自定义字段是一个方便的 WordPress 功能,可让您向 WordPress 帖子和页面添加各种附加数据/信息。
许多流行的 WordPress 插件和主题使用自定义字段来存储重要数据。您还可以使用自定义字段来存储您自己的数据,然后在您的网站上使用它。
在本文中,我们将通过一些提示、技巧和技巧向您展示如何使用 WordPress 自定义字段。

由于这是一篇冗长的文章,我们添加了一个目录以便于导航。
什么是 WordPress 自定义字段?
在 WordPress 中添加自定义字段
在 WordPress 主题中显示自定义字段
在帖子编辑屏幕的下拉列表中找不到自定义字段
为自定义字段创建用户界面
使用高级自定义字段添加自定义字段
使用条件语句隐藏空的自定义字段
向自定义字段添加多个值
在 WordPress 中按自定义字段搜索帖子
使用特定的自定义键显示帖子
使用自定义字段添加来宾作者姓名
使用自定义字段显示文章的贡献者
在 WordPress 的循环外显示自定义字段
使用自定义字段显示自定义页眉、页脚、侧边栏
使用自定义字段操作 RSS 提要内容
使用自定义字段操作 RSS 提要标题
使用自定义字段设置帖子的到期日期
什么是 WordPress 自定义字段?
WordPress 自定义字段是用于添加与您正在编辑的帖子或页面相关的附加信息的元数据。
默认情况下,当您编写新帖子、页面或任何内容类型时,WordPress 会将其保存到两个不同的区域。
第一部分是您使用帖子编辑器添加的内容的主体。
第二部分是有关该特定内容的信息。例如,标题、作者、日期、时间等。帖子的这个信息位称为元数据。
WordPress 会自动将所有必需的元数据添加到您创建的每个帖子或页面中。
您还可以使用自定义字段创建和存储自己的元数据。
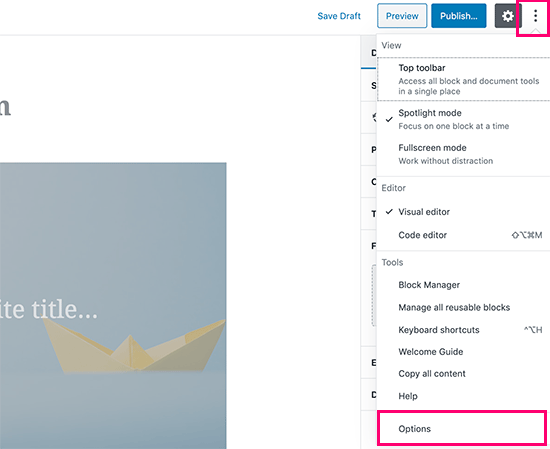
默认情况下,自定义字段选项在帖子编辑屏幕上是隐藏的。要查看它,您需要单击屏幕右上角的三点菜单,然后从菜单中选择“选项”。

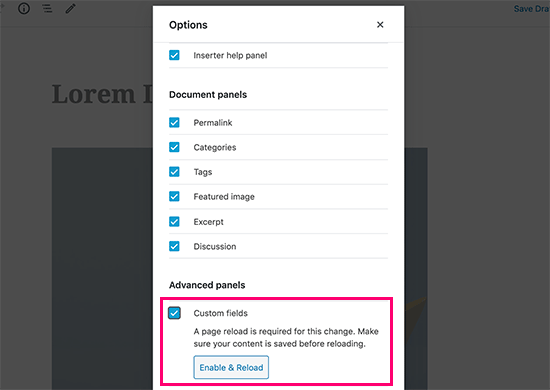
这将弹出一个弹出窗口,您需要在其中检查“高级面板”下的“自定义字段”选项。之后,单击“启用并重新加载”按钮以重新加载帖子编辑器。

