您想为移动用户隐藏特定的 WordPress 小部件吗?
小部件是经常添加在网站侧边栏或页脚中的动态内容。有时小部件在台式机/笔记本电脑设备上可能看起来不错,但您可能希望在移动设备上隐藏它。
在本文中,我们将向您展示如何有条件地在移动设备上隐藏 WordPress 小部件(无需编写任何代码)。

注意:在大多数响应式 WordPress 主题中,侧边栏将出现在移动设备上的内容下方。这就是为什么网站所有者经常希望在移动设备上隐藏某些小部件以加快移动用户的网站速度。
如何在 WordPress 中隐藏移动设备上的小部件
为了本教程的目的,我们将在演示站点上隐藏搜索小部件,但您可以使用它来隐藏任何 WordPress 小部件。
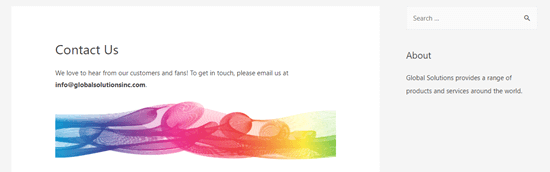
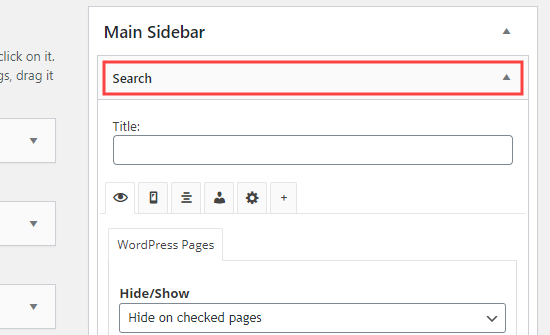
在我们的演示站点上,搜索小部件出现在侧边栏的顶部,在桌面上看起来不错。

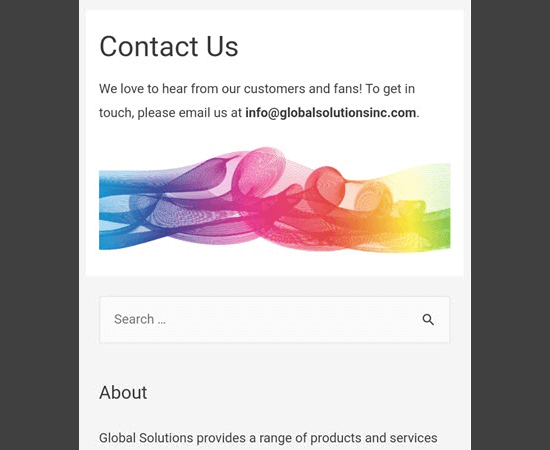
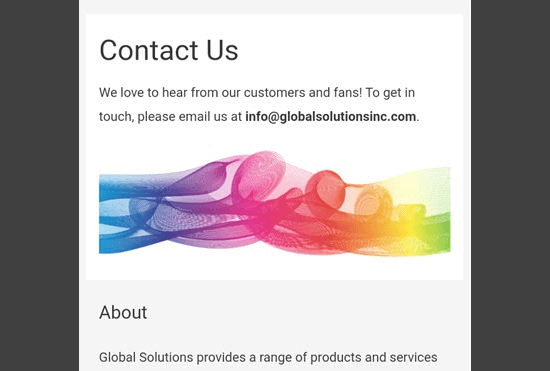
但是在手机上,侧边栏小部件显示在内容下方而不是旁边:

我们将隐藏搜索小部件,使其仅显示在桌面上,而不显示在移动设备上。
注意:在本教程中,“台式机”一词包括笔记本电脑和普通台式机。
首先,您需要安装并激活Widget Options插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
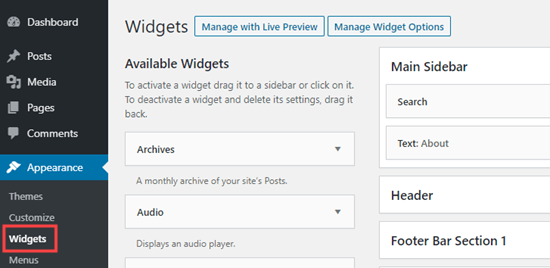
激活后,转到 WordPress 管理区域中的外观 » 小部件页面。

