您想在 WordPress 中创建客户端仪表板吗?WordPress 中的自定义仪表板可以帮助您的客户获得入门所需的资源和快捷方式。在本文中,我们将向您展示如何在 WordPress 中创建客户端仪表板,而无需编写任何代码或影响客户端更新其网站的能力。

为什么要在 WordPress 中创建客户端仪表板?
作为 WordPress 解决方案提供商,您会遇到以前没有使用过 WordPress,并且不熟悉 HTML、CSS 或WordPress 术语的客户。
通过为客户创建自定义仪表板,您可以为他们提供精简的 WordPress 界面并提高可用性。
它将提高客户满意度,从而导致更多的重复工作。您的客户将需要更少的支持,这也将节省您的时间。
话虽如此,让我们看看如何在 WordPress 中轻松创建客户端仪表板。
我们将引导您完成该过程中的不同步骤。您可以根据客户的要求决定要定制多少。
1.隐藏不必要的管理菜单
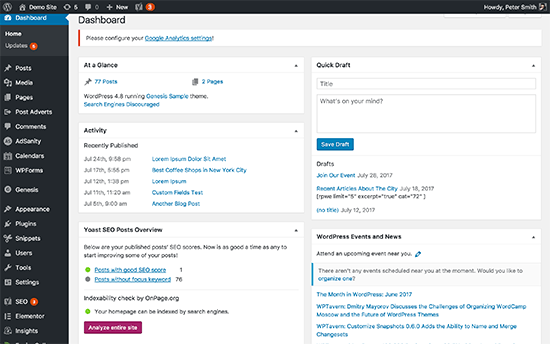
在为您的客户构建网站时,您可能会使用不同的WordPress 插件、自定义帖子类型、WordPress 页面构建器和其他工具。其中许多工具将在 WordPress 管理栏中添加自己的菜单项,在管理仪表板中创建自定义小部件,并在工具栏中添加链接。
最终结果看起来有点混乱。对于从未使用过 WordPress 的客户,这些附加项目使仪表板看起来比实际需要的更复杂。

让我们通过清理杂乱来开始创建客户端仪表板。
为此,您需要安装并激活Adminimize插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
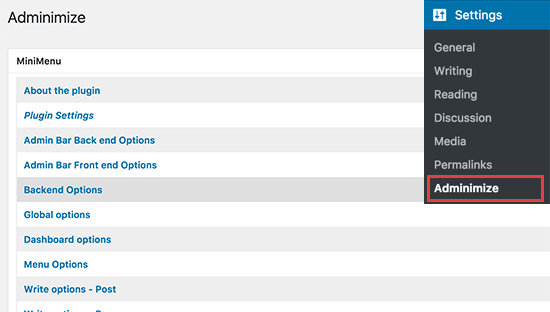
激活后,您需要访问设置»管理页面来配置插件。

您将在设置页面上看到不同的管理部分。单击一个部分将展开它,您将看到该特定部分的选项。

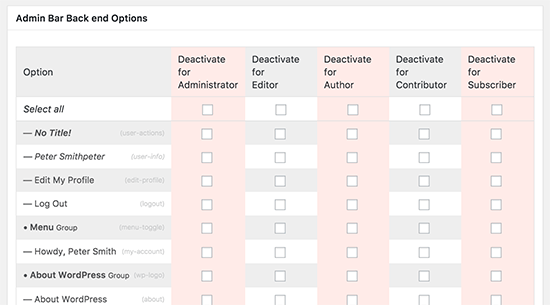
您可以显示或隐藏在不同用户角色的部分下列出的任何项目。在隐藏之前仔细检查每个项目,因为这可能会影响您的客户使用其网站的能力。
有关详细说明,请参阅我们的指南,了解如何使用 Adminimize 在 WordPress 中隐藏不必要的菜单项。
2.白标WordPress仪表板
Adminimize 插件涵盖了很多选项来控制 WordPress 管理仪表板的外观。但是,它没有隐藏 WordPress 品牌和管理区域白标的选项。
白色标签包括用自定义徽标替换 WordPress 徽标、更改管理区域页脚、显示或隐藏菜单中的项目等。
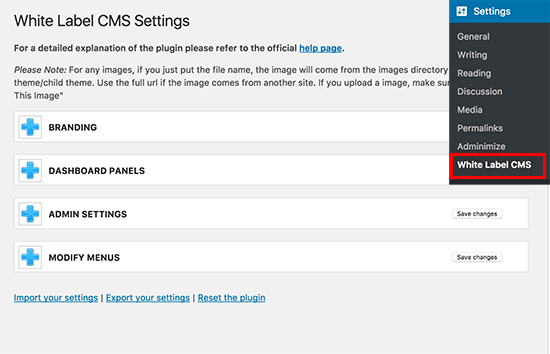
首先,您需要安装并激活White Label CMS插件。激活后,转到设置»白标 CMS页面以配置插件设置。