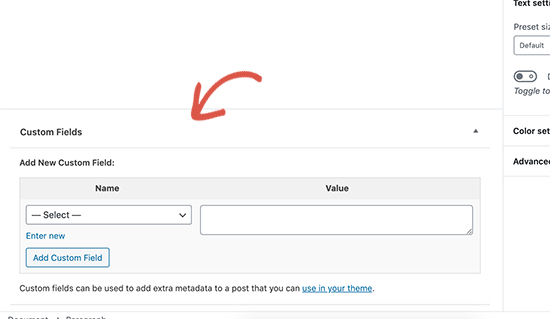
帖子编辑器将重新加载,您将能够在内容编辑器下方看到自定义字段面板。

自定义字段可用于添加与帖子、页面或任何内容类型相关的任何信息。此元信息可以显示在您的主题中。
但是,要做到这一点,您需要编辑您的 WordPress 主题文件。
这就是为什么向熟悉编辑主题文件的用户推荐本教程的原因。对于想要学习如何在自己的主题或插件中正确使用自定义字段的有抱负的 WordPress 开发人员也很有帮助。
说了这么多,让我们来看看如何在 WordPress 中添加和使用自定义字段。
在 WordPress 中添加自定义字段
首先,您需要编辑要添加自定义字段的帖子或页面,然后转到自定义字段元框。

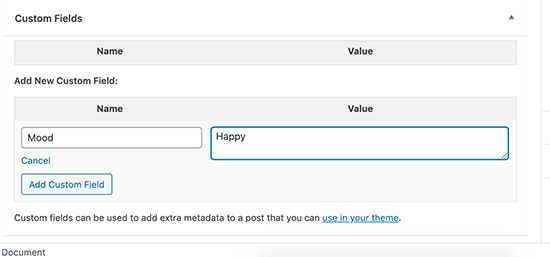
接下来,您需要为自定义字段提供名称,然后输入其值。单击添加自定义字段按钮以保存它。
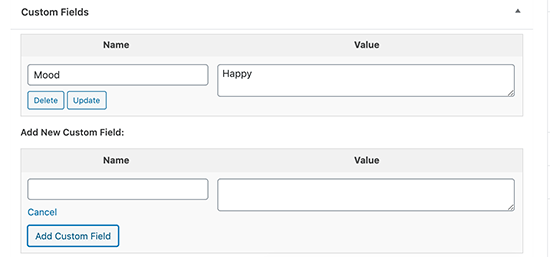
该字段将存储并显示在自定义字段元框中,如下所示:

您可以随时编辑此自定义字段,然后单击更新按钮保存更改。您也可以根据需要删除它。
现在您可以保存您的帖子以存储您的自定义字段设置。
在 WordPress 主题中显示自定义字段
要在您的网站上显示您的自定义字段,您需要编辑您的 WordPress 主题文件。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制和粘贴代码。
首先,您需要找到需要编辑以显示自定义字段的主题文件。理想情况下,您希望将其显示在单个帖子页面上。您将需要编辑 single.php 或 content-single.php 文件。
您需要在WordPress 循环中输入您的自定义字段代码。查找如下所示的行:
您要确保在以下行之前添加代码:
现在您需要将此代码添加到您的主题文件中:
ID, ‘key’, true); ?>
不要忘记将键替换为自定义字段的名称。例如,我们在演示主题中使用了以下代码:
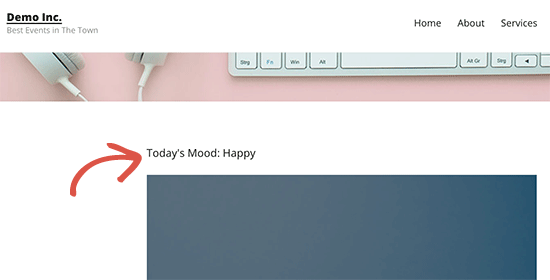
Today’s Mood: ID, ‘Mood’, true); ?>
您现在可以保存更改并访问您添加自定义字段的帖子以查看它的实际效果。

现在,您也可以在所有其他 WordPress 帖子中使用此自定义字段。
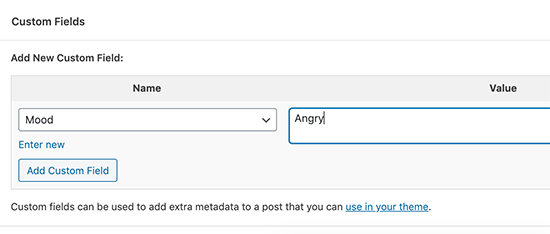
只需创建一个新帖子或编辑现有帖子。转到自定义字段元框并从下拉菜单中选择您的自定义字段并输入其值。

