您想在 WordPress 中添加点击通话按钮吗?
随着越来越多的人使用智能手机访问您的网站,添加点击通话按钮可以让他们轻松与您联系。
在本文中,我们将向您展示如何在 WordPress 网站中轻松添加点击通话按钮。

为什么在 WordPress 中添加点击通话按钮
许多小型企业网站依赖客户与他们联系以获取报价、预售信息或支持。
这就是为什么我们建议向所有网站所有者添加联系表的原因。
但是,根据行业的不同,一些用户可能想立即与某人交谈。
随着全球移动网络流量的增加,用户通常会发现点击通话并获取所需信息更加方便。
如果您刚刚开始创业,那么我们建议您寻找专业的商务电话服务,这样您就可以进行呼叫转移、与员工共享号码以及使用手机从任何地方(而不是固定电话)接听电话。
话虽如此,让我们看看如何在 WordPress 中轻松添加点击通话按钮。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法 1. 使用插件在 WordPress 中添加 Click-to-Call Now 按钮
这种方法更简单,推荐给所有用户。它使您可以轻松地在 Gutenberg、经典编辑器、WordPress 侧边栏小部件中创建点击通话按钮,甚至是粘性浮动通话按钮。
您需要做的第一件事是在您的站点上安装并激活WP Call Button插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
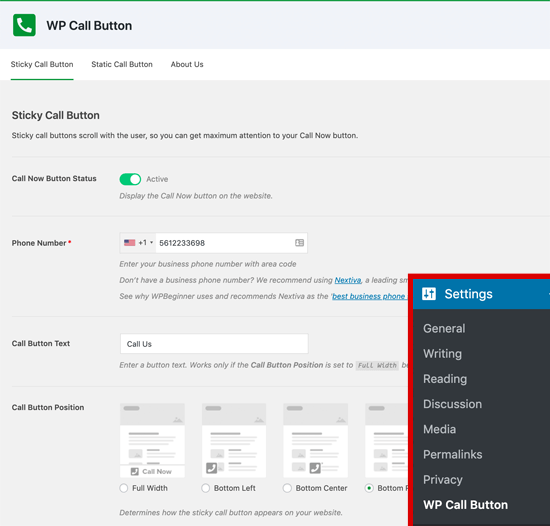
激活后,您需要访问设置 » WP 呼叫按钮页面来配置插件设置。

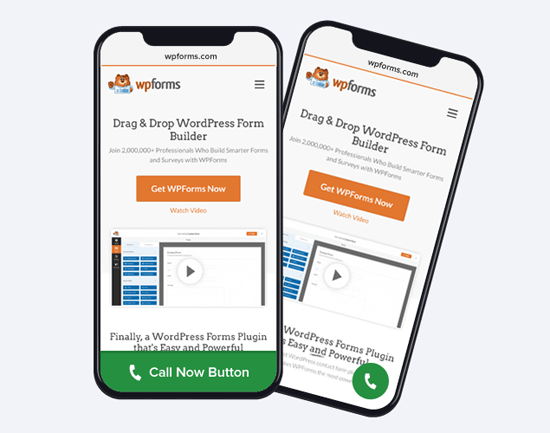
第一个设置页面是最常请求的功能,即粘滞呼叫按钮,当用户浏览您的网站时,它会随着用户滚动。
这种高度转化优化的功能可帮助您获得更多电话并更快地完成更多交易。
您需要首先输入您希望人们拨打的公司电话号码。WP Call Button 插件使用智能手机字段,这意味着您可以简单地选择您的国家,它会自动以正确的格式添加国家代码。
注意:如果您没有公司电话号码,则可以从Nextiva获得一个。这是我们用于满足业务 VoIP 电话需求的公司。
接下来,您可以选择添加呼叫按钮文本、选择定位并选择按钮颜色。
默认情况下,该插件会在所有页面和所有设备上添加点击通话按钮。但是,您可以选择仅在某些页面上显示或仅在移动设备上显示。
完成后,单击顶部的激活开关,然后单击保存更改按钮以存储您的设置。
之后,您可以访问您的网站以查看通话按钮的运行情况。

