您想使用 XAMPP 在您的计算机上创建一个本地 WordPress 站点吗?
在您的计算机上安装 WordPress 可以帮助您试用 WordPress、测试主题和插件以及学习 WordPress 开发。
在本文中,我们将向您展示如何使用 XAMPP 轻松创建本地 WordPress 站点。

为什么要创建本地 WordPress 网站?
创建本地 WordPress 网站是开发人员和网站所有者的常见做法。它使您无需在 Internet 上创建实际网站即可测试 WordPress。
本地网站仅在您的计算机上对您可见。您可以尝试不同的 WordPress 主题和插件,测试它们的功能,并学习 WordPress 基础知识。
如果您已经有一个WordPress 网站,那么您可以在您的计算机上创建您网站的本地副本,以便在您的实时网站上实施之前尝试新的插件更新。
重要提示:本地网站只会在您的计算机上对您可见。如果您想制作一个实时网站,那么您需要一个域名和WordPress 托管。
当您准备好创建实时网站时,请按照我们如何启动 WordPress 博客指南中的分步说明进行操作。
话虽如此,让我们看看如何使用 XAMPP 在 Windows、Mac 或 Linux 上本地安装 WordPress。
什么是 XAMPP?
XAMPP 是一个软件包,其中包含在计算机上设置本地服务器环境所需的所有内容。
为了创建本地 WordPress 站点,您需要在计算机上设置 Web 服务器软件 (Apache)、PHP 和 MySQL。
PHP是一种编程语言,MySQL是一种数据库管理软件。他们都需要运行 WordPress。
对于初学者来说,单独安装它们是相当困难的。这就是 XAMPP 的用武之地。
XAMPP 使您可以轻松地在本地构建 WordPress 网站。它适用于基于 Windows、Mac 和 Linux 的计算机。
让我们开始安装 XAMPP 并将其设置为运行您的本地 WordPress 站点。
在您的计算机上安装 XAMPP
首先,您需要访问XAMPP 网站并单击您的操作系统的下载按钮。

根据您的操作系统,您的安装向导和应用程序界面可能与此处的屏幕截图不同。为了本文的目的,我们将向您展示该软件的 Windows 版本。
下载 XAMPP 后,您需要单击并运行安装程序。

XAMPP 将询问在哪里安装软件以及您要安装哪些软件包。默认设置适用于大多数用户。继续单击“下一步”按钮以完成设置向导。
完成向导后,选中“立即启动控制面板”选项,然后单击完成按钮。

这将启动 XAMPP 控制面板应用程序。
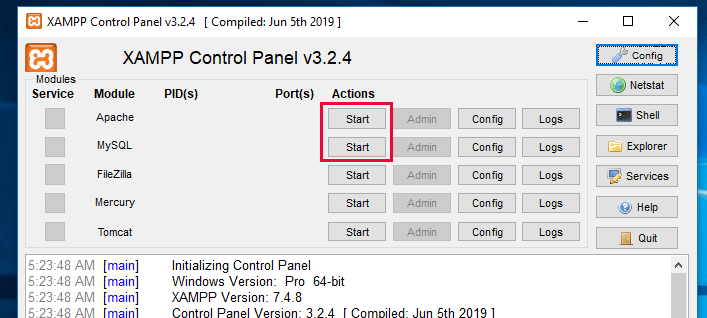
使用 XAMPP 应用程序,您可以将 Apache Web 服务器作为本地服务器,将 MySQL 作为数据库服务器。继续并单击 Apache 和 MySQL 旁边的开始按钮。

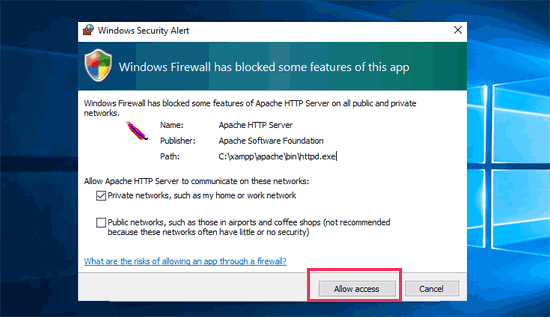
XAMPP 现在将启动 Apache 和 MySQL。您可能会看到 Windows 防火墙通知,请务必单击“允许访问”按钮,以便这两个应用程序在您的计算机上运行。