单击“添加自定义字段”按钮以保存您的更改,然后发布或更新您的帖子。
在帖子编辑屏幕的下拉列表中找不到自定义字段
默认情况下,WordPress 仅在此表单中加载 30 个自定义字段。
如果您使用的 WordPress 主题和插件已经使用了自定义字段,那么它们可能会首先出现在下拉菜单中,您将无法看到新创建的自定义字段。
要解决此问题,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( ‘postmeta_form_limit’, ‘meta_limit_increase’ );function meta_limit_increase( $limit ) { return 50;}
上面的代码将该限制更改为 50。如果您仍然看不到自定义字段,请尝试进一步增加该限制。
为自定义字段创建用户界面
如您所见,添加自定义字段后,您必须在每次撰写帖子时选择该字段并输入其值。
如果您有许多 WordPress 自定义字段或多个用户在您的网站上写作,那么这不是一个理想的解决方案。
如果您可以创建一个用户界面,用户可以在其中填写表单以向您的自定义字段添加值,那不是很好吗?
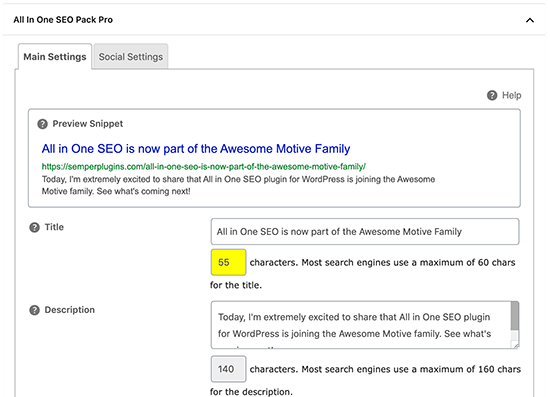
这就是许多流行的 WordPress 插件已经做到的。例如,流行的All in One SEO 插件中的 SEO 标题和元描述框是一个自定义元框:

最简单的方法是使用高级自定义字段插件。
使用高级自定义字段添加自定义字段
您需要做的第一件事是安装并激活高级自定义字段插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
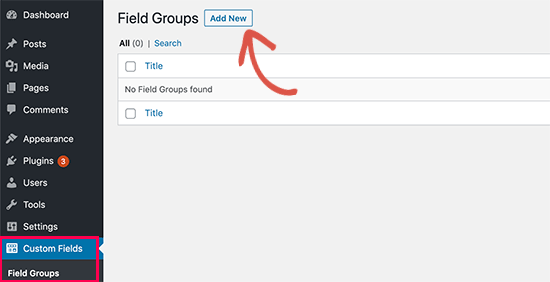
激活后,您需要访问自定义字段»字段组页面并单击添加新按钮。

字段组就像一组自定义字段的容器。这允许您添加多个自定义字段面板。
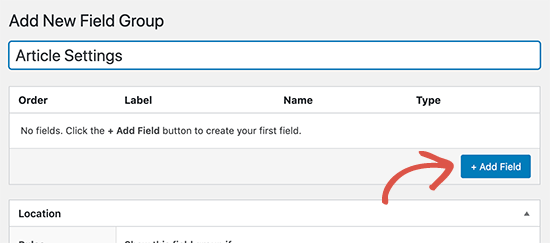
现在,您需要为您的字段组提供一个标题,然后单击“添加字段”按钮。

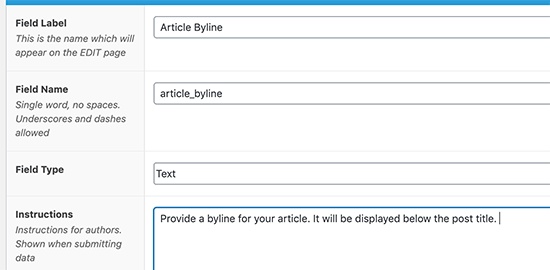
您现在可以为自定义字段提供名称并选择字段类型。高级自定义字段允许您创建各种字段,包括文本、图像上传、数字、下拉列表、复选框等。

