想了解如何在 WordPress 中添加图像悬停效果?
图像悬停效果可以使您的网站更具互动性和吸引力。这会创造更好的第一印象并改善您在网站上花费的时间。
在本文中,我们将逐步向您展示如何在 WordPress 中添加图像悬停效果。

什么是图像悬停效果?
图像悬停效果允许您向静态图像添加交互式元素,例如动画、缩放效果、弹出窗口等。
例如,您可以让图像翻转以显示您的定价或指向您的投资组合的链接。
图像悬停还为您提供了一种创造性的方式来显示您的照片、画廊和缩略图。
交互式图像和悬停元素可以通过多种方式帮助您的网站:
提高访问者在您的网站上花费的时间
为您提供创造性的方式向访问者展示内容
让您的用户知道网站元素是可点击的
如何在 WordPress 中创建图像悬停效果
将图像悬停效果添加到WordPress 网站的最佳方法是使用 WordPress 插件。
使用插件,您不必花时间编辑、格式化和添加 CSS 来创建图像效果。它只是工作。
您可以使用各种插件来创建独特的图像悬停效果和动画。
在本教程中,我们将向您展示添加所需悬停效果的四种不同方法。
在 WordPress 中添加图像悬停 Flipbox 效果
在 WordPress 中添加图像缩放和放大效果
在 WordPress 中添加图像动画效果
在 WordPress 中添加图像悬停弹出效果
1. 在 WordPress 中添加图像悬停 Flipbox 效果
翻转框是当鼠标悬停在其上时翻转的框。
您可以将此动画添加到图像中以显示文本,甚至可以在悬停时更改图像。

您可以控制图像的翻转方式以及两侧的图像设计。
如果您是摄影师,您可以使用它来展示您的作品并分离您的作品集。
添加图像翻转盒效果的最简单方法是使用 WordPress 插件。插件可让您快速创建和自定义这些效果。
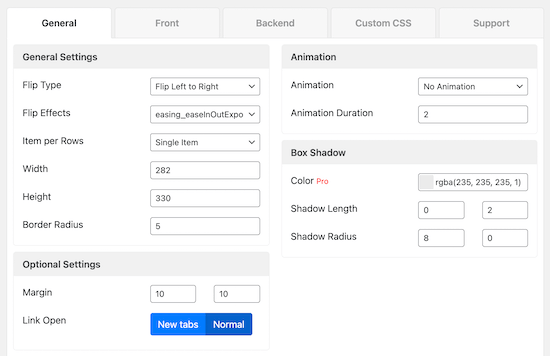
我们推荐使用Flipbox – Awesomes Flip Boxes Image Overlay插件。它是 WordPress 最好的翻转框和图像悬停插件。
该插件可让您简单地将自定义翻箱效果添加到 WordPress 图像。

它带有数十种不同的动画效果和预建模板。您甚至可以控制颜色并添加您自己的自定义 CSS。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中创建翻转框覆盖和悬停。
2.在WordPress中添加图像缩放和放大效果
图像缩放效果让您的用户可以看到他们无法在正常大小的图像中看到的细节。
这对于产品教程和具有高细节水平的图像来说是一个很好的效果。
您也可以在您的在线商店中使用它来添加像亚马逊一样的缩放效果。

向图像添加图像缩放和放大效果的最简单方法是使用 WordPress 插件。
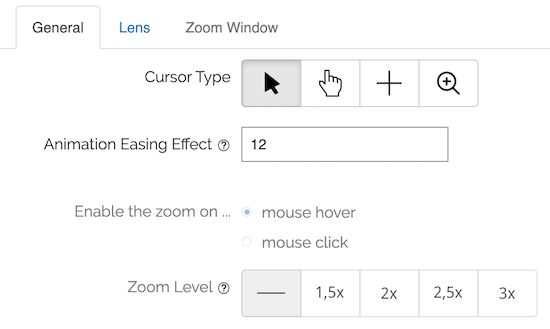
我们建议使用WP Image Zoom插件。该插件可让您简单地为图像添加缩放和放大效果。

