您想在 WordPress 中创建优惠券弹出窗口吗?优惠券弹出窗口是将您的网站访问者转变为付费客户的好方法。
有几种不同的方法可以创建和显示优惠券弹出窗口。然而,在精确的时间展示优惠券对于将放弃的访客转化为客户有很大的不同。
在本文中,我们将了解如何将优惠券弹出窗口添加到您的 WordPress 或 WooCommerce 网站。我们还将向您展示两种交付优惠券的方式,以使它们更有效、更有利可图。

为什么要为访客提供优惠券?
新企业主通常担心优惠券会侵蚀他们的利润。但老牌企业主知道,提供折扣是让访客下定决心的有效方式,而不是坐以待毙。(让我们面对现实吧,谁不爱很多呢?)
提供优惠券代码可帮助您恢复废弃的购物车销售,将访问者转化为客户,并进行更多销售。
WooCommerce等大多数电子商务平台都允许您轻松创建优惠券代码。但是,与您的客户分享这些优惠券代码会让一切变得不同。
这就是为什么在本文中,我们将分享两种与访问者分享优惠券的不同方式:优惠券退出弹出窗口和优惠券旋转轮子选项。
让我们看看如何在 WordPress 或 WooCommerce 中创建优惠券弹出窗口。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
如何在 WordPress 中创建优惠券弹出窗口
为了本教程的目的,我们将使用OptinMonster创建优惠券弹出窗口和优惠券旋转轮。
我们在自己的网站上使用 OptinMonster,它是由 WPBeginner 的创始人Syed Balkhi创建的。自 2013 年推出以来,目前已在超过 100 万个网站上使用。
首先,您需要访问OptinMonster网站创建一个帐户。
之后,您需要在您的 WordPress 网站上安装并激活OptinMonster 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的 OptinMonster 帐户和 WordPress 网站之间的连接器。
激活插件后,您需要单击 WordPress 管理侧边栏中的 OptinMonster 菜单以连接 OptinMonster 网站。

现在您已准备好创建您的第一个优惠券弹出广告系列。
创建您的优惠券弹出广告活动
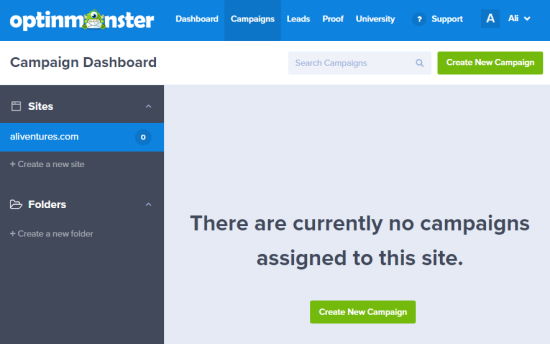
只需登录到您的 OptinMonster 仪表板,然后单击创建新活动按钮。

