想要从 Wix 切换到 WordPress?
Wix 是一种流行的网站构建器,可让您快速创建一个简单的网站。然而,许多 Wix 用户很快意识到他们的选择是有限的,并且添加额外的功能可能会变得非常昂贵。
如果您想要更多功能和灵活性而不需要高昂的成本,那么切换到自托管 WordPress 是最佳选择。WordPress 为互联网上超过 43% 的网站提供支持,因为它非常强大。在本文中,我们将向您展示如何正确地从 Wix 迁移到 WordPress,并完全自由地发展您的网站。

在查看了从 Wix 迁移到 WordPress 的各种不同方法之后,我们认为最简单的方法是通过 RSS 导入您的博客文章。
在本分步指南中,我们将引导您完成将 Wix 网站转移到 WordPress 的过程。根据您在 Wix 网站上拥有的页面数量,迁移最多可能需要一个小时。
以下是从 Wix 迁移到 WordPress 的步骤:
注册 WordPress 虚拟主机
设置您的新 WordPress 网站
自定义您网站的样式和外观
通过 RSS 导入您的博客文章
将您的 Wix 页面转换为 WordPress
创建您的主导航菜单
将 Wix 重定向到 WordPress
准备好从 Wix 切换到 WordPress 了吗?让我们开始吧。
第 1 步:注册WordPress 虚拟主机
要创建 WordPress 博客,您首先需要一个网站托管帐户。
虚拟主机是您网站在互联网上的家。这是存储所有文件和数据的地方。
您还需要一个域名(例如 www.yoursite.com)。这是您网站在互联网上的地址。
当您使用 Wix 时,他们会为您托管您的网站,这也是它非常有限的原因。另一方面,WordPress 是一个免费软件,所以你需要一个地方来安装它。这就是您需要购买虚拟主机和域名的原因。
我们强烈建议您使用Bluehost,因为它们是 WordPress.org 推荐的官方托管服务提供商。
当您使用我们的特殊Bluehost 优惠券代码时,他们已同意为 WPBeginner 读者提供免费域名和超过60%的网络托管折扣。
→ 单击此处索取此独家 Bluehost 优惠 ←
如果您想查看更多选项,那么我们列出了您可以选择的最佳 WordPress 托管服务提供商。
我们推荐的其他一些公司是SiteGround和HostGator。
在本教程中,我们将使用 Bluehost 进行屏幕截图和示例。
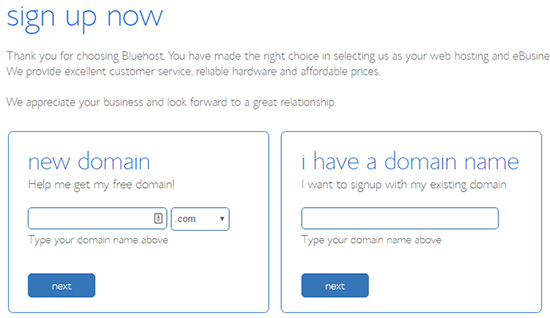
如果您已经在 Wix 注册了域名,那没问题。使用Bluehost注册时,您可以在“我有一个域名”选项下输入您现有的域。

在本指南的后面部分,我们将引导您了解如何在您的新 WordPress 网站准备就绪时转移您的域。
第 2 步:设置您的新 WordPress 网站
购买新的托管计划后,您需要安装和设置 WordPress。
如果您注册了 Bluehost,那么他们会自动为您安装 WordPress,您只需从您的托管帐户登录到您的 WordPress 仪表板。
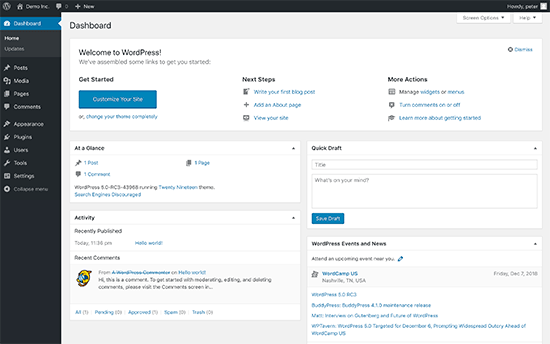
登录后,您将看到您的 WordPress 管理仪表板:

