了使您的最近帖子列表更加有用,您可能只想显示与用户当前正在查看的内容相关的帖子。

这个简单的步骤可以鼓励访问者在您的网站上花费更多时间,这甚至可以带来更多的电子邮件订阅者和客户。
现在,如果您想在单独的页面上显示来自特定类别的所有帖子,WordPress 已经为您解决了这个问题。
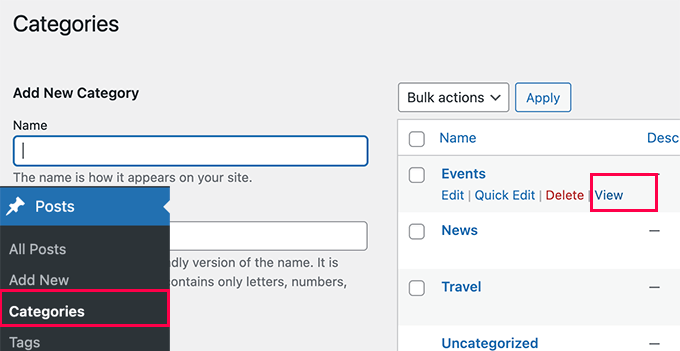
要查找类别页面,您只需转到帖子»类别»查看页面并单击类别下方的“查看”链接。

话虽如此,让我们看看如何在您网站的不同区域轻松按类别显示最近的帖子。我们将介绍以下方法,因此您可以跳转到您感兴趣的方法:
使用块编辑器按类别添加最近的帖子
在 WordPress 侧边栏中按类别添加最近的帖子
使用代码按类别添加最近的帖子
使用块编辑器按类别添加最近的帖子
默认情况下,WordPress 在块编辑器中附带最新的帖子块。它使您可以轻松地在页面或帖子中显示最近的帖子,甚至可以按类别过滤它们。
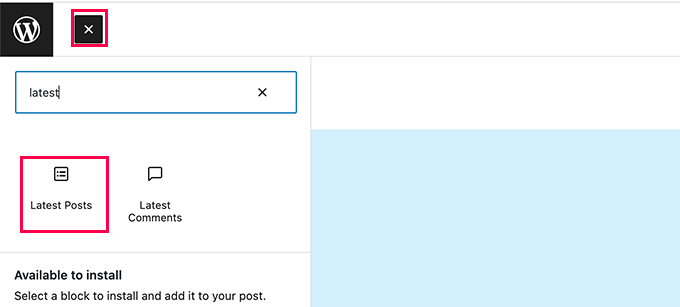
首先,您需要编辑要按类别显示最近帖子的帖子或页面。在帖子编辑屏幕上,单击添加新块按钮 (+),然后查找“最新帖子”块。

您将看到该块出现在内容区域中,并预览您最近的帖子。只需单击以选择块,您将在右栏中看到块设置。
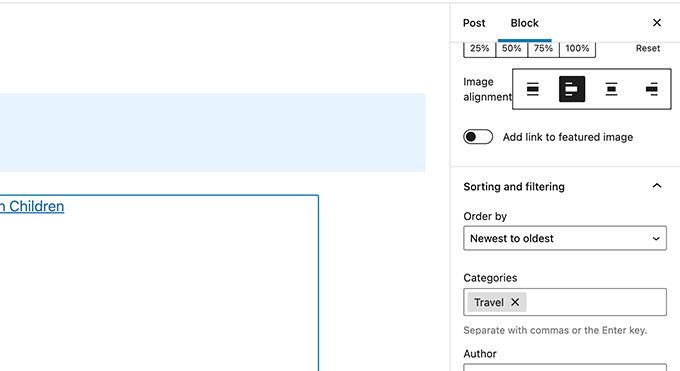
在设置的顶部,您将看到不同的选项,例如显示特色图片、帖子作者、日期和内容。

