您想将推送通知添加到您的 WordPress 网站吗?
推送通知可让您向用户发送消息,即使他们没有访问您的网站。这可以帮助您将用户带回您的网站,增加流量并赚更多的钱。
在本文中,我们将向您展示如何轻松地将网络推送通知添加到您的 WordPress 网站。

什么是推送通知?
推送通知是简短的、可点击的通知消息,在用户的桌面或移动设备上显示为弹出窗口。
它们出现在桌面顶部或移动设备的通知区域中。最好的是,即使用户的浏览器未打开,它们也可以显示。
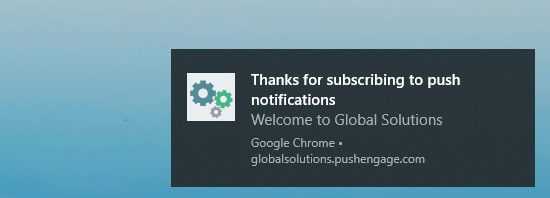
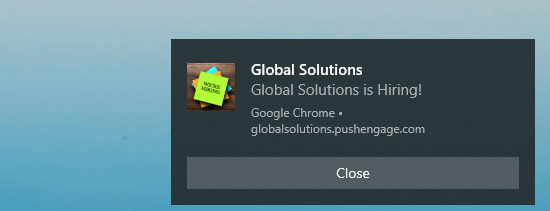
以下是 Windows 10 中的推送通知示例:

推送通知可让您通过最新的更新和优惠覆盖不同设备的用户。网络推送通知是将网站访问者转变为忠实追随者和客户的一种非常有效的方式。
为什么要向您的 WordPress 网站添加 Web 推送通知?
您知道离开您网站的 70% 的人将永远不会回来吗?这就是为什么您需要将这些网站用户转换为订阅者或客户的原因。
您可以通过一次使用多个渠道来做到这一点。这包括电子邮件营销、社交媒体、移动或短信营销以及网络推送通知。
电子邮件列表仍然是最强大的营销工具。但是,我们发现推送通知也非常有效。
在 WPBeginner 网站上,推送通知一直是前 5 大流量来源。
以下只是使推送通知成为出色营销工具的部分原因:
用户需要明确许可才能接收推送通知。这意味着他们已经对您提供的内容感兴趣,并且更有可能参与通知。
与电子邮件或社交媒体更新相比,推送通知更短,需要更少的关注。
没有像社交媒体那样的算法来限制您的影响力。几乎 100% 的消息被传递。
用户可以控制他们的设备如何显示通知。他们可以打盹或完全关闭它们。
没有多少公司使用推送通知。
包括 Facebook、Pinterest、LinkedIn 和许多其他网站在内的热门网站都了解其重要性。他们已经在使用网络推送通知。
根据一项调查,推送通知的打开率比电子邮件高 50%,点击率是电子邮件的两倍。它们比短信、电子邮件营销和社交媒体平台更具吸引力。
话虽如此,让我们看看如何轻松地将网络推送通知添加到WordPress 网站。
使用 PushEngage 在 WordPress 中设置 Web 推送通知
PushEngage是市场上最好的推送通知服务。它使您可以轻松地将推送通知添加到您的 WordPress 网站。
我们正在为 WPBeginner 切换到 PushEngage,因此我们可以利用他们强大的自动用户细分功能来进一步提高我们的参与度。
创建您的 PushEngage 帐户
首先,您需要访问PushEngage网站并单击“免费入门”按钮:

免费计划每月为您提供多达 500 个订阅者和 30 个通知活动。当您获得更多订阅者并需要发送更多广告系列时,您需要升级。
选择定价计划后,您需要创建一个 PushEngage 帐户。您可以使用现有的 Google 帐户注册或创建新帐户。

