您想在 WordPress 中添加短代码但不知道如何开始?
简码是一种将动态内容添加到 WordPress 帖子、页面和侧边栏的简单方法。许多 WordPress 插件和主题使用简码来添加专门的内容,如联系表格、图片库、滑块等。
在本文中,我们将向您展示如何在 WordPress 中轻松添加短代码。我们还将向您展示如何在 WordPress 中创建自己的自定义短代码。

什么是简码?
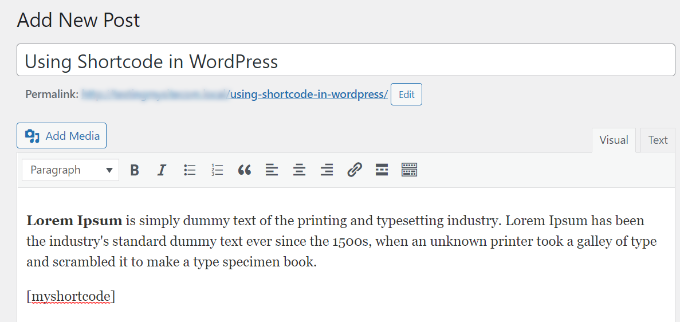
WordPress 中的简码是帮助您将动态内容添加到 WordPress 帖子、页面和侧边栏小部件的代码快捷方式。它们显示在方括号内,如下所示:
[我的简码]
为了更好地理解短代码,让我们先看看为什么添加它们的背景。
WordPress过滤所有内容以确保没有人使用帖子和页面内容将恶意代码插入数据库。这意味着您可以在帖子中编写基本的 HTML,但不能编写 PHP 代码。
但是,如果您想在帖子中运行一些自定义代码以显示相关帖子、横幅广告、联系表格、画廊等,该怎么办?
这就是 Shortcode API 的用武之地。
基本上,它允许开发人员将他们的代码添加到函数中,然后将该函数注册为 WordPress 作为简码,因此用户无需任何编码知识即可轻松使用它。
当 WordPress 找到短代码时,它将自动运行与其关联的代码。
让我们看看如何轻松地将短代码添加到您的 WordPress 帖子和页面中。
在 WordPress 帖子和页面中添加简码
首先,您需要编辑要添加短代码的帖子和页面。
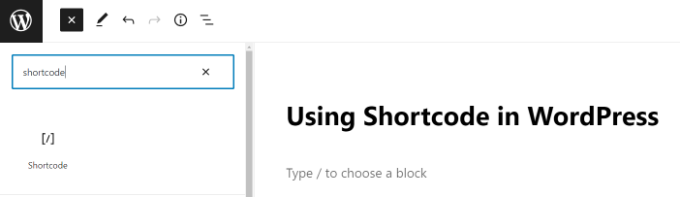
之后,您需要单击添加块按钮以插入简码块。

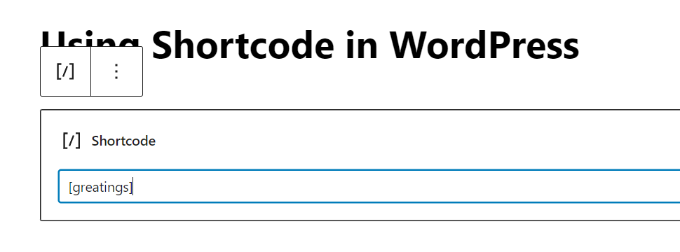
添加简码块后,您只需在块设置中输入您的简码。
短代码将由您可能正在使用的各种 WordPress 插件提供,例如用于联系表单的WPForms、用于电子邮件营销表单的OptinMonster 、用于插入点击呼叫按钮的WP 呼叫按钮等。

要了解有关使用块的更多信息,请参阅我们的Gutenberg 教程了解更多详细信息。
您现在可以保存您的帖子或页面并预览您的更改以查看正在运行的短代码。
在 WordPress 侧边栏小部件中添加简码
您还可以在 WordPress 侧边栏小部件中使用简码。
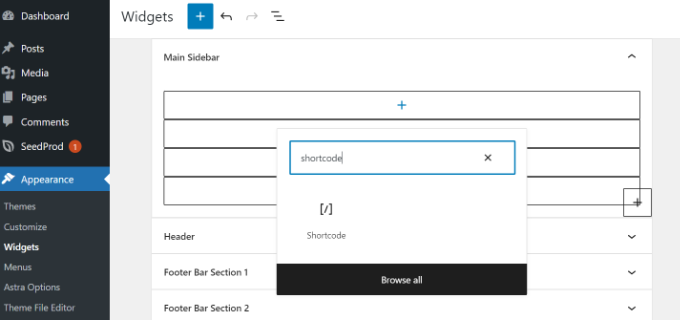
只需访问外观»小部件页面并将“短代码”小部件块添加到侧边栏。