现在,您需要向下滚动到块设置下的排序和过滤部分。从这里,您需要输入要显示帖子的类别的名称。
您甚至可以通过用逗号分隔类别名称来选择多个类别。
您会注意到最近帖子的预览将更改为仅包含您选择的类别中的帖子。
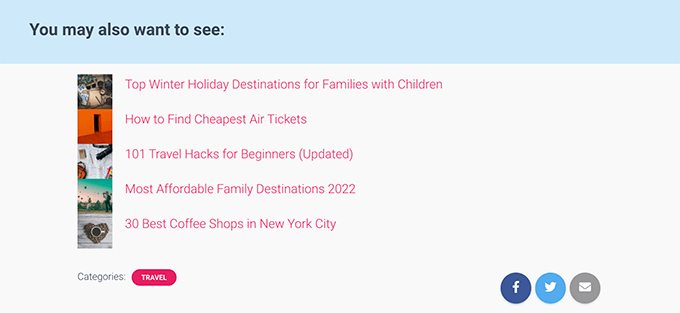
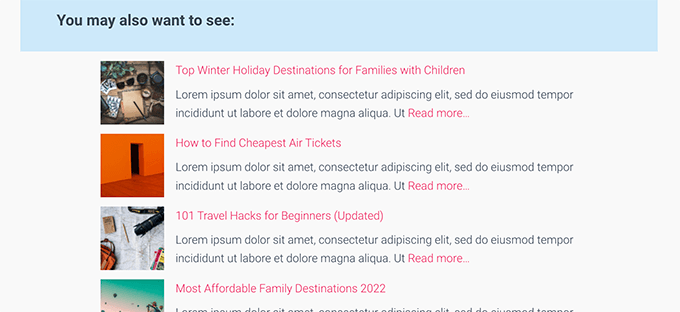
您现在可以保存您的帖子或页面并在浏览器窗口中进行预览。这是它在我们的测试网站上的外观,显示来自特定类别的最近帖子,带有特色图片和帖子摘录。

在 WordPress 侧边栏中按类别添加最近的帖子
对于想要在其 WordPress 侧边栏中显示特定类别的最新帖子的用户,建议使用此方法。
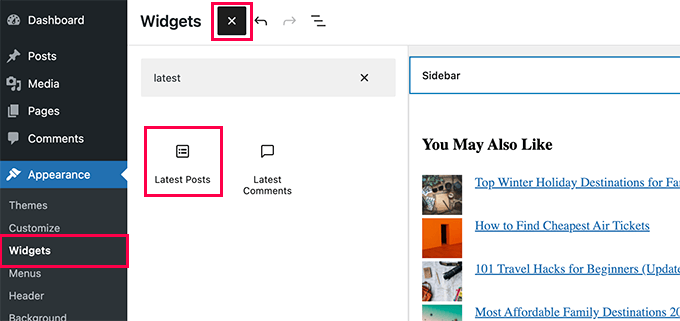
只需转到外观»小部件页面并将“最新帖子”块添加到您的侧边栏。

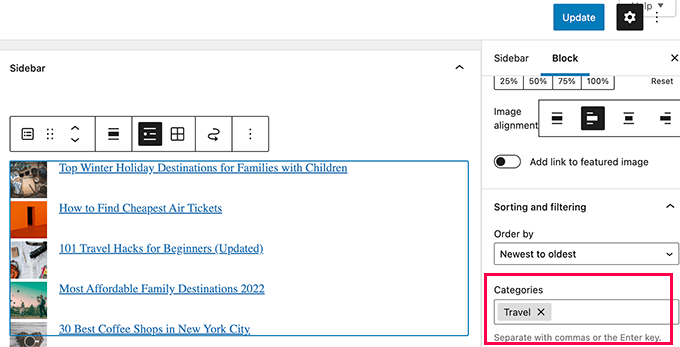
默认情况下,该块将显示您最近的帖子。您编辑块设置并滚动到“排序和过滤”部分。
从这里,您可以选择要显示帖子的类别。