如果您想将静态呼叫按钮添加到您的 WordPress联系页面、关于页面或任何其他帖子/页面,那么您有两种选择。
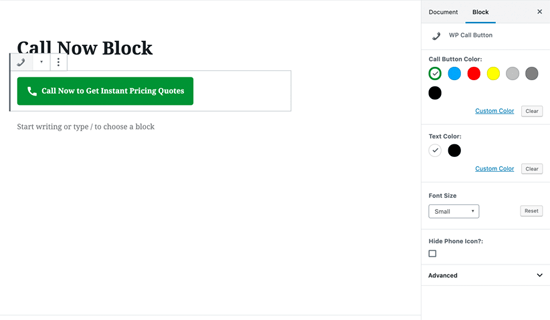
如果您使用的是新的WordPress 块编辑器,则只需创建或编辑现有页面。接下来,您需要通过单击“+”图标添加 WP Call Button 块。

WordPress 呼叫按钮块带有许多自定义选项,例如自定义按钮颜色、按钮文本、字体大小以及显示或隐藏电话图标的能力。
添加按钮后,它将允许用户单击并拨打您在 WP 呼叫按钮设置页面上指定的电话号码。
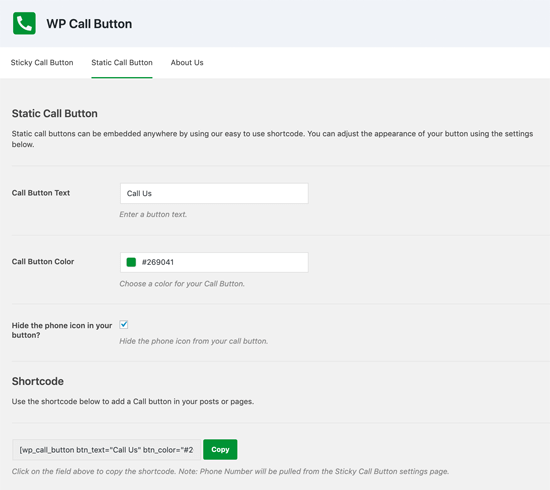
现在,如果您使用的是WordPress 经典编辑器,那么您需要使用静态调用按钮生成器来获取简码。
只需转到设置»WP呼叫按钮,然后单击顶部的静态呼叫按钮菜单。

接下来,您可以自定义通话按钮的文字、颜色,并选择是否要显示或隐藏电话图标。之后,只需复制下面的短代码并将其粘贴到您要添加它的帖子或页面中。
WP Call Button 插件还允许您使用侧边栏小部件块在网站侧边栏中添加呼叫按钮。
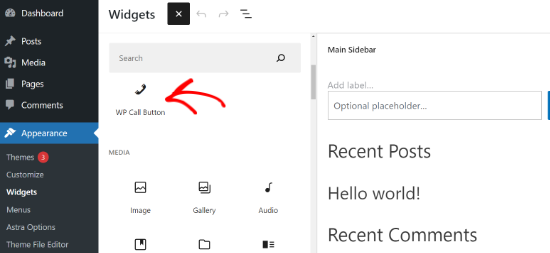
为此,您需要转到外观»小部件并单击“+”号以将 WP Call Button 小部件块添加到您的小部件就绪区域。

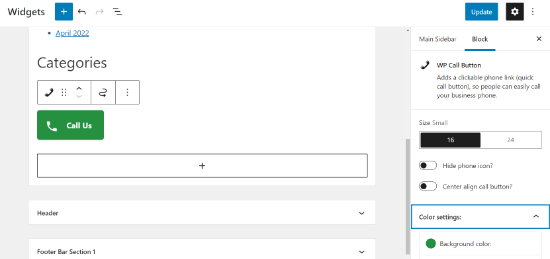
接下来,您可以从右侧的设置面板中进一步自定义呼叫按钮的外观。
例如,有更改按钮大小、隐藏电话图标、使按钮居中对齐以及编辑背景颜色和文本颜色的选项。
进行更改后,请不要忘记单击“更新”按钮。

