您想在您的 WordPress 博客文章中显示代码吗?如果您尝试像常规文本一样添加代码,那么 WordPress 将无法正确显示它。
每次保存帖子时,WordPress 都会通过多个清理过滤器运行您的内容。这些过滤器可以确保有人不会通过帖子编辑器注入代码来破解您的网站。
在本文中,我们将向您展示在 WordPress 网站上轻松显示代码的正确方法。我们将向您展示不同的方法,您可以选择最适合您需求的一种。

方法 1. 使用 WordPress 中的默认编辑器显示代码
建议初学者和不需要经常显示代码的用户使用此方法。
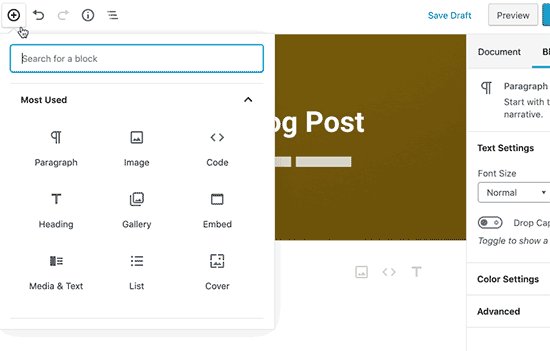
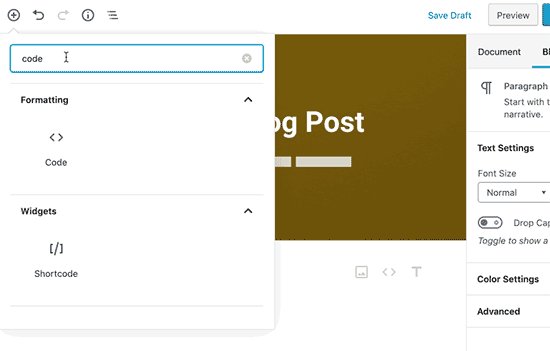
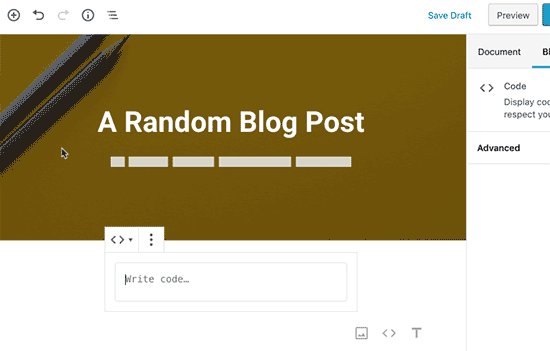
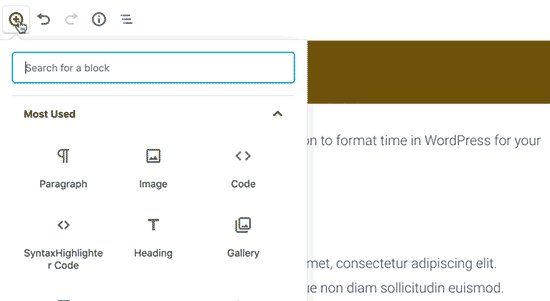
只需编辑要显示代码的博客文章或页面。在帖子编辑屏幕上,为您的帖子添加一个新代码块。

