最近,一位读者问我们如何在他们的 WordPress 表单中添加图片选择。也许这也是你想知道的事情。
图像不仅可以显示文本选择,还可以立即使您的表单更具吸引力。这可以帮助提高您的响应率和表单转换。
在本文中,我们将向您展示如何在 WordPress 表单中添加图像选项以提高参与度和转化率。

什么是图像选择以及为什么在您的表单中使用它们?
图像选项是用户在填写表单时可以选择的照片、插图、图形或图标。
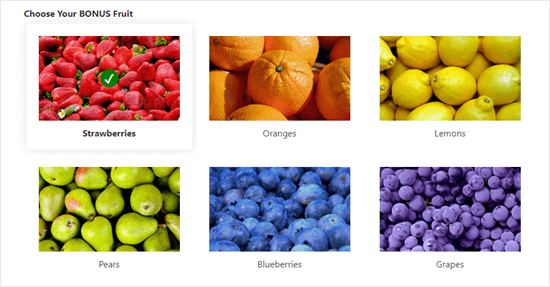
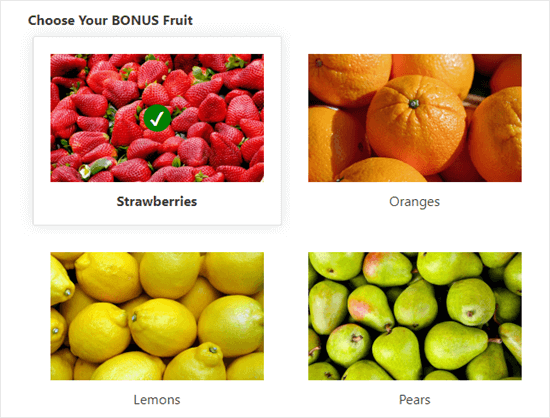
这是一个使用图像选项而不是常规文本选项的表单。第一个选择,草莓,已被选中:

图像选择可以在很多方面成为优势。在所有情况下,它们都可以让您的表单更具吸引力和视觉吸引力。
使用图像还可以帮助您的表单看起来更加精致和专业。它们还可以帮助用户更快地做出决定。
例如,如果您经营一家提供送货服务的餐厅,您将希望在您的网站上有一份订单。您可以使用不同菜肴的图像来帮助潜在客户选择他们想要的东西。
图片选择可以让您的读者更轻松地填写您的表格,尤其是对于有阅读困难的观众或不流利使用您的语言的人。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
向您的 WordPress 表单添加图像选择
对于本教程,我们将使用WPForms插件。它是市场上最好的 WordPress 表单构建器插件,允许您使用简单的拖放表单构建器轻松创建表单。
首先,您需要安装并激活WPForms 插件。如果您不确定如何执行此操作,可以在我们的指南中获取有关如何安装 WordPress 插件的分步说明。
WPForms 是一个高级 WordPress 插件。他们还提供名为WPForms Lite的免费版本,它还具有图像选择功能。
使用 WPForms 创建表单
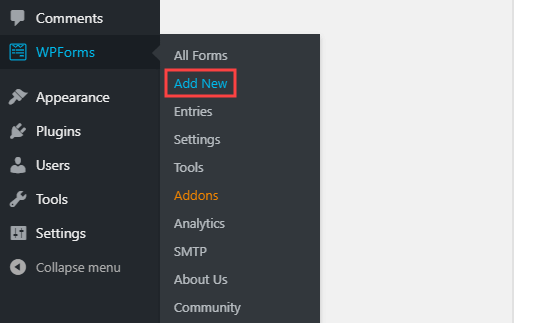
激活插件后,转到 WordPress 仪表板中的WPForms » 添加表单页面以创建新表单。

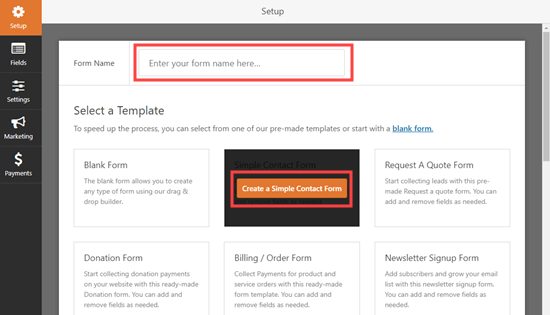
首先为您的表单提供一个名称,然后单击以选择一个模板。我们将使用简单联系表作为起点。

