你想消除 WordPress 中的渲染阻塞 JavaScript 和 CSS 吗?
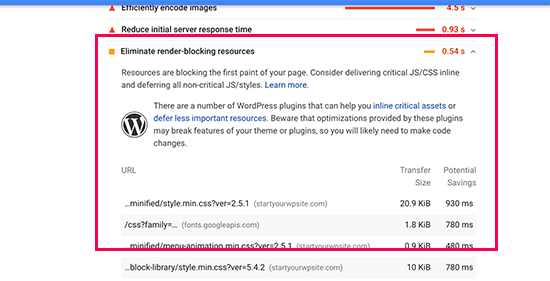
如果您在 Google PageSpeed 洞察力上测试您的网站,那么您可能会看到消除渲染阻止脚本和 CSS 的建议。但是,它没有提供有关如何在您的 WordPress 网站上执行此操作的任何详细信息。
在本文中,我们将向您展示如何在 WordPress 中轻松修复阻止渲染的 JavaScript 和 CSS,以提高您的 Google PageSpeed 分数。

什么是阻止渲染的 JavaScript 和 CSS?
渲染阻止 JavaScript 和 CSS 是阻止网站在加载这些文件之前显示网页的文件。
每个 WordPress 网站都有一个主题和插件,可将JavaScript和CSS文件添加到您网站的前端。这些脚本可以增加您网站的页面加载时间,并且它们还可以阻止页面的呈现。

用户的浏览器必须先加载这些脚本和 CSS,然后才能加载页面上的其余 HTML。这意味着连接速度较慢的用户将不得不再等待几毫秒才能看到该页面。
这些脚本和样式表被称为阻止渲染的 JavaScript 和 CSS。
试图获得 100 分的 Google PageSpeed 分数的网站所有者需要解决此问题才能获得该完美分数。
什么是 Google PageSpeed 分数?
Google PageSpeed Insights是由 Google 创建的网站速度测试工具,旨在帮助网站所有者优化和测试他们的网站。该工具根据 Google 的速度指南测试您的网站,并提供改进网站页面加载时间的建议。
它会根据您的网站通过的规则数量向您显示分数。大多数网站都在 50-70 之间。但是,一些网站所有者觉得有必要达到 100 分(页面可以得分的最高分)。
您真的需要完美的“100”Google PageSpeed 分数吗?
Google PageSpeed 洞察的目的是为您提供指导以提高您网站的速度和性能。您无需严格遵守这些规则。
请记住,速度只是帮助 Google 确定如何对您的网站进行排名的众多网站 SEO指标之一。速度之所以如此重要,是因为它可以改善您网站上的用户体验。
更好的用户体验需要的不仅仅是速度。您还需要提供有用的信息、更好的用户界面以及带有文本、图像和视频的引人入胜的内容。
您的目标应该是创建一个提供出色用户体验的快速网站。
在上一次WPBeginner 重新设计期间,我们一直专注于速度以及改善用户体验。
我们建议您使用 Google Pagespeed 规则作为建议,如果您可以轻松实施它们而不会破坏用户体验,那就太好了。否则,你应该尽可能多地努力,然后不要担心其他的。
话虽如此,让我们看看您可以采取哪些措施来修复 WordPress 中的渲染阻止 JavaScript 和 CSS。
我们将介绍两种修复 WordPress 中阻止渲染的 JavaScript 和 CSS 的方法。您可以选择最适合您的网站的一种。
1. 使用 WP Rocket 修复渲染阻塞脚本和 CSS
对于这种方法,我们将使用WP Rocket插件。它是市场上最好的 WordPress 缓存插件,让您无需任何技术技能或复杂设置即可快速提高网站性能。
首先,您需要安装并激活WP Rocket插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
WP Rocket 开箱即用,它会为您的网站启用最佳设置的缓存。您可以在我们关于如何在 WordPress 中正确安装和设置 WP Rocket的完整指南中了解更多信息。
默认情况下,它不会打开 JavaScript 和 CSS 优化选项。这些优化可能会影响您网站的外观或某些功能,这就是插件允许您选择启用这些设置的原因。
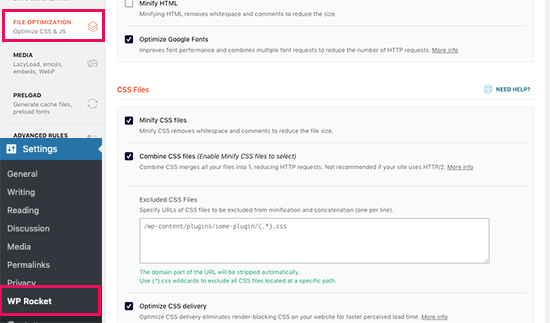
为此,您需要访问设置»WP Rocket页面,然后切换到“文件优化”选项卡。从这里,滚动到 CSS Files 部分并选中 Minify CSS、Combine CSS Files 和 Optimize CSS Delivery 选项旁边的框。

