您想突出显示 WordPress 帖子或页面中的文本吗?
能够突出显示文本可以帮助您将用户的注意力指向特定的文本区域。这可以很好地突出号召性用语、特别优惠或简单地强调特定的句子。
在本文中,我们将向您展示如何使用或不使用插件在 WordPress 中轻松突出显示文本。

为什么以及何时突出显示文本
文本突出显示是一种在内容中强调重要信息的简单方法。这有助于您将用户的注意力引导到重要的号召性用语上。
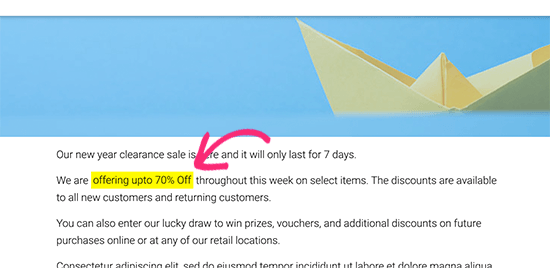
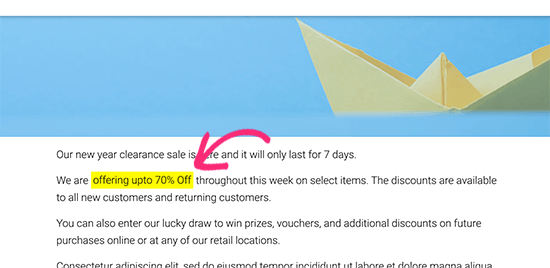
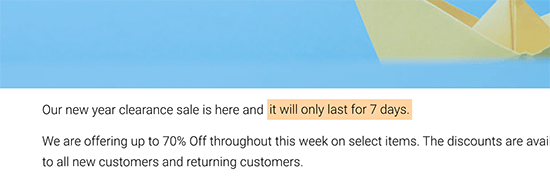
以下是文本突出显示的示例:

默认情况下,WordPress 内容编辑器不提供简单选择和突出显示任何文本的选项。您仍然可以通过将其设为斜体、更改文本颜色或将其设为粗体来强调文本。

话虽如此,让我们看看如何在 WordPress 中轻松突出显示文本。
方法 1. 突出显示 WordPress 中的任何文本(无需 HTML)
突出显示文本的最简单方法是使用 WordPress 插件。
首先,您需要安装并激活Advanced Editor Tools插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
高级编辑器工具(以前称为 TinyMCE Advanced)添加了更多格式选项并扩展了WordPress 块编辑器。
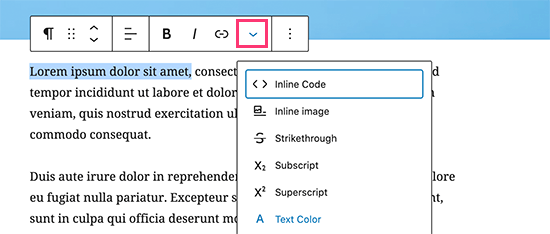
激活插件后,您可以编辑要突出显示某些文本的 WordPress 帖子或页面。只需选择要修改的文本,然后单击下拉箭头以获取更多格式选项。

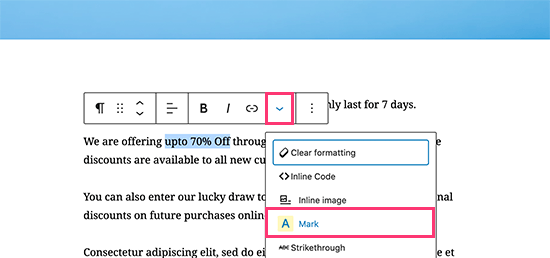
从下拉菜单中,您需要选择“标记”选项。这将使用默认颜色突出显示文本。
但是,实际颜色可能会因您的 WordPress 主题颜色而异。您现在可以保存您的帖子/页面并预览它以查看突出显示的文本。

容易不是吗?
但是,如果您不需要经常突出显示文本,那么下一个方法允许您在不使用插件的情况下执行相同的操作。
方法 2. 在 WordPress 中手动突出显示文本
这个选项需要一点代码,但很容易实现。
在本例中,我们将使用 HTML ‘mark’ 元素。这可以用来突出和关注你写作的某个部分。
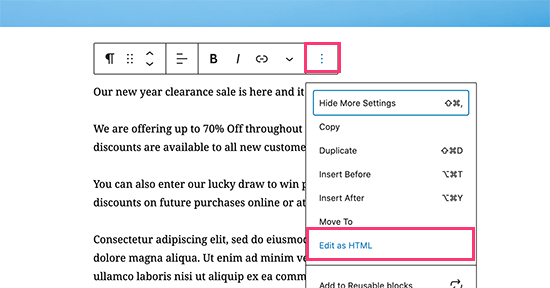
只需编辑要突出显示文本的帖子或页面。接下来,转到包含文本的段落,然后单击块工具栏中的三点菜单。从这里,您需要选择“编辑为 HTML”选项。

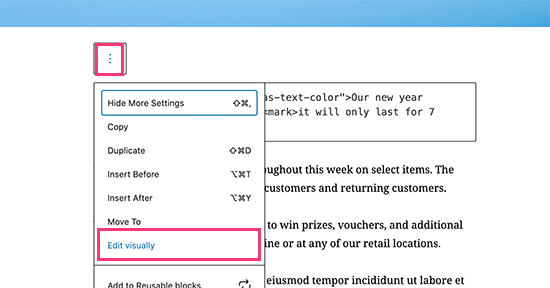
接下来,您将看到 HTML 格式的原始文本。只需将要突出显示的文本包装在and标记中,如下所示:
highlighted text
您现在可以通过再次单击三点菜单并在块工具栏中选择“可视化编辑”来切换回可视化模式。

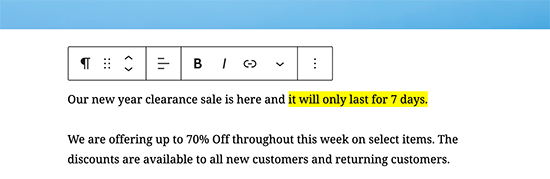
块区域将切换回可视模式,您会注意到您选择的文本突出显示。

根据您的 WordPress 主题,您突出显示的文本可能看起来不同。但是,通常它只是一个黄色背景。
如果您想更改它,则可以通过添加自己的自定义 CSS来实现。
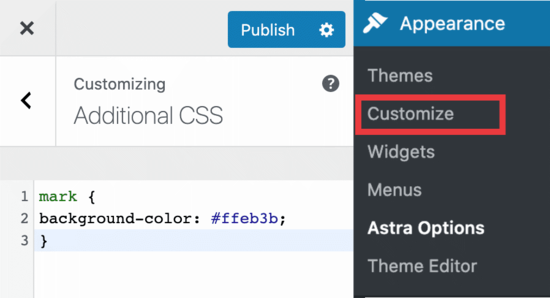
只需转到外观»自定义页面启动主题定制器。从这里,您需要切换到“附加 CSS”选项卡。

在这里您可以粘贴您的自定义 CSS。您可以使用以下 CSS 代码作为起点。
mark {background-color: #ffd4a1;}
完成后,点击“发布”按钮保存更改。您现在可以访问您的WordPress 博客以查看您突出显示的文本。

我们希望这可以帮助您了解如何在 WordPress 中突出显示文本。您可能还想查看我们关于最佳 WordPress 页面构建器的指南,以帮助您创建完全自定义的设计而无需任何代码,以及我们对最佳电子邮件营销服务的比较以增加您的流量。