您想禁用 WordPress 中的全屏编辑器吗?
更新后,WordPress 5.4现在默认以全屏模式打开帖子和页面编辑器。虽然这种无干扰模式提供了干净且易于使用的体验,但一些用户可能希望回到常规的紧凑视图。
在本文中,我们将向您展示如何在 WordPress 中轻松禁用全屏编辑器。

为什么 WordPress 为编辑器切换到全屏模式?
WordPress 在 WordPress 5.0 中引入了一个名为The Block Editor(又名 Gutenberg)的新编辑器。这个新的编辑器允许用户将块用于常见元素并创建漂亮的内容布局。
它还通过使用与WordPress 主题相同的字体和颜色来模仿您的文章或页面的外观。
但是,左侧的管理菜单和顶部的管理菜单使它看起来有点混乱。屏幕上有太多选项,如果您专注于编写内容,则不需要这些选项。

为了解决这个问题,WordPress 核心团队决定让编辑器默认全屏,这样用户就可以拥有无干扰的写作体验。

现在,重要的是要注意这种全屏模式并不是什么新鲜事。它已经在那里,用户可以打开/关闭它。
现在改变的是,全屏模式现在将成为在 WordPress 中撰写帖子时的默认视图。
如何禁用 WordPress 编辑器的全屏模式(简单方法)
在 WordPress 中关闭块编辑器的全屏模式非常容易。
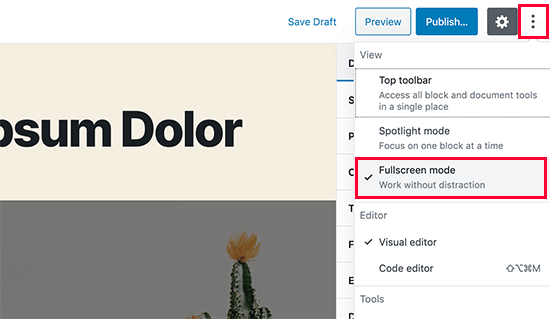
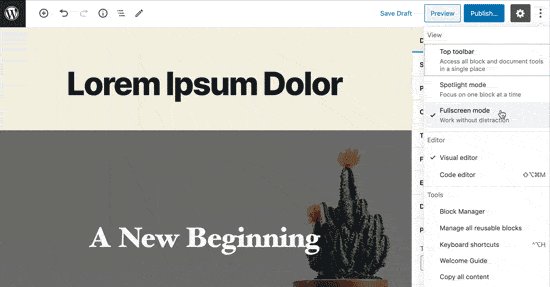
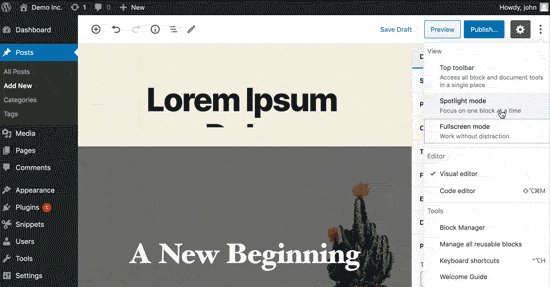
只需编辑帖子或页面,然后单击屏幕右上角的三点菜单。这将显示帖子编辑器的设置菜单。
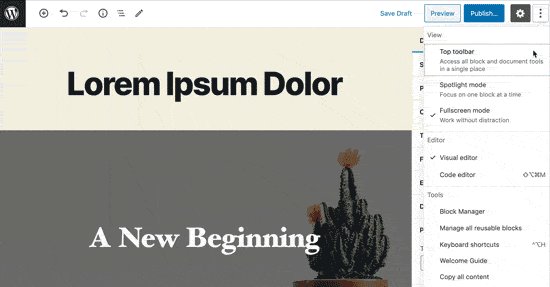
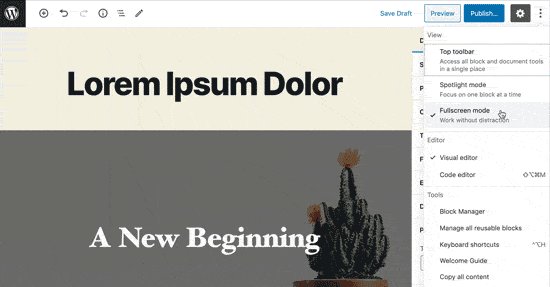
从这里,您只需单击“全屏模式”即可将其关闭。

帖子编辑器将立即退出全屏模式,并开始显示管理侧边栏和顶部工具栏。

WordPress 会将您的全屏模式偏好存储在浏览器的临时存储中。
但是,如果您切换到其他浏览器、使用隐身模式或从其他设备访问管理区域,您将再次看到全屏编辑器。
如果您使用多个设备、用户帐户或浏览器来访问您的 WordPress 管理区域,那么每次切换回来可能会有点烦人。
下一种方法可以帮助您永久修复该问题。
在 WordPress 中永久禁用全屏模式(片段)
此方法需要您手动将代码添加到您的 WordPress 站点。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中轻松添加代码片段。
您只需在 WordPress 主题的functions.php文件或特定于站点的插件中输入以下代码。您还可以使用自定义代码片段插件将此代码添加到您的站点而不会发生冲突。
if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = “jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( ‘core/edit-post’ ).isFeatureActive( ‘fullscreenMode’ ); if ( isFullscreenMode ) { wp.data.dispatch( ‘core/edit-post’ ).toggleFeature( ‘fullscreenMode’ ); } });”; wp_add_inline_script( ‘wp-blocks’, $script );}add_action( ‘enqueue_block_editor_assets’, ‘jba_disable_editor_fullscreen_by_default’ );}
此代码首先检查用户是否正在查看管理区域页面。如果是,则检查全屏编辑器的状态。
如果启用了全屏编辑器,那么它只是将其关闭。
您仍然可以从帖子编辑屏幕手动打开全屏模式,并且您的帖子编辑器可以正常工作。
但是,如果您返回,它会自动将其关闭。此行为适用于可以访问您网站上的帖子编辑器的所有用户。
我们希望本文能帮助您了解如何在 WordPress 帖子编辑器中禁用全屏模式。有关更多生产力提示,请参阅我们的掌握 WordPress 内容编辑器的提示。
信用代码:让-巴蒂斯特·奥德拉斯