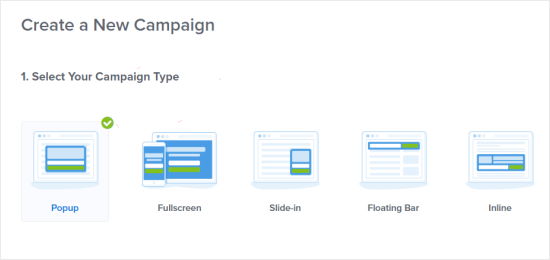
接下来,您需要选择一种广告系列类型。我们将使用Popup,它应该是默认选择。

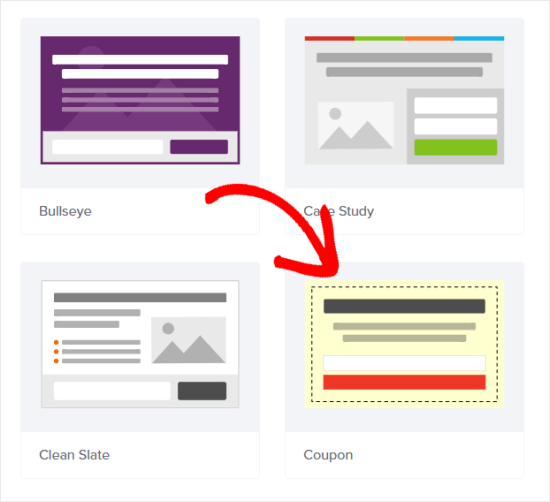
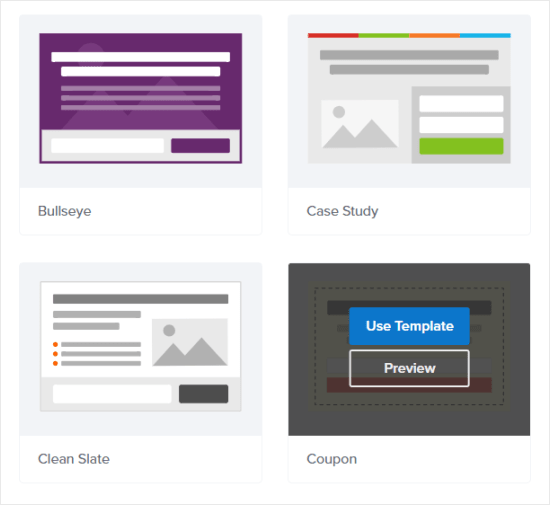
在下一个屏幕上,您将被要求选择一个模板。
OptinMonster 有大量可供您选择的模板(所有模板均经过专业设计),有许多不同的布局和配色方案。优惠券模板非常适合创建优惠券弹出窗口,但您可以根据需要选择其他模板。
您可以使用搜索框查找优惠券模板,也可以向下滚动页面。

接下来,单击模板并选择Use Template。

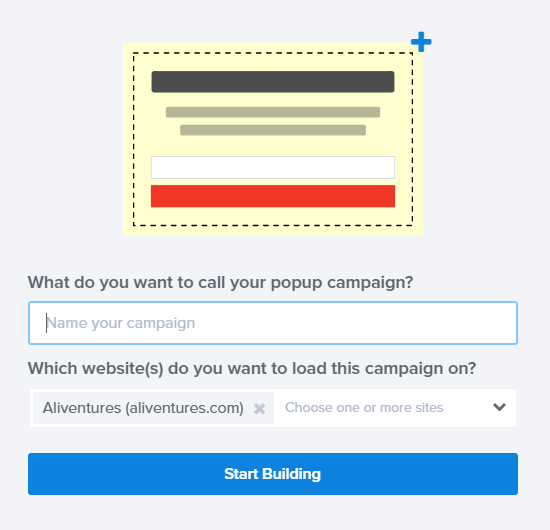
开始构建优惠券弹出窗口之前的最后一步是命名活动并选择要使用它的网站。
如果您已经将 OptinMonster 连接到您的WordPress 站点,那么该站点的名称和 URL 将显示在您要在哪个网站上加载此活动?

设计您的优惠券弹出窗口
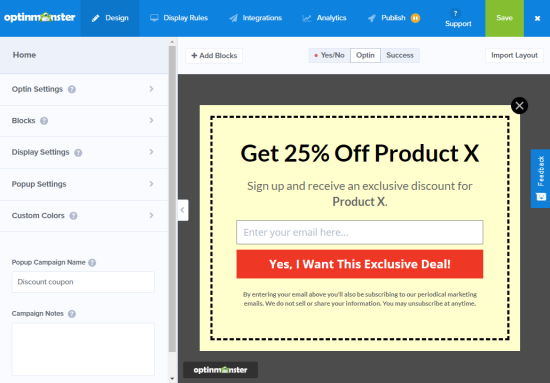
单击“开始构建”后,您将看到拖放广告系列构建器。您可以使用它以任何您喜欢的方式更改优惠券的文本、颜色和设计。

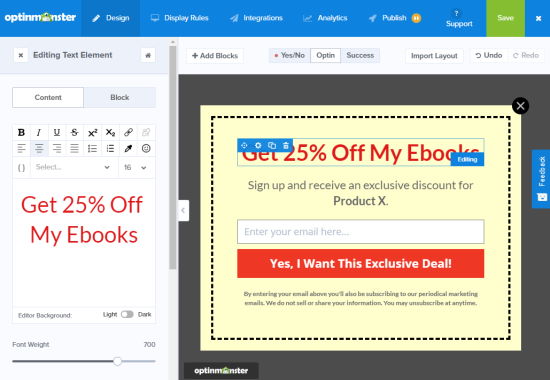
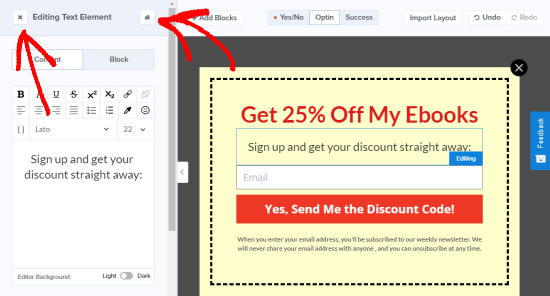
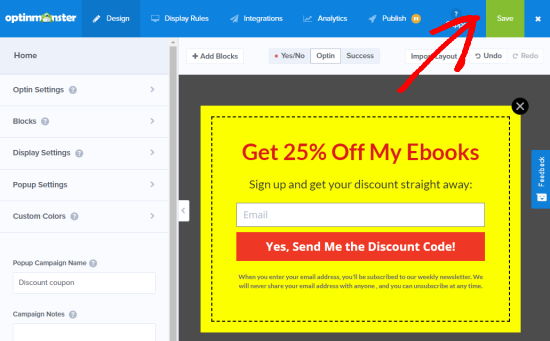
只需单击设计的任何元素即可更改它。在这里,我们编辑了文本并使其具有不同的颜色。一旦您在左侧进行更改,您就会在右侧的优惠券弹出窗口中看到这些更改。

