您想在您的 WordPress 网站上嵌入 Bing 地图吗?如果您正在寻找Google 地图的替代品,那么 Bing 地图就是您的合适人选。
与 Google 地图类似,您可以使用 Bing 地图在您的 WordPress 网站上显示方向、路况、路线和导航说明。由于它归微软所有,因此它是一个很棒的地图应用程序,拥有大量有用的数据。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松嵌入 Bing 地图。

在 WordPress 中添加 Bing 地图(无需插件)
您需要做的第一件事是访问Bing 地图网站并搜索您要嵌入的位置或地图。
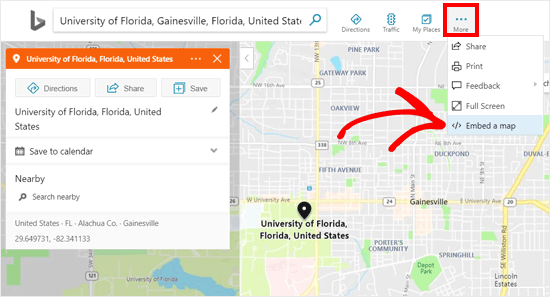
找到位置后,单击带有三点图标的“更多”选项,然后选择“嵌入地图”选项。

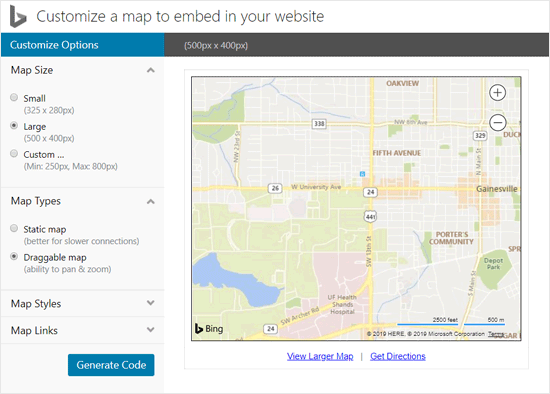
之后,它将打开一个新选项卡,您可以在其中自定义地图以嵌入您的网站。

您可以选择地图大小、地图类型(静态或可拖动地图)、地图样式(道路或航拍)和地图链接。查看自定义选项,然后单击生成代码。
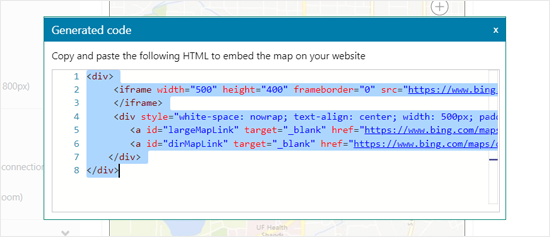
之后,它将为您提供一个代码片段。继续复制代码,因为您将在下一步中需要它。

现在,切换回您的 WordPress 站点并创建一个新页面或编辑您想要添加地图的现有页面。
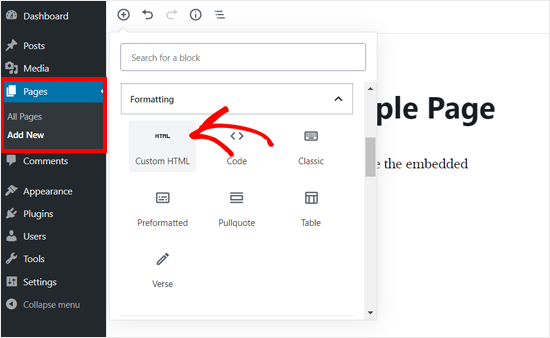
在页面编辑屏幕上,单击添加新块图标并选择自定义 HTML 块。