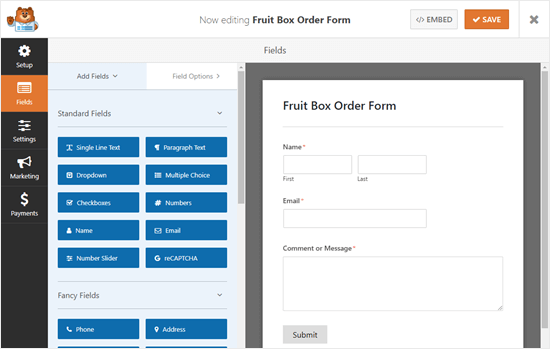
这将启动预加载表单字段的 WPForms 构建器界面。您可以通过单击、上下移动或删除任何表单字段来编辑它。

接下来,我们将添加一个多项选择字段,以便客户可以选择他们想要的水果类型。
注意:图像选择也适用于复选框字段。如果您希望您的用户能够选择多个选项,请使用它。
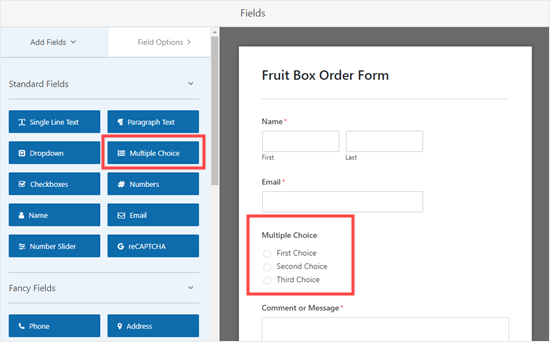
要添加字段,只需从屏幕左侧的标准字段部分拖放多项选择字段。我们将把它放在“评论或消息”框的上方。

如您所见,多项选择字段默认具有文本选项。如果您单击该字段进行编辑,您将在屏幕左侧看到字段选项。

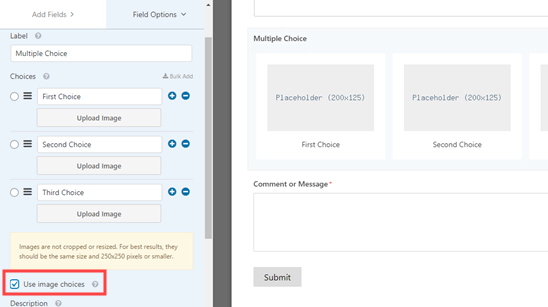
在这里,您只需选中“使用图像选择”复选框,WPForms 就会自动更新该字段。

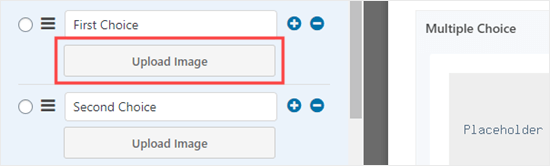
您可以在字段文本标签中输入您想要的任何内容,然后单击“上传图像”按钮。您可以从计算机上传图像或从 WordPress 媒体库中选择一个。

我们建议使用不超过 250 x 250 像素的 .jpg 或 .png 图片。如果它们的大小都相同,您的图像在您的表单中看起来会最好。
重要提示: WPForms 不会调整您的图像大小。在上传它们之前,您需要确保它们是您想要的大小。或者,您可以先在 WordPress 中编辑您的图像,然后再将它们添加到您的表单中。
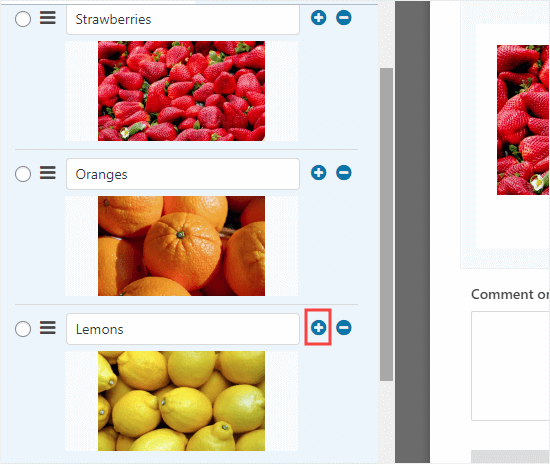
如果您要包含的选项超过 3 个,只需单击 (+) 按钮即可添加新选项。您可以使用 (-) 按钮删除选择。

