您想在您网站上的 WordPress 帖子中突出显示作者的评论吗?
在您的 WordPress 博客中突出显示作者的评论可以帮助您建立参与度。当用户看到作者积极参与讨论时,他们更有可能发表评论。
在本文中,我们将向您展示如何在 WordPress 中轻松突出作者的评论以提高参与度。

为什么要在 WordPress 中突出显示作者的评论?
评论是在您的网站上建立用户参与度的好方法。如果您想获得更多关于您的文章的评论,那么您可以通过积极参与讨论来鼓励这一点。
对于新的 WordPress 博客,您可以在评论审核期间轻松回复评论。如果您经营一个多作者博客,那么您也可以鼓励作者参与讨论。
但是,大多数 WordPress 主题不区分评论并使用相同的样式列出它们。

不经意的读者可能会滚动浏览评论,而没有意识到作者在讨论中提供的其他内容。
突出显示作者的评论可以帮助您解决这个问题,并使作者的评论脱颖而出并更加引人注目。
这里的最终目标是鼓励新用户加入评论并最终订阅您的时事通讯或成为客户。
话虽如此,让我们看看如何在 WordPress 中轻松突出作者评论。
在 WordPress 中突出显示评论作者
突出作者评论的最简单方法是将自定义 CSS 添加到您的 WordPress 主题中。这使您可以轻松添加所需的代码,并在不保存的情况下查看它在您网站上的外观的实时预览。
首先,您需要访问WordPress 管理区域中的外观»自定义。这将启动WordPress 主题定制器界面。您会在左侧的列中看到一堆选项以及您网站的实时预览。

从这里,您需要单击 Additional CSS 选项卡。这将打开一个文本区域,您将在其中添加自定义 CSS。

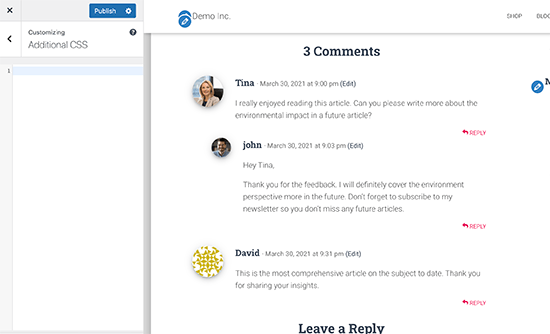
但是,您会想看看自定义 CSS 在应用时的外观。为此,您需要导航到包含帖子作者评论的博客帖子。

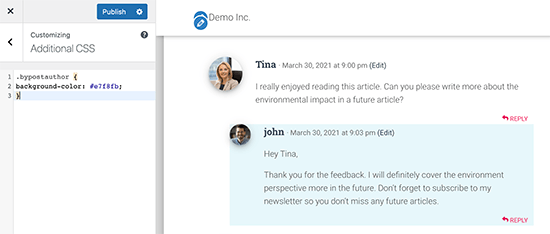
向下滚动到评论部分,然后在左侧的自定义 CSS 框中添加以下自定义 CSS。
.bypostauthor { background-color: #e7f8fb;}
您会立即注意到与您输入的自定义 CSS 匹配的作者评论更改。

那么这一切是如何运作的呢?
您会看到 WordPress 将一些默认 CSS 类添加到您网站的不同区域。无论您使用哪个 WordPress 主题,这些 CSS 类都存在。
在此示例代码中,我们使用了.bypostauthorCSS 类,该类添加到帖子作者添加的所有评论中。
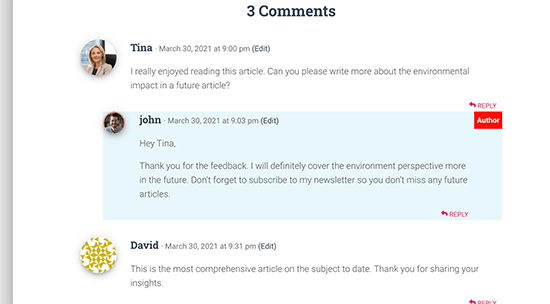
让我们添加更多的 CSS 样式,使其更加突出。这是一个示例代码,它为帖子作者的评论添加了一个小的“作者”标签,并在作者的头像图像周围添加了一个边框。
.bypostauthor:before { content:”Author”;float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;}
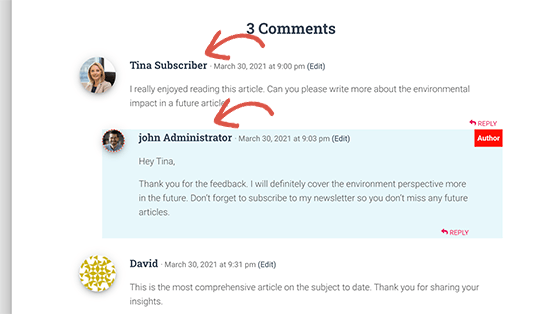
这是它在我们的测试网站上的样子。

在 WordPress 中按用户角色突出显示评论
现在,许多 WordPress 博客都有负责回复评论的团队成员。热门网站可能有帖子作者、管理员和版主都在回答评论以提高用户参与度。
您如何突出显示不是帖子实际作者的工作人员添加的评论?
有一个简单的技巧可以实现这一点。但是,它需要您向 WordPress 网站添加自定义代码。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中轻松添加自定义代码的文章。
首先,您需要将以下代码添加到代码片段插件或主题的functions.php文件中。
if ( ! class_exists( ‘WPB_Comment_Author_Role_Label’ ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( ‘get_comment_author’, array( $this, ‘wpb_get_comment_author_role’ ), 10, 3 );add_filter( ‘get_comment_author_link’, array( $this, ‘wpb_comment_author_role’ ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( ’email’, $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ‘ ‘;} else { $this->comment_user_role = ”;} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif;
此代码只是在评论作者姓名旁边添加用户角色标签。这就是没有任何自定义样式的外观。

让我们通过添加一些自定义 CSS 让它更漂亮一点。转到外观»自定义页面并切换到附加 CSS 选项卡。
之后,您可以使用以下 CSS 设置评论中的用户角色标签的样式。
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;}
这就是它在我们的测试站点上的样子。随意修改代码以匹配您主题的颜色和样式。

有关更多详细信息,您可能需要阅读我们关于如何将用户角色标签添加到 WordPress 评论的文章。
我们希望本文能帮助您了解如何在 WordPress 中突出显示作者评论。想了解用户如何与您的网站互动?请参阅我们的教程,了解如何跟踪用户在 WordPress 中的参与度,以及如何在 WordPress 网站上添加网络推送通知以增加流量。