您想为您的 WordPress 登录页面添加自定义域别名吗?
如果您可以使用现有的 WordPress 制作登录页面并将不同的域指向特定的自定义登录页面,而不是安装单独的 WordPress 网站,那不是很好吗?
在本文中,我们将向您展示如何轻松为您的 WordPress 登录页面添加自定义域别名。

为什么要为 WordPress 登录页面添加自定义域?
假设您有一个博客,您在一个名为 mycookingrecipes.com 的域名上发布烹饪食谱。现在您想在您的网站上销售在线课程。
推广在线课程业务的一个好方法是拥有自己的营销网站,使用不同的域名(例如 awesomecookingcourse.com)。
现在,您可以创建一个单独的 WordPress 网站并花费您的时间和金钱,或者您可以简单地添加一个自定义域并将其指向您现有网站上的登录页面。
通过这种方式,您可以创建一个非常棒的着陆页(微型网站),该页面针对转化进行了高度优化。同时,您可以使用相同的 WordPress 安装来创建和销售课程。
同样,假设您要在WooCommerce 商店上推出新产品。您想使用自定义域来推广该产品,而无需创建单独的 WooCommerce 商店。
这使您可以节省网站维护任务的时间,同时控制您的WordPress 网站成本。
此解决方案的另一个流行用例是营销机构。如果您正在为客户创建 PPC 登录页面并通过Unbounce之类的平台对其进行管理,您现在可以通过单个 WordPress 安装来显着减少您的费用,同时仍然使用客户的自定义域。
话虽如此,让我们看看如何轻松地将自定义域别名添加到您的 WordPress 登录页面。
您需要为您的 WordPress 登录页面添加自定义域别名吗?
首先,您显然需要一个新域名。我们建议使用Domain.com,因为它们是市场上最好的域名注册商之一。
他们的价格具有竞争力,您可以在任何 WordPress 托管公司免费使用您的域名。
其次,您需要确保您的WordPress 托管公司允许您使用指向同一个 WordPress 网站的多个域。
最后,您需要SeedProd。它是市场上最好的 WordPress 页面构建器插件,具有内置功能,可将自定义域用于您网站上的任何登录页面。
注意:您至少需要他们的Pro计划才能访问域映射功能。
在 WordPress 中创建您的登录页面
我们将首先在您现有的 WordPress 网站上创建登录页面。
首先,安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问SeedProd » 设置页面以输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

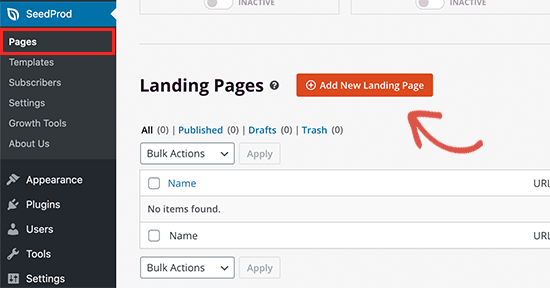
接下来,您需要访问SeedProd » Pages页面,然后单击“Add New Landing Page”按钮。

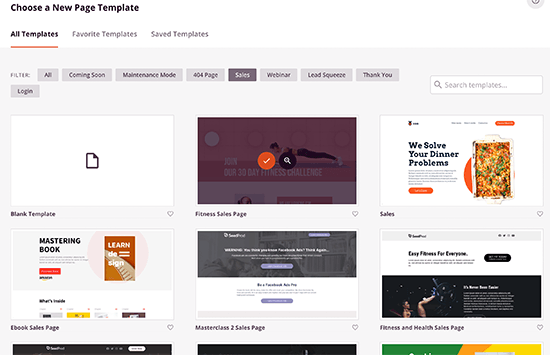
在下一个屏幕上,您将被要求选择一个模板。SeedProd 附带了几个专业设计的模板,您可以将其用作起点。

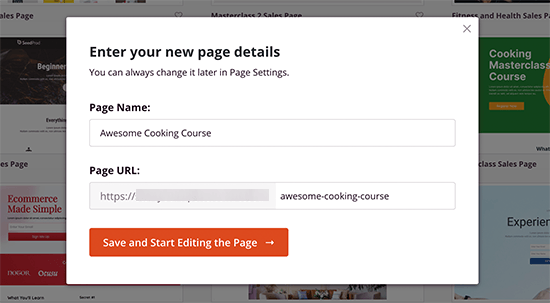
只需单击以选择您要使用的模板。系统会要求您提供登录页面的名称并选择 URL slug。

