您想自定义 WooCommerce 产品页面而无需编写任何代码吗?
通过自定义您的 WooCommerce 产品页面,您可以提高转化率并从现有网站访问者那里获得更多销售额。
在本文中,我们将向您展示如何在没有任何技术知识的情况下自定义 WooCommerce 产品页面。

为什么要在 WordPress 中自定义 WooCommerce 产品页面?
您的 WooCommerce 产品页面是您在线商店中最有价值的页面。问题是默认的 WooCommerce 产品页面没有针对转换进行优化。
通过自定义您的WooCommerce产品页面,您可以创建独特的产品登录页面,从而以更高的速度将您的访问者转化为客户。
这意味着您的商店无需额外流量即可赚取更多收入。
在开始自定义 WooCommerce 产品页面之前,您需要确保拥有最快的 WooCommerce 托管来支持您的在线商店,因为速度会影响转换。
话虽如此,让我们来看看如何在没有代码的情况下自定义 WooCommerce 产品页面。
如何在 WordPress 中自定义您的 WooCommerce 产品页面
SeedProd是超过 100 万个网站使用的最佳拖放页面构建器。它使您可以轻松自定义 WooCommerce 产品页面并促进销售。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:您可以使用免费版本的 SeedProd,但在本教程中,我们将展示 Pro 版本,因为它具有内置的 WooCommerce 块。
激活后,您需要访问SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。
接下来,您需要访问SeedProd » Pages,然后单击“Add New Landing Page”。

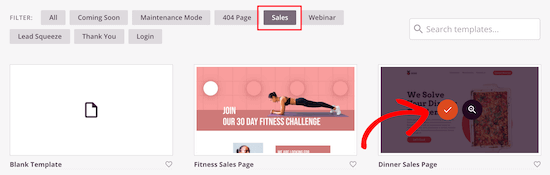
在下一个屏幕上,您将被要求选择一个模板。SeedProd 有数十种专业设计的模板可供选择。
由于您正在构建一个高转化率的 WooCommerce 产品页面,请选择“销售”选项,然后选择其中一个模板。
只需单击模板即可将其选中。

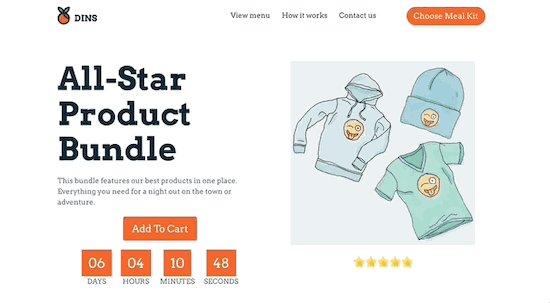
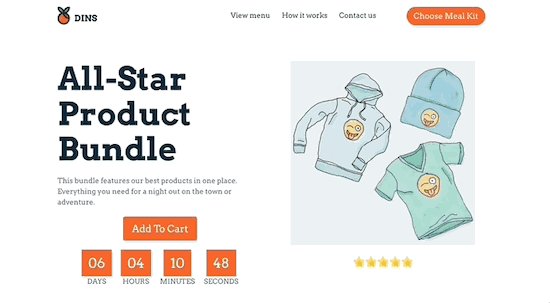
我们将使用“晚餐销售页面”模板,但您可以选择任何您喜欢的模板。
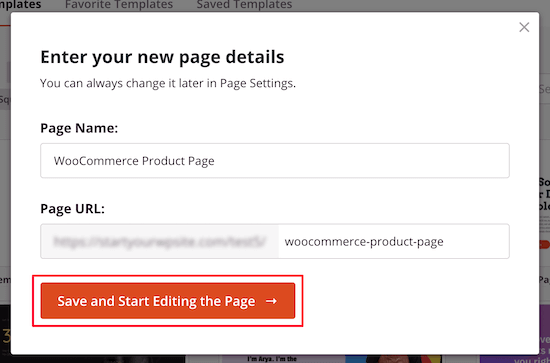
接下来,系统会要求您为页面命名,然后单击“保存并开始编辑页面”按钮。

