您想在您的 WordPress 帖子中添加作者简介框吗?
作者简介框是一个小部分,您可以在其中显示有关帖子作者的信息、显示社交媒体链接等。但是,某些 WordPress 主题没有内置此功能,或者您可能需要对其进行自定义。
在本文中,我们将向您展示如何轻松地将作者信息框添加到您的 WordPress 博客。

为什么要在 WordPress 中添加作者信息框?
默认情况下,大多数WordPress 主题将在博客文章中显示作者的姓名,但不会显示有关它们的其他信息。
展示内容背后的真实人物有助于在读者中建立可信度,并可以增强您网站的权威性。
虽然“关于我”页面可以提供帮助,但并非每个读者都会花时间访问它。另外,如果您有一个多作者 WordPress 网站,那么作者框对于想要了解更多关于每篇文章背后的作者的读者可能会很有用。
作者框还为作者提供了额外的激励,让他们更频繁地贡献并与读者互动,因为他们可以分享自己的网站和社交媒体链接来建立他们的追随者。
如果您希望更多用户向您的网站提交内容,那么作者信息框是吸引寻求曝光和新受众的作家的好方法。
话虽如此,让我们向您展示如何在 WordPress 中添加作者信息框。只需使用下面的快速链接直接跳转到您要使用的方法。
在 WordPress 主题设置中添加作者框
使用 WordPress 插件在 WordPress 中添加作者框
在 WordPress 侧边栏和小部件中添加作者框
通过向 WordPress 添加代码来添加作者框
方法 1:使用您的 WordPress 主题设置添加作者信息框
一些最好的 WordPress 主题将带有一个作者信息框,该框将自动显示在每篇文章的下方。
首先,您需要查看您当前的主题是否具有对作者信息框的内置支持。
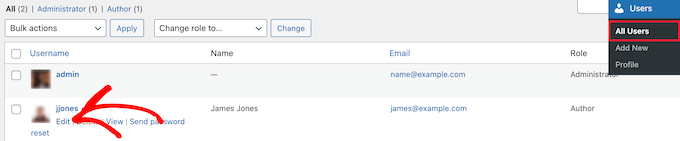
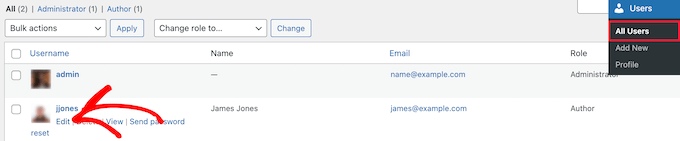
为此,只需转到WordPress 管理面板中的用户»所有用户。
然后,将鼠标悬停在您要更改的用户配置文件上,然后单击“编辑”链接。

这会将您带到配置文件编辑屏幕。
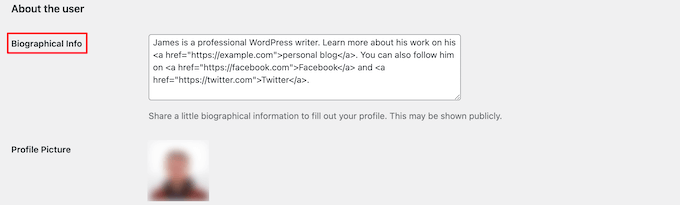
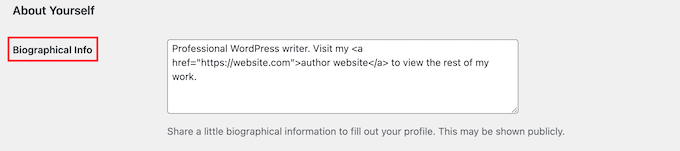
您需要向下滚动页面到“传记信息”部分以添加作者的传记。您还可以在此字段中使用 HTML 手动添加指向作者社交媒体资料的链接。

