您想在 WordPress 中添加常见问题解答模式吗?
添加常见问题解答架构可以通过使您的常见问题直接出现在 Google 的搜索结果中来帮助提高您的 SEO 排名和自然点击率。
在本文中,我们将逐步向您展示如何在 WordPress 中添加常见问题解答模式并提高您的排名。

什么是常见问题架构?
常见问题解答架构是一种智能标记代码,也称为结构化数据,您可以将其添加到您的网站页面,以帮助 Google 识别常见问题解答部分。
如果您添加常见问题解答架构,那么 Google 可能会选择通过增强的搜索结果列表来奖励您,该列表还会在您的网站下方直接显示常见问题解答。
在 Google 上增加的知名度意味着更多的流量到您的网站。它还使您的网站看起来是该主题的权威。
此外,FAQ 模式使您的内容对喜欢问答方式的用户更有帮助。
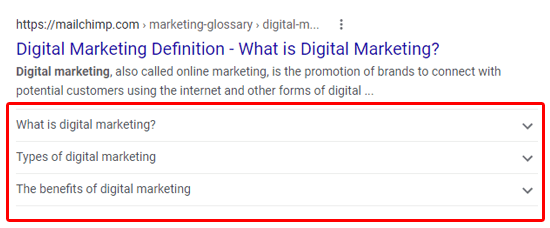
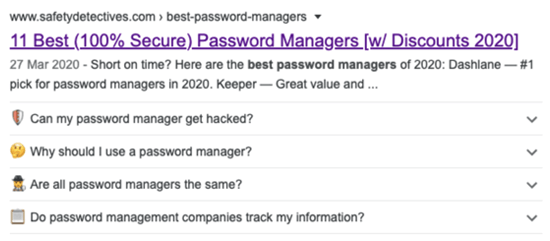
这是常见问题解答结果的示例:

使用常见问题解答模式,您可以控制问题和答案。您可以根据需要自定义内容。您甚至可以添加表情符号来提高自然点击率 (CTR)。

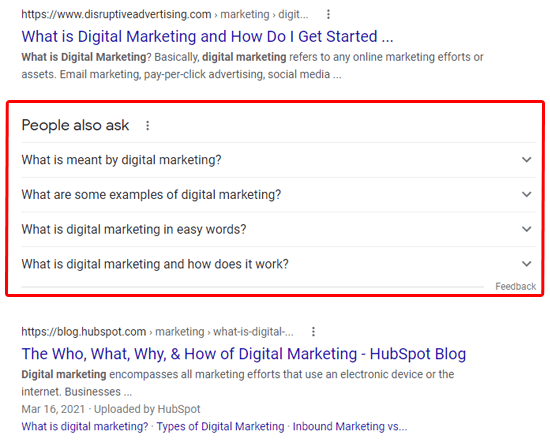
您的常见问题解答也可以出现在 Google 的“人们也问”框中,这是另一个潜在的提高知名度。
这些框出现在许多搜索查询中,并提供了一个附加问题列表,每个问题都链接到一个网站以获取更多信息。

需要注意的是,尽管在 WordPress 中添加常见问题解答模式并不能保证您的常见问题解答出现在 Google 上,但它会提高您被看到的机会。
常见问题解答架构指南
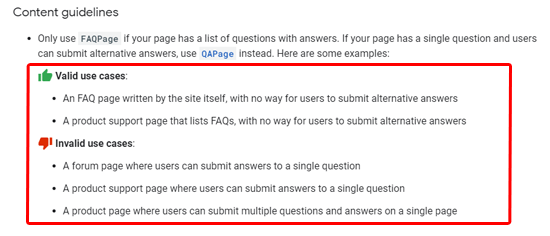
在将常见问题解答架构添加到您的页面和帖子之前,了解Google 的内容指南非常重要。