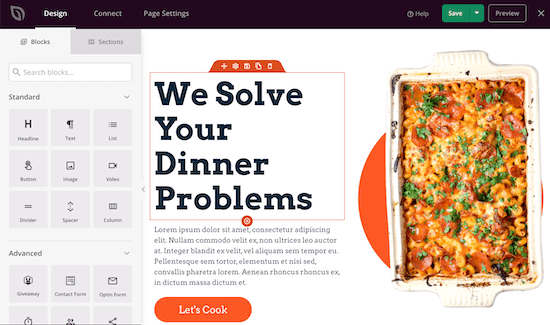
这将启动拖放页面构建器界面。
您将看到所选模板的实时预览,您可以在其中指向并单击以选择和编辑页面上的任何项目。

左侧列有新块,您可以将其添加到您的产品页面。
接下来,我们将添加一些块,使该页面更像 WooCommerce 产品页面。
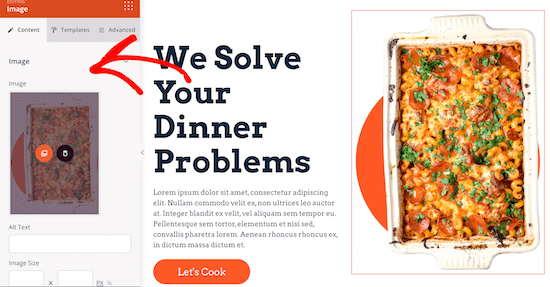
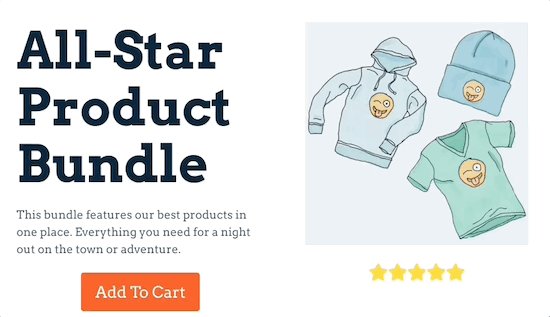
首先,单击图像并将其替换为您的产品图像。您将上传一张图片或从您的媒体库中选择一张。

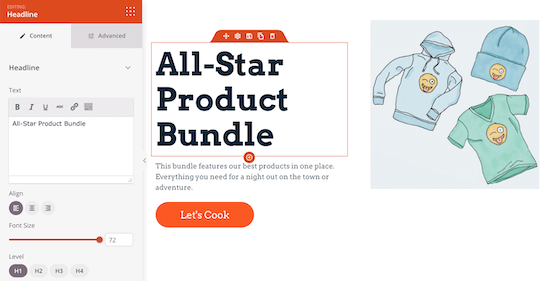
之后,您可以通过单击这些项目并直接在页面编辑器中更改它们来更改产品标题和文本。
左侧菜单可让您更改大小、对齐方式等。

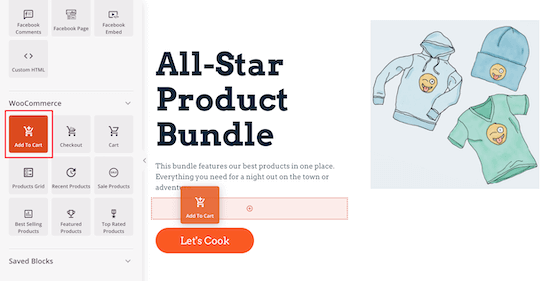
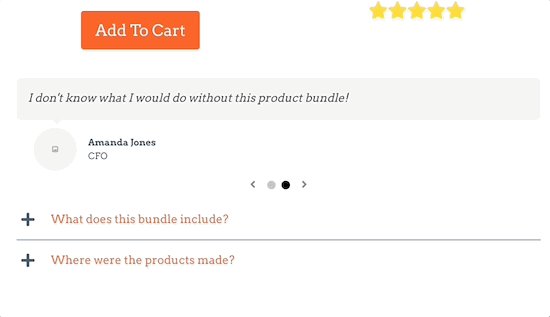
最后,我们将添加一个“添加到购物车”按钮,就像标准的 WooCommerce 产品页面一样。
您需要找到“添加到购物车”WooCommerce 块并将其拖到您的页面上。