输入所需信息后,单击“保存并开始编辑页面”按钮继续。
这将启动 SeedProd 的拖放页面构建器界面。

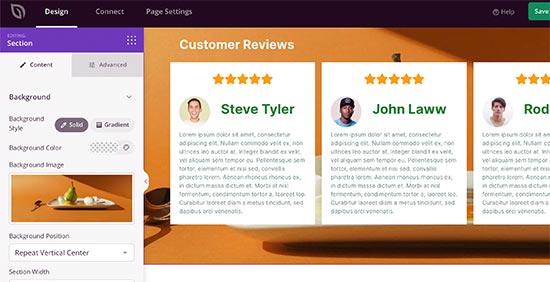
页面构建器非常易于使用。只需指向并单击页面上的任何项目即可进行编辑和更改。您还可以通过从左侧面板添加块来添加新元素。
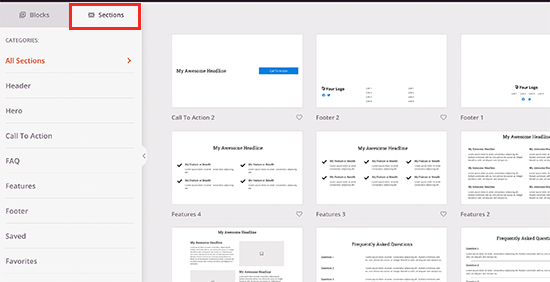
它附带了制作任何类型的登录页面所需的所有常用块。您还可以通过切换到部分选项卡来添加完整部分。

有常见的部分,如页眉、页脚、英雄形象、号召性用语等。
您可以通过更改其属性(如字体、大小、颜色、背景图像等)来更改登录页面上的任何元素。

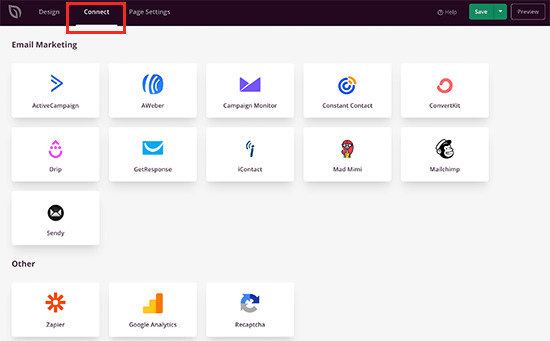
您还可以通过切换到“连接”选项卡将您的着陆页连接到第三方工具。SeedProd 通过 Zapier 支持所有顶级电子邮件营销平台、Google Analytics和 2000 多个其他应用程序。

对着陆页感到满意后,您可以单击“保存”按钮发布您的着陆页。

将自定义域添加到您的登录页面
现在您的目标网页已准备就绪。让我们告诉 SeedProd,此登录页面将使用自定义域别名显示。
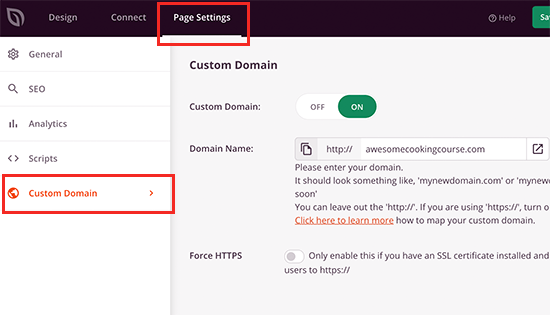
为此,您只需编辑页面并切换到“设置”选项卡。然后,您将找到“自定义域”选项,您需要在其中切换开关以打开自定义域。

在此之下,您需要提供要使用的域名。
如果您的自定义域名启用了 SSL 证书,那么您还需要切换强制 HTTPS 选项。
不要忘记单击“保存”按钮来存储您的更改。
如果您现在尝试访问您的目标网页,它会显示一个错误。这是因为 SeedProd 正在尝试使用您的自定义域名,但该域名尚未指向您的网站。
让我们改变它。
设置自定义域别名
您需要将您的自定义域别名指向您的 WordPress 托管服务提供商。您可以通过编辑域注册商帐户下的DNS 名称服务器来做到这一点。
名称服务器是域名系统全局数据库的一部分。他们的工作是告诉其他计算机在哪里可以找到域名。
您可以通过询问他们的支持团队来了解您的托管公司使用哪些域名服务器。例如,Bluehost 对大多数网站使用以下名称服务器:
ns1.bluehost.com
ns2.bluehost.com
找到托管服务提供商使用的名称服务器后,您需要将它们写下来,因为您将在下一步中需要此信息。
为了本教程的目的,我们将向您展示如何通过将域指向 Bluehost 来为在 Domain.com 注册的域执行此操作。但是,大多数域名注册商的基本说明是相同的。
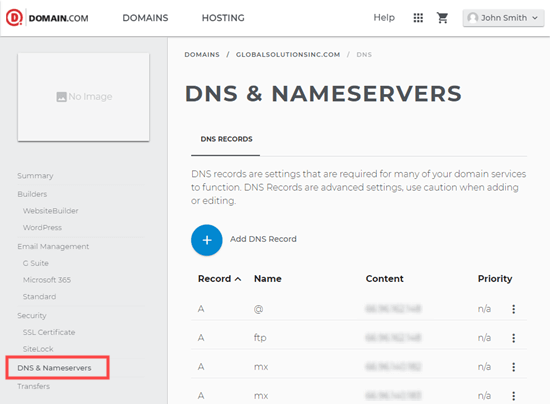
首先,您需要登录到您的 Domain.com 帐户。之后,您需要单击左侧边栏中的“DNS 和名称服务器”链接。