注意: WP Rocket 会尝试压缩所有 CSS 文件,合并它们,并且只加载网站可见部分所需的 CSS。这可能会影响您网站的外观,因此您需要在多种设备和屏幕尺寸上彻底测试您的网站。
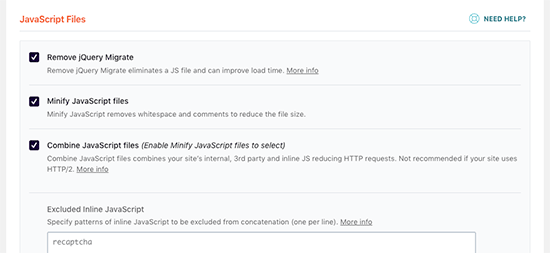
接下来,您需要滚动到 JavaScript 文件部分。从这里,您可以检查所有选项以获得最大的性能改进。

您可以像处理 CSS 一样缩小和合并 JavaScript 文件。
您还可以阻止 WordPress 加载 jQuery Migrate 文件。它是 WordPress 加载的脚本,用于为使用旧版本 jQuery 的插件和主题提供兼容性。
大多数网站不需要此文件,但您仍需要检查您的网站以确保删除它不会影响您的主题或插件。
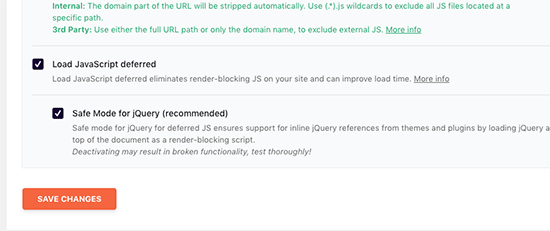
接下来,进一步向下滚动并选中“Load JavaScript Defered”和“Safe Mode for jQuery”选项旁边的框。

这些选项延迟加载非必要的 JavaScript,并且 jQuery 安全模式允许您为可能内联使用它的主题加载 jQuery。如果您确定您的主题不在任何地方使用内联 jQuery,您可以不选中此选项。
不要忘记单击“保存更改”按钮来存储您的设置。
之后,您可能还想在使用 Google Page Speed Insights 再次测试您的网站之前清除 WP Rocket 中的缓存。
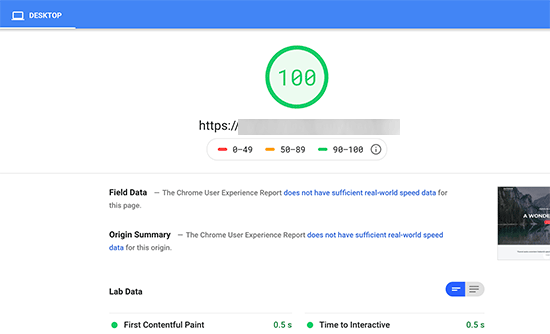
在我们的测试站点上,我们能够在桌面端获得 100% 的分数,并且在移动端和桌面端的分数都解决了渲染阻塞问题。