它还配备了让您选择变焦镜头的形状、变焦级别等的功能。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中为图像添加放大缩放。
3.在WordPress中添加图像动画效果
您可以将各种附加悬停效果添加到 WordPress。
例如,您有动画图像库、灯箱图像、比较图像、文本覆盖等等。

要添加此类悬停效果,我们建议使用Image Hover Effects Ultimate插件。
该插件非常轻量级,因此不会影响您的网站性能和加载速度。它也很容易使用。您只需单击几下即可添加独特的图像效果。
您需要做的第一件事是安装并激活Image Hover Effects Ultimate插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
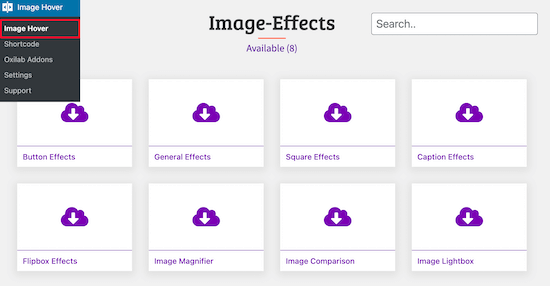
安装并激活插件后,您需要在 WordPress 管理员中单击“图像悬停”。这将带来八种不同的图像悬停效果,您可以从中进行选择。

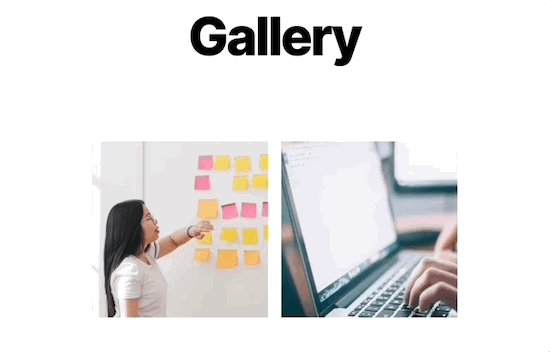
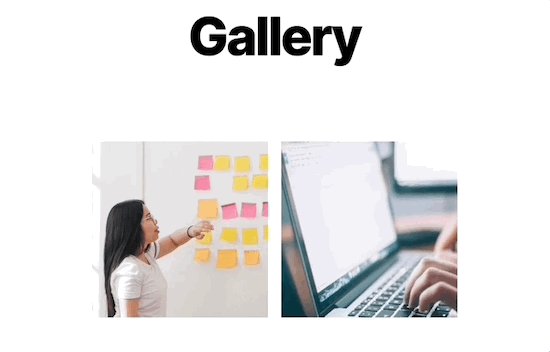
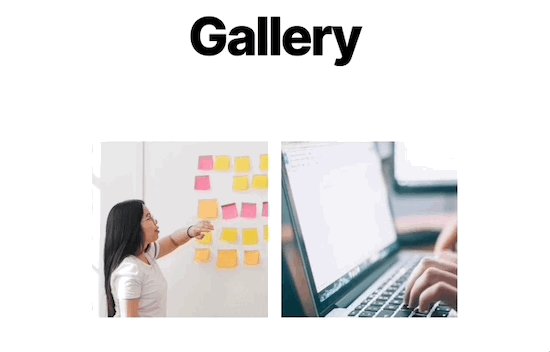
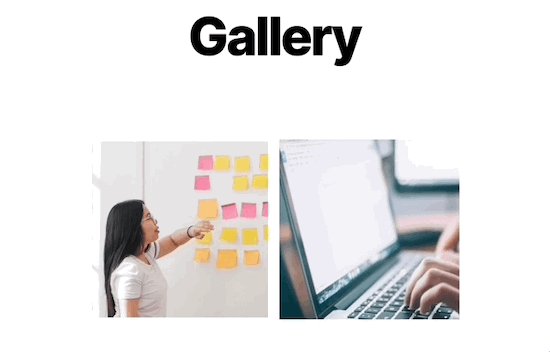
在本教程中,我们将使用“字幕效果”效果。这会在鼠标悬停时在图像上添加动画文本。
首先,单击“字幕效果”框。这会打开一个包含不同动画选项的菜单供您选择。