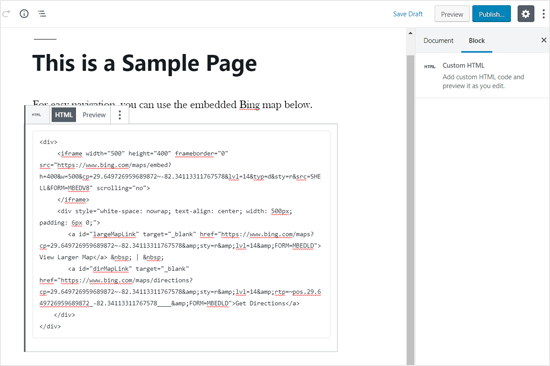
之后,将您之前复制的 Bing 地图嵌入代码粘贴到 HTML 字段中。

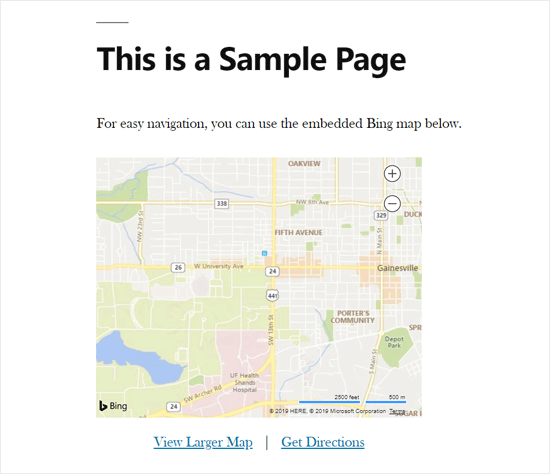
您现在可以保存或发布您的页面并单击预览按钮以查看嵌入在您的页面中的地图。以下是 Bing 地图在我们的演示网站上的显示方式。

使用插件添加 Bing 地图
如果您只需要在您的网站上嵌入一张地图,那么上面显示的手动方法是最佳选择。
但是,如果您运行一个经常需要添加地图的网站,那么使用插件添加 Bing 地图会更容易。
您需要做的第一件事是安装并激活Supsystic插件的 Ultimate Maps。有关详细说明,您可以查看我们关于如何安装 WordPress 插件的分步指南。
它是一个免费的 WordPress 地图插件,可让您在 WordPress 博客中嵌入 Bing 地图、传单地图和其他 Google 地图替代品。
要将此插件与 Bing 地图一起使用,您需要拥有 Bing 地图 API 密钥。
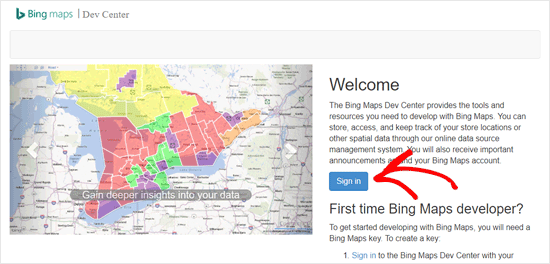
只需在Bing 地图开发中心网站上创建一个帐户。如果您已经拥有 Microsoft 帐户,则只需使用您的帐户凭据登录即可。