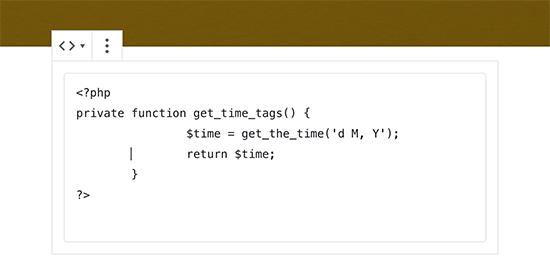
您现在可以在块的文本区域中输入代码片段。

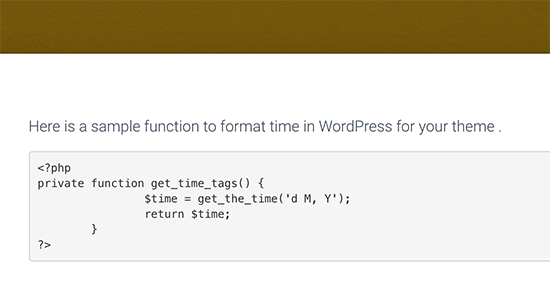
之后,您可以保存您的博客文章并预览它以查看正在运行的代码块。

根据您的 WordPress 主题,您网站上的代码块可能看起来不同。
方法 2. 使用插件在 WordPress 中显示代码
对于这种方法,我们将使用 WordPress 插件在您的博客文章中显示代码。建议经常在文章中显示代码的用户使用此方法。
与默认代码块相比,它具有以下优势:
它使您可以轻松地以任何编程语言显示任何代码
它显示带有语法突出显示和行号的代码
您的用户可以轻松学习并复制代码
首先,您需要安装并激活SyntaxHighlighter Evolved插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
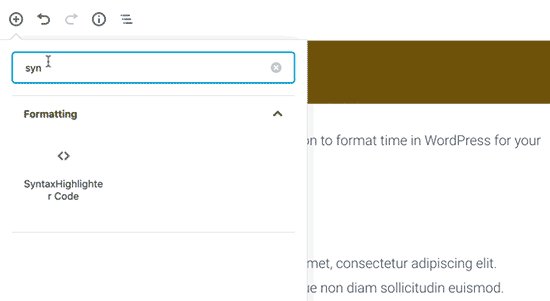
激活后,您可以继续编辑要显示代码的博客文章。在帖子编辑屏幕上,将“SyntaxHighlighter Code”块添加到您的帖子中。

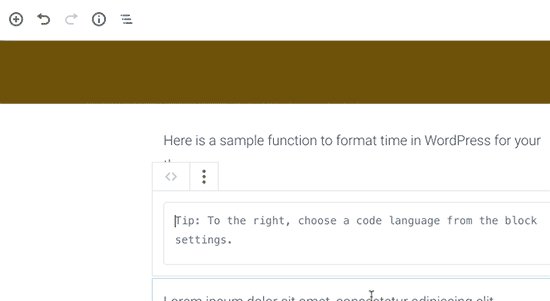
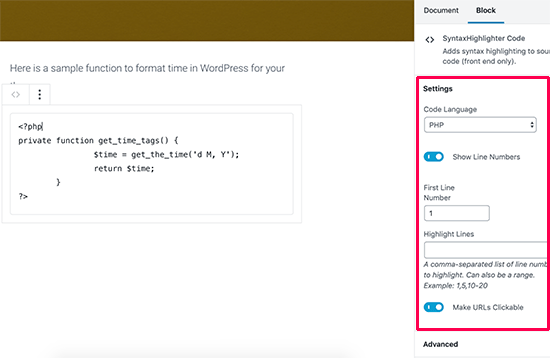
您现在将在帖子编辑器中看到一个新的代码块,您可以在其中输入代码。添加代码后,您需要从右侧栏中选择块设置。

首先,您需要为您的代码选择语言。之后,您可以关闭行号,提供第一行号,突出显示您想要的任何行,并关闭该功能以使链接可点击。
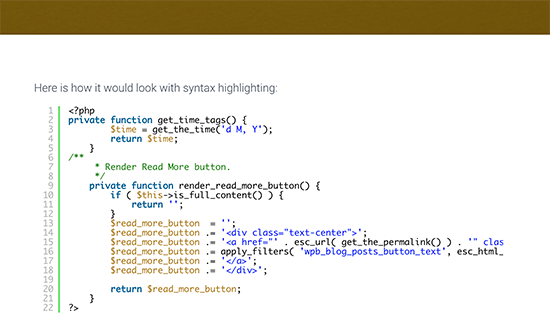
完成后,保存您的帖子并单击预览按钮以查看它的实际效果。