如果您的页面有一个带有答案的问题列表,您应该只使用常见问题解答模式。如果您的页面只提出一个问题,请改用QA 模式。
您不应将常见问题解答架构用于广告目的或包含暴力、淫秽、仇恨、危险或非法语言的问题和答案。
如果相同的问题和答案在您的页面上出现多次,那么仅在一个实例中添加常见问题解答架构很重要。
最后,确保每个问题都包含问题的完整文本,并且每个答案都包含答案的完整文本。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
如何在 WordPress 中添加常见问题解答架构
在 WordPress 中添加常见问题解答模式的最简单方法是安装一个为您处理它的插件,但您也可以在没有插件的情况下执行此操作。
以下是创建您自己的常见问题解答模式的三种简单方法,我们将在本指南中介绍。
使用多合一 SEO 在 WordPress 中添加常见问题解答架构
使用结构化内容 (JSON-LD) 在 WordPress 中添加常见问题解答模式
在没有插件的 WordPress 中添加常见问题解答模式
方法 1:如何使用多合一 SEO 在 WordPress 中添加常见问题解答架构
在 WordPress 中添加常见问题解答架构的最佳方法是使用All in One SEO Pro插件。它是WordPress 的最佳 SEO 插件,被超过 200 万个网站使用。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们关于如何在 WordPress 中安装插件的指南。
请注意,有一个免费版本的 All in One SEO 可用。但是您需要高级版本才能在 WordPress 中添加常见问题解答模式。
激活后,插件将运行设置向导。您可以按照屏幕上的说明进行设置。如果您需要更多帮助,请查看我们的指南,了解如何为 WordPress 正确设置多合一 SEO。

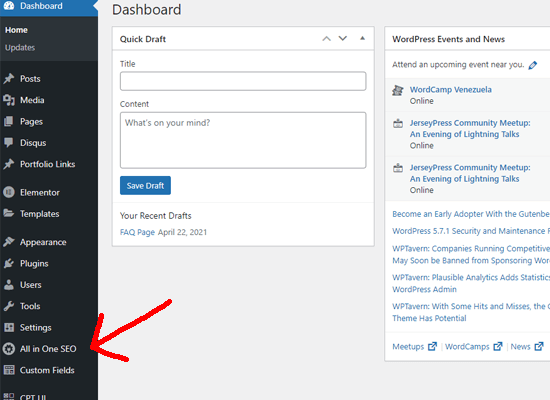
完成设置后,您现在将在 WordPress 仪表板中拥有一个新的多合一 SEO菜单项。

如果您安装了 All in One SEO 的免费版本,那么您的所有设置将自动转移到 Pro 版本。免费版将自动停用。
现在 All in One SEO 已安装并激活,您需要导航到要添加常见问题解答架构的页面或帖子。
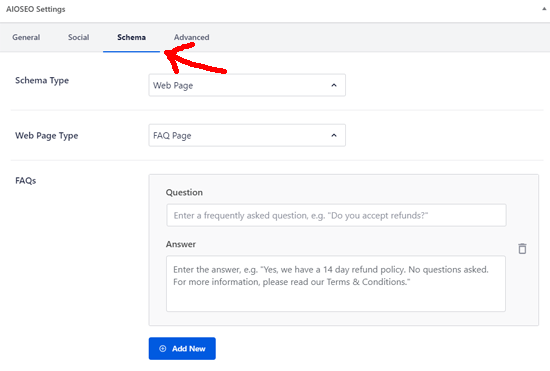
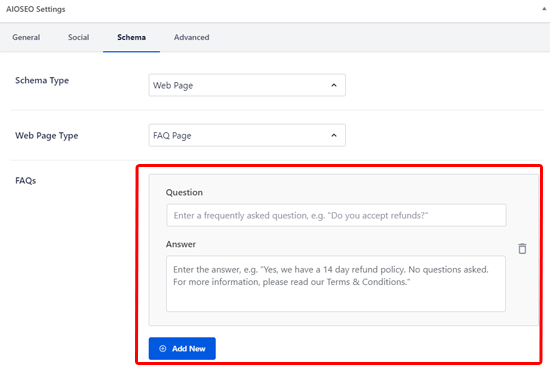
接下来,只需向下滚动到