向下滚动,您将看到该特定字段的其他选项。您可以将它们更改为您自己的要求。
如果需要,您可以将多个字段添加到字段组。完成后,单击发布按钮以保存更改。
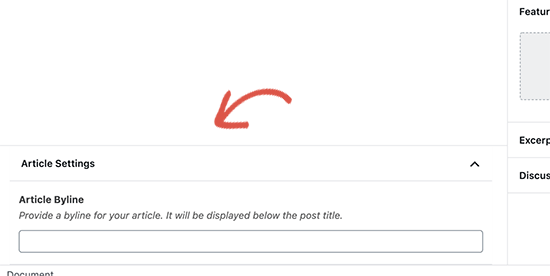
您现在可以编辑帖子或创建新帖子,您将在内容编辑器下方看到一个用于 WordPress 自定义字段的新面板。

有关详细的分步说明,请参阅我们的指南,了解如何在 WordPress 帖子和帖子类型中添加自定义元框。
使用条件语句隐藏空的自定义字段
到目前为止,我们已经介绍了如何创建自定义字段并将其显示在您的主题中。
现在让我们看看如何在显示之前检查自定义字段是否为空。为此,我们将修改代码以首先检查字段中是否有数据。
ID, ‘Mood’, true); if ($mood) { ?>
Today’s Mood:
不要忘记用您自己的自定义字段名称替换 Mood。
向自定义字段添加多个值
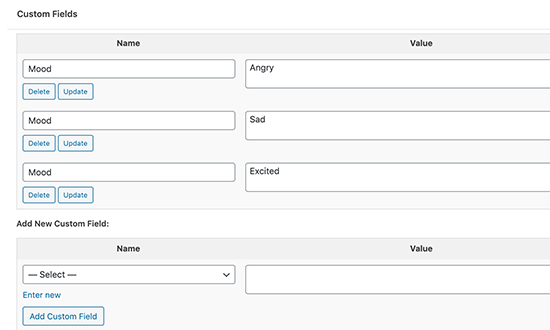
自定义字段可以再次在同一个帖子中重复使用以添加多个值。您只需要再次选择它并添加另一个值。

但是,我们在上述示例中使用的代码只能显示单个值。
要显示自定义字段的所有值,我们需要修改代码并使其以数组的形式返回数据。您需要在主题文件中添加以下代码:
ID, ‘Mood’, false);if( count( $mood ) != 0 ) { ?>
Today’s Mood:
- ‘.$mood.’
‘; } ?>
不要忘记用您自己的自定义字段名称替换 Mood。
在此示例中,您会注意到我们已将get_post_meta函数的最后一个参数更改为 false。此参数定义函数是否应返回单个值。将其设置为 false 允许它以数组的形式返回数据,然后我们将其显示在一个foreach循环中。
在 WordPress 中按自定义字段搜索帖子
WordPress 的默认搜索不适用于您网站上的任何自定义字段。它仅使用内容来查找您在您的网站上查找的帖子。
但是,SearchWP改变了这一点并改进了您的 WordPress 搜索。它是最好的 WordPress 搜索插件,它超越了仅使用帖子内容和索引所有内容,包括 WordPress 自定义字段、PDF 文档、自定义表格、文本、文件等。
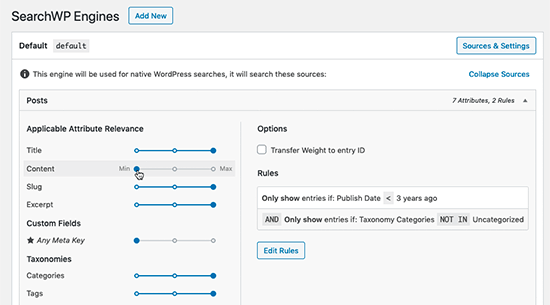
您可以在不使用 SearchWP 编辑代码的情况下调整搜索算法。只需安装插件,然后从您的 WordPress 管理区域转到设置 » SearchWP 。
之后,转到“引擎”选项卡,然后调整“属性相关性”滑块以在搜索期间为每个属性设置权重。