或者,您可以选择显示特色图片、摘录、作者等。
不要忘记单击更新按钮来发布您的更改。
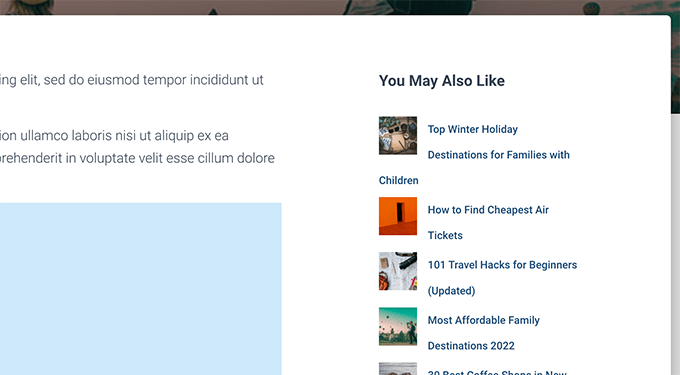
您现在可以访问您的网站以查看按类别过滤的最近帖子。

使用代码按类别添加最近的帖子
此方法需要您手动将代码添加到您的 WordPress 网站。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码片段。
首先,您需要将以下代码复制并粘贴到 WordPress 主题的functions.php文件或特定于站点的插件中。
function wpb_postsbycategory() {// the query$the_query = new WP_Query( array( ‘category_name’ => ‘travel’, ‘posts_per_page’ => 5 ) ); // The Loopif ( $the_query->have_posts() ) { $string .= ‘
‘; return $string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode(‘categoryposts’, ‘wpb_postsbycategory’);
不要忘记用您自己的类别slug(URL 中使用的类别名称)替换“旅行”。并保存您的更改。
提示:您还可以添加以逗号分隔的多个类别。
此代码只是要求 WordPress 显示来自“新闻”类别的 5 个最近帖子。然后,它将这些帖子显示为带有缩略图大小的特色图像的项目符号列表。
最后,它会创建一个短代码[categoryposts],您可以将其添加到页面、帖子或侧边栏小部件中。接下来,我们将向您展示如何使用此短代码。
使用简码按类别将最近的帖子添加到帖子和页面
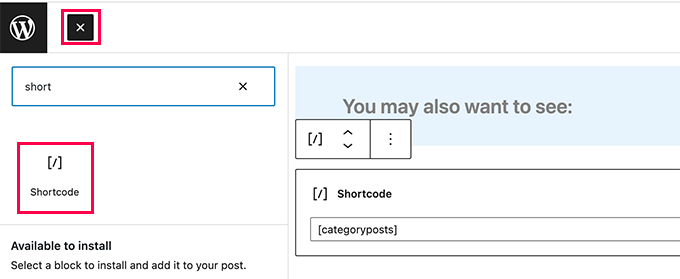
只需编辑要按类别显示最近帖子的帖子或页面。在帖子编辑屏幕上,单击添加新块 (+) 按钮,然后将短代码块添加到您的内容区域。

接下来,您需要[categoryposts]在块设置中添加短代码。
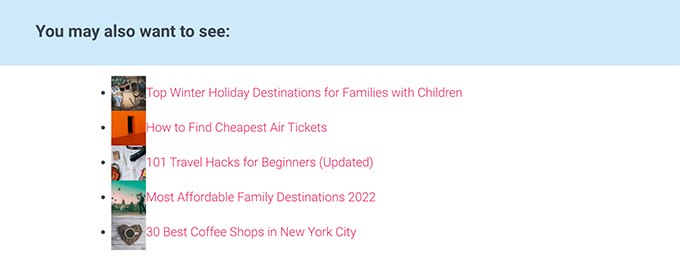
您现在可以保存您的帖子或页面并预览它以查看您最近发布的特定类别的帖子。这就是它在我们的测试站点上的样子。