现在您已经了解了 WooCommerce 产品页面的基础知识,我们将向您展示如何添加可以提高转化率的项目。
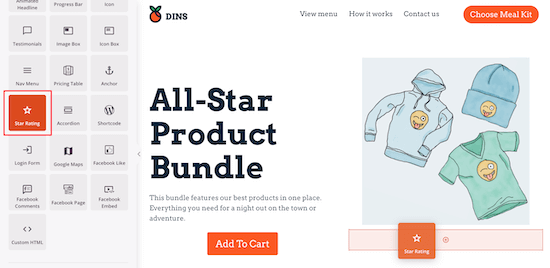
首先,让我们添加产品星级,以向您的客户展示您的产品质量上乘。
只需将“星级”块拖放到您希望显示的页面预览中。

您可以完全控制星星的数量、大小、总评分等。
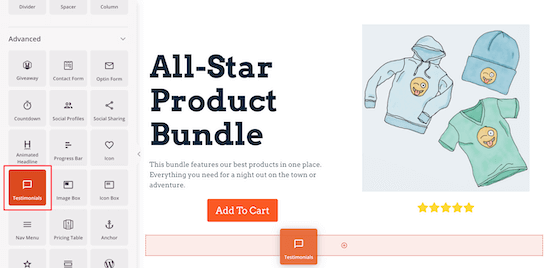
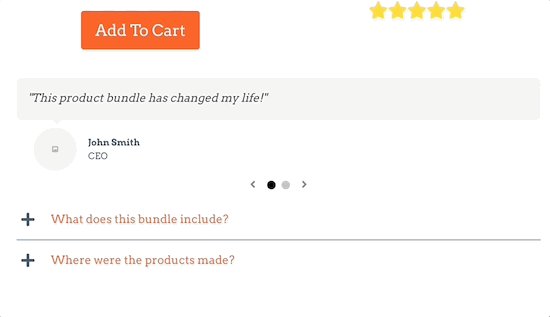
之后,我们将添加一个客户推荐块。添加产品推荐有助于提高您的社交证明和产品转化率。
如果您正在寻找收集客户推荐的方法,请参阅我们的WordPress 最佳推荐插件列表。
要添加推荐,只需将“推荐”块拖到您希望显示它的页面上。

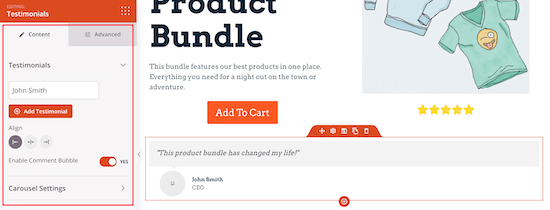
您可以完全自定义推荐、添加图像和更改推荐文本。
单击推荐项目后,您可以更改左侧菜单上的所有显示选项。
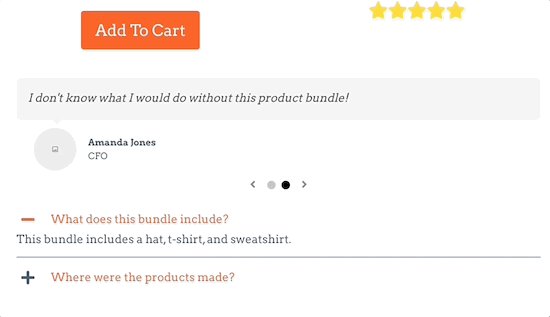
如果您想添加多个推荐,请单击“添加推荐”按钮。这将自动创建您的客户推荐的旋转传送带。

