您想在 WordPress 帖子或页面中嵌入 iFrame 代码吗?
IFrame 提供了一种无需上传即可将视频或其他内容嵌入您的网站的简便方法。许多第三方平台(如 YouTube)允许用户使用 iframe 嵌入其网站中的内容。
在本文中,我们将向您展示如何使用多种方法轻松地将 iFrame 代码嵌入 WordPress。

什么是 iFrame?
iFrame 可让您在网站上嵌入视频或其他内容。这意味着您可以在您的网站上显示视频,而无需实际托管该视频。
iframe 就像在您的网站上打开一个窗口以显示外部内容。实际内容仍从您嵌入的源加载。
要添加 iframe,您需要添加特殊的 HTML 代码。如果这听起来很技术性,请不要担心。
我们将向您展示在您的WordPress 博客中嵌入 iFrame 的最简单方法。
为什么使用 iFrame?
使用 iFrame 的一个关键原因是避免在您的网站上托管视频或其他资源,这会占用您的带宽和存储空间。
此外,iFrame 可让您避免侵犯他人的版权内容。无需下载他们的视频或其他内容,然后将其上传到您的网站,您只需使用 iFrame 将其添加到您的页面。
另一个好处是,如果原始内容发生变化,它也会在 iFrame 中自动更新。

使用 iFrame 也有一些缺点。并非所有网站都允许您将其内容放入 iFrame。此外,iFrame 最终可能对您的页面来说太大或太小,您需要手动调整它。
另一个问题是HTTPS 站点只能将 iFrame 用于其他 HTTPS 站点的内容。同样,HTTP 站点只能将 iFrame 用于其他 HTTP 站点的内容。
这就是为什么像 WordPress 这样的许多平台更喜欢 oEmbed。您可以使用 oEmbed 嵌入视频以及其他一些类型的内容,只需将 URL 粘贴到您的 WordPress 帖子中即可。内容将自动调整大小以适应,即使在移动设备上也将是正确的大小。
重要提示: WordPress 不支持 Facebook 和 Instagram 帖子的 oEmbed。有关这方面的更多信息,请查看我们关于Facebook / Instagram oEmbed 问题的完整指南以及如何解决它。
iFrames 的另一个很好的替代方案是使用社交提要插件。我们推荐使用Smash Balloon的插件。这些可让您显示来自 Facebook、Instagram、Twitter 和 YouTube 的内容。
话虽如此,让我们看一下将 iFrame 添加到您的站点的三种不同方法。
1.使用源码的嵌入代码在WordPress中添加iFrame
许多大型网站的内容都有嵌入选项。这为您提供了需要添加到站点的特殊 iFrame 代码。
在 YouTube 上,您可以通过转到 YouTube 上的视频,然后单击其下方的分享按钮来获取此代码。

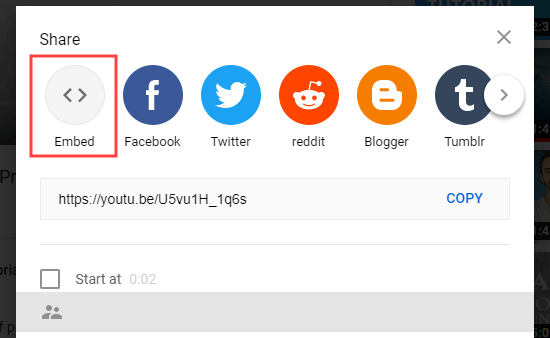
接下来,您将看到一个包含多个共享选项的弹出窗口。只需单击“嵌入”按钮。

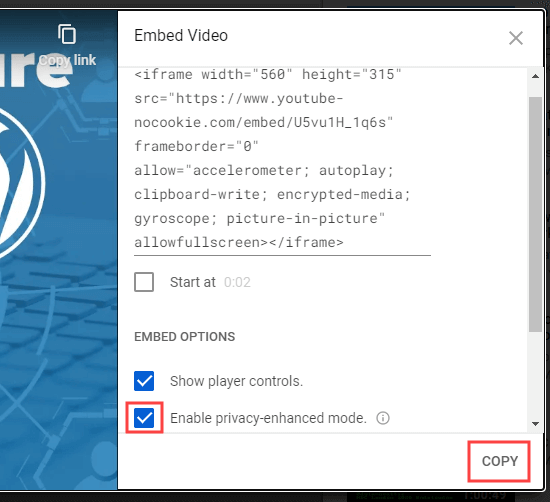
现在,YouTube 将向您展示 iFrame 代码。默认情况下,YouTube 将包含播放器控件。我们还建议您启用隐私增强模式。
之后,继续并单击“复制”按钮以复制代码。

