您想优化 WordPress 的核心 Web Vitals 吗?
Core Web Vitals 是 Google 的一项举措,旨在帮助网站所有者改善用户体验和网站质量。这些信号对于任何网站的成功都至关重要。
在本指南中,我们将向您展示如何在没有任何特殊技术技能的情况下轻松优化 WordPress 的 Google Core Web Vitals。

以下是我们将在本指南中介绍的内容的快速概述。
什么是 Google Core Web Vitals?
如何测试您的 Google Core Web Vitals 分数
为什么 Core Web Vitals 很重要?
如何在 WordPress 中提高您的核心 Web 生命力(7 个提示)
什么是 Google Core Web Vitals?
Google Core Web Vitals 是一组网站性能指标,Google 认为这些指标对网站的整体用户体验很重要。这些网络生命力得分将成为谷歌整体页面体验得分的一部分,这将影响您的 SEO 排名。
事实是,没有人喜欢包括谷歌在内的加载缓慢的网站。
即使您的网站加载速度很快,用户也可能无法完成他们想做的事情或访问他们需要的信息。
这就是 Web Vitals 帮助您衡量的内容。您的网站加载、显示以及为用户准备就绪的速度有多快?

为此,Google 使用了三项质量测试(Web Vitals)。
最大含量涂料 (LCP)
首次输入延迟 (FID)
累积版式偏移 (CLS)
现在,这些测试的名称听起来可能过于技术化,但它们的作用很容易理解。
让我们看看每个 Web Vitals 测试的工作原理、它们测量的内容以及如何提高分数。
最大的内容涂料 – LCP
Largest Contentful Paint 或 LCP,寻找主要内容(无论是图像、文章还是描述)对用户可见的速度。
例如,您的网站可能加载速度很快,但最大的内容可能不会像页面的其余部分那样快速地出现在屏幕上。
其他速度测试工具会给你一个高分,但从用户的角度来看,页面仍然很慢。
这就是为什么谷歌将 LCP 作为其网络生命力得分的一部分来衡量的原因,因此网站所有者可以有更清晰的了解。
首次输入延迟 (FID)
首次输入延迟 (FID) 测量用户浏览器实际能够开始处理事件处理程序以响应用户交互所花费的时间。
用简单的英语,假设用户在您的联系表单页面上。他们填写表格并点击提交按钮。FID 将衡量您的网站处理该交互的速度。
一个更简单的例子是从用户点击链接到他们的浏览器开始处理下一个事件序列的时间。
累积版式偏移 (CLS)
累积布局偏移 (CLS) 衡量网站变得视觉稳定所需的时间。
随着网站的加载,某些元素的加载时间比其他元素要长。在此期间,您网站的内容可能会继续在屏幕上移动。
例如,如果用户正在阅读移动设备上的段落并且在其上方加载了视频嵌入,这会使整个内容向下移动。如果用户试图完成某个操作,例如将产品添加到购物车,但由于页面上的其他项目移动,按钮会向下移动,这可能会非常令人沮丧。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
如何测试您的 Google Core Web Vitals 分数
测试您的 Google Core Web Vitals 分数的最简单方法是使用Page Speed Insights工具。只需输入您要测试的 URL,然后单击分析按钮。

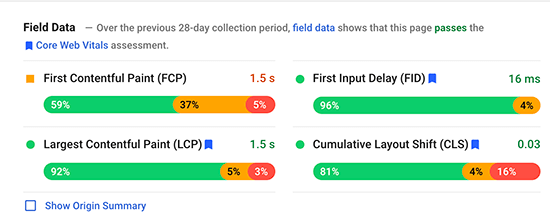
核心生命体征结果显示在标题为“字段数据”部分的部分下。

为了简单起见,您会在顶部看到一条消息,上面写着“[…] 字段数据显示此页面通过了 Core Web Vitals 评估”。
在下面的图表中,您可以查看所有三个核心生命体征的实际得分。这是通过每个项目的核心 Web Vitals 测试所需的分数。
最大内容涂料 (LCP) – 2.5 秒
首次输入延迟 (FID) – 小于 100 毫秒
累积布局偏移 (CLS) – 小于 0.1
如何查看完整网站的 Google Core Web Vitals?
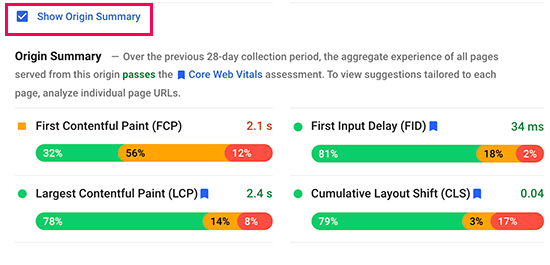
现在 Page Speed Insights 工具允许您检查单个页面。如果您正在检查的页面是您的域名的根,那么您也可以单击“显示来源摘要”复选框。

