您想了解如何在WordPress 网站的侧边栏小部件中使用简码吗?
简码允许您向 WordPress 帖子内容和网站的其他区域添加其他功能。由于简码是 WordPress 的基本组成部分,有些侧边栏小部件不会自动呈现简码,这很奇怪。
在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中使用短代码。

什么是简码?
简码允许您在 WordPress 内容区域内添加动态项目,如联系表格、表格和其他内容。
您还可以在某些小部件中使用简码将这些动态项目添加到您的侧边栏和其他小部件就绪区域。您可以通过阅读我们在 WordPress 中使用短代码的 7 个基本技巧来了解更多信息。
让我们看看如何在WordPress 网站的侧边栏小部件中轻松添加和使用短代码。我们将介绍三种方法,第一种方法对大多数用户来说是最简单的。
方法 1:使用简码小部件在 WordPress 侧边栏中添加简码
方法 2:使用文本小部件在 WordPress 侧边栏中添加简码
方法 3:使用自定义 HTML 小部件在 WordPress 侧边栏中添加简码
方法 1:使用简码小部件在 WordPress 侧边栏中添加简码
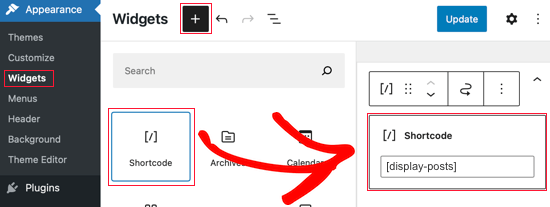
首先,您需要访问仪表板中的外观»小部件屏幕。到达那里后,您应该单击屏幕顶部的+图标以添加新小部件。
接下来,您应该向下滚动到 Shortcode 小部件并将其拖到 WordPress 侧边栏上。

添加小部件后,您只需在小部件的文本编辑区域中添加短代码即可。
不要忘记单击“更新”按钮来存储您的小部件设置。
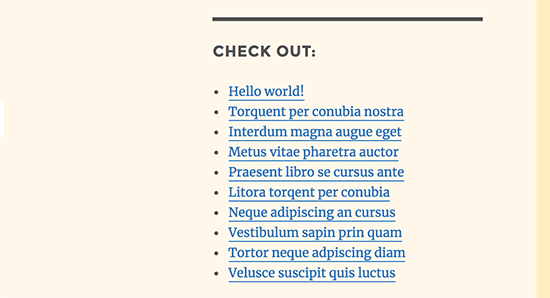
您现在可以访问您的网站并查看正在运行的简码。

如果您的主题使用全站编辑,则过程会有所不同。
您将转到仪表板中的外观» 编辑器以访问站点编辑器。

当它打开时,您只需要转到您的博客上的一个页面,该页面具有您要添加小部件的侧边栏。
只需单击顶部的“+”按钮,搜索“短代码”,然后添加与上面相同的小部件。

由于全站点编辑的工作方式,您不再局限于仅使用侧边栏中的小部件。如果您的主题支持它,您可以将简码块添加到任何启用小部件的区域,其中包括标题菜单等。
方法 2:使用文本小部件在 WordPress 侧边栏中添加简码
如果您使用旧版本的 WordPress 或安装了经典小部件插件来禁用块编辑器管理小部件,那么您将不得不使用“文本”而不是“短代码”小部件。
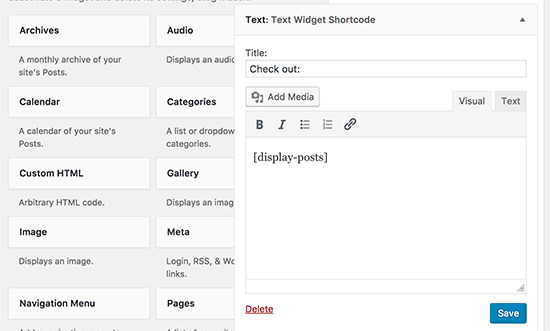
首先,您需要访问仪表板中的外观»小部件屏幕。接下来,您应该将“文本”小部件拖放到 WordPress 侧边栏。