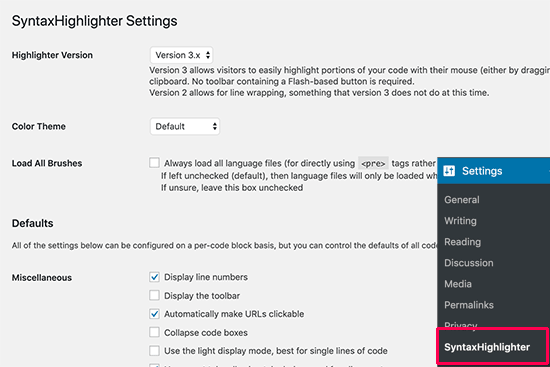
该插件带有许多配色方案和主题。要更改颜色主题,您需要访问Settings » SyntaxHighlighter页面。

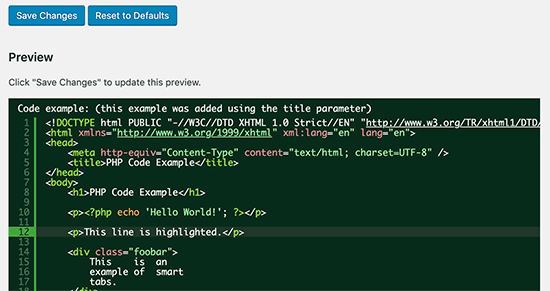
在设置页面中,您可以选择颜色主题并更改 SyntaxHighlighter 设置。您可以保存设置以在页面底部查看代码块的预览。

将 SyntaxHighlighter 与经典编辑器一起使用
如果您仍在使用旧的经典 WordPress 编辑器,那么您可以使用 SyntaxHighlighter 插件将代码添加到您的 WordPress 博客文章中。
只需将您的代码用语言名称括在方括号中。例如,如果您要添加 PHP 代码,那么您将像这样添加它:
</p>
<p><?php</p>
<p>private function get_time_tags() {</p>
<p> $time = get_the_time('d M, Y');</p>
<p> return $time;</p>
<p> }</p>
<p>?></p>
<p>同样,如果您想添加 HTML 代码,则将其包裹在 HTML 短代码中,如下所示:
</p> <p><a href="example.com">A sample link</a></p> <p>
方法 3. 手动在 WordPress 中显示代码(无插件或块)
此方法适用于高级用户,因为它需要更多工作并且并不总是按预期工作。
适用于仍在使用旧版经典编辑器并希望在不使用插件的情况下显示代码的用户。
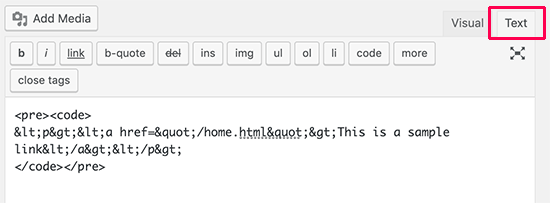
首先,您需要通过在线HTML 实体编码器工具传递您的代码。它将您的代码标记更改为 HTML 实体,这将允许您添加代码并绕过 WordPress 清理过滤器。
现在将您的代码复制并粘贴到文本编辑器中,并将其包装起来
并添加标签。
您的代码如下所示:
<p><a href="/home.html">This is a sample link</a></p>
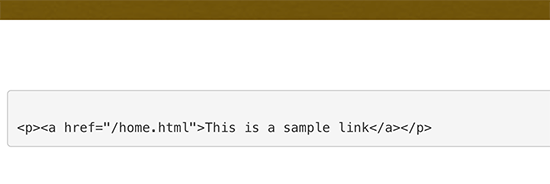
您现在可以保存您的帖子并预览正在运行的代码。您的浏览器将转换 HTML 实体,用户将能够看到并复制正确的代码。
我们希望本文能帮助您了解如何轻松地在您的 WordPress 网站上显示代码。您可能还想查看我们最想要的 WordPress 提示、技巧和黑客的最终列表。