这将向您显示从此来源提供的所有页面的分数。
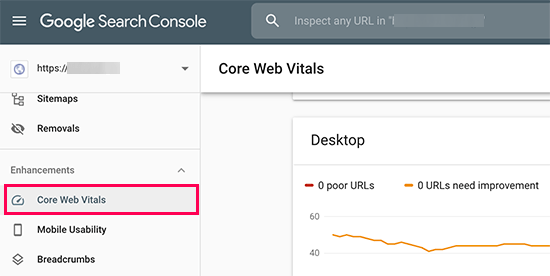
但是,要真正深入了解,您也可以在Google Search Console仪表板中访问 Core Web Vitals 报告。

这使您可以查看您网站上有多少 URL 通过了测试,哪些 URL 需要改进,以及哪些页面得分较低。
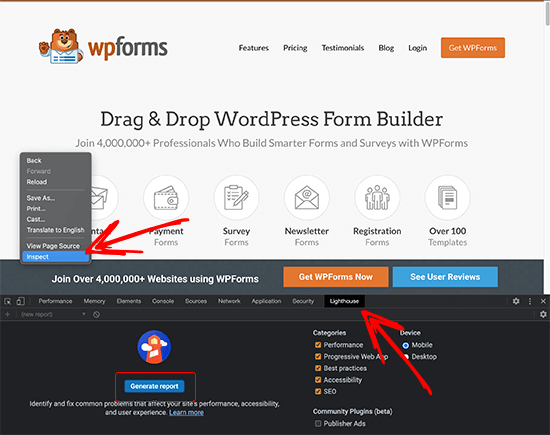
要获得更详细的 Web Vitals 报告,您可以通过转到Web.dev Measure tool或使用 Google Chrome 浏览器中的内置测试来使用灯塔速度测试。
只需在 Chrome 中打开一个网站,右键单击屏幕上的任意位置,然后选择“检查”选项。在选项卡中,您将看到一个名为 Lighthouse 的选项。

之后,单击生成报告按钮。
注意:您必须在隐身模式下进行 Chrome 测试以获得最准确的结果。否则,您的浏览器扩展可能会对它向您显示的核心网络生命体征得分产生负面影响。
为什么 Core Web Vitals 很重要?
Core Web Vitals 很重要,因为它们反映了您的网站对用户的表现。它不仅关注网站的更快加载,还关注用户实际使用它的速度。
根据最近的一项研究,页面加载时间延迟 1 秒会导致 7% 的转换损失、11% 的页面浏览量和 16% 的客户满意度下降。

这就是为什么优化您的网站以提高速度和性能至关重要的原因。然而,大多数性能测量工具并没有真正考虑到用户体验的质量。
速度更快但用户体验不佳的网站仍然会导致转化、页面浏览量减少和客户满意度下降。改进核心 Web Vitals 可以帮助您解决这个问题。
用户体验也是SEO排名的一个重要因素。谷歌已经宣布,从 2021 年 5 月开始,搜索算法更新将把页面体验作为排名因素之一。
话虽如此,让我们看看如何轻松改进核心 Web Vitals 以在您的网站上提供更好的用户体验。
如何在 WordPress 中提高您的核心 Web 生命力(7 个提示)
在 WordPress 中提高您的核心 Web Vitals 分数并不难。使用一些基本的性能优化技巧,您可以轻松通过 Web Vitals 分数。
1. 优化您的 WordPress 主机
您的 WordPress 托管公司在您网站的性能中扮演着最重要的角色。
他们能够针对 WordPress 优化他们的服务器,从而为您的网站提供坚如磐石的平台。
我们建议将SiteGround用于高性能网站。他们是官方推荐的 WordPress 托管公司之一,我们将 SiteGround用于 WPBeginner 网站。