阅读本文后,您可能会明白为什么 WP Call 按钮是迄今为止市场上最简单、最全面的 WordPress 点击通话按钮插件。
最好的部分是它 100% 免费,并且与Google Analytics无缝集成。
您需要做的就是使用MonsterInsights插件,它会自动跟踪有多少人点击了您的通话按钮以及哪些页面为您带来了最多的潜在客户,这样您就可以专注于更快地发展您的业务!
方法 2. 在 WordPress 中手动添加点击通话按钮
此方法允许您在 WordPress 网站的任何位置手动添加点击通话按钮和链接。
将可点击的电话号码添加到您的网站的最简单方法是像这样添加它们:
这些链接将在移动设备上打开手机应用程序。在台式计算机上,Mac 用户将看到在 Facetime 中打开链接的选项,而 Windows 10/11 用户将看到在 Skype 中打开链接的选项。
您还可以使用 HTML 在点击通话文本链接旁边添加图像或图标。
让我们来看看如何做到这一点。
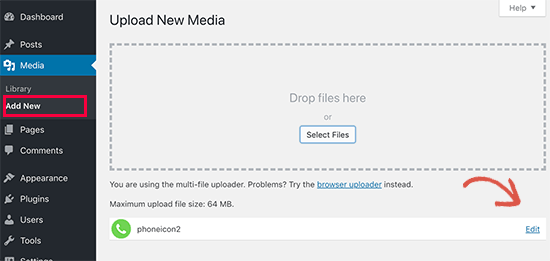
首先,您需要访问媒体»添加新页面并上传您要使用的图像。上传图片后,您需要单击“编辑”链接继续。

这会将您带到需要复制文件 URL 的编辑媒体屏幕。您将在下一步中需要它。
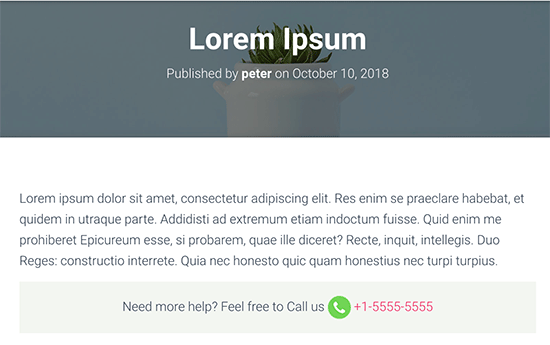
您现在可以编辑要在其中显示点击通话电话图标的帖子、页面或自定义 HTML 小部件。在编辑区域中,您现在可以添加包裹在 tel: 链接中的电话图标图像。
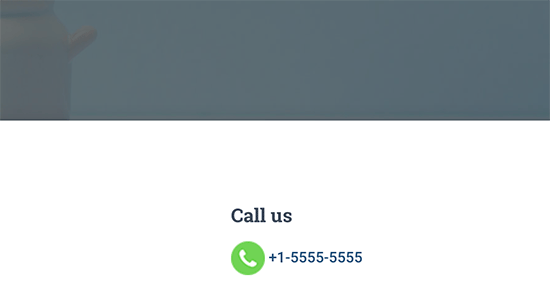
完成后,您可以访问您的网站以查看带有您上传的图片的点击通话链接。

您可以通过在链接之前或之后添加更多文本并使用自定义 CSS对其进行样式来进一步自定义它。

向 WordPress 导航菜单添加点击通话链接
您还可以将点击通话链接添加到您的WordPress 导航菜单。
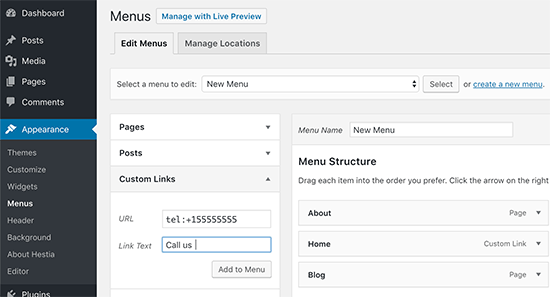
只需转到外观»菜单页面,然后单击右栏中的自定义链接选项卡。现在您可以按以下格式在链接字段中添加电话号码:
tel:+155555555
之后,添加要显示的文本,然后单击“添加到菜单”按钮。

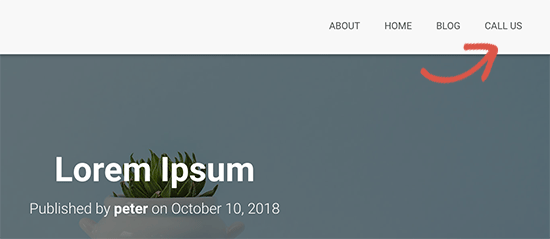
接下来,访问您的网站以查看您的点击通话链接。

想要在导航菜单中的点击通话链接旁边添加图像图标?请参阅我们关于如何在 WordPress 中添加带有导航菜单的图像图标的文章。
我们希望本文能帮助您了解如何在 WordPress 中添加点击通话按钮。您可能还想查看我们关于如何创建免费企业电子邮件地址的指南。