在此屏幕上,您将看到您的活动小部件放置在您网站的小部件就绪区域中。
让我们继续并通过单击小部件的名称来编辑搜索小部件:

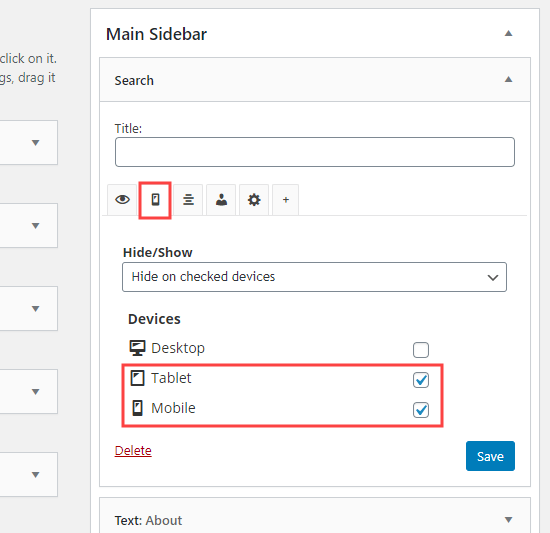
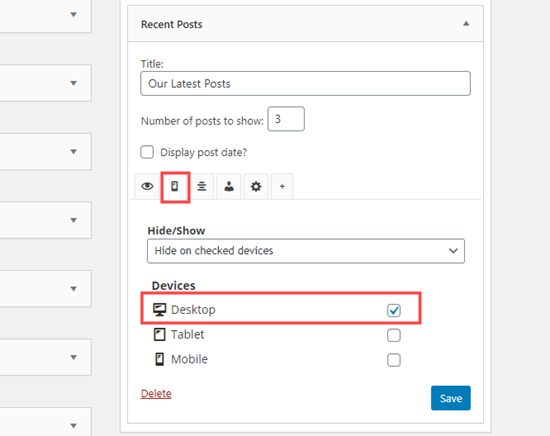
在小部件设置上,您将看到小部件选项插件添加的新部分。在这里,只需单击小移动图标,然后选择要隐藏小部件的设备。

不要忘记单击“保存”按钮来保存您的更改。
现在,继续使用移动设备查看您的网站。该小部件将不再出现在您的小部件区域中:

但是,如果您想在桌面设备上隐藏小部件但在移动屏幕上显示它怎么办?
让我们来看看如何做到这一点。
如何在 WordPress 中制作小部件的移动版本
有时,您可能希望为桌面访问者提供一个小部件版本,而为移动访问者提供不同版本。
例如,您可能希望在桌面上显示您最近的五篇文章,但在移动设备上只显示三篇文章。
使用 Widget Options 插件也很容易做到这一点。您可以简单地创建两个小部件并将一个小部件设置为仅在桌面上显示,而将另一个设置为仅在移动设备上显示。
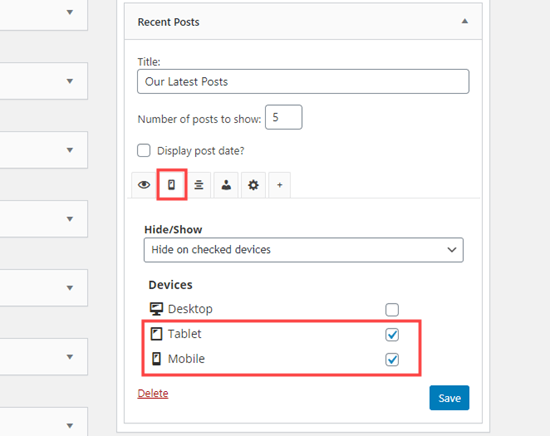
首先,添加或打开您只想在桌面上显示的小部件。然后,单击移动小图标。之后,只需选中“平板电脑”和“手机”框即可隐藏这些设备上的小部件:

不要忘记按保存按钮来保存您的更改。
现在,添加或打开您只想在移动设备上显示的小部件。重复相同的过程,但这一次,单击“桌面”复选框以隐藏桌面设备上的小部件:

而已。您现在拥有桌面版和移动版小部件。
我们希望本文能帮助您了解如何在 WordPress 中隐藏移动设备上的小部件。您可能还想查看我们的最佳拖放 WordPress 页面构建器列表以自定义您的网站,或者如何在 WordPress 中创建自定义主题(无需编写任何代码)。