2. 使用 Autooptimize 修复渲染阻塞脚本和 CSS
对于这种方法,我们将使用一个单独的插件,专门用于改进您网站的 CSS 和 JS 文件的交付。虽然这个插件完成了工作,但它没有 WP Rocket 拥有的其他强大功能。
您需要做的第一件事是安装并激活Autooptimize插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问设置»自动优化页面来配置插件设置。
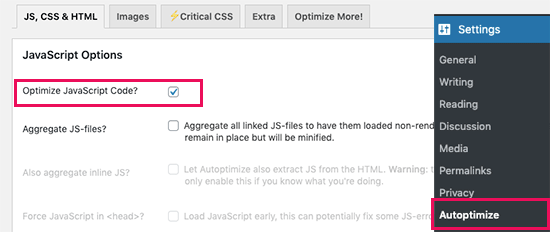
首先,您需要选中 JavaScript 选项块下的“优化 JavaScript 代码”选项旁边的框。确保未选中“聚合 JS 文件”选项。

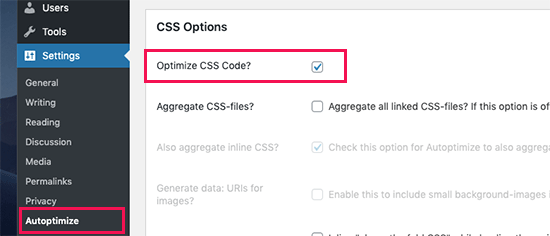
接下来,向下滚动到 CSS 选项框并选中“优化 CSS 代码”选项。确保未选中“聚合 CSS 文件”选项。

您现在可以单击“保存更改并清空缓存”按钮来存储您的设置。
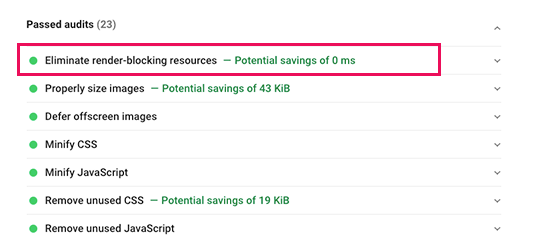
继续使用 Page Speed Insights 工具测试您的网站。在我们的演示站点上,我们能够使用这些基本设置修复渲染阻塞问题。

如果仍然存在渲染阻止脚本,那么您需要返回插件的设置页面并查看 JavaScript 和 CSS 选项下的选项。
例如,您可以允许插件包含内联 JS 并删除默认排除的脚本,如 seal.js 或 jquery.js。
单击“保存更改并清空缓存”按钮以保存更改并清空插件缓存。
完成后,继续使用 Page Speed 工具再次检查您的网站。
它是如何工作的?
自动优化聚合所有排队的 JavaScript 和 CSS。之后,它会创建缩小的 CSS 和 JavaScripts文件,并将缓存的副本作为异步或延迟提供给您的网站。
这允许您修复渲染阻止脚本和样式问题。但是,请记住,它也会影响您网站的性能或外观。
故障排除
根据插件和 WordPress 主题使用 JavaScript 和 CSS 的方式,完全修复所有阻止渲染的 JavaScript 和 CSS 问题可能非常具有挑战性。
虽然上述工具可以提供帮助,但您的插件可能需要具有不同优先级的某些脚本才能正常工作。在这种情况下,上述解决方案可能会破坏此类插件的功能,或者它们可能会出现意外行为。
Google 可能仍会向您展示某些问题,例如针对首屏内容优化 CSS 交付。WP Rocket允许您通过手动添加显示主题的上述折叠区域所需的关键 CSS 来解决此问题。
但是,可能很难找出需要在折叠内容上方显示的 CSS 代码。
我们希望本文能帮助您了解如何修复 WordPress 中的渲染阻止 JavaScript 和 CSS。您可能还想查看我们关于如何为初学者提高 WordPress 性能的终极指南,以及我们对管理最好的 WordPress 托管公司的比较。