所有其他 WordPress 托管公司也从其托管仪表板提供一键式 WordPress 安装程序。如果您在安装 WordPress 时需要帮助,那么您可以参考我们的分步指南,了解如何为初学者安装 WordPress。
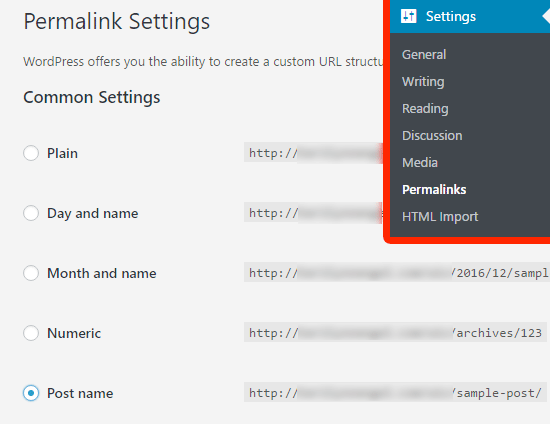
登录 WordPress 管理区域后,最好设置WordPress 永久链接。
您的永久链接设置将决定每篇博文的地址。例如,不要将博客文章发布到:
www.yourblog.com/2017/10/blog-post-title
您可以将其发布到:
www.yourblog.com/blog-post-title.
您可以通过导航到WordPress 仪表板中的设置»永久链接来更改永久链接设置。选择所需的结构后,单击底部的保存更改按钮。

有关永久链接的更多详细信息,您可以查看我们关于WordPress 中对 SEO 友好的 URL 结构的帖子。
第 3 步:自定义网站设计
接下来,您应该自定义网站的外观。使用WordPress 主题很容易做到这一点。
WordPress 主题类似于 Wix 模板,它们控制 WordPress 网站的外观和显示。
有数以千计的免费 WordPress 主题可供您使用。有些主题非常基本且极简,而其他主题将为您的网站添加许多新功能。

作为 WordPress 初学者,您可能希望从易于使用的简单主题开始。我们有一个推荐的简单 WordPress 主题列表,您可以查看以开始使用。
想知道如何决定一个主题?您可以查看我们关于选择完美 WordPress 主题的文章以获取提示和建议。
找到您喜欢的主题后,您可以按照我们关于如何安装 WordPress 主题的指南进行安装。
请记住,您将来可以轻松更改主题,因此不要在此步骤上花费太多时间,这一点很重要。
您甚至可以使用默认的 WordPress 主题并开始迁移过程。因为最重要的部分是将您的所有内容从 Wix 转移到 WordPress。
第 4 步:将您的 Wix 博客文章导入 WordPress
在此步骤中,我们会将您的 Wix 博客文章转移到您的新 WordPress 网站。
Wix 是一个封闭的平台,它们没有为用户提供从 Wix 迁移内容的简便方法。
但是我们仍然可以通过导入您的 Wix RSS 提要来自动化该过程,而不是手动重新创建每个博客文章。
要开始使用,您需要下载 Wix RSS 文件。
/feed.xml您可以通过添加或添加/blog-feed.xml到您的 Wix 网站 URL来找到该文件。
如果您没有使用 Wix 的自定义域,那么您可以在username.wixsite.com/blogname/feed.xml或找到您的 RSS 提要username.wixsite.com/blogname/blog-feed.xml,其中“用户名”是您的 Wix 用户名,“博客名”是您的博客名称。
如果您有一个自定义域,例如,那么您可以在或www.yourwixblog.com找到您的 RSS 提要。www.yourwixblog.com/feed.xmlwww.yourwixblog.com/blog-feed.xml
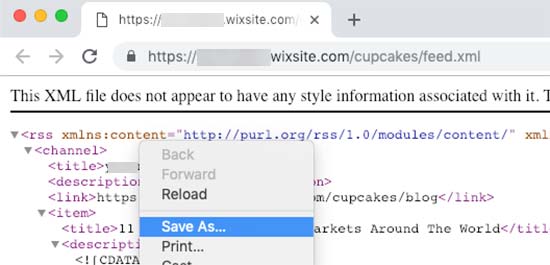
导航到正确的 URL 后,您应该会看到一个充满代码的页面。
继续并右键单击页面上的任意位置,然后单击另存为以将文件保存在您的计算机中。