如您所见,样式看起来并不那么整洁。不用担心,您可以通过向主题添加一些自定义 CSS 代码来更改它。
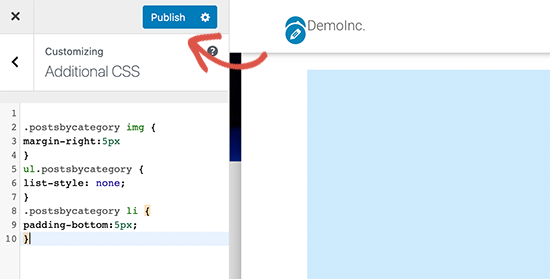
只需转到外观»自定义页面以启动主题自定义器,然后切换到左侧栏中的“附加 CSS”选项卡。

您可以添加以下自定义 CSS 代码作为起点。
ul.postsbycategory {list-style: none;}.postsbycategory li {padding-bottom:5px;}.postsbycategory img {margin-right:5px}
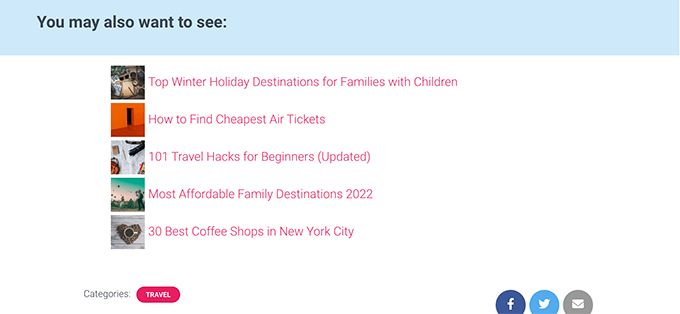
不要忘记单击“发布”按钮以保存您的自定义 CSS 代码。您现在可以访问您的帖子或页面,以查看您最近的帖子,现在的样式更加整洁。

按类别短代码将最近的帖子添加到 WordPress 侧边栏
您可以将相同的短代码添加到 WordPress 侧边栏或任何小部件就绪区域。
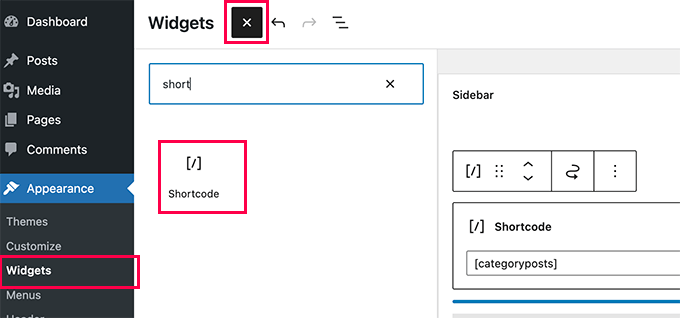
只需转到外观»小部件页面并将“短代码”块添加到您的侧边栏。

您现在可以将简码粘贴[categoryposts]到块设置中。不要忘记单击更新按钮来存储您的小部件设置。
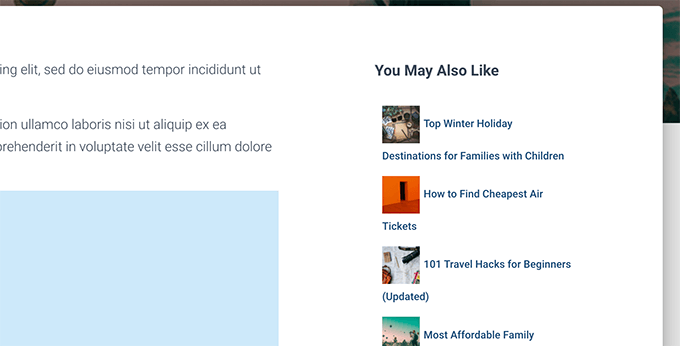
您现在可以访问您的网站,按类别查看您最近发布的帖子。这是它在我们的测试网站上的外观。

我们希望本文能帮助您了解如何在 WordPress 中显示特定类别的最新帖子。您可能还想查看我们的指南,了解如何在 WordPress 中向不同用户显示个性化内容,以及我们的最佳 WordPress 块插件列表,以进一步自定义您的网站。