添加小部件后,您只需在小部件的文本编辑区域中添加短代码即可。
不要忘记单击“保存”按钮来存储您的小部件设置。
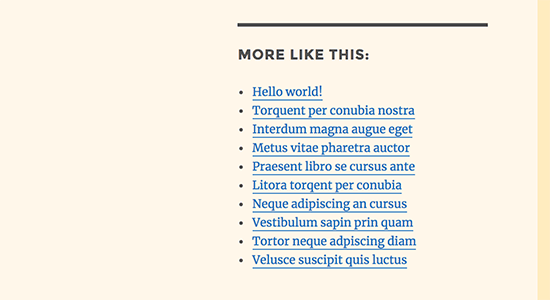
您现在可以访问您的网站以查看您的简码。

方法 3:使用自定义 HTML 小部件在 WordPress 侧边栏中添加简码
有时您可能希望在您的简码周围添加自定义 HTML 代码,而这不适用于“简码”块或“文本”小部件。在这种情况下,您将需要使用“自定义 HTML”块添加您的简码。
不幸的是,“自定义 HTML”小部件中不允许使用简码。要更改这一点,您需要直接或使用免费的 WPCode 插件(推荐)将自定义代码添加到主题的 functions.php 中。
首先,您需要安装并激活WPCode。有关更多信息,您可以查看我们关于如何安装 WordPress 插件的分步指南。
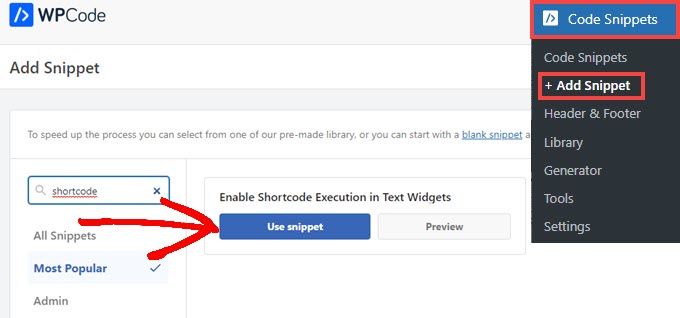
首先,导航到代码片段»在您的 WordPress 管理仪表板中添加片段。搜索“简码”并将鼠标悬停在名为“在文本小部件中启用简码执行”的结果上。
然后,您可以点击“使用片段”。

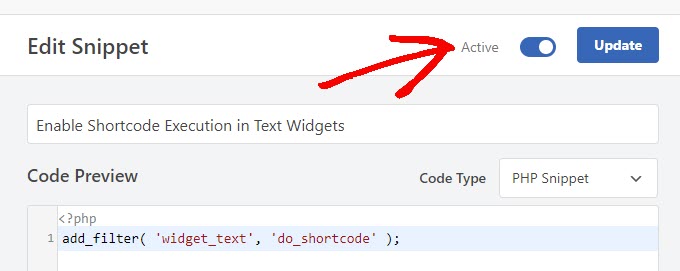
在此之后,您将被带到“编辑片段”页面。WPCode 为您配置所有片段设置。
您需要做的就是单击开关将其切换为“活动”,然后按“更新”按钮。

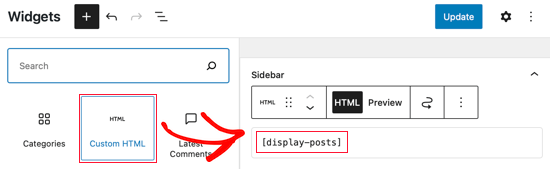
之后,您可以简单地将“自定义 HTML”小部件添加到您的侧边栏,并在其中添加您的简码。
这是它在块编辑器中的外观:

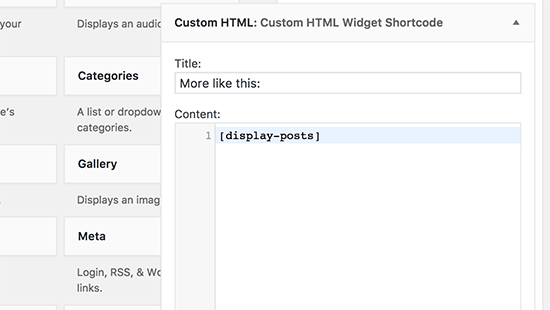
这就是使用经典小部件编辑器的样子:

不要忘记单击“更新”或“保存”按钮来存储对小部件的更改。
您现在可以访问您的网站以查看您的简码。

我们希望本文能帮助您了解如何轻松地将短代码添加到您的 WordPress 侧边栏小部件。您可能还对我们使用短代码的 7 个基本技巧或我们关于如何在 WordPress 网站上查找和删除未使用的短代码的指南感兴趣。