例如,您将自定义字段滑块配置为最大,并相应地调整其他属性的滑块。这样,在 WordPress 中搜索内容时,SearchWP 将优先考虑自定义字段中的数据。
使用 SearchWP 的另一个优点是可以与一些最流行的自定义字段插件一起使用,例如高级自定义字段 (ACF)、元框和 Pod。
有关更多详细信息,您可以阅读我们的指南,了解如何使用 SearchWP 改进 WordPress 搜索。
显示具有特定自定义键的帖子
WordPress 允许您显示带有自定义键及其值的帖子。例如,如果您尝试创建自定义存档页面以显示具有特定自定义键的所有帖子,那么您可以使用 WP_Query 类来查询匹配这些字段的帖子。
您可以使用以下代码作为起点。
$args = array( ‘meta_key’ => ‘Mood’, ‘meta_value’ => ‘Happy’);$the_query = new WP_Query( $args ); have_posts() ) : ?> have_posts() ) : $the_query->the_post(); ?>
不要忘记用您自己的值替换meta_key和meta_value参数。
使用自定义字段添加来宾作者姓名
您想添加访客帖子但不想添加新的用户配置文件只是为了添加单个帖子?一种更简单的方法是将来宾作者姓名添加为自定义字段。
首先,您需要在主题的functions.php文件或特定于站点的插件中添加以下代码。
add_filter( ‘the_author’, ‘guest_author_name’ );add_filter( ‘get_the_author_display_name’, ‘guest_author_name’ );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, ‘guest-author’, true );if ( $author )$name = $author;return $name;}
此代码将函数挂钩到WordPressthe_author并在其中进行get_the_author_display_name 过滤。
该函数首先检查来宾作者的姓名。如果存在,则将作者的姓名替换为来宾作者的姓名。
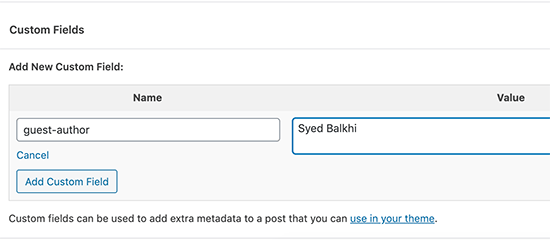
现在您需要编辑要显示来宾作者姓名的帖子。转到自定义字段元框并添加您的来宾作者姓名。

有关详细信息,请参阅我们关于如何在 WordPress 中使用自定义字段重写来宾作者姓名的文章。
使用自定义字段显示文章的贡献者
在许多流行的博客和新闻网站上,多位作者共同撰写了一篇文章。但是,WordPress 只允许单个作者与帖子相关联。
解决此问题的一种方法是使用Co-Authors Plus插件。要了解更多信息,请参阅我们的指南,了解如何在 WordPress 帖子中添加多个作者。
另一种方法是将贡献者添加为自定义字段。
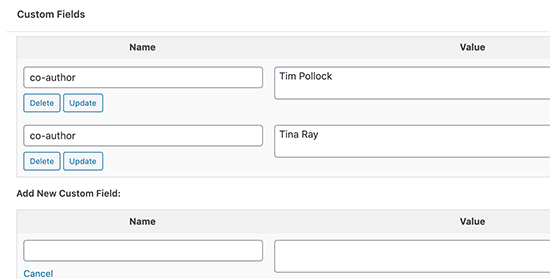
首先,您需要编辑要显示共同作者或贡献者的帖子。向下滚动到自定义字段元框并将作者姓名添加为共同作者自定义字段。

现在将此代码添加到您要显示共同作者的主题文件中。
ID, ‘co-author’, false);if( count( $coauthors ) != 0 ) { ?>
要显示以逗号分隔的作者姓名,您可以添加以下自定义 CSS。
.coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:”,”}.coauthors li:last-child:after { content: “”;}.coauthors li:first-child:after { content: “:”;}
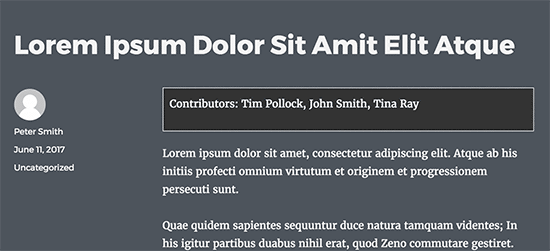
这是它在我们的演示网站上的样子。