两个应用程序启动后,它们的名称将以绿色突出显示。
现在您已准备好创建本地网站并使用 XAMPP 安装 WordPress。
使用 XAMPP 创建本地 WordPress 站点
首先,您需要下载 WordPress。访问WordPress.org网站并单击“下载 WordPress”按钮。

下载 WordPress 后,您需要解压 zip 文件,您会看到一个wordpress文件夹。您需要复制此文件夹。

接下来,转到您的 XAMPP 安装文件夹。
在 Windows 上它将是C:/Program Files/XAMPP/htdocs或C:/Xampp/htdocs文件夹。
在 Mac 上,它将是/Applications/XAMPP/htdocs文件夹。
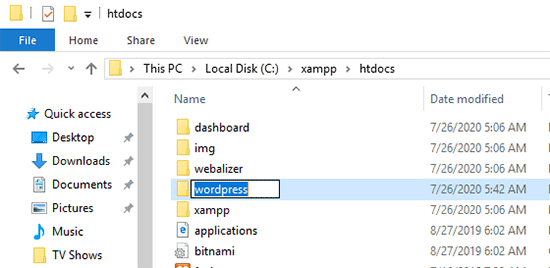
wordpress将您之前复制的文件夹粘贴到htdocs 中。
我们建议将 wordpress 文件夹重命名为网站或其他任何内容。这将帮助您轻松识别本地站点。

接下来,您需要打开您喜欢的网络浏览器并在浏览器的地址栏中输入以下 URL。
https://localhost/website1/
如果您将 WordPress 文件夹重命名为其他名称,请将 website1 替换为您自己的文件夹名称。
这将加载 WordPress 安装向导,并要求您选择一种语言。选择语言后,单击“继续”按钮。

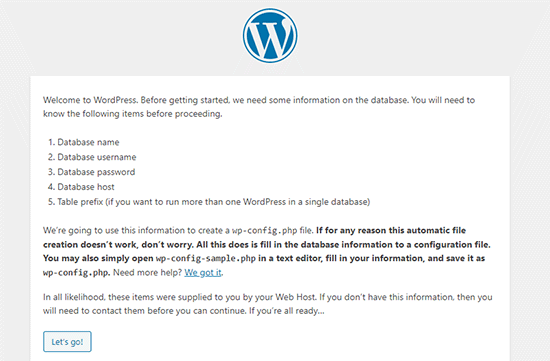
在下一个屏幕上,您将看到 WordPress 需要数据库名称、数据库用户名、密码和主机信息的通知。

让我们为您的 WordPress 网站创建一个数据库。
您需要打开一个新的浏览器选项卡并访问 https://localhost/phpmyadmin/。
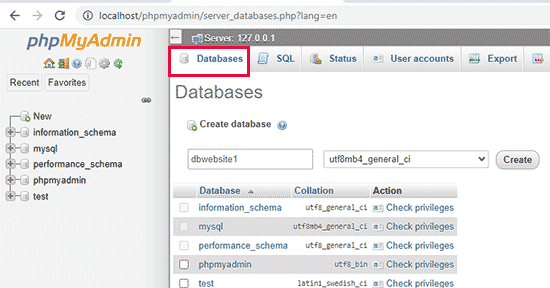
这将启动预装 XAMPP的phpMyAdmin应用程序。它允许您使用更简单的界面轻松管理数据库。
您需要单击数据库,并为您的新数据库提供一个名称。之后,单击“创建”按钮继续。