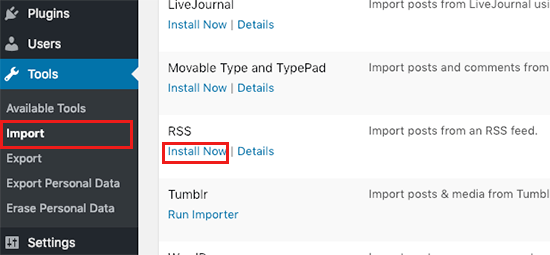
现在您有了 RSS 文件,您可以登录 WordPress 仪表板并单击工具 » 导入。
接下来,单击RSS 标题下的立即安装链接。

几秒钟后,您将在页面顶部看到一个指向Run Importer的链接。继续并单击链接。
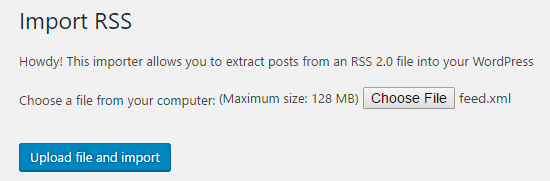
接下来,您需要单击选择文件按钮并选择保存到您计算机的 feed.xml 文件。选择后,您可以单击上传文件和导入按钮。

如果您有很多博客文章要导入,则可能需要几分钟才能将它们全部导入。
完成后,您会看到一条确认消息。

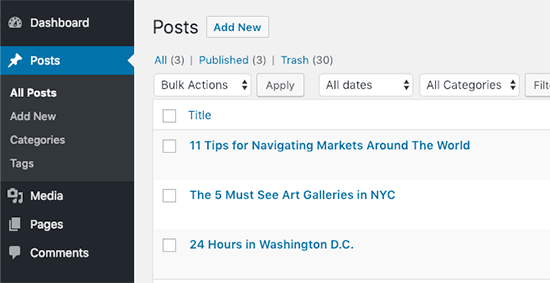
要检查您的博客文章并确保它们正确地从 Wix 导出,您可以导航到文章»所有文章,然后单击每篇文章下方的查看。

至此,您的博文内容已经转移,但有一个问题:您博文中的任何图片仍由 Wix 托管。
幸运的是,有一种简单的方法可以解决此问题并将您的图像移至 WordPress。
您需要做的就是安装并激活自动上传图像插件。
插件就像 WordPress 的应用程序,允许您添加新功能。我们有关于如何安装 WordPress 插件的分步指南。
安装并激活插件后,您需要重新保存每个包含图像的帖子,插件将在其中导入图像。
逐一编辑每个帖子会很耗时,但我们有一个方便的技巧,您可以使用它来快速重新保存所有 WordPress 帖子。
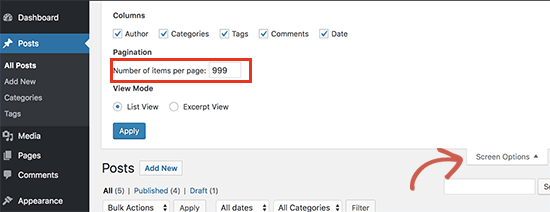
只需转到帖子»所有帖子页面,然后单击顶部的屏幕选项按钮。

您需要在“每页字段数”字段中将数字增加到999 ,然后单击“应用”按钮。
WordPress 将重新加载页面,这一次它将一次显示 999 个帖子。
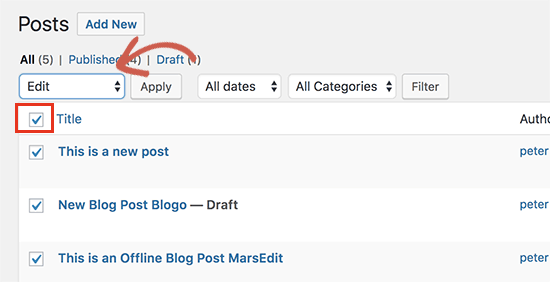
接下来,您需要选择所有帖子,然后在批量操作菜单下选择编辑。

