您想学习如何在不同的浏览器中测试 WordPress 网站吗?
在切换 WordPress 主题或更改设计时,跨浏览器测试是必不可少的,因为它有助于确保您的网站在不同的浏览器、屏幕尺寸、操作系统和移动设备上看起来不错。
在本文中,我们将向您展示如何在不同的浏览器中轻松测试 WordPress 网站。

什么是跨浏览器测试以及为什么需要它?
跨浏览器测试是跨多个不同浏览器、屏幕尺寸、操作系统和移动设备测试您的网站以确保您的网站正常运行的过程。
在不同的浏览器中测试WordPress 网站可以让您看到您的网站对所有访问者的外观。
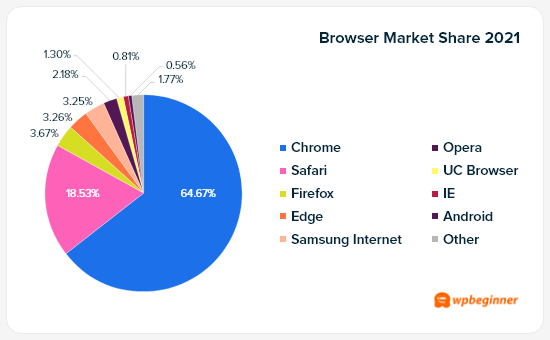
您可能正在使用像谷歌浏览器这样的流行浏览器,它在台式电脑上占有 69% 的市场份额,在移动设备上占有 64% 的市场份额。但是,Firefox、Microsoft Edge、Safari 和 Opera 等其他浏览器仍被全球数亿用户广泛使用。

尽管所有浏览器看起来都相似,但它们都使用不同的代码,这意味着它们可能会不时地以不同的方式处理网站元素。作为网站所有者,这意味着您的网站在不同浏览器中的外观可能会有所不同。
如果您的网站无法在其中一种浏览器上正常运行,那么您将错过所有这些访问者和流量。
由于这些不是每个人都能看到的常见 WordPress 错误,因此您可能会持续数月而不知道该问题,直到有人报告它。
这就是为什么在多个平台和屏幕尺寸的不同浏览器上测试您的 WordPress 网站被认为是最佳实践的原因,这样您就可以确保您的网站为所有用户提供相同的用户体验。
幸运的是,有跨浏览器测试工具可以帮助您一键实现流程自动化。
但在我们分享 WordPress 最佳跨浏览器测试工具列表之前,了解哪些浏览器在您的用户中很受欢迎是很重要的,这样您就知道要测试哪些浏览器。
如何找到您的网站访问者使用的浏览器和设备?
考虑到可用操作系统、浏览器和浏览器版本组合的数量,跨浏览器测试对于小企业主来说可能是乏味的。
但是,如果您了解网站访问者使用的流行浏览器、操作系统和设备,那么您可以使该过程变得更加容易。根据您的具体统计数据,您可能只需测试一些流行的组合即可。
找出哪些浏览器、操作系统和设备受用户欢迎的最简单方法是使用 Google Analytics。
但是,对于许多网站所有者来说,以正确的方式设置 Google Analytics 可能具有挑战性。
这就是我们推荐使用MonsterInsights的原因。它是超过 300 万个网站使用的 WordPress的最佳分析解决方案。
有关更多详细信息,请参阅我们的初学者指南,了解如何在 WordPress 中安装 Google Analytics。
注意:安装 Google Analytics(分析)后,您需要等待几周才能收集有关您的用户的相关数据。
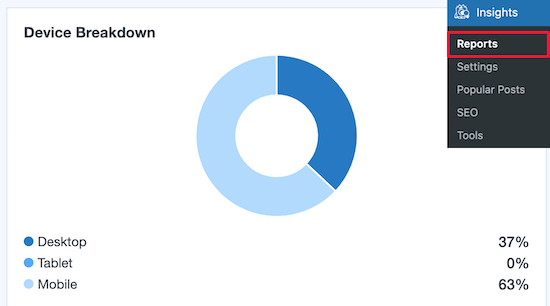
之后,您可以通过转到WordPress 仪表板中的Insights » Reports查看访问者使用哪些设备访问您的网站。
向下滚动页面时,您会看到“设备细分”部分,其中显示了访问者用来访问您网站的设备。

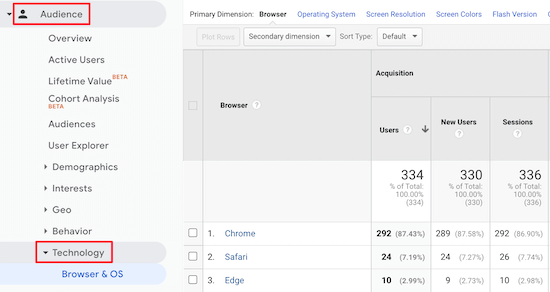
要了解哪些浏览器在您的用户中受欢迎,您需要登录您的Google Analytics(分析)帐户,然后转到受众»技术,然后单击“浏览器和操作系统”。
从这里,您可以了解您的网站访问者最常使用哪些网站浏览器。