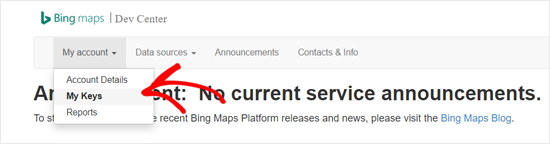
登录帐户后,您需要单击“我的帐户”菜单并选择“我的密钥”选项。

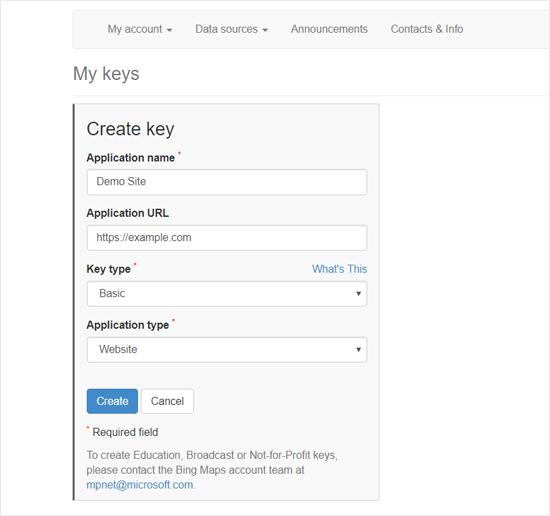
在下一个屏幕上,您需要填写您的网站信息以创建密钥。

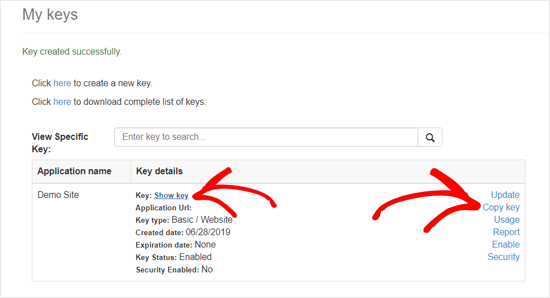
之后,您可以在框中看到“密钥创建成功”消息和密钥详细信息。

您只需单击“复制密钥”链接或“显示密钥”链接并复制 Bing 地图 API 密钥。
之后,您需要将密钥粘贴到插件设置中。
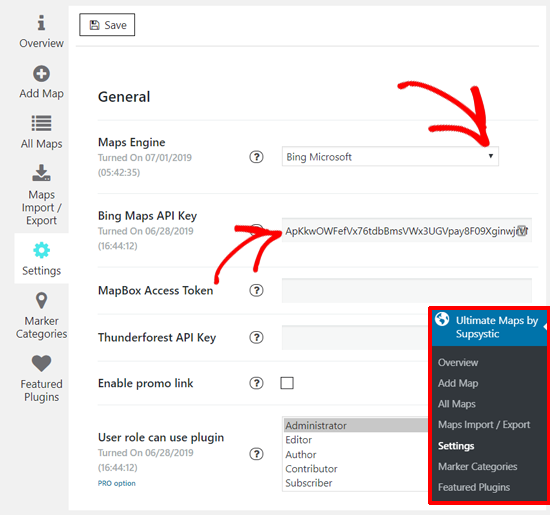
从您的仪表板访问Supsystic 的 Ultimate Maps » 设置,然后选择“Bing Microsoft”作为您的地图引擎。之后,将您之前复制的 API 密钥粘贴到 Bing Maps API 密钥字段中。

不要忘记保存您的插件设置。
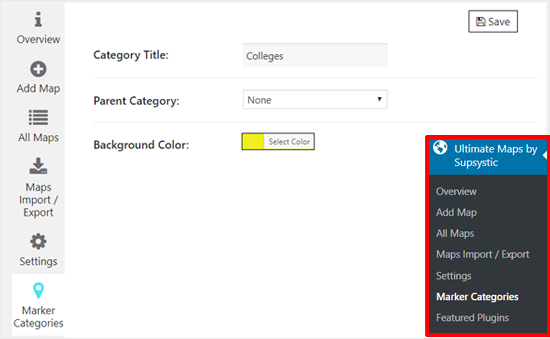
之后,您需要通过访问Supsystic » 标记类别 » 添加类别的 Ultimate Maps 添加标记类别。

根据需要创建尽可能多的标记类别。
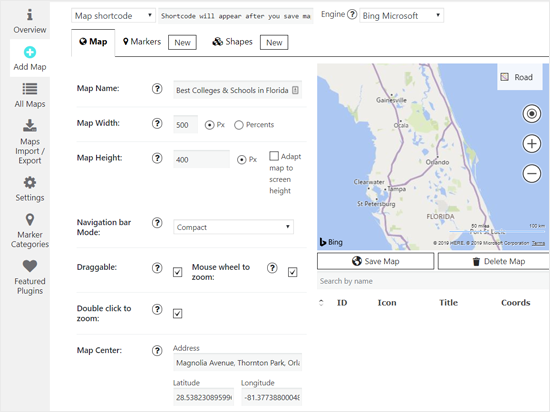
接下来,单击“添加地图”菜单以创建新地图。输入地图名称,定义地图的宽度和高度,选择导航栏模式等。

您还可以配置选项以使地图可拖动、使用双击缩放等。最重要的是,输入要在地图中心显示的位置。
接下来,向下滚动并在下面配置更多选项。完成后,单击地图预览框下方的“保存地图”按钮。
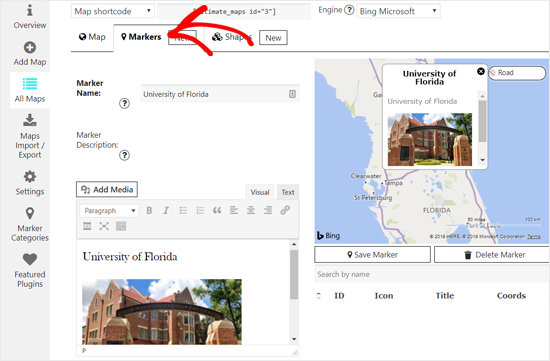
之后,您可以添加标记以显示地图中的主要位置点。单击标记选项卡,然后为您的制造商添加一个名称。