更改图像选项在表单上的显示方式
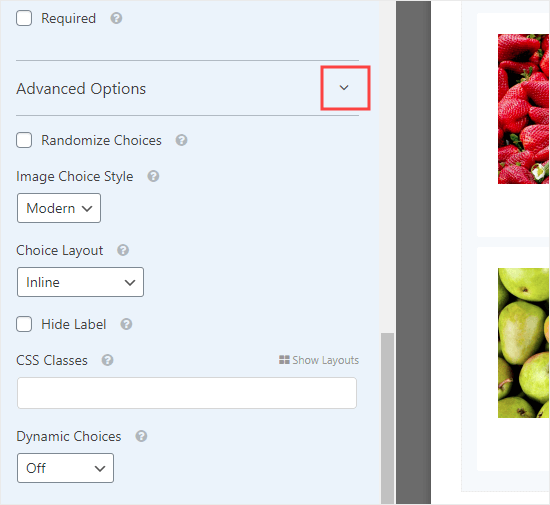
WPForms 可以轻松地从“高级选项”选项卡更改图像选择布局和其他设置。

如果您想随机显示图像选择,而不是按特定顺序显示,可以选中“随机选择”框。如果您正在创建调查,并且希望消除结果中的首选偏差,这将非常有用。
在“图像选择样式”下,您可以选择图像的样式。默认样式是 Modern,在选择了 Strawberries 选项后看起来像这样:

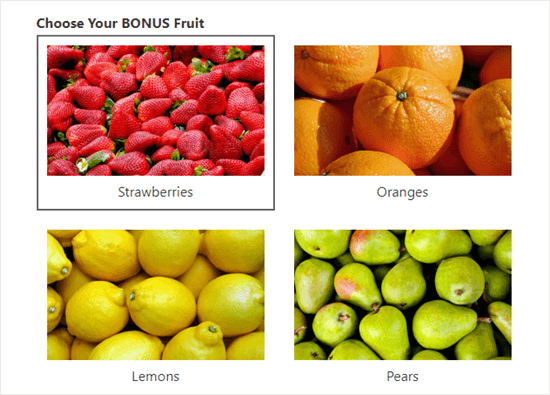
You can choose the Classic style instead, which looks like this when the Strawberries option is selected:

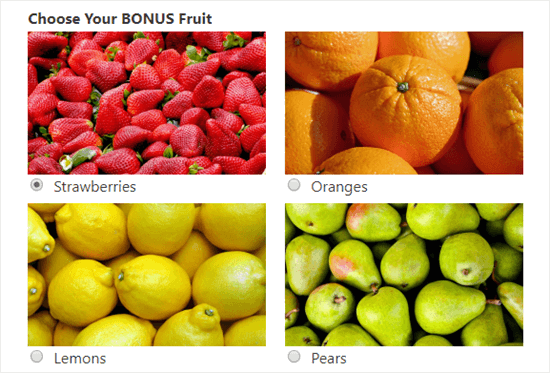
或者,您可以为样式选择“无”。在这种情况下,您的图像将只是没有边框或其他样式的常规图像。标签将显示为单选按钮。

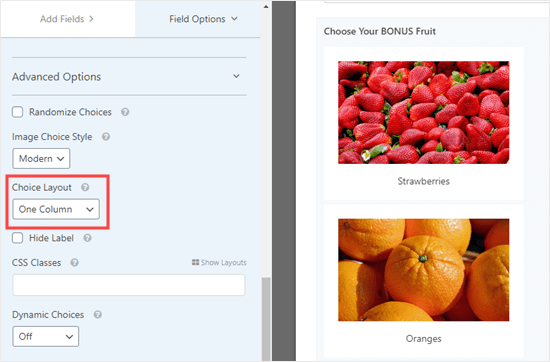
如果需要,您还可以使用“选择布局”下拉菜单更改选择的布局方式。默认值为“内联”,您的选择会彼此相邻出现,直到它们换行。
您可以选择在多个列中显示您的选择。如果您想要一个垂直列表,只需从下拉列表中选择“一列”。您的图像选择将如下所示:

这里还有“隐藏标签”选项供您选择图像。这意味着图像下方不会有任何文字。在某些情况下,这样做可能是有意义的。例如,您可能会要求人们投票选出他们最喜欢的新标志设计。
不过,请确保尽可能输入相关且有用的标签。这将显示为图像的替代文本,使视障用户更容易访问您的网站。
在表单上添加、删除或编辑字段
您可以添加、删除或编辑表单上的字段。要编辑字段,只需单击它。
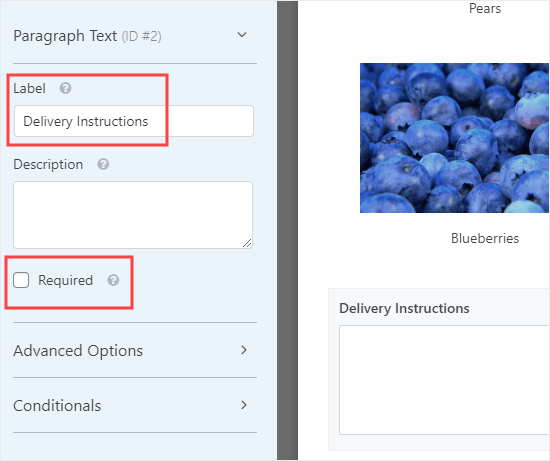
例如,您可能希望将“评论或消息”字段更改为可选并具有不同的标签。单击该字段后,您可以在屏幕左侧对其进行编辑。
只需输入您要使用的标签并取消选中“必填”框即可使该字段为可选。

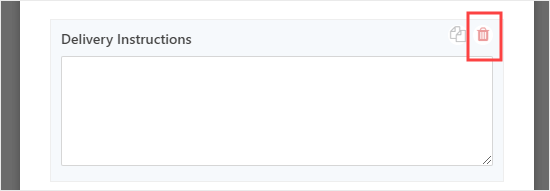
要删除字段,请将光标移到该字段上,然后单击红色垃圾桶图标。

对表单感到满意后,单击屏幕顶部的“保存”按钮。
将表单添加到您的网站
只需单击几下,您就可以将表单添加到您网站上的任何帖子或页面。我们将为我们的页面创建一个新页面。
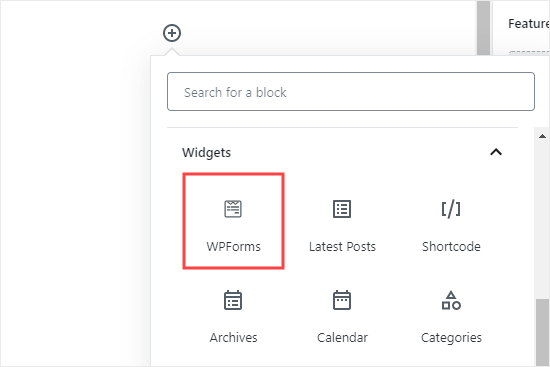
转到Pages » Add New,然后单击 (+) 按钮将块添加到您的页面。
在小部件部分下找到 WPForms 块,或使用搜索栏搜索它。然后,只需单击该块即可将其添加到您的页面。

接下来,单击“选择表单”下拉菜单,然后单击表单名称以将其选中。我们在这里使用我们的水果盒订单。

现在您已准备好发布您的页面并在您的网站上实时查看您的表单。这是我们的外观:

如果要更改表单,可以在仪表板的WPForms » 所有表单下找到它。保存更改后,您的表单也会在您的页面上自动更新。
我们希望本教程能帮助您了解如何在 WordPress 表单中添加图像选项。您可能还喜欢我们关于如何在 WordPress 中创建调查的指南,以及我们对最佳 WordPress 页面构建器插件的比较。