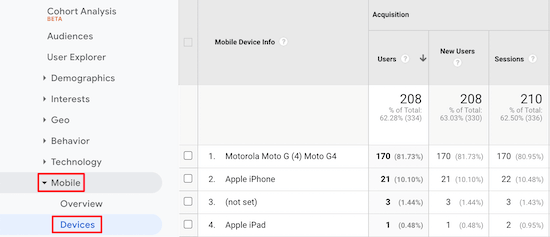
您也可以前往移动 » 设备。
这为您提供了访问者用于访问您网站的实际移动设备的细分。

获得此列表后,您可以通过专注于顶级组合并避免其余组合来节省时间。
WordPress 的最佳跨浏览器测试工具
跨浏览器测试工具让您只需点击几下即可轻松跨多个浏览器、操作系统和设备测试您的 WordPress 网站。
以下是 WordPress 网站的顶级跨浏览器测试工具列表:
1. 跨浏览器测试

CrossBrowserTesting是一款易于使用且功能强大的跨浏览器测试工具,具有实时测试和截图功能。
我们在Awesome Motive使用这个工具来测试我们的网站,比如 WPBeginner 和我们的高级 WordPress 插件。
这是一项付费服务,但他们确实提供了一个免费试用帐户,有 100 分钟的时间来测试产品。
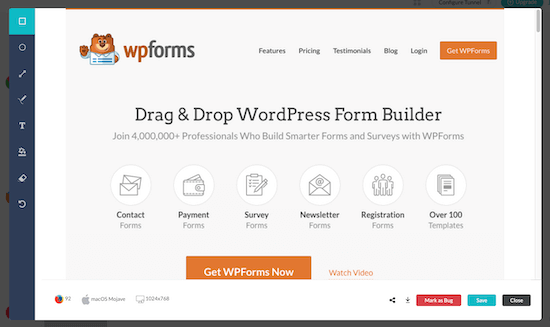
创建试用帐户后,转到“实时测试”选项卡,您可以在其中选择操作系统和浏览器。它将加载您的网站 URL 并向您显示它在您选择的浏览器中的外观。
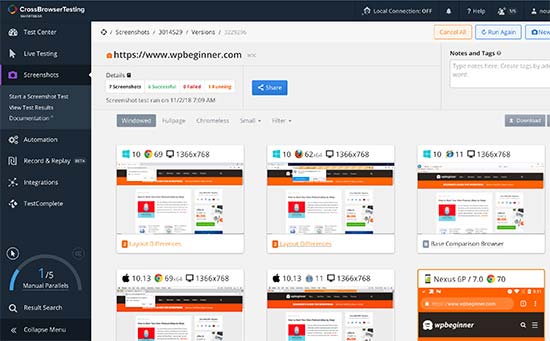
如果您想一次快速获取多个屏幕截图,请单击“屏幕截图”选项卡并运行新的屏幕截图测试。
CrossBrowserTesting 工具将在运行 Chrome、Firefox、Safari、Microsoft Edge、Internet Explorer 和数百个其他网络浏览器的 Mac、Windows、Android 和 iOS 设备上自动获取屏幕截图。

它还向您显示每个屏幕截图下方的布局差异,您可以单击以将布局与基本布局进行比较。您还可以并排比较不同的布局或将所有屏幕截图下载到您的计算机。
免费帐户在您可以运行的浏览器和操作系统组合方面受到限制。但是,它涵盖了顶级移动和桌面平台上最流行的浏览器。
定价:按年计费,每月 29 美元起,允许无限截图、手动测试等。
2. 浏览器堆栈

BrowserStack是一款付费的跨浏览器和跨平台的移动应用和网站测试工具。
他们还提供有限的免费试用帐户,为您提供 30 分钟的交互式浏览器测试、100 分钟的自动化测试和 5000 个屏幕截图。
它具有实时测试和屏幕截图功能。您可以选择要测试的平台,然后选择浏览器。
BrowserStack 将加载带有实际浏览器窗口的虚拟模拟器。您只需输入要测试的 URL 即可开始测试。

结果相当准确,速度也相当令人满意。但是,您仍然必须通过打开每个浏览器来手动执行测试。
定价:按年计费,每月 29 美元起,为您提供无限的测试时间和对 Windows 和 macOS 的支持。
3. Lambda测试

LambdaTest是另一个用于实时和屏幕截图测试的高级跨浏览器测试工具。
它附带一个免费的终身计划,每月为您提供 60 分钟的浏览器测试、10 个响应测试和 10 个响应屏幕截图。
创建免费帐户后,您可以选择是否在不同的浏览器中运行实时测试、响应式测试或截图测试。您可以完全控制要运行测试的设备和 Web 浏览器。
然后,LambdaTest 将根据您正在运行的测试类型自动为您提供结果。
只需单击屏幕截图,它就会在弹出窗口中打开供您检查。