接下来,您可以添加产品常见问题解答部分,类似于亚马逊产品页面上的问答部分。
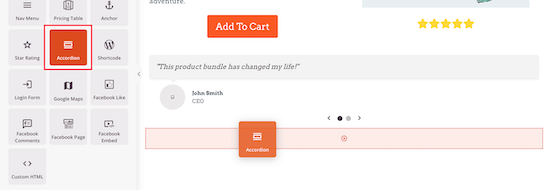
单击“Accordion”块并将其拖到您的页面上,然后单击该项目以调出左侧的编辑屏幕。

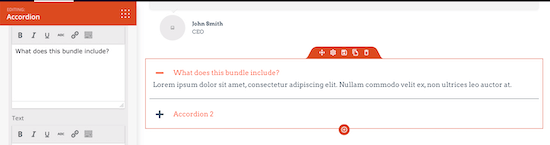
在这里,您可以添加另一个常见问题解答下拉菜单,更改字体大小、颜色等。
您可以直接在页面预览中更改常见问题解答文本。

将上述 SeedProd WooCommerce 块添加到您的产品页面将有助于提高您的转化率。
SeedProd 有一些额外的 WooCommerce 块,您也可以将其添加到您的产品页面。
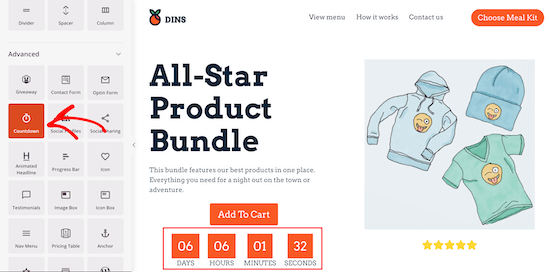
如果您正在进行春季赠品促销或黑色星期五促销,那么您可以使用“倒计时”块来制造紧迫感。

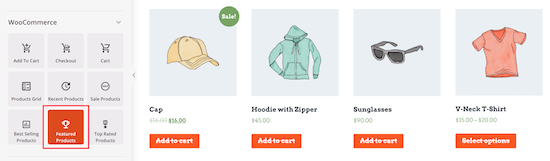
您可能还想使用“特色产品”或“评分最高的产品”块突出显示您商店中的其他产品。
要添加其他块,只需按照与上述相同的步骤进行操作。

有关将流行产品添加到 WooCommerce 的更多详细信息,请参阅我们的指南,了解如何在 WooCommerce 产品页面上显示流行产品。
您可以通过使用附加块和调整设置菜单来继续自定义您的产品页面。

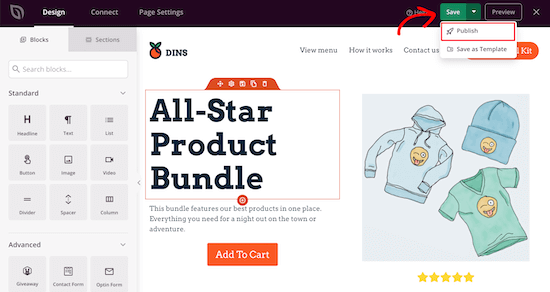
完成自定义产品页面后,请确保单击“保存”,然后从下拉菜单中单击“发布”以使页面生效。
您所做的产品页面自定义将使您的访问者更容易转化为买家。

如何提高您的 WooCommerce 产品页面转化率(2 种方式)
自定义 WooCommerce 产品页面后,您可以使用以下动态元素进一步提高您的商店转化率。
在 WooCommerce 中添加购买活动通知
第一种方法使用社交证明通知来提醒您的访问者其他人刚刚进行了购买。这使用 FOMO 来简单地提高您的转化率。
向 WooCommerce 添加社交证明的最佳方法是使用TrustPulse。它是市场上最好的 WordPress 弹出插件和社交证明应用程序之一。
它使您可以轻松地在您的 WooCommerce 网站上显示实时购买通知。