现在,您可以将该代码粘贴到您网站上的任何帖子或页面中。我们将把它添加到块编辑器的新页面中。
要创建新页面,请转到WordPress 仪表板中的页面»添加新页面。
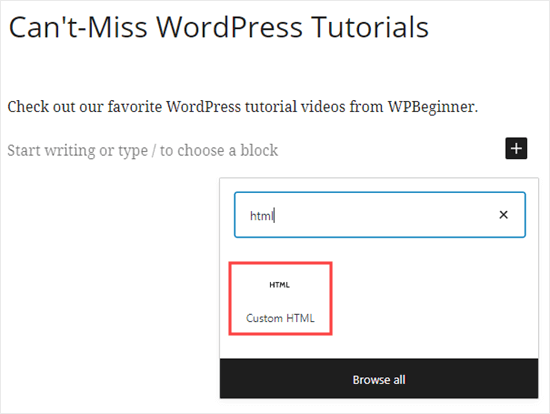
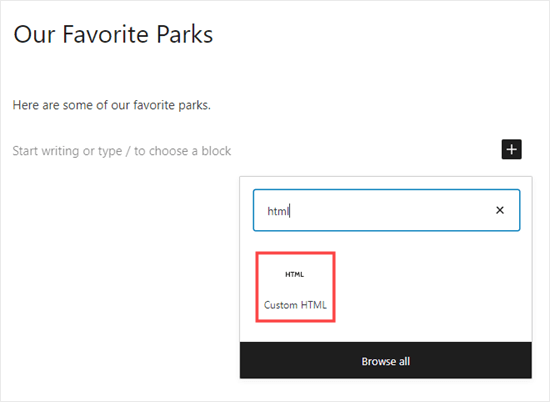
然后,将 HTML 块添加到您的页面。

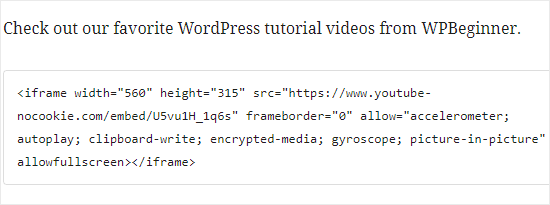
现在,您需要将 YouTube iFrame 代码粘贴到此块中。

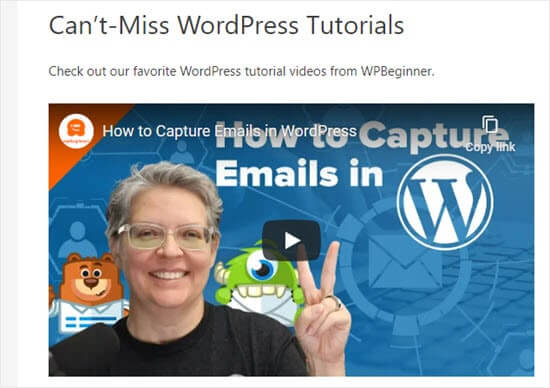
然后,您可以预览或发布您的页面以查看嵌入其中的 YouTube 视频。

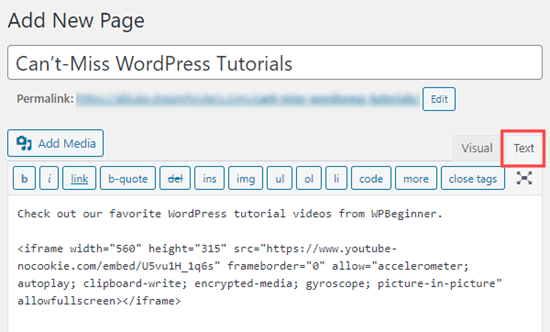
提示:如果您使用的是旧版经典编辑器,您仍然可以添加 iFrame 代码。您需要在文本视图中执行此操作。

在经典编辑器上的可视视图和文本视图之间切换可能会导致 iFrame 代码出现问题。
2. 使用 iFrame WordPress 插件嵌入 iFrame
此方法很有用,因为它允许您创建 iframe 以嵌入来自任何源的内容,即使该源不提供嵌入代码。
首先,您需要安装并激活iFrame插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
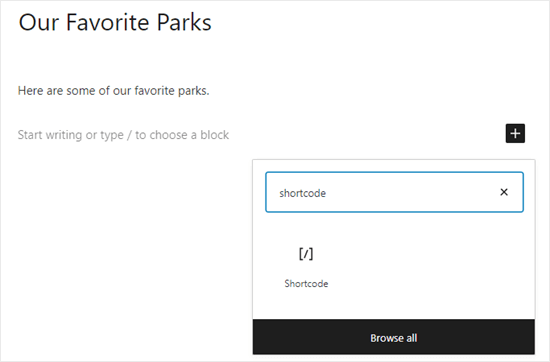
激活后,插件将立即开始工作,无需设置。继续编辑或创建帖子或页面。然后,添加一个简码块。