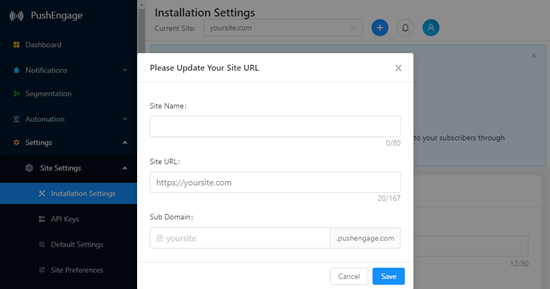
注册后,您将到达 PushEngage 仪表板。如果您使用 Google 帐户注册,PushEngage 将提示您输入您的网站详细信息:

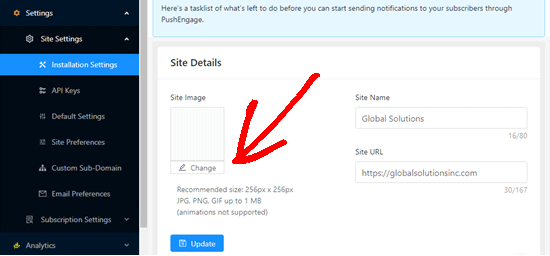
您现在应该在 PushEngage 仪表板中看到设置 » 站点设置 » 安装设置页面。
在这里,您需要上传要在推送通知中使用的图像。继续并单击空白图像框下方的“更改”按钮。

您的图片需要为 PNG 或 JPG 文件格式,建议大小为 256x256px。此图像将显示在您的推送通知中。
您现在已经完成了 PushEngage 帐户的关键信息。
使用 PushEngage 连接您的 WordPress 网站
下一步是将您的网站连接到 PushEngage。
为此,您需要安装并激活PushEngage WordPress 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
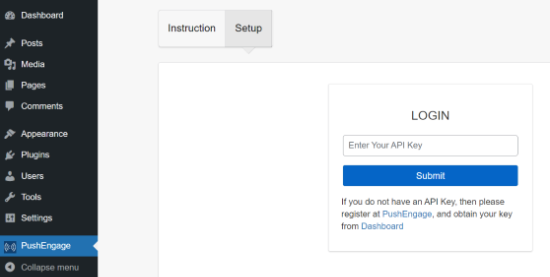
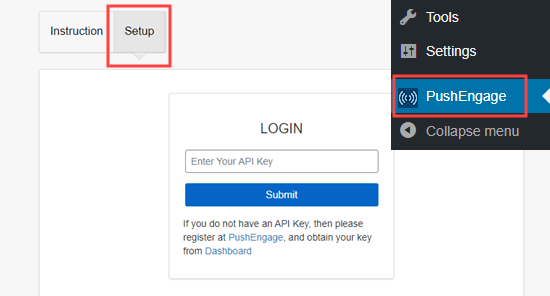
插件激活后,从您的 WordPress 管理面板转到 PushEngage。接下来,单击顶部的“设置”选项卡。该插件现在将要求您输入 API 密钥。

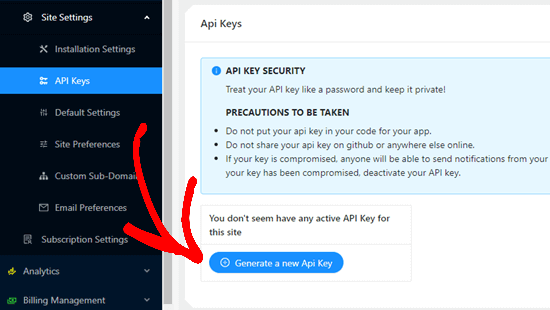
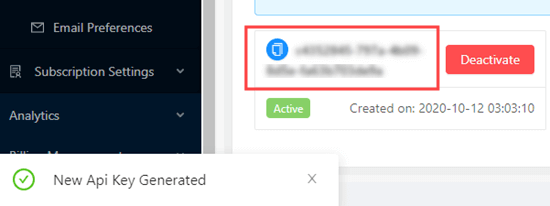
要获取您的 API 密钥,只需转到PushEngage 仪表板中的设置 » 站点设置 » API 密钥。然后,继续并单击“生成新的 API 密钥”按钮:

然后您应该会看到您的 API 密钥。

接下来,您必须在 PushEngage 插件中输入 API 密钥。为此,请转到您的 WordPress 仪表板并转到 PushEngage。然后,单击“设置”选项卡。
您将看到一个用于您的 API 密钥的框。只需在此处输入您的 API 密钥,然后单击“提交”按钮。

设置您的推送通知消息
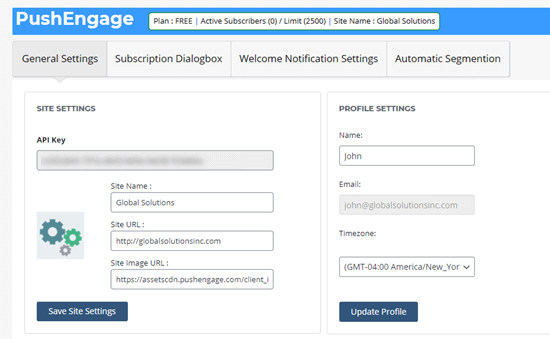
现在,您将看到 PushEngage 设置。检查您对常规设置是否满意。您可以在此处或 PushEngage 网站上更改您的帐户详细信息:

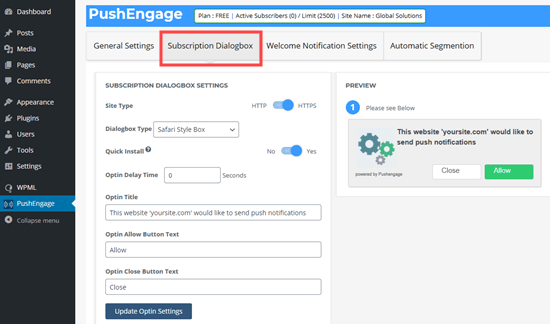
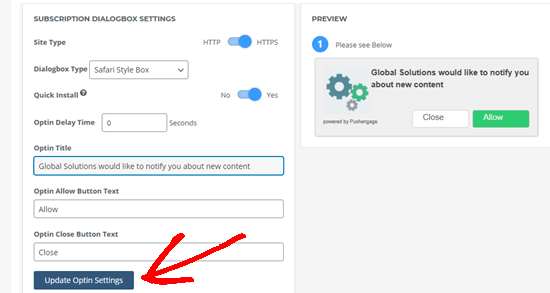
接下来,是时候设置人们在访问您的网站时将看到的消息了。只需单击“订阅对话框”选项卡即可查看和更改设置。

您将在消息中看到您的徽标以及默认文本。您可以将其更改为您自己的消息。不要忘记单击“更新选项设置”按钮以保存您的更改。

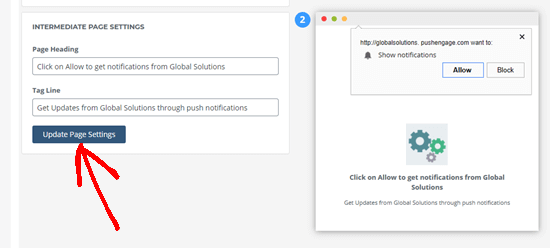
在此下方,您可以更改中间页面上显示的消息。这是用户第一次单击允许后出现的页面。
注意:您无法更改浏览器自己的弹出框中显示的内容。这将始终具有“显示通知”文本以及允许和阻止按钮。
只需输入您要使用的文本。不要忘记单击“更新页面设置”按钮。