作者个人资料照片是从服务 Gravatar 自动获取的。如果作者已经设置了账号,那么会自动显示。
完成后,请务必单击页面底部的“更新个人资料”按钮以保存更改。
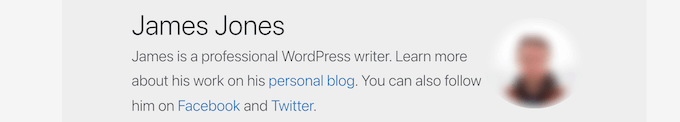
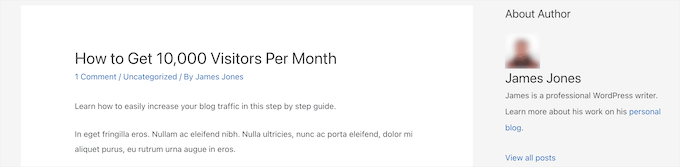
现在,您可以在您的网站上查看该作者撰写的任何文章,并且您会实时看到您的作者简介框。

方法 2. 使用 WordPress 插件在 WordPress 中添加作者信息框
如果您的主题没有显示作者简介框的选项,或者您想自定义其外观,那么此方法适合您。
为此,我们将使用Author Bio Box插件。它是WordPress 最好的作者生物框插件之一,可让您简单地将可自定义的作者生物框添加到您的网站。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
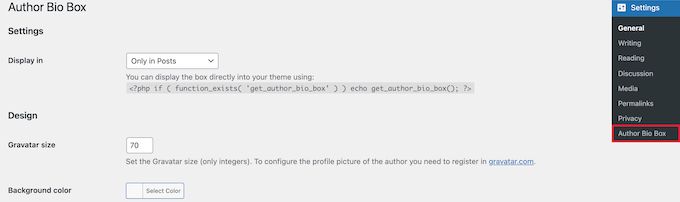
激活后,您需要访问设置»作者生物框来配置插件设置。
在这里,您可以选择作者照片的颜色、头像大小、显示作者简介框的位置等。

完成后,请务必单击屏幕底部的“保存更改”按钮以存储更改。
接下来,您需要访问用户»所有用户,然后单击要添加个人简介的用户下方的“编辑”链接。

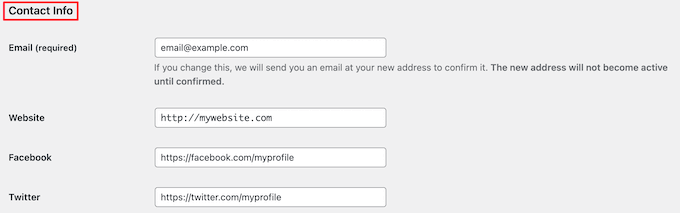
然后,向下滚动到编辑个人资料屏幕上的“联系信息”部分。
在这里,您可以为作者的社交媒体资料添加社交媒体链接。该插件只会显示您输入 URL 的社交网络的图标。

之后,向下滚动到“传记信息”部分以添加作者的传记。
您还可以在此字段中使用 HTML 手动添加链接或使用基本的 HTML 格式选项。

完成后,请确保单击“更新配置文件”按钮以保存您的用户配置文件更改。
您现在可以访问该用户撰写的任何文章,以查看作者信息框的实际效果。

方法 3:在 WordPress 侧边栏小部件区域显示作者信息框
您想在侧边栏或小部件区域而不是文章下方显示作者信息吗?如果是,那么此方法适合您,因为它允许您在侧边栏小部件中显示作者信息框。
对于这种方法,您需要安装并激活Meks Smart Author Widget插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问WordPress 仪表板中的外观»小部件。
然后,单击“侧边栏”小部件区域中的“加号”添加块图标。

之后,您需要搜索“Meks Smart Author”。
然后,单击块以选择它。

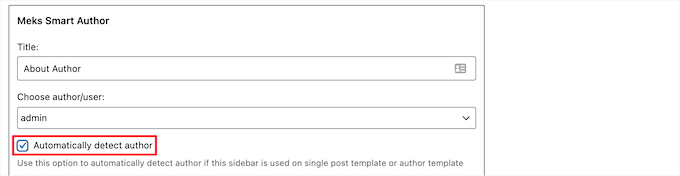
该小部件带有许多选项供您自定义其显示方式。
您需要检查的最重要的选项是“自动检测作者”旁边的复选框。