免费帐户在您可以运行的测试数量方面受到限制,但结果非常深入,将为您提供大量可操作的信息来改进您的网站。
定价:按年计费,起价为每月 15 美元,支持无限制的实时测试、屏幕截图和响应式测试。
当移动浏览器测试按年计费时,您需要每月 99 美元的价格更高的计划。
4. WordPress 主题定制器

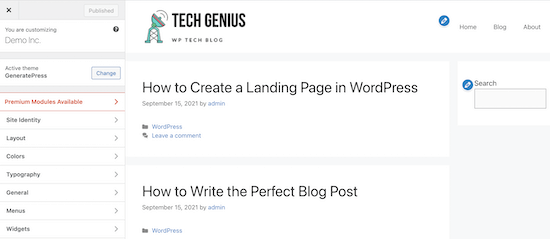
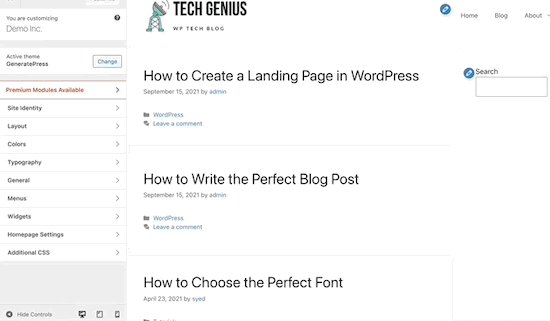
测试您的网站的另一种方法是使用内置的WordPress 主题定制器。该工具是每个 WordPress 安装的一部分,可让您完全自定义您的网站。
完成自定义站点后,您可以预览您的更改并以不同的屏幕尺寸预览实时站点。
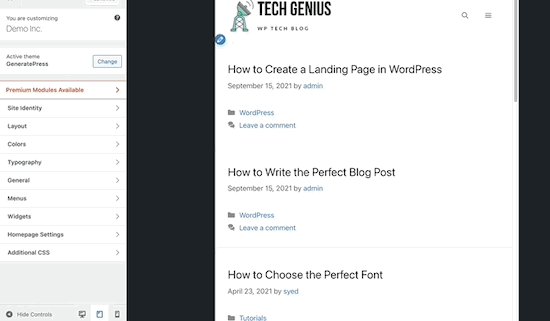
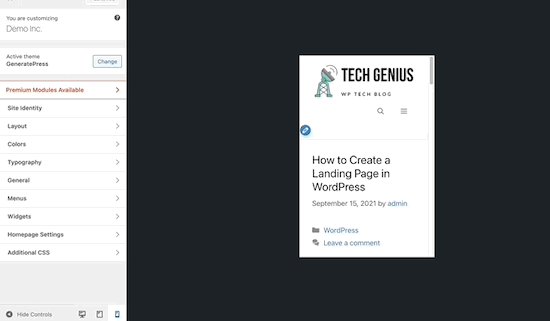
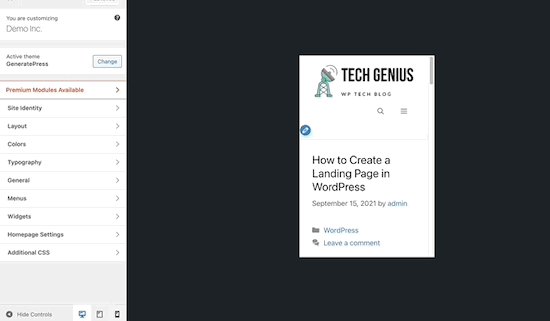
定制器底部有一个响应式视图部分,可让您在台式机、平板电脑和移动设备上查看您的网站。
只需选择您要预览网站的屏幕尺寸,窗口就会自动调整。

虽然这不会让您在不同的浏览器中自动预览您的网站,但您可以实时测试网站的响应能力。
如何分析跨浏览器测试截图?
现在您已经了解了在不同浏览器中测试 WordPress 网站的最简单方法,下一步是分析您的结果以查看是否存在需要修复的问题。
如果您使用的是响应式 WordPress 主题,其背后有高质量的代码,那么您的大多数屏幕截图看起来都差不多。
但是,在某些情况下,网站元素在不同浏览器之间的外观可能略有不同。如果这种差异很小并且不会影响用户体验、美学或功能,那么您可以忽略它。
另一方面,如果差异太明显、影响用户体验、看起来不愉快或阻止用户按预期使用您的网站,则需要您注意。
在大多数跨浏览器测试中,您会发现主题的 CSS 问题。
这可以通过使用检查元素功能找出需要更新的 CSS 规则来解决。之后,您可以添加自定义 CSS来解决这些问题。
如果您无法自己解决问题,那么您可以随时聘请 WordPress 开发人员来帮助您解决问题。
我们希望本文能帮助您了解如何在不同的浏览器中轻松测试 WordPress 网站。您可能还想查看我们关于如何注册域名的指南以及我们为小型企业挑选的最佳实时聊天软件的专家。