之后,您需要单击“应用”按钮。WordPress 将向您显示一个包含所有选定帖子的快速编辑框。您只需要点击更新按钮,WordPress 就会更新您的所有帖子。
有关更多详细说明,请参阅我们的在 WordPress 中导入外部图像的指南。
第 5 步:将您的 Wix 页面导入 WordPress
导入博客文章后,接下来我们需要将您的 Wix 页面转移到您的 WordPress 网站。
Wix 没有提供任何自动化的方法来做到这一点,所以我们必须在 WordPress 中一个一个地重新创建每个页面。
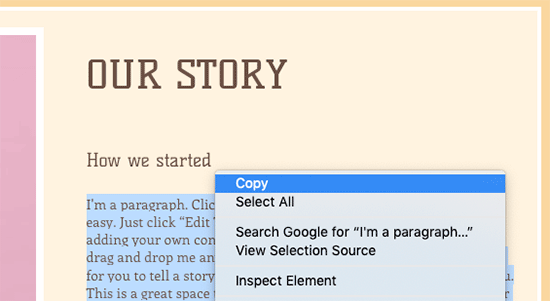
首先,您可以导航到要转移到 WordPress 的 Wix 页面。突出显示所有内容(页面标题除外)。然后您可以右键单击并单击Copy。

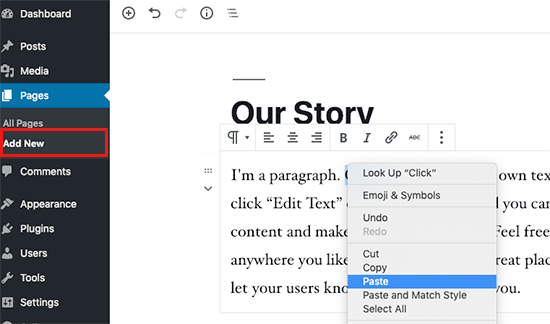
之后,您需要登录到您的 WordPress 仪表板并导航到Pages » Add New以重新创建页面。在页面顶部,您可以输入页面标题。然后您可以右键单击并单击粘贴以重新创建内容。

如需帮助设置页面样式,您可以查看我们关于在 WordPress 中添加新帖子或页面的文章。
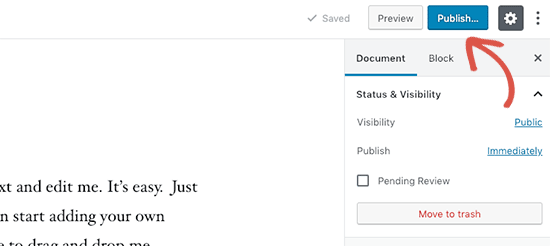
完成页面样式后,您可以单击“发布”按钮在新的 WordPress 网站上发布您的页面。

虽然您可以对所有基于文本的页面遵循上述方法,但它不适用于某些页面,例如您的联系页面。
您需要安装一个联系表格插件,如 WPForms 来创建联系页面。我们有关于如何创建简单联系表格的分步指南。
现在您已经转换了所有内容,最好仔细检查您的帖子和页面,以确保一切正常并且看起来像预期的那样。
第 6 步:创建主导航菜单
接下来,您需要确保访问者可以使用主菜单轻松浏览您的新网站。
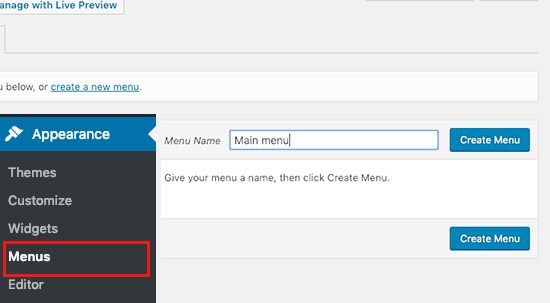
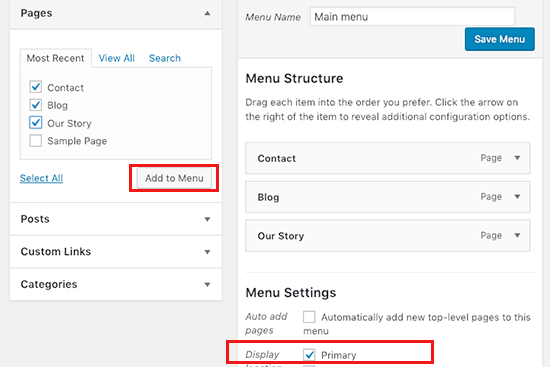
您可以通过转到外观»菜单来创建导航菜单。为您的菜单输入一个名称,然后单击“创建菜单”按钮之一。