在 WordPress 中显示循环外的自定义字段
到目前为止,我们已经向您展示了在 WordPress 循环中显示自定义字段的所有示例。如果您需要在循环之外显示它们怎么办?例如,在单个帖子的侧边栏中。
要在 WordPress 循环之外显示自定义字段,请添加以下代码:
post->ID;echo get_post_meta($postid, ‘key’, true);wp_reset_query();?>
不要忘记用您的自定义字段名称替换键。
使用自定义字段显示自定义页眉、页脚、侧边栏
通常,大多数 WordPress 主题在所有页面上使用相同的页眉、页脚和侧边栏。有多种方法可以为您网站上的不同页面显示不同的侧边栏、页眉或页脚。请参阅我们的指南,了解如何为每个 WordPress 帖子或页面显示不同的侧边栏。
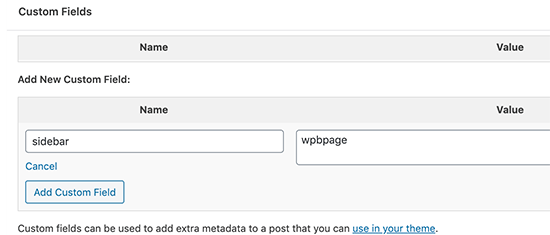
一种方法是使用自定义字段。编辑要显示不同侧边栏的帖子或页面,然后将侧边栏添加为自定义字段。

现在您需要编辑您的 WordPress 主题文件,例如要在其中显示自定义侧边栏的 single.php。您将寻找以下代码:
将此行替换为以下代码:
post->ID;$sidebar = get_post_meta($postid, “sidebar”, true);get_sidebar($sidebar);wp_reset_query();?>
此代码仅查找侧边栏自定义字段,然后将其显示在您的主题中。例如,如果您将wpbpage添加为侧边栏自定义字段,则代码将查找要显示的 sidebar-wpbpage.php 文件。
您需要在主题文件夹中创建 sidebar-wpbpage.php 文件。您可以从主题的 sidebar.php 文件中复制代码作为起点。
使用自定义字段操作 RSS 提要内容
想要向您的 RSS 提要用户显示其他元数据或内容?使用自定义字段,您可以操作 WordPress RSS 提要并将自定义内容添加到提要中。
首先,您需要在主题的functions.php文件或特定于站点的插件中添加以下代码。
function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, ‘coolcustom’, true);if(is_feed()) {if($coolcustom !== ”) {$content = $content.”
“;}else {$content = $content;}}return $content;}add_filter(‘the_excerpt_rss’, ‘wpbeginner_postrss’);add_filter(‘the_content’, ‘wpbeginner_postrss’);
现在只需创建一个名为“coolcustom”的自定义字段并添加您喜欢的任何值。您可以使用它来显示广告、图像、文本或任何您想要的东西。
使用自定义字段操作 RSS 提要标题
有时您可能想要为 RSS 提要用户的帖子标题添加额外的文本。例如,如果您要发布赞助帖子或客座帖子。
首先,在主题的functions.php文件或特定于站点的插件中添加以下代码。
function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, ‘guest_post’, true);$spost = get_post_meta($postid, ‘sponsored_post’, true); if($gpost !== ”) {$content = ‘Guest Post: ‘.$content;}elseif ($spost !== ”){$content = ‘Sponsored Post: ‘.$content;}else {$content = $content;}return $content;}add_filter(‘the_title_rss’, ‘wpbeginner_titlerss’);
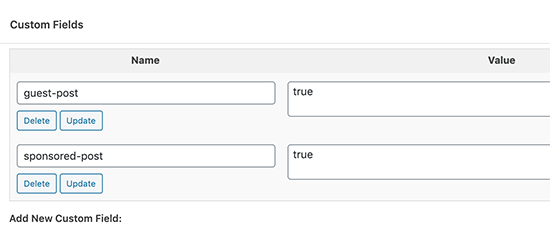
接下来,您需要编辑要在标题字段中显示额外文本的帖子,并在自定义字段中添加 guest_post 和 spired_post。