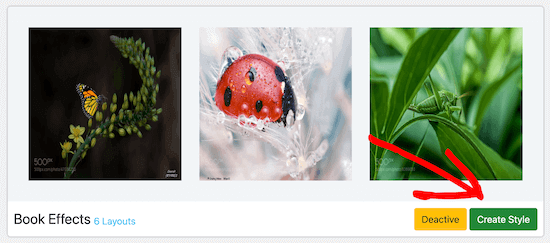
找到您喜欢的图像效果后,单击“创建样式”。
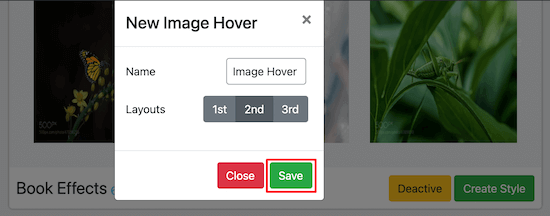
在弹出框中,为悬停效果命名并选择布局。您选择的布局编号与图像的有序序列相匹配。
记得点击“保存”。

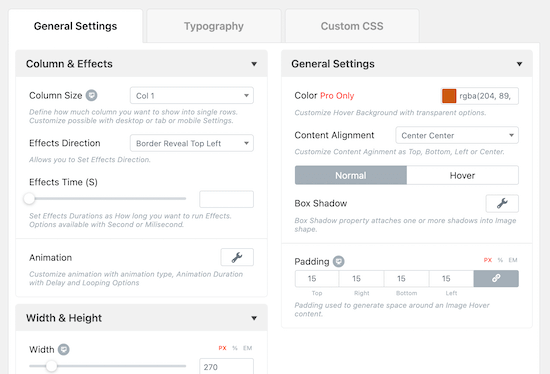
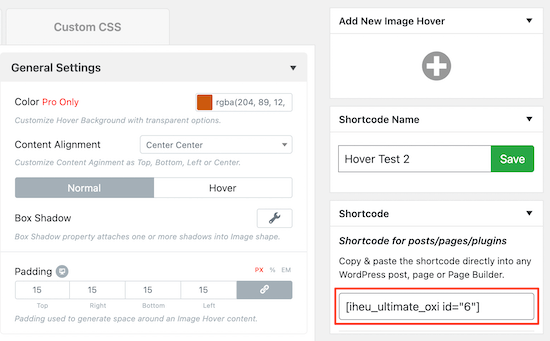
在下一个屏幕上,您将有多种选项来自定义悬停效果。
但是,我们将保留默认动画选项。

如果您进行更改,您会看到它们出现在“预览”框中。
要更改默认图像,请将鼠标悬停在图像上,然后单击“编辑”选项。

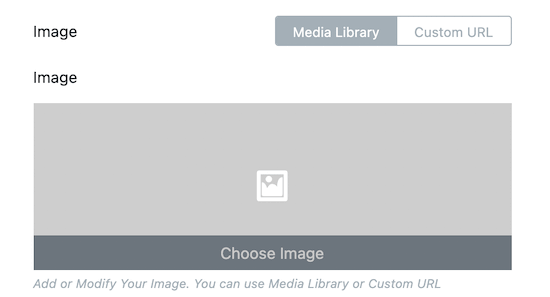
在此弹出窗口中,您可以更改悬停时显示的标题和描述。
要上传您的图片,请点击“图片”标题下方的框,然后上传或从您的媒体库中选择一张图片。