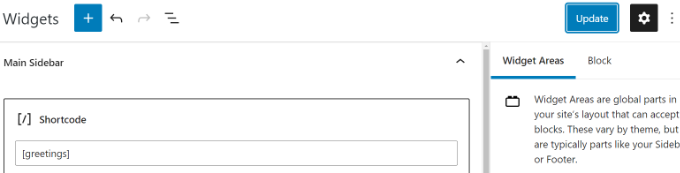
现在您可以将短代码粘贴到小部件的文本区域中。
不要忘记单击“更新”按钮来存储您的小部件设置。

之后,您可以访问您的WordPress 网站,在侧边栏小部件中查看短代码的实时预览。
在旧版 WordPress 经典编辑器中添加简码
如果您仍在 WordPress 中使用旧的经典编辑器,那么您可以通过以下方式将短代码添加到您的 WordPress 帖子和页面中。
只需编辑要添加短代码的帖子和页面。您可以将短代码粘贴到内容编辑器中您希望显示的任何位置。只需确保短代码在自己的行中。

不要忘记保存您的更改。之后,您可以预览您的帖子和页面以查看正在运行的短代码。
如何在 WordPress 主题文件中添加简码
简码旨在用于 WordPress 帖子、页面和小部件中。但是,有时您可能希望在 WordPress 主题文件中使用简码。
WordPress 很容易做到这一点,但您需要编辑您的 WordPress 主题文件。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
基本上,您只需添加以下代码即可向任何 WordPress 主题模板添加简码。
WordPress 现在将查找短代码并在您的主题模板中显示其输出。
如何在 WordPress 中创建自己的自定义简码
当您想在 WordPress 帖子和页面中添加动态内容或自定义代码时,短代码非常有用。但是,如果您想创建自定义简码,则需要一些编码经验。
如果您对编写 PHP 代码感到满意,那么这里有一个示例代码,您可以将其用作模板。
// function that runs when shortcode is calledfunction wpb_demo_shortcode() { // Things that you want to do.$message = ‘Hello world!’; // Output needs to be returnreturn $message;}// register shortcodeadd_shortcode(‘greeting’, ‘wpb_demo_shortcode’);
在这段代码中,我们首先创建了一个运行一些代码并返回输出的函数。之后,我们创建了一个名为“greeting”的新短代码,并告诉 WordPress 运行我们创建的函数。
您现在可以使用以下代码将此短代码添加到您的帖子、页面和小部件中:
[问候]
它将运行您创建的函数并显示所需的输出。
现在让我们看一下简码的更实际用法。在此示例中,我们将在简码中显示 Google AdSense 横幅。
// The shortcode functionfunction wpb_demo_shortcode_2() { // Advertisement code pasted inside a variable$string .= ‘‘; // Ad code returnedreturn $string; }// Register shortcodeadd_shortcode(‘my_ad_code’, ‘wpb_demo_shortcode_2’);
不要忘记用您自己的广告代码替换广告代码。
您现在可以在 WordPress 帖子、页面和侧边栏小部件中使用 [my_ad_code] 短代码。WordPress 将自动运行与短代码相关的功能并显示广告代码。
简码与古腾堡块
用户经常向我们询问简码与古腾堡块之间的区别。
基本上,块允许您以更用户友好的方式执行与简码相同的操作。
块不需要用户添加用于显示动态内容的简码,而是允许用户使用更直观的用户界面在帖子/页面中添加动态内容。许多流行的 WordPress 插件已经改用块而不是短代码,因为它们对初学者更友好。
我们汇总了您可能想尝试的最有用的 WordPress 古腾堡块插件列表。
如果您想创建自己的自定义 Gutenberg 块,您可以按照我们关于如何在 WordPress 中创建自定义 Gutenberg 块的分步教程进行操作。
我们希望本文能帮助您了解如何在 WordPress 中添加短代码。您可能还想查看我们关于最佳拖放 WordPress 页面构建器插件的指南,以及如何在不编写任何代码的情况下创建自定义 WordPress 主题。