最近,我们的一位读者问我们如何防止 WordPress 中的文本选择和复制/粘贴?
许多想要阻止人们窃取他们的内容的出版商可能想要应用这一点。这基本上只是让人们更难从您的网站复制文本。
在本文中,我们将向您展示如何在 WordPress 中轻松防止文本选择和复制/粘贴。

为什么要防止在您的 WordPress 网站上选择文本和复制/粘贴?
许多博主发现他们的内容在未经许可的情况下被盗和使用。
这可以通过自动内容抓取来实现。如果有人手动复制您的部分或全部内容,也会发生这种情况。
使这变得更加困难的一种方法是防止人们复制和粘贴您的文本。您可以通过让他们更难选择您网站上的文本来做到这一点。
请记住,精通技术的用户仍然可以查看源代码或使用检查工具来复制他们想要的任何内容。这些技术也不会阻止使用自动博客工具通过 RSS 获取内容的人。
牢记这一点,让我们看一下在 WordPress 中防止文本选择和复制的几种方法。
方法 #1:使用 CSS 防止文本选择
这种方法更简单,您只需向您的 WordPress 主题添加一些自定义 CSS 代码。如果您以前没有这样做过,请在开始之前查看我们的指南,了解如何将自定义 CSS 添加到您的网站。
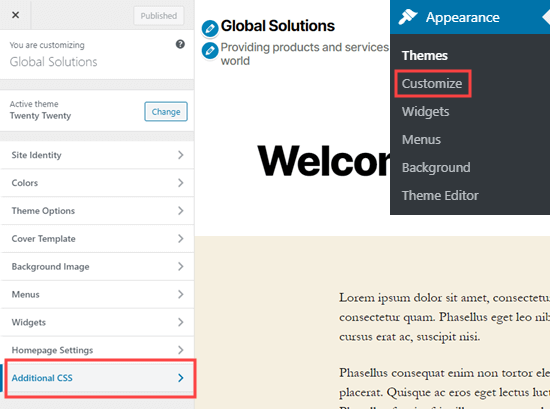
首先,您需要访问 WordPress 管理区域中的外观 » 自定义页面以启动主题定制器。

在主题定制器中,您需要单击左栏中的“自定义 CSS”选项卡。
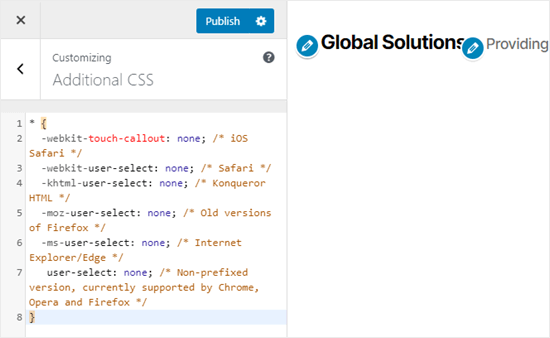
现在,您将看到一个将自定义 CSS 添加到 WordPress 主题的框。只需将以下 CSS 代码复制并粘贴到该框中。
* { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Safari */ -khtml-user-select: none; /* Konqueror HTML */ -moz-user-select: none; /* Old versions of Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera and Firefox */}
(代码源)
这是添加后代码的外观。

现在,继续尝试在实时定制器中选择页面上的一些文本。你会发现无法选择。
不要忘记点击屏幕顶部的“发布”按钮,让所有人都能看到您的更改。
方法#2:使用插件防止文本选择
对于这种方法,我们将使用禁用文本选择和右键单击的 WordPress 插件。这也将保护图像不被下载和重复使用。
首先,您需要安装并激活WP Content Copy Protection插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,插件将直接开箱即用。用户将无法再从您的站点复制和粘贴文本。他们也将无法右键单击或打印您的内容。
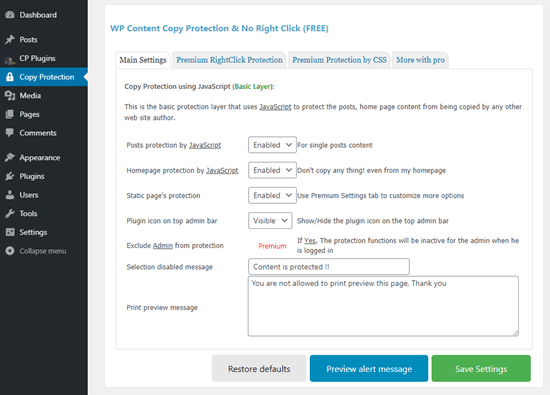
如果您想更改插件的设置,这样做很容易。只需转到 WordPress 管理员中的复制保护页面。在这里,您可以选择启用或禁用对特定类型内容的保护。

确保在进行任何更改后单击“保存设置”按钮。
如果有人尝试打印您的内容,您还可以更改将出现的消息。该消息将在打印预览和打印输出本身中显示为这样。

防止在 WordPress 中选择文本是个好主意吗?
虽然许多新网站所有者希望阻止人们从他们的网站复制/粘贴内容,但这些技术并不能真正防止内容盗窃。
任何稍微懂技术的用户都可以轻松打开您的网站代码源以复制他们想要的任何内容。
也不是每个复制您的文本的人都会成为内容窃贼。例如,有些人可能想要复制标题以在社交媒体上分享您的帖子。
这就是为什么阻止文本选择不是最佳实践的原因。我们建议您仅在您认为您的站点确实需要此方法时才使用此方法。
在大多数情况下,最好寻找一种替代方法来防止内容被盗。如果网站未经许可重新发布您的内容,那么您可以找出谁在托管该网站并发送 DMCA 删除通知。
我们希望本文能帮助您了解如何在 WordPress 中防止文本选择和复制/粘贴。您可能还想查看我们的指南,了解如何创建包含受保护内容的会员网站,以及我们对仅限订阅者内容的最佳电子邮件营销服务的比较。