为了给您的网站提供所需的性能提升,SiteGround将 Google Cloud Platform 与超快的 PHP 一起用于他们的服务器。
他们的SG Optimizer插件被超过一百万个网站使用。它会自动进一步增强性能并打开内置缓存,它可以完成 WP Rocket 所做的一切以及更多。
需要注意的是,他们的 SG Optimizer 插件仅适用于SiteGround托管帐户,并且这些性能优化适用于所有计划,包括最低选项。
如果您使用的是其他WordPress 托管服务提供商,那么我们建议您使用WP Rocket以及其他一些工具来获得更好的核心网络生命体征得分。
WP Rocket是市场上最好的 WordPress 缓存插件。它使您可以轻松地在 WordPress 网站上设置缓存,而无需深入了解服务器管理的任何技术细节。
2. 提高最大内容绘画 (LCP) 分数
如前所述,最大内容绘制(LCP)实际上是页面视口中最大的内容部分。例如,在博客文章中,这可能是特色图片或文章文本。
此内容加载得越快,您的 LCP 分数就越高。
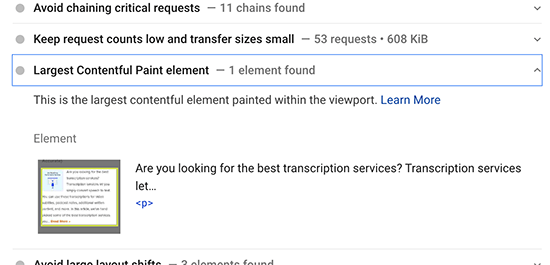
你怎么知道哪些内容被测试认为是最大的?好吧,您需要向下滚动到测试结果并展开“最大的内容绘制元素”选项卡。

您将看到 LCP 分数考虑的元素。如果是较大的图像,则可以尝试将其替换为较小的图像或文件大小和质量较低的图像。请参阅我们的指南,了解如何针对 Web 性能优化图像。
如果是文本,那么您可以尝试将其分成段落和标题。
3. 提高首次输入延迟 (FID) 分数
首次输入延迟分数衡量用户单击您网站上的某些内容与他们的浏览器开始处理元素之间的时间。
改善这一点的最重要技巧是使用更好的网络托管甚至托管的 WordPress 托管平台。
另一种提高 FID 分数的简单方法是使用 WP Rocket 之类的缓存插件。它具有内置功能,可让您优化文件传递。
首先,您需要安装并激活WP Rocket插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
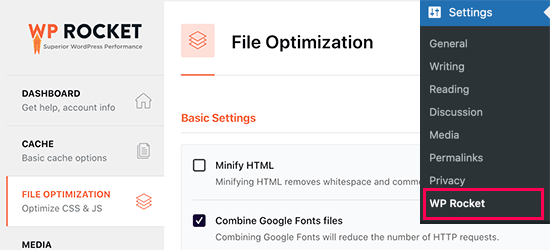
之后,转到设置» WP Rocket页面并切换到文件优化选项卡。

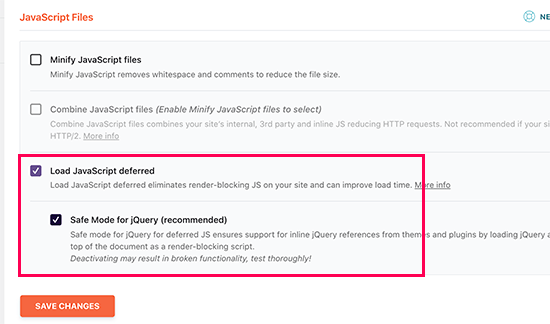
向下滚动到页面底部并选中“延迟加载 JavaScript”选项旁边的框。

不要忘记单击“保存更改”按钮来存储您的更改。
延迟 JavaScript 允许您的网站加载而无需等待加载 JavaScript。这提高了 JavaScript 可能是原因的页面的首次输入延迟 (FID) 分数。
4. 提高累积布局偏移 (CLS) 分数
当网页上的不同元素加载缓慢并使屏幕上的其他元素移动时,累积布局偏移 (CLS) 分数会受到影响。
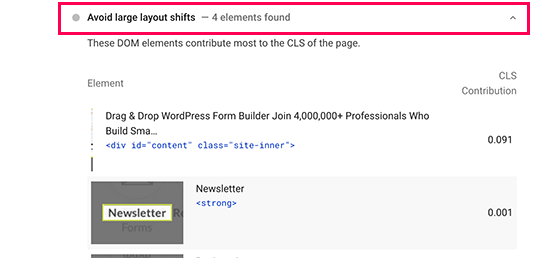
您可以通过展开 Page Speed Insights 结果中的“避免大的布局变化”选项卡来查看哪些元素正在影响 CLS 分数。