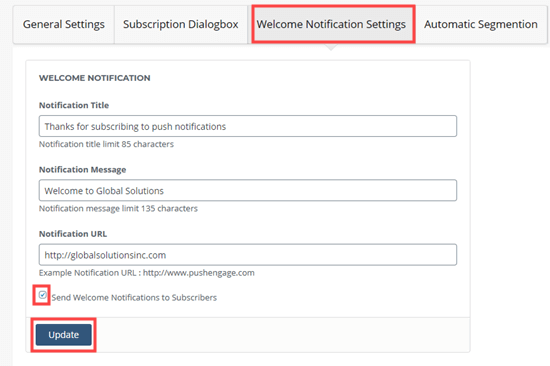
您可能想要创建一个欢迎通知来感谢人们订阅。这还可以让您轻松测试您的通知是否正常工作。
只需单击“欢迎通知设置”选项卡即可进行设置。在这里,您需要输入欢迎通知的标题和消息。您可以将主页用作 URL,也可以将用户发送到特定页面。
确保选中“向订阅者发送欢迎通知”框以激活欢迎通知。您还需要单击更新按钮来保存更改。

测试您网站上的推送通知
设置推送通知后,最好检查它们是否按预期工作。
要测试您的推送通知,请在您的计算机或手机上打开您的网站。
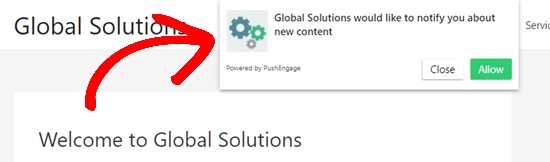
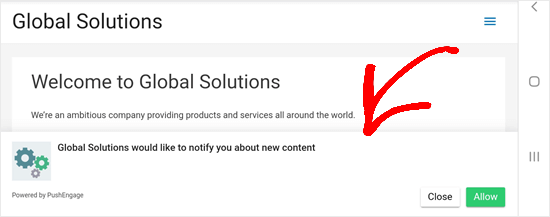
您应该立即看到您设置的订阅对话框。这是我们在台式计算机上的:

这是我们在移动设备上的订阅对话框:

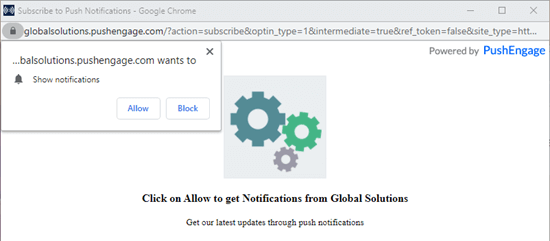
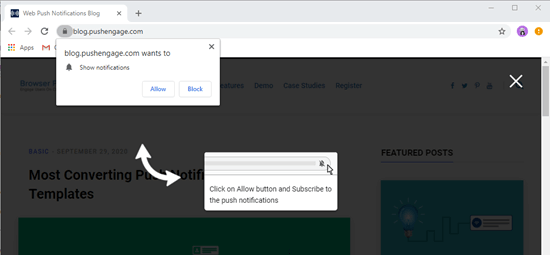
继续并单击“允许”按钮。然后,您应该会在弹出窗口中看到中间页面。这是它在计算机上的外观:

您也需要在此处单击“允许”。现在,您已经成功订阅了来自您网站的推送通知。
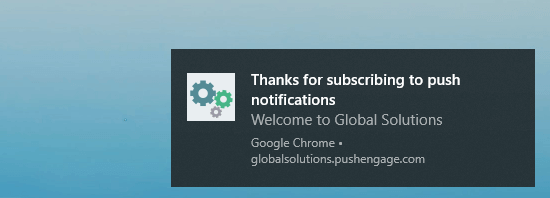
您的欢迎通知应该会在几分钟内出现在您的屏幕上。这是我们的,显示了我们之前创建的欢迎消息:

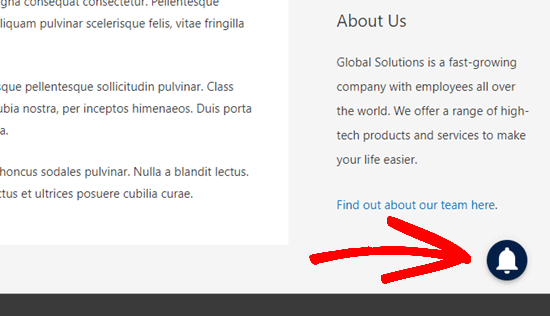
如果用户选择不启用通知但后来想订阅怎么办?这是通过 PushEngage 自动启用的。用户将在您网站的右下角看到一个铃铛小部件:

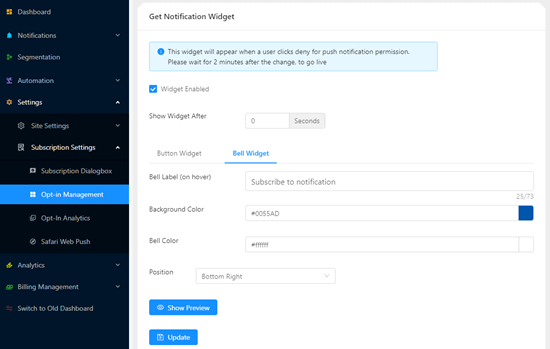
他们只需单击此按钮即可订阅您的网站。要更改铃声通知小部件,只需在您的 PushEngage 帐户中转到设置 » 订阅设置 » 选择加入管理。
您可以更改小部件的颜色、位置和标签:

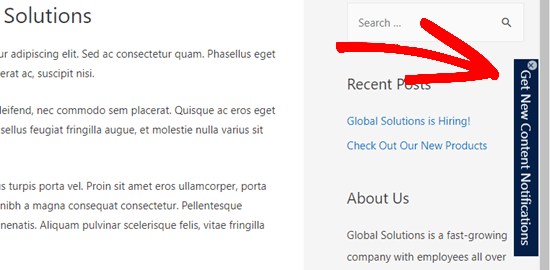
您甚至可以将铃铛换成出现在网站侧面的按钮,如下所示:

向您的订阅者发送推送通知
默认情况下,PushEngage 将为每个新帖子发送通知。这些通知将包括帖子标题和特色图片的小版本。当用户点击通知时,他们将被直接带到您的博客文章:

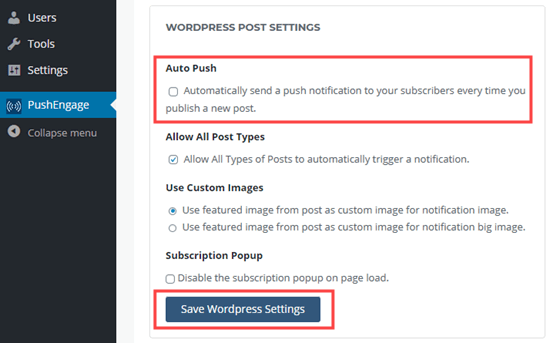
如果您不想要自动通知,则可以通过访问WordPress 仪表板中的PushEngage » 常规设置来关闭它们。
只需向下滚动到“WordPress 帖子设置”部分,然后取消选中“自动推送”框。不要忘记单击“保存 WordPress 设置”按钮。

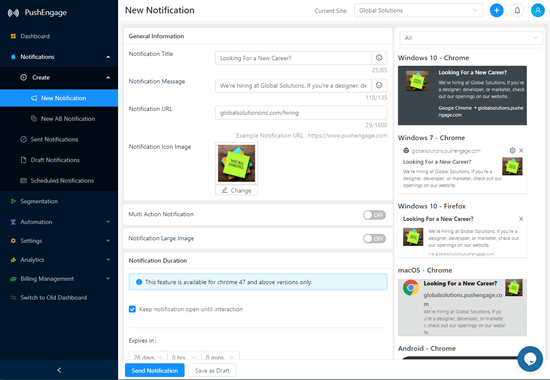
您可以随时在 PushEngage 中创建自定义通知。只需在 PushEngage 网站上登录您的帐户,然后转到通知 » 创建 » 新通知。
此屏幕为您提供设置标题、消息、URL、图像等的选项。您可以安排通知稍后发出,也可以立即发送。
提示:如果您要预先安排通知,请确保您的时区正确。您可以在 PushEngage 网站上的帐户中的设置 » 站点设置 » 站点首选项下轻松检查或更改此设置。
我们为我们的博客文章创建了一个带有自定义标题和消息的特殊通知。