您可以以相同的方式更改任何文本。您可能想尝试不同的字体和颜色。
在弹出窗口中的文本和元素之外,您还可以更改背景颜色和其他设置。
首先,通过单击X或Home按钮关闭您所在的元素。

之后,转到Optin Settings » Optin View Styles。
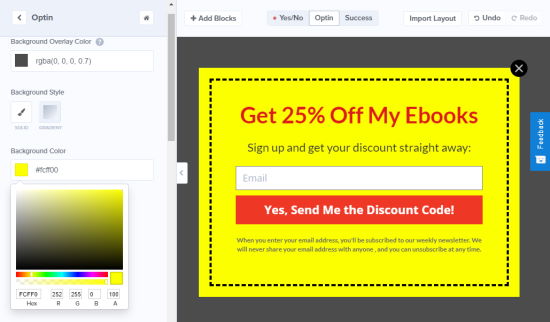
在这里,您可以更改背景覆盖,即当弹出窗口出现在访问者屏幕上时覆盖您内容的弹出窗口周围的颜色。在此设置选项卡上,您还可以更改背景样式(纯色或渐变)和背景颜色。
我们使用颜色选择器将背景更改为亮黄色。

如果您想使用优惠券,也可以在此处将图像添加到优惠券中。
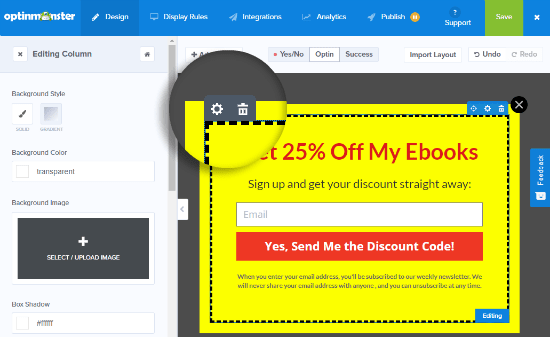
最后,您可能想要更改优惠券边缘附近出现的虚线边框。要对其进行编辑,请单击它,然后单击左侧出现的Settings cog 以编辑Column。

您可以在左侧向下滚动以设置边框颜色、边框宽度甚至边框样式,尽管我们认为虚线看起来很适合优惠券!
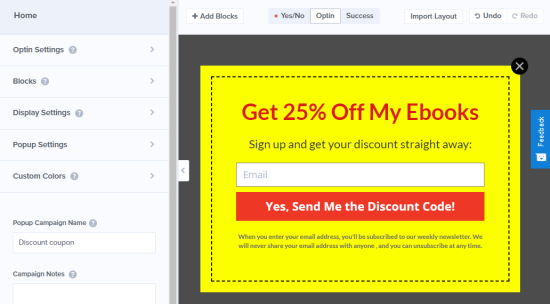
这是我们的新版本,边框更窄。

完成更改后,请确保通过单击屏幕顶部的绿色保存按钮来保存您的广告系列。

决定如何提供您的优惠券代码
现在您已经设置了优惠券弹出窗口,您需要决定如何将优惠券代码实际发送给您的访问者。
在 OptinMonster 中有几种方法可以做到这一点,但最好的方法是通过 OptinMonster 的成功视图直接提供优惠券代码,并通过电子邮件通讯发送。
这样,如果访问者还没有准备好立即购买,他们将获得优惠券代码以供日后参考。
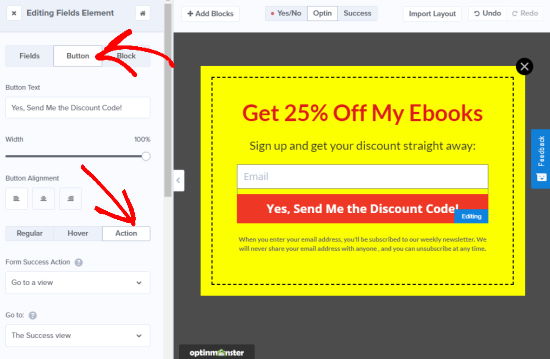
默认情况下,您的优惠券弹出窗口已经设计为在单击按钮后立即使用成功视图。您可以通过单击按钮然后单击屏幕右侧的按钮和操作来检查这一点。