接下来,您可以选择要添加到主菜单的任何页面,然后单击“添加到菜单”按钮。添加所需的所有页面后,选择菜单位置。
最后,单击右侧的蓝色保存菜单按钮。

现在您的菜单已创建并在您的网站上运行。
第 7 步:将 Wix 重定向到 WordPress
您的新 WordPress 网站已完成,您已准备好让您的读者了解您的举动。
重要的是不仅要向读者宣布您的举动,还要设置正确的重定向。
您希望旧网站的所有访问者都登陆新网站的完全相同的页面。这也将使搜索引擎知道您的旧网站已移至新位置。
注意:如果您在 Wix 上有自定义域,则只能将用户重定向到新的 WordPress 站点。不幸的是,如果您使用的是 wixsite 子域,则无法将用户重定向到您的 WordPress 站点。
首先,您需要打开像记事本这样的纯文本编辑器并粘贴以下代码:
var hashesarr = { “#!about-us/c1it7″:’/about/’,”#!contact/ce54″:’/contact/’,”#!random-article/c1mz”:’/random-article/’ }; for (var hash in hashesarr) { var patt = new RegExp(hash); if (window.location.hash.match(patt) !== null) { window.location.href = hashesarr[hash]; }}
在此代码中,我们添加了以下格式的三个示例 URL:
“#!about-us/c1it7”:’/about/’,
该行的第一部分在 URL 中查找字符串。这将是您的 Wix 用户来自的 URL。该行的第二部分是同一页面的 WordPress slug。
不幸的是,您必须以这种格式手动添加每个 URL。完成后,您需要将此文件另存为redirects.js.
接下来,您需要使用FTP 客户端将此文件上传到 WordPress 主题的 /js/ 目录。
如果您的主题没有 /js/ 目录,那么您需要创建一个。
现在您需要编辑主题的functions.php文件并在文件底部添加以下代码:
function wpb_wixjs () { wp_enqueue_script( ‘wixredirect’, get_stylesheet_directory_uri() . ‘https://cdn3.wpbeginner.com/js/redirects.js’, array(), ‘1.0.0’, true);} add_action(‘wp_enqueue_scripts’, ‘wpb_wixjs’);
不要忘记保存您的更改。
就是这样,您现在可以尝试从旧的 Wix 站点访问 URL,以查看重定向的实际效果。
注意:这些重定向不会重定向搜索引擎,并且对 SEO 不太友好。
最后,别忘了告诉你的读者你的新地址。您可以通过在社交媒体上宣布您的举动、撰写有关它的博客文章以及向您的电子邮件时事通讯发送通知来做到这一点。
第 8 步:添加基本的 WordPress 插件
WordPress 插件允许您向您的网站添加更多功能。插件就像 Wix 应用程序一样工作。有数百个插件可用,免费和付费。如果您不确定从哪里开始,可以查看我们关于最佳 WordPress 插件的文章存档。
我们还列出了所有网站必备的 WordPress 插件。
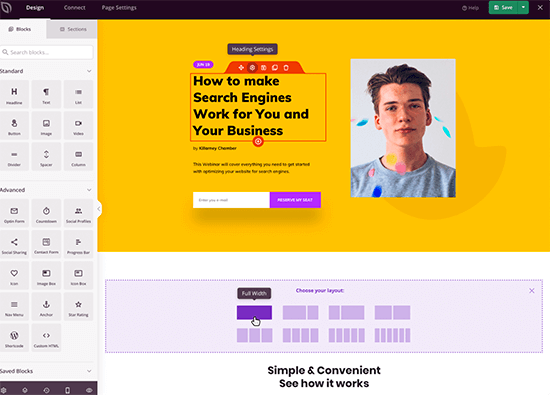
如果您正在寻找 Wix 风格的拖放页面构建器,那么我们建议您使用这些最好的拖放 WordPress 页面构建器插件之一,例如SeedProd。

它使您无需任何代码即可完全自定义您的网站设计。
而已!我们希望本教程能帮助您轻松地从 Wix 切换到 WordPress。
我们欢迎您加入 WordPress 社区。要开始使用 WordPress,请查看我们的初学者指南部分和我们的WordPress 初学者视频。
如果您有朋友仍在使用 Wix,那么您可以向他们展示您的新 WordPress 网站以及我们对WordPress 与 Wix的比较,并说服他们切换。