如果发现这两个自定义字段中的任何一个的值为“true”,那么它将在标题之前添加适当的文本。这种技术可以以各种方式使用,以适应你喜欢的任何东西。
想了解更多酷炫的 RSS 提要技巧吗?请参阅我们的指南,了解如何添加内容和操作您的 WordPress RSS 源。
使用自定义字段在 WordPress 中设置帖子的到期日期
想要为您的 WordPress 网站上的某些帖子设置过期日期?当您只想在特定时期发布内容(例如运行调查或限时优惠)时,这会派上用场。
一种方法是手动删除帖子内容或使用Post Expirator插件之类的插件。
另一种方法是使用自定义字段在特定时间后自动使帖子过期。
您将需要编辑您的主题文件并添加修改 WordPress 循环,如下所示:
ID, “expiration”, false);if( count( $expirationtime ) != ” ) { if (is_array($expirationtime)) {$expirestring = implode($expirationtime);} $secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo ‘This post will expire on ‘ .$expirestring.”;the_content();} else { echo “Sorry this post expired!”}} else { the_content();} endwhile;endif;?>
注意:您需要编辑此代码以匹配您的主题。
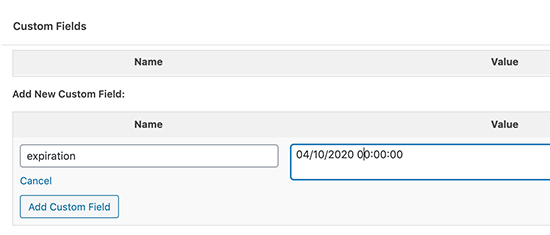
添加此代码后,您可以将过期自定义字段添加到您要过期的帖子中。确保以mm/dd/yyyy 00:00:00格式添加时间。

使用自定义字段设置单个帖子的样式
想要使用 CSS 更改单个帖子的外观?WordPress 会自动为每个帖子分配自己的类,您可以使用它来添加自定义 CSS。
但是,使用自定义字段,您可以添加自己的自定义类,然后使用它们以不同的方式设置帖子样式。
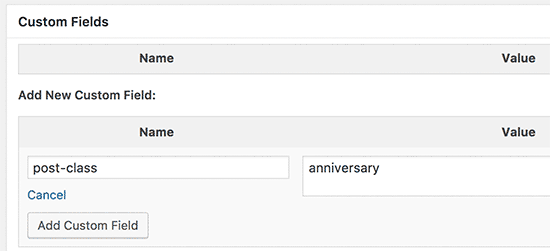
首先,您需要编辑一个您想要以不同方式设置样式的帖子。转到自定义字段框和课后自定义字段。

接下来,您需要编辑 WordPress 主题文件并在 WordPress 循环的开头添加此代码。
ID, ‘post-class’); ?>
现在你需要找到一个带有 post_class() 函数的行。这是它在我们的演示主题中的样子:
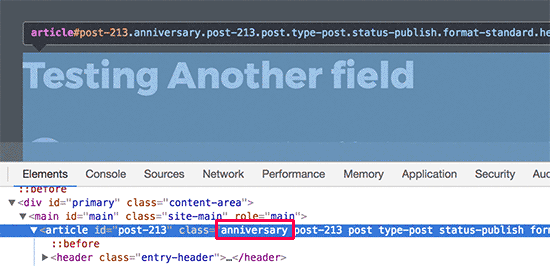
现在,如果您使用检查工具检查帖子的源代码,那么您将看到您的自定义字段 CSS 类已添加到帖子类中。

现在您可以使用这个 CSS 类来添加自定义 CSS 并为您的帖子设置不同的样式。
仅此而已,我们希望本文能帮助您了解有关 WordPress 自定义字段的更多信息。您可能还想查看我们的终极分步指南,以提高初学者的 WordPress 速度和性能。