有关更多详细信息,请参阅我们的指南,了解如何在您的 WordPress 网站上使用 FOMO 来增加转化率。
在 WooCommerce 中创建个性化营销活动
第二种方法使用动态文本,以便您可以向访问者显示定制的营销信息。使用动态文本,您可以显示访问者的姓名、位置,甚至是星期几。
它允许您在正确的时间向正确的人显示个性化消息,从而大大提高您的参与率和转化率。
添加动态文本的最佳方法是使用OptinMonster。它是超过 120 万个网站使用的 WordPress 最好的弹出窗口和电子邮件捕获工具。

首先,您需要访问OptinMonster 网站并创建一个帐户。您至少需要专业级别的计划才能使用智能标签创建动态文本。
接下来,您需要安装并激活OptinMonster 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
此插件将您的WordPress 网站连接到 OptinMonster 应用程序。
激活后,您需要输入您的许可证密钥。您可以在 OptinMonster 网站上的帐户下找到此信息。
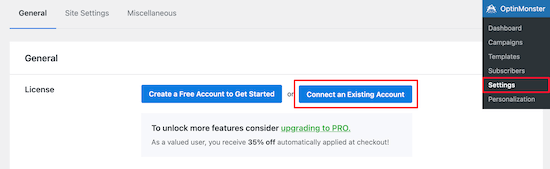
在您的 WordPress 仪表板中,转到OptinMonster » 设置,单击“连接现有帐户”并输入您的帐户详细信息。

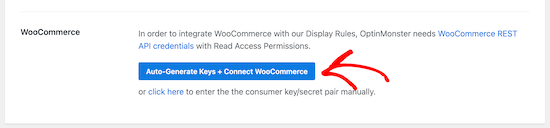
接下来,您需要将 OptinMonster 与 WooCommerce 连接起来。
这为您提供了可用于自定义广告系列的其他显示规则。在同一页面上,单击“自动生成密钥 + 连接 WooCommerce”。

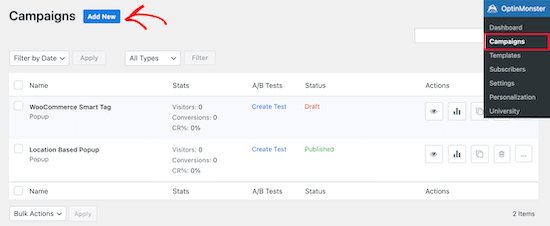
连接到 OptinMonster 后,导航到OptinMonster » Campaigns,然后单击“添加新”按钮。
这将带您进入 OptinMonster 活动构建器工具。

有数十种模板可供您选择。
我们将创建一个带有 WooCommerce 智能标签的弹出窗口。为此,请选择“弹出式”广告系列类型并选择其中一个模板。
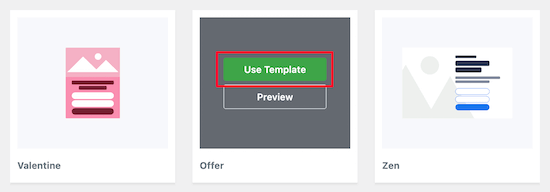
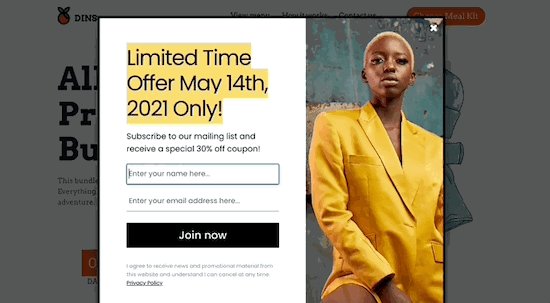
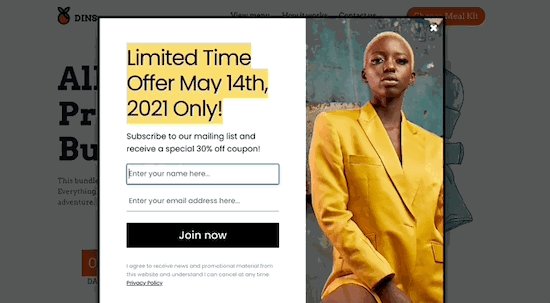
我们将选择“报价”模板,但您可以选择任何您喜欢的模板。