现在您已经创建了一个数据库,您可以将它用于您的 WordPress 网站。
切换回 /localhost/website1/ 浏览器选项卡,然后单击“Let’s Go”按钮。
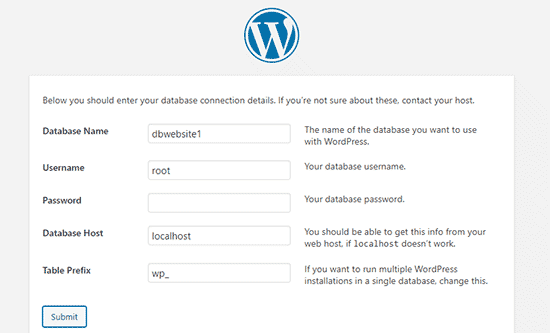
在下一个屏幕上,您将被要求提供您的 WordPress 数据库信息。
输入您之前创建的数据库名称。您的用户名是“root”,您应该将密码字段留空。对于数据库主机字段,您需要使用 localhost。

完成后,单击“提交”按钮继续。
如果您使用的是 Windows 或 Linux,WordPress 现在会将这些设置存储在名为wp-config.php的 WordPress 配置文件中。
但是,如果您在 Mac 上,那么它会显示文件的内容并要求您创建它。
您需要在网站的根文件夹中创建此文件。
创建文件后,将之前复制的文本粘贴到其中。接下来,您需要保存文件并返回到 WordPress 安装程序以继续。
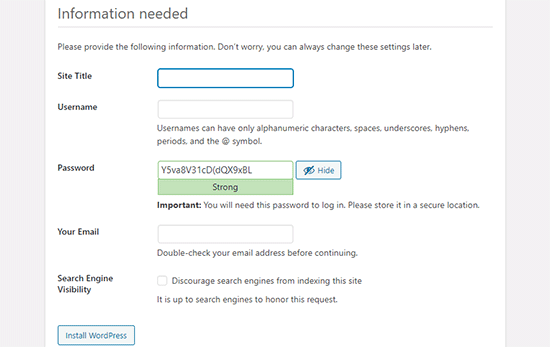
在下一步中,WordPress 将要求您提供有关您网站的信息。首先,输入您要用于此站点的标题。
之后,您需要输入管理员帐户的用户名、密码和电子邮件地址。

填写完所有信息后,单击“安装 WordPress”按钮继续。
WordPress 现在将运行安装并在完成后提示您登录。
您可以通过访问/localhost/website1/wp-admin页面登录您的网站,并使用您在安装过程中输入的用户名/密码登录。

创建本地 WordPress 网站后要尝试的事情
现在您已经使用 XAMPP 创建了本地 WordPress 站点,您可以像在实时 WordPress 站点上一样对其进行操作。
前往 WordPress 管理侧边栏中的外观菜单,自定义您网站的外观或安装新主题。
这里有一些很棒的免费主题,您可以尝试。
您想尝试的下一件事是WordPress 插件。
插件就像您的 WordPress 网站的应用程序,允许您添加很酷的功能,如联系表格、社交媒体按钮、电子商务商店等。
需要帮助安装插件?请参阅我们的分步指南,了解如何安装 WordPress 插件。
奖励:将本地 WordPress 站点移动到实时服务器
在本地 WordPress 网站上工作后,您可能希望将其移动到实时服务器以创建您的第一个WordPress 博客或网站。
为此,您需要一个域名和网络托管帐户。通常,域名费用为 14.99 美元,网站托管起价为每月 7.99 美元。
如果你刚刚开始,那就太多了。
幸运的是,Bluehost为 WPBeginner 用户提供免费域名,并在托管方面享有丰厚的折扣。基本上,您可以以每月 2.75 美元的价格开始使用。
→ 单击此处索取此独家 Bluehost 优惠 ←
有关更多托管建议,请查看我们完整的WordPress 托管指南。
注册托管后,您可以按照我们的分步指南了解如何将 WordPress 从本地服务器移动到实时站点。
我们希望本文能帮助您了解如何使用 XAMPP 创建本地 WordPress 站点。您可能还想查看在Windows 上使用 Wampserver创建本地 WordPress 站点的替代方法,在Mac 上使用 MAMP创建本地 WordPress 站点。