您可以使用地点或组织的名称作为标记名称。
例如,我们使用“佛罗里达大学”作为标记名称,因为我们想在我们的演示地图中显示佛罗里达州一些最好的大学。
之后,您可以添加标记描述文本和图像。
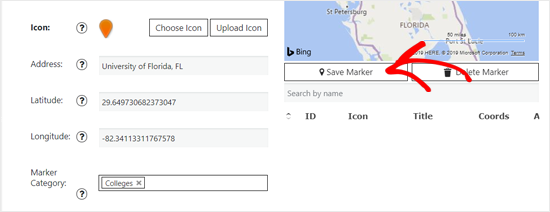
向下滚动并为新标记选择一个图标。接下来,您需要输入地址以指向标记。并且,还要选择标记类别。

查看所有其他选项,然后单击“保存标记”按钮。
您可以按照相同的步骤添加更多标记。
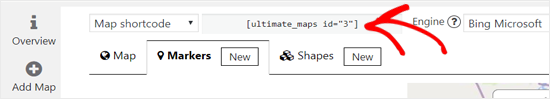
添加标记时,您可以在预览框中实时预览它们。对地图感到满意后,导航到顶部的“地图简码”选项,然后复制简码。

之后,创建一个新页面或编辑现有页面以嵌入您的新 Bing 地图。
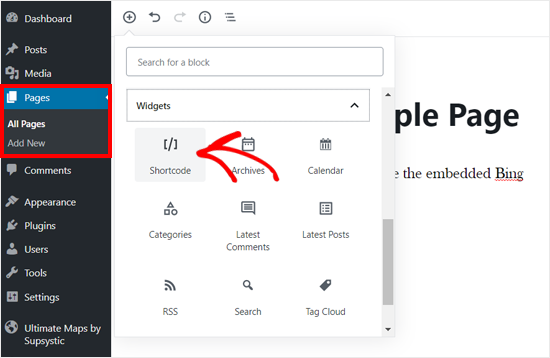
进入页面编辑器后,单击“添加新块”图标并选择“小部件”部分下的“简码”块。

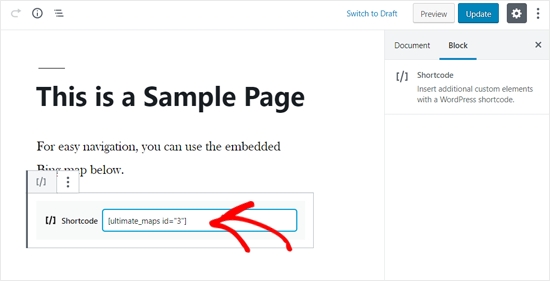
现在您需要粘贴之前复制的 Bing 地图简码。

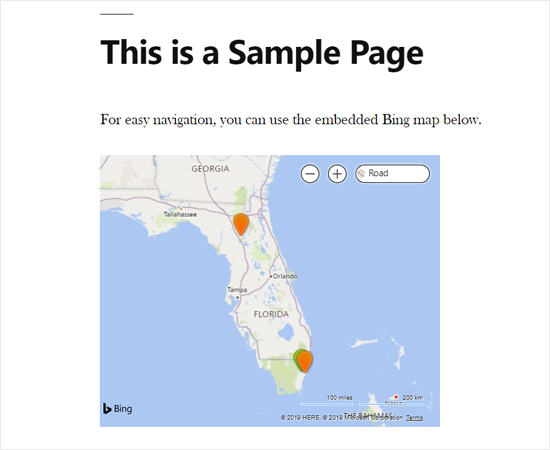
完成后,保存或发布您的页面,并预览 Bing 地图在您网站上的外观。
这是嵌入的 Bing 地图在我们的演示网站上的显示方式。

我们希望本文能帮助您学习如何轻松地将 Bing 地图嵌入 WordPress。您可能还想查看我们关于如何在 WordPress 博客文章中嵌入实际推文的指南。