您想将 SVG 文件添加到您的 WordPress 网站吗?
默认情况下,WordPress 允许您上传所有流行的图像、音频和视频文件格式,但 SVG 不在其中。存在潜在的安全问题,但有一些方法可以安全地使用它们。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 SVG。

什么是 SVG?
SVG 或可缩放矢量图形是一种使用 XML 标记语言定义矢量图形的文件格式。SVG 的主要好处是它允许您放大图像而不会损失质量或产生任何像素化。
SVG 是如何工作的?
可缩放矢量图形 (SVG) 是一种使用 XML 显示二维绘图的技术。它们不同于常用的图像格式,如 PNG、GIF 或 JPEG。
如果您拍摄 png 或 jpeg 图像文件并放大,那么您会注意到图像将开始模糊并变得像素化。

矢量图形不使用像素。相反,他们使用定义您正在查看的图形的二维地图。放大时,图像不会像素化。

这使您能够在不损失质量的情况下放大矢量图形。最重要的是,SVG 图像的文件大小可以比 jpg 或 png 小得多。
矢量图形通常用于图标、图标字体、网站徽标和品牌图像。您可能希望在 WordPress 中为您的公司徽标、图标或其他图形添加 SVG 文件。
尽管听起来很酷,但 SVG 文件仍然有点不安全。这就是 WordPress 默认不支持 SVG 文件上传的原因。
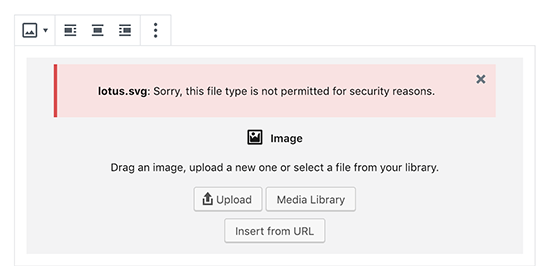
如果您在 WordPress 中上传 SVG 图像,您将看到以下错误消息:
抱歉,出于安全原因,不允许使用此文件类型。

WordPress 中有关 SVG 的安全问题
SVG 文件包含类似于 HTML 的 XML 标记语言的代码。您的浏览器或 SVG 编辑软件解析 XML 标记语言以在屏幕上显示输出。
但是,这会使您的网站面临可能的 XML 漏洞。它可用于未经授权访问用户数据、触发暴力攻击或跨站点脚本攻击。
我们将在本文中分享的方法将尝试清理 SVG 文件以提高其安全性。但是,这些插件并不能完全防止恶意代码被上传或注入。
最好的解决方案是仅使用由可靠来源创建的 SVG 文件,并将 SVG 上传限制为仅限受信任的用户。
要了解有关安全性的更多信息,请查看我们针对初学者的完整WordPress 安全指南。
话虽如此,让我们看看如何使用 3 种方法之一在 WordPress 中轻松安全地使用 SVG 文件。
方法 1. 使用 WPCode 在 WordPress 中允许 SVG 文件
方法 2. 使用 SVG 支持在 WordPress 中上传 SVG 文件
方法 3. 使用安全 SVG 在 WordPress 中上传 SVG 文件
方法 1. 使用 WPCode 在 WordPress 中允许 SVG 文件
安全地将 SVG 上传到 WordPress 的最简单和最简单的方法是使用WPCode,这是可用的最强大的代码片段插件。
WPCode 带有一个大型预配置代码片段库,可以替换您网站上的许多一次性插件,包括禁用附件页面、使用经典帖子编辑器或允许上传 SVG 文件。
首先,您需要安装并激活免费的 WPCode 插件。有关详细说明,请参阅我们关于如何安装 WordPress 插件的分步指南。
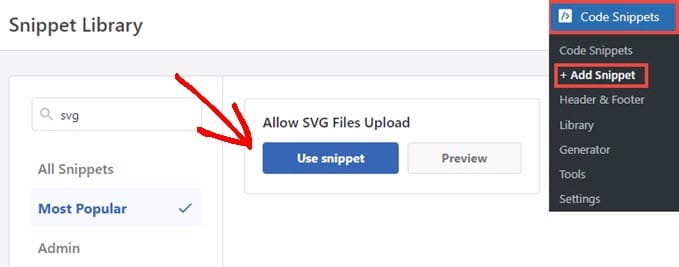
激活后,您应该导航到WordPress管理面板中的代码片段»添加片段。只需搜索“svg”并将鼠标悬停在“允许 SVG 文件上传”上。
然后,您可以点击“使用片段”。