如果您想要不同的按钮操作,可以在此处进行更改。但是,对于您的第一张优惠券,我们建议您坚持使用默认值。
将 OptinMonster 与您的电子邮件列表集成
要通过电子邮件自动发送您的优惠券代码并将访问者添加到您的电子邮件列表中,您需要将 OptinMonster 与您的电子邮件营销服务集成。
OptinMonster 与几乎所有主要的电子邮件营销服务提供商集成。
完成此操作后,您可以设置自动电子邮件,以便在有人通过您的优惠券弹出窗口注册列表时发送出去。
只需使用您的活动的集成选项卡将 OptinMonster 连接到您的电子邮件营销服务。根据您使用的服务,您可能可以选择添加标签或其他标识符,以便可以识别通过您的弹出窗口注册的访问者。
如果您遇到困难,请查看OptinMonster 的完整说明。
额外提示:编辑成功视图模板
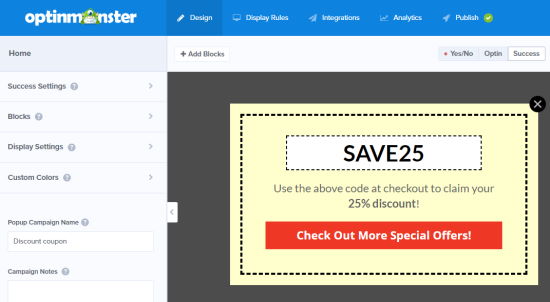
您可以通过返回营销活动的设计选项卡并单击成功选项来查看和更改成功视图模板。
默认看起来像这样,但您可以以任何您想要的方式对其进行编辑,就像您编辑优惠券弹出窗口一样。

检查或更改您的优惠券弹出窗口的显示规则
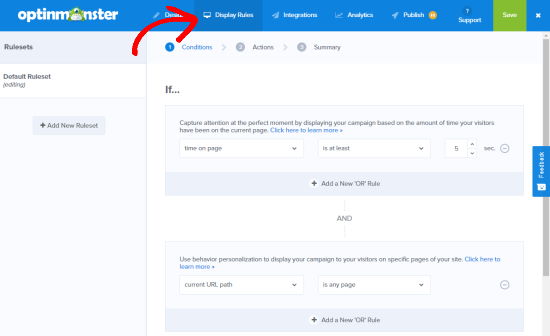
默认情况下,您的优惠券弹出窗口将在访问者在您网站的任何页面上停留 5 秒后显示给他们。如果要更改此设置,请转到显示规则。

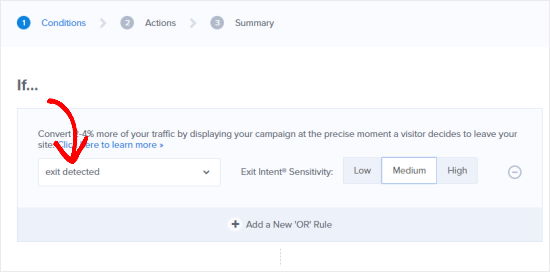
您可以设置任何您喜欢的显示规则,但一个很好的尝试是Exit-Intent®。这种特殊的 OptinMonster 技术可以判断访问者何时即将离开您的网站,并在适当的时候向他们展示您的优惠券弹出窗口。

发布您的优惠券弹出窗口
对优惠券弹出窗口感到满意后,将其保存并单击屏幕顶部菜单中的发布。您需要使用页面顶部的切换按钮将您的广告系列设为Live才能运行。您可以随时返回并暂停它。
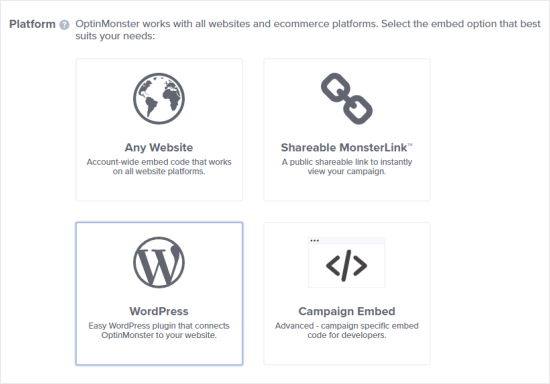
向下滚动到Platform并选择WordPress。然后,您将看到有关如何在您的网站上投放广告系列的说明。