只需将鼠标悬停在模板上,然后单击“使用模板”。
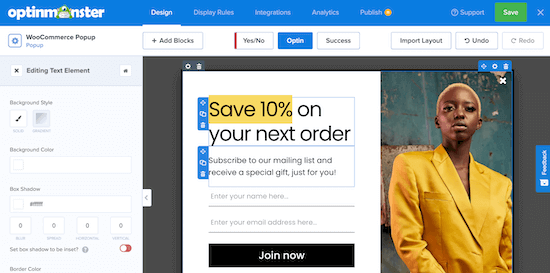
在您命名您的广告系列并单击“开始构建”后,您将被带到拖放广告系列构建器。

您可以通过单击任何项目并在左侧菜单上对其进行自定义来自定义弹出窗口的每个部分。
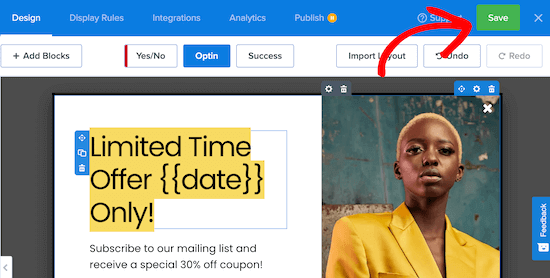
我们将在标题中添加动态文本,以便它显示今天的日期并为我们的访问者提供仅在当天有效的优惠券。
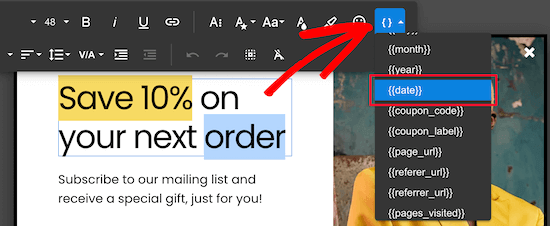
首先,双击任何文本元素以调出菜单。然后,单击“智能标签”图标“{ }”以显示可用智能标签的下拉列表。

只需单击要添加到广告系列的智能标签。
智能标签使用动态生成的文本为您的访问者提供独特的自定义消息。

完成自定义弹出窗口后,请确保单击“保存”。
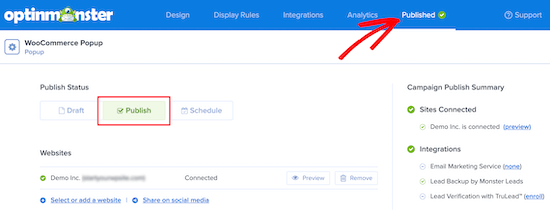
之后,单击“发布”选项卡,然后选择“发布”选项。

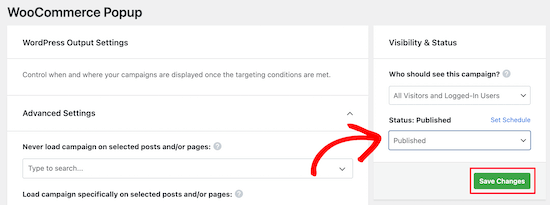
退出构建器后,您将被带到一个屏幕,您可以在其中确认您的显示设置。
为确保您的弹出窗口处于实时状态,请将“可见性和状态”元框中的状态更改为“已发布”,然后单击“保存更改”。

您的带有动态文本的 WooCommerce 弹出窗口现在将在您的 WooCommerce 商店中生效。
您可以继续测试不同的动态文本和显示设置,以查看哪些广告系列为您带来最佳效果。

我们希望这篇文章可以帮助您在不编码的情况下自定义您的 WooCommerce 产品页面。您可能希望看到我们的WooCommerce SEO指南变得简单,我们的专家为您的商店挑选了最好的 WooCommerce 插件。