然后,单击“保存”按钮以存储您的小部件设置。
您现在可以访问您的网站以查看作者简介小部件的运行情况。

该插件从他们的 WordPress 个人资料中获取用户信息。您或您的作者需要通过编辑他们的个人资料来填写他们的生物信息。
要了解有关编辑用户配置文件的更多信息,请参阅我们的指南,了解如何将新用户和作者添加到您的 WordPress 博客。
方法 4. 通过向 WordPress 添加代码来添加作者信息框
此方法适用于更高级的用户,因为它需要您编辑 WordPress 主题文件。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
然后,您可以将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author’s display name$display_name = get_the_author_meta( ‘display_name’, $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( ‘nickname’, $post->post_author ); // Get author’s biographical information or description$user_description = get_the_author_meta( ‘user_description’, $post->post_author ); // Get author’s website URL$user_website = get_the_author_meta(‘url’, $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( ‘ID’ , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = ‘
‘; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= ‘
‘; $author_details .= ‘
‘; } else {// if there is no author website then just close the paragraph$author_details .= ‘
‘;} // Pass all this info to post content$content = $content . ‘
‘;}return $content;} // Add our function to the post content filteradd_action( ‘the_content’, ‘wpb_author_info_box’ ); // Allow HTML in author bio sectionremove_filter(‘pre_user_description’, ‘wp_filter_kses’);
此代码只是获取作者信息并将其显示在 WordPress 帖子下方。
现在,您需要设置此作者信息框的样式,使其看起来漂亮并与您的 WordPress 主题相匹配。如果你不懂 CSS,那么你可以使用CSS Hero之类的插件。
要了解更多信息,请参阅我们的指南,了解如何轻松将自定义 CSS 添加到您的 WordPress 网站。
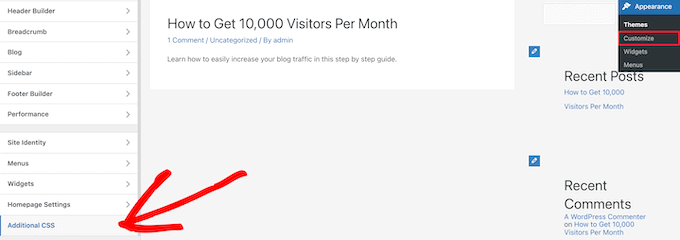
接下来,导航到WordPress 管理面板中的 外观 » 自定义。
这将打开WordPress 主题定制器面板。您需要单击“其他 CSS”选项卡。

这使您可以将自定义 CSS 代码直接添加到您的 WordPress 主题并查看实时更改。
下面是一些示例 CSS 代码,可帮助您入门:
.author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;}
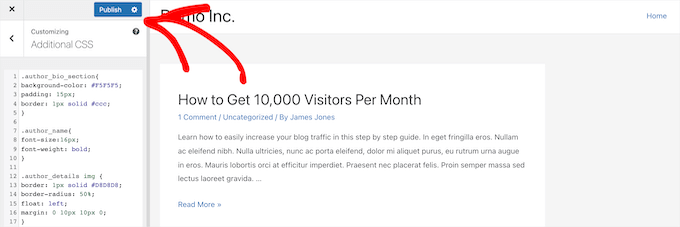
接下来,将代码直接添加到“附加 CSS”框中。
然后,单击“发布”按钮以使您的更改生效。

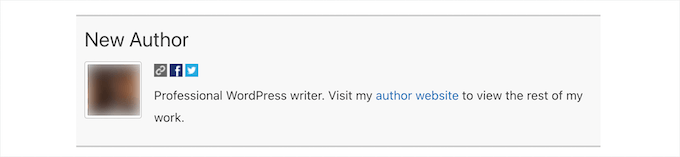
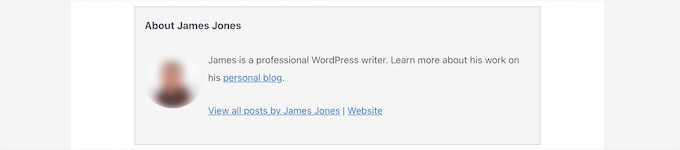
现在,您可以访问您的一篇 WordPress 博客文章并查看您的新作者信息框。
以下是作者简介框对我们主题的看法。

我们希望本文能帮助您了解如何在 WordPress 帖子中添加作者信息框。您可能还想查看我们关于如何选择最佳 WordPress 主机的指南以及我们为您的网站 挑选的最佳 AI 聊天机器人软件的专家。