这将向您展示在页面加载期间造成最大布局偏移影响的元素。
为确保页面的视觉布局不会随着其他项目的加载而发生变化,您需要告知浏览器元素的尺寸(宽度和高度),例如图像、视频嵌入、Google AdSense 等广告等。
WordPress 会自动为您添加的图像添加高度和宽度属性。但是,您仍然可以检查所有其他媒体,特别是嵌入,以确保它们都具有高度和宽度属性。
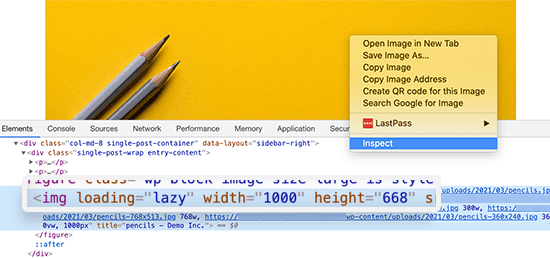
一种方法是使用Inspect Tool。只需在浏览器中单击鼠标右键并选择检查以打开开发者控制台。
然后,您可以指向并单击不同的页面元素以突出显示它们的源代码。在那里,您可以查看元素是否定义了宽度和高度属性。

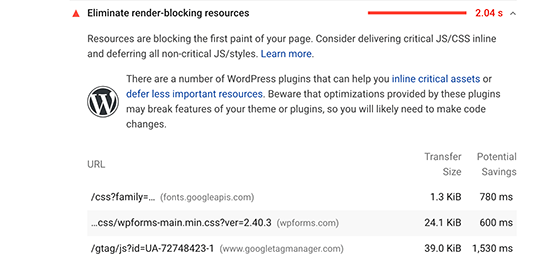
5.消除渲染阻塞元素
渲染阻塞元素是加载速度较慢但阻止其他元素首先加载的元素。这会影响您网站上的整体 Web Vitals 得分和用户体验。
Page Speed Insights 结果将向您显示渲染阻塞元素。这些通常是由您的 WordPress 插件、Google Analytics、Facebook Pixel、Google Ads 等第三方工具添加的 JavaScript 或 CSS 文件。

但是,大多数此类元素都是通过不同的插件或主题以编程方式添加到您的站点的。这使得初学者用户更难删除或正确加载它们。
我们有一个分步指南,介绍如何轻松消除 WordPress 中的渲染阻塞元素,而不会弄乱您网站上的任何代码。
6. WordPress 中适当大小的图像
另一个导致核心 Web Vitals 得分较低的常见原因是图像过大。许多 WordPress 用户将高分辨率图像上传到他们的网站,这需要更长的时间来加载,并且在大多数情况下是不必要的。

对于移动设备上的用户来说,这变得更加成问题。您的响应式 WordPress 主题和 WordPress 会自动将图像适合用户的移动屏幕,但它们仍会加载更大的文件。
我们有一个详细的指南,介绍如何正确优化WordPress 网站的图像而不损失质量或影响性能。
7. 使用 CDN 到服务器来提高 Web Vitals 分数
CDN 或内容交付网络是第三方服务,可让您从全球多个服务器提供网站的静态内容。
这允许用户从离他们最近的服务器下载那些静态文件,如图像和 CSS。它还可以减少您网站上的负载,然后可以继续加载其他元素。
您可以使用内置 CDN 服务的云防火墙应用程序,例如Sucuri 。Sucuri还可以帮助您阻止恶意和垃圾邮件请求,从而进一步释放您的网站资源。
您也可以使用Cloudflare 免费 CDN作为替代方案。它带有基本的防火墙保护和 CDN 服务,可以提高您网站的 Web Vitals 分数。
我们希望本指南能帮助您了解如何优化 WordPress 的核心网络生命力。良好用户体验的另一个重要方面是安全性。我们建议您遵循我们的WordPress 安全检查表,以确保您的网站性能不受垃圾邮件或 DDoS 攻击的影响。
您可能还想查看我们对最佳视频编辑软件和最佳网络研讨会平台的比较,以创建不会降低网站速度的性能优化媒体内容。