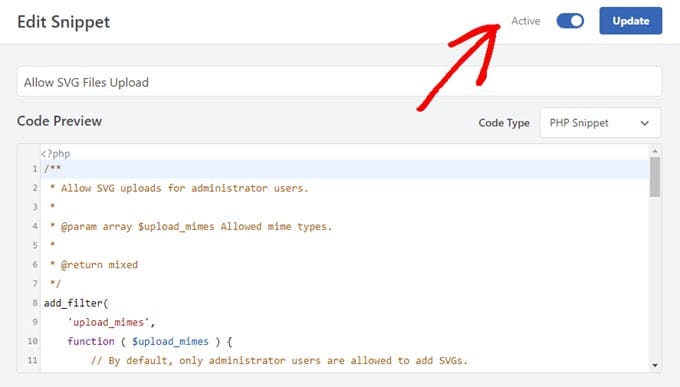
接下来,您将被带到“编辑片段”页面,其中 WPCode 已经配置了代码运行所需的所有设置。
您需要做的就是单击切换到“活动”,然后按“更新”按钮。

现在,您将能够上传 SVG 文件,而不会收到 WordPress 的错误或警告消息。
然后,您可以像对待 WordPress 网站上的任何其他图像一样对待它。

默认情况下,WPCode 片段仅允许具有管理员角色的用户将 SVG 添加到 WordPress。
您还可以通过简单地删除代码片段的第 14-16 行来授予所有其他用户角色的权限。
您还可以通过在每行的开头添加两个斜杠“//”来“注释掉它们”,将它们变成浅棕褐色。WPCode 不会执行它视为注释而不是代码的片段的任何部分。
您可以在下图中的第 11-13 行中看到一个示例。

无论哪种方式,删除代码后,所有用户都可以将 SVG 文件上传到您的WordPress 网站。请务必单击“更新”以保存您所做的任何更改。
方法 2. 使用 SVG 支持在 WordPress 中上传 SVG 文件
此方法使用 SVG 支持插件,并允许您在 WordPress 帖子和页面中显示内联 SVG,以及控制谁有权上传它们。
首先,您需要安装并激活SVG Support插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
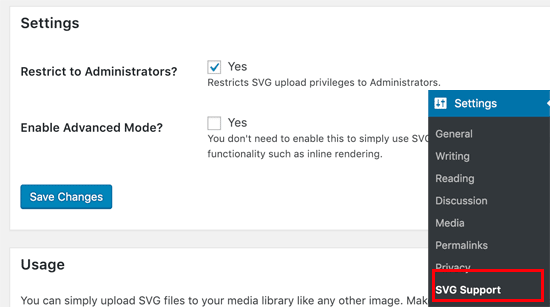
激活后,您需要访问设置 » SVG 支持页面来配置插件设置。

在设置页面上,您需要选中“仅限管理员?”旁边的框。选项。这将只允许站点管理员在 WordPress 中上传 SVG 文件。
下一个选项是打开高级模式。如果您想使用CSS 动画和内联 SVG 渲染等高级功能,您只需选中此选项。
不要忘记单击保存更改按钮来存储您的设置。
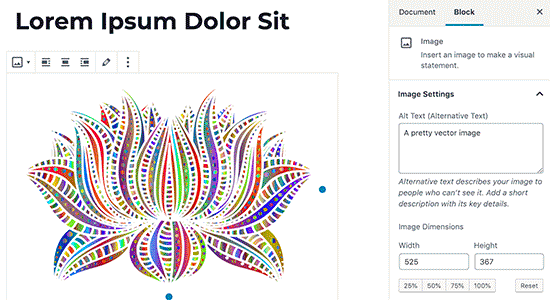
您现在可以创建新帖子或编辑现有帖子。在帖子编辑器中,您将像上传任何其他图像文件一样上传 SVG 文件。只需将图像块添加到编辑器,然后上传 SVG 文件。
您现在可以在 WordPress 中上传和嵌入 SVG 文件。

方法 3. 使用安全 SVG 在 WordPress 中上传 SVG 文件
此方法还使用插件,并允许您对上传到 WordPress 的 SVG 文件进行清理。
您需要做的第一件事是安装并激活Safe SVG插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,您无需配置任何设置。您可以直接开始上传 SVG 文件。
缺点是这个插件允许所有可以在你的 WordPress 网站上写帖子的用户上传 SVG。
为了控制谁可以上传文件,您需要购买插件的高级版本。
我们希望本文能帮助您了解如何在 WordPress 中安全地添加 SVG 文件。您可能还想查看我们关于如何修复 WordPress 中最常见的图像问题以及最佳 SEO 插件和工具的文章。