之后,您可以使用此短代码输入您的 iFrame 代码。
[iframe src=”URL goes here”]
只需将此处的 URL 替换为您要嵌入网站的内容的 URL。我们正在嵌入谷歌地图。
提示:您可能需要使用嵌入选项来获取内容的直接 URL。您只需要使用 URL,而不是嵌入代码的其余部分。

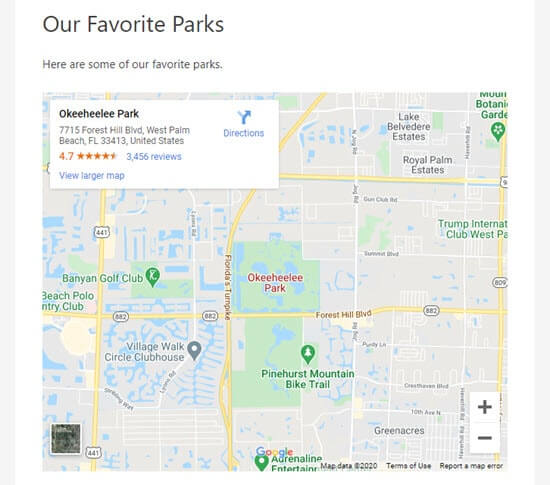
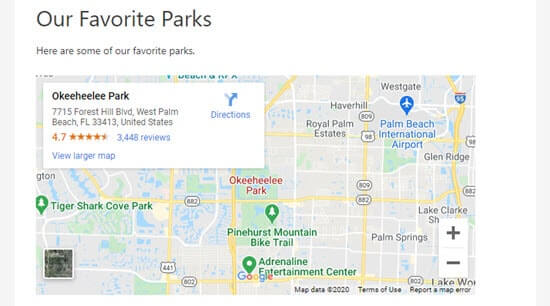
接下来,预览或发布您的帖子。您应该会看到嵌入在您网站上的 Google 地图。

您可以选择向 iFrame 短代码添加参数以更改嵌入内容的显示方式。例如,您可以设置宽度和高度,并添加或删除滚动条或边框。您可以在iFrame 插件的页面上找到详细信息。
提示:如果您使用的是经典编辑器,您只需将短代码粘贴到您的帖子或页面中即可。您无需切换到文本视图。

3. 手动创建 iFrame 代码并嵌入 WordPress
如果您不想使用 iFrame 插件,则可以手动创建 iFrame 代码。为此,您需要在WordPress 内容编辑器中添加一个 HTML 块。

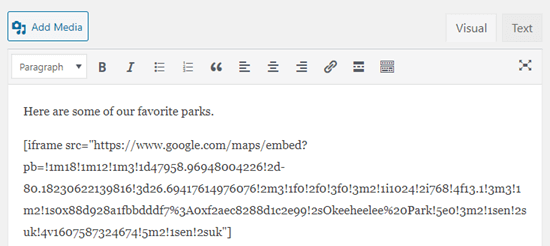
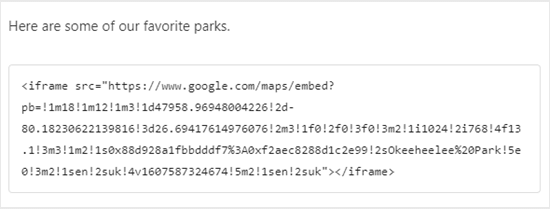
首先,您需要将此代码粘贴到您的 HTML 块中。
只需将“URL 转到此处”替换为您要嵌入的内容的直接 URL。您只需要 URL 本身。
在这里,我们嵌入了来自 Google 的地图。

您可以向 HTML 标记添加额外的参数。例如,您可以设置 iFrame 的宽度和高度。下面的代码意味着您的嵌入内容将显示 600 像素宽和 300 像素高。
如果您需要将嵌入的内容限制在较小的空间,这很有用。

我们希望这篇文章能帮助您了解如何在 WordPress 中轻松嵌入 iFrame 代码。您可能还想查看我们关于如何加速您的 WordPress 网站的终极指南,以及我们对提高您的 SEO 排名的最佳关键字研究工具的比较。