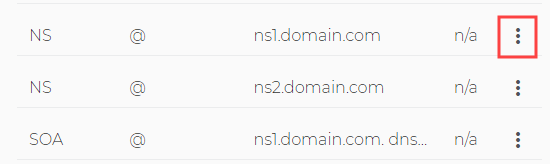
在开始之前,请确保在屏幕顶部选择了正确的域。验证域正确后,只需向下滚动到 NS 记录部分。
首先,单击 ns1.domain.com 旁边的 3 个垂直点,然后选择编辑。

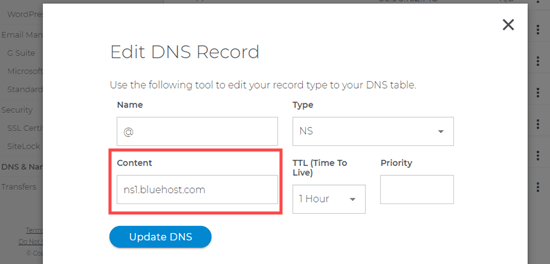
您将看到一个弹出窗口,您需要在其中编辑名称服务器记录。只需在“内容”框中键入新的名称服务器,然后单击“更新 DNS”按钮。

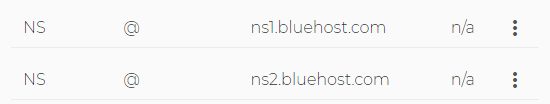
对 ns2.domain.com 名称服务器记录也重复相同的过程。您将在列表中看到更新后的名称服务器。

有关更多详细信息和其他域名注册商,请参阅我们的指南,了解如何轻松更改 DNS 名称服务器。
将自定义域添加到您的主机帐户
现在您的自定义域指向您的 WordPress 托管服务提供商,下一步是将其添加到您的托管帐户。
我们将向您展示如何在Bluehost中添加您的域名。但是,对于大多数托管服务提供商而言,该过程是相同的。
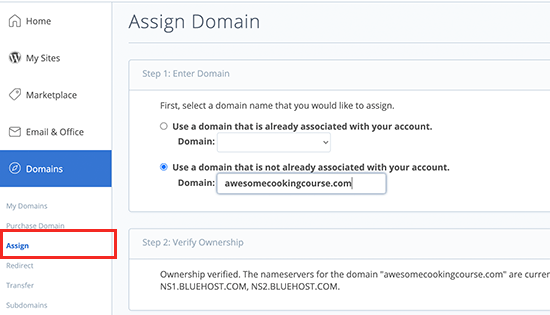
只需登录到您的托管帐户仪表板,然后转到域»分配页面。在这里,您需要在“使用尚未与您的帐户关联的域”下输入要添加的域名。

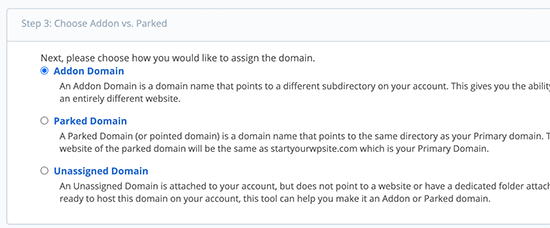
Bluehost 现在将检查域名是否指向其名称服务器。之后,您可以向下滚动到“Addon vs Parked”部分并选择“Addon”选项。

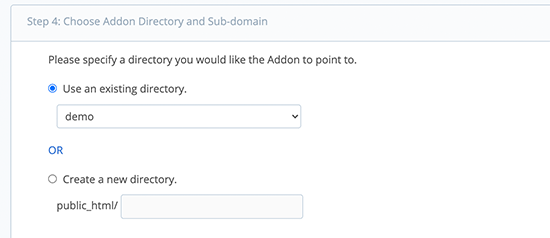
在此之下,您将可以选择要用于此域的目录(文件夹)。您需要选择安装 WordPress 站点的目录。

如果您不确定,您可以简单地选择下面的 public_html 选项。
最后,单击“分配此域”按钮添加您的域名。
就是这样,您现在可以在新的浏览器选项卡中输入您的自定义域别名,它会自动显示您的 WordPress 登录页面。

我们希望本文能帮助您将自定义域别名指向您的 WordPress 登录页面。您可能还想查看我们关于如何创建电子邮件通讯的指南,以及我们对最佳商务电话服务的比较,以提高您的着陆页转化率。