如果您希望您的图像将用户带到您网站上的另一个页面,您还可以添加链接和按钮文本。
完成后,单击“提交”。

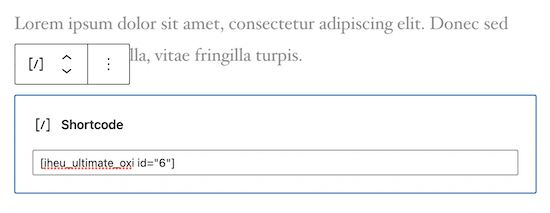
要将图像添加到您的网站,请在“短代码”框中复制短代码。
然后,打开您希望图像出现的任何页面、帖子或小部件并粘贴短代码。

确保单击“发布”或“更新”以保存更改并使图像悬停效果生效。
4.在WordPress中添加图像悬停弹出效果
上面的插件将帮助您添加翻转框、悬停效果、动画等功能。
如果您想添加上述插件未涵盖的不同图像悬停效果怎么办?
最好的方法是使用WordPress 自定义 CSS插件。这使您无需编辑任何代码即可对图像进行视觉更改。
您可以手动编辑 CSS 文件或通过 WordPress 定制器添加 CSS,但是,使用插件是最简单的选择。
我们推荐使用CSS Hero插件。该插件可让您编辑 WordPress 网站上几乎所有的 CSS 样式,而无需编写任何代码。

有各种专门针对图像的内置 CSS 效果。
有关安装插件的更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
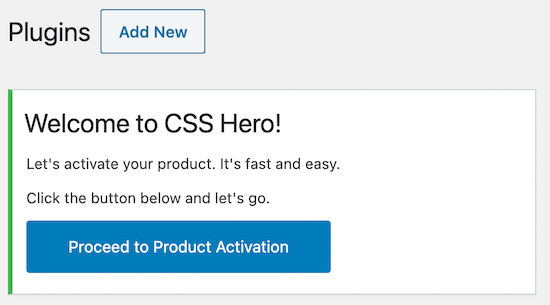
安装插件后,您需要单击“继续进行产品激活”按钮。

这将指导您完成插件激活过程。
激活插件后,您可以开始自定义图像。
打开一个页面或帖子,其中包含您要制作动画的图像,然后单击页面顶部的“ CSS Hero ”。
这将打开编辑器菜单,您可以在其中添加各种不同的 CSS 效果。
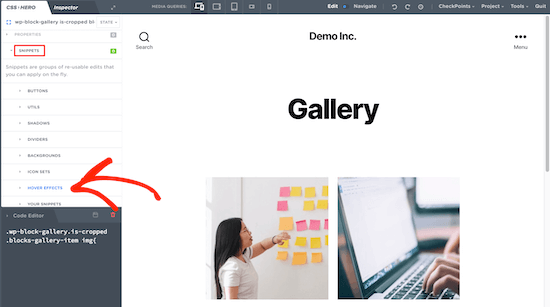
我们将在悬停效果上添加一个图像弹出窗口。首先,您需要单击要编辑的图像,然后单击“片段”。
之后,单击“悬停效果”。

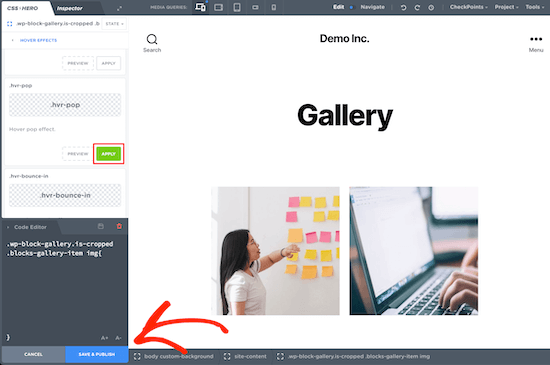
这将打开一个包含不同 CSS 效果的菜单。接下来,选择“.hvr-pop”效果并单击“应用”。
单击“保存并发布”,CSS 效果将自动应用于您的图像。

我们希望本文能帮助您了解如何在 WordPress 中添加图像悬停效果。您可能还想查看我们关于如何优化网络图像的指南和我们的图像 SEO 初学者指南。