用于您网站的其他 PushEngage 功能
PushEngage 提供广泛的其他功能,即使是免费计划。
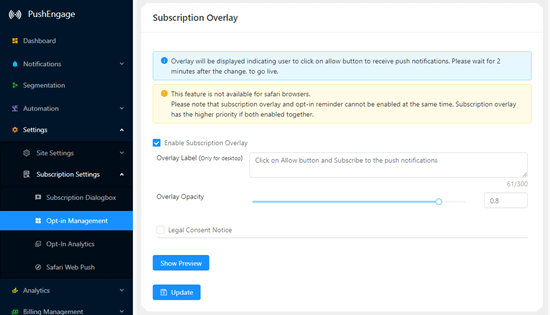
例如,您可以设置叠加层。这出现在您网站内容的顶部,并向用户显示单击以允许通知的位置。这是 PushEngage 网站上的一个叠加层:

您可以在 PushEngage 网站上的帐户中设置覆盖。只需转到设置»订阅设置»选择加入管理并向下滚动到“订阅覆盖”部分。
然后,选中“启用订阅覆盖”按钮。您可以使用默认的覆盖标签或键入不同的标签:

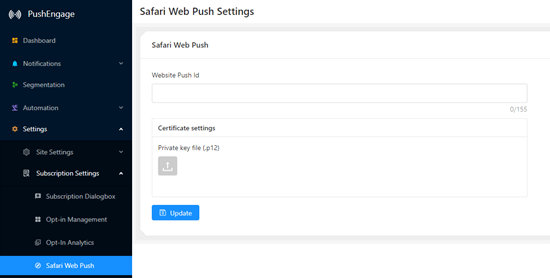
由于 Safari 浏览器的工作方式,如果您希望 Safari 用户能够订阅您的推送通知,则需要执行一些额外的步骤。要为 Safari 启用网络推送通知,您需要一个 Apple 开发者帐户(99 美元/年)。然后,您可以为您的网站创建一个唯一的 Push ID。
获得 Push ID 并创建证书后,您需要在Settings » Subscription Settings » Safari Web Push下添加这些:

其他优秀的 WordPress 推送通知插件
从一开始就选择正确的网络推送通知服务很重要。许多提供商试图将您锁定在他们的平台上。这意味着更改您的推送通知服务可能意味着失去您的订阅者。因此,如果您切换,您将重新从头开始。
这就是为什么我们建议向您选择的提供商询问您需要配置的所有设置,以使您的订阅者列表可移植。
我们推荐PushEngage,因为它有一个慷慨的免费计划以及许多强大的付费功能。使用 PushEngage 的付费计划,您可以:
设置滴灌自动回复器,例如欢迎活动
当用户放弃购物车时发送通知
根据用户的操作触发活动
允许用户在产品开始销售或有货时添加产品警报
… 和更多
WordPress 是关于选择的。以下是您可能想尝试的其他一些 WordPress 推送通知插件:
PushCrew – 将您的网站连接到 PushCrew 的推送通知服务。他们提供仅限 2000 名订阅者的免费计划。
PushAlert – Web 推送通知– 帮助您连接到 PushAlert Web 推送通知服务。他们还提供仅限 3000 名订阅者的免费计划。
PushAssist – PushAssist Web 推送通知服务的连接器插件。他们的免费计划仅限于 2000 名订阅者。
OneSignal – 有一个有限的免费计划,其中包括基本的网络推送通知功能。他们的追加销售策略非常激进,支持也无济于事。这就是我们在未来几周内放弃 OneSignal 的原因。
我们希望本文能帮助您了解如何将网络推送通知添加到您的 WordPress 网站。您可能还想查看我们的最佳电子邮件营销服务指南,以及如何为您的网站获取免费的企业电子邮件地址。