创建一个旋转赢优惠券轮
旋转赢取优惠券轮盘是让您的优惠券对您网站的访问者来说更有趣和有趣的好方法。这就像一个迷你游戏,游客可以玩它来赢得折扣或其他奖金。
OptinMonster 内置了三种不同的赢取模板,使其成为一个方便的选择,特别是如果您已经有一个帐户。
您的获胜选项可能包括 10% 的折扣、20% 的折扣、免费送货、免费试用或任何您想提供的东西。
要创建旋转赢优惠券轮盘,如果您还没有回到 OptinMonster 中的 Campaign Dashboard,则需要返回。
接下来,单击创建一个新的广告系列。
在下一步中,您需要为您的广告系列类型选择全屏。

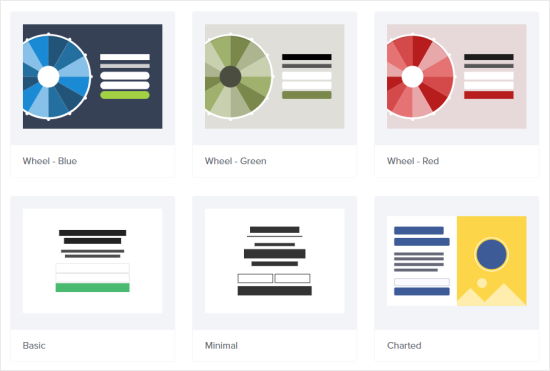
之后向下滚动并选择其中一个 Wheel 模板。您可以稍后更改颜色,所以如果它们都不适合您,请不要担心:只需选择一个开始。

然后,您需要为您的广告系列命名并选择在哪个网站上使用它。
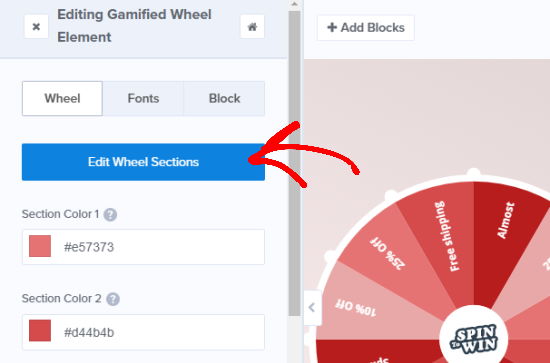
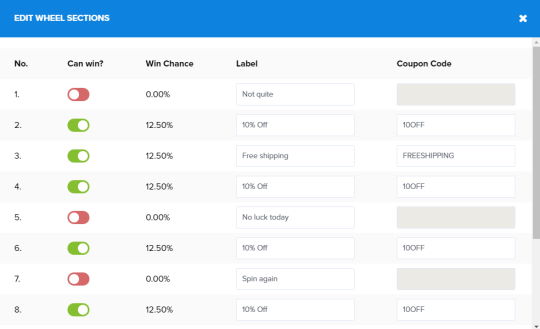
接下来,继续编辑优惠券轮的任何方面。要编辑优惠券轮本身的选项,您需要单击它,然后单击左侧的编辑轮部分按钮

然后,您可以输入任何文本作为每个选项的标签,并且您可以为每个获胜选项添加优惠券代码。

请注意,获胜机会是自动确定的。如果您更改一个或多个Can win?选项,您将看到赢得更改的百分比机会。
默认情况下,所有不提供奖品的选项都被关闭,因此用户将始终获得奖品。如果您愿意,您可以更改此设置。
一旦您对优惠券轮感到满意,您就可以设置显示规则并发布它。如果您不确定在此处做什么,请查看本文前面的步骤以获取优惠券弹出窗口。
如果您需要更多帮助来创建您的优惠券轮并将其添加到您的网站,请查看我们的帖子如何在 WordPress 和 WooCommerce 中添加旋转以赢得选择,其中更详细地介绍了该过程。
就这样。我们希望本文能帮助您了解如何在 WordPress 中创建优惠券弹出窗口。您可能还想查看我们关于最佳 WooCommerce 插件的指南,以增加您的在线商店销售额。