设置页面分为不同的部分。您可以单击某个部分以展开并查看其设置。
插件中的一些选项在 Adminimize 中也可用。如果您已经隐藏了这些选项,那么您可以跳过它们。
有关每个部分的详细说明,请查看我们关于如何为您的 WordPress 管理仪表板添加白标签的文章。
3. 更改 WordPress 仪表板外观
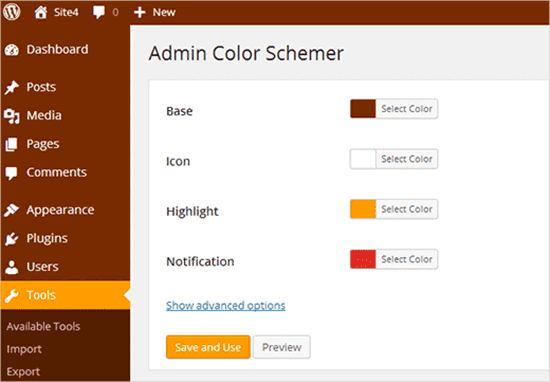
WordPress 带有一些管理员配色方案,用户可以从他们的个人资料中更改这些配色方案。您可以将配色方案设置为新用户的默认设置。您还可以创建自己的自定义配色方案。

想要更上一层楼吗?尝试 WordPress 管理主题。这些主题可作为插件使用,您可以安装这些插件来更改 WordPress 管理区域的外观。

以下是一些您可以尝试的免费 WordPress 管理主题和插件。
4. 向客户仪表板添加有用的资源
在向您的客户交付项目时,您会注意到他们中的许多人都有类似的问题。在 WordPress 客户端仪表板中添加帮助或资源部分可以帮助您回答这些问题并节省提供支持的时间。
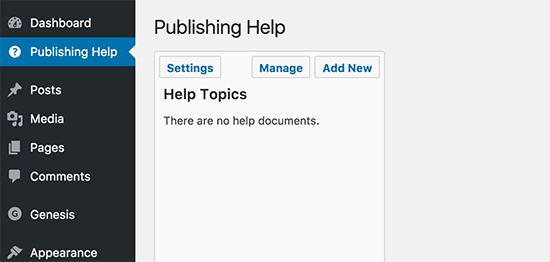
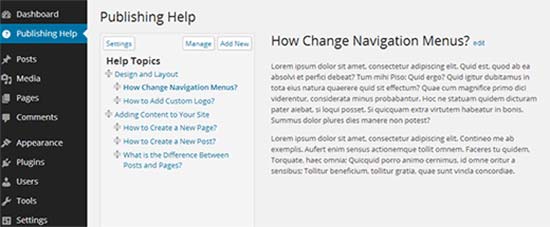
添加帮助部分的最佳方法是安装和激活WP 帮助插件。激活后,该插件会在您的 WordPress 管理栏中添加一个新的“发布帮助”菜单项。单击它将带您进入设置页面。

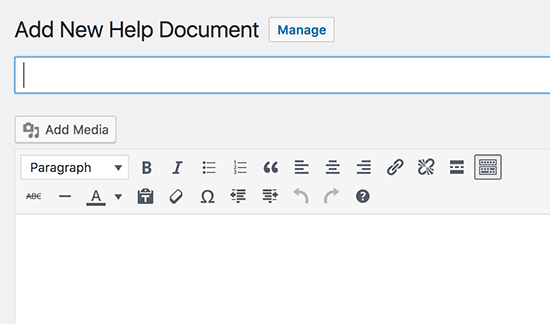
由于您尚未创建任何帮助资源,因此该区域将为空。继续并单击“添加新”按钮创建一个。
在下一页上,您可以像创建 WordPress帖子或页面一样创建帮助文档。

WP Help 对文档使用自定义帖子类型,它们像页面一样是分层的。您可以创建父文档和子文档来组织它们。

您还可以从另一个 WordPress 站点同步文档。这允许您对所有客户项目使用相同的文档。
有关详细说明,请参阅我们的指南,了解如何在 WordPress 管理员中添加帮助/资源部分。
5. 创建自定义仪表板小部件
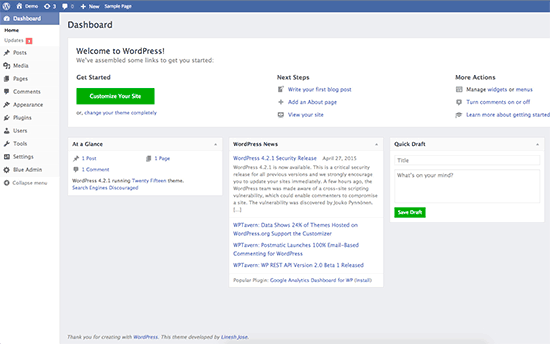
仪表板小部件是用户登录 WordPress 管理区域时首先看到的东西。这是通过添加您自己的自定义仪表板小部件来为您的客户指明正确方向的最佳位置。
这是一个简单的仪表板小部件代码,您可以将其用作起点。
您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);} function custom_dashboard_help() { // Content you want to show inside the widget echo ‘
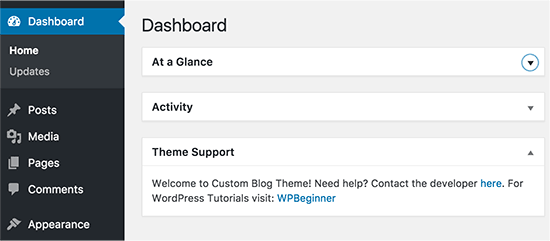
Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner
‘;}
不要忘记使用您自己的消息更改内容部分。您可以使用纯 HTML 进行格式化和样式设置。
这是它在我们的演示网站上的外观。

有关更多信息,请查看我们关于如何在 WordPress 中添加自定义仪表板小部件的文章。
目前为止就这样了。
我们希望本文能帮助您了解如何在 WordPress 中创建客户端仪表板。您可能还想查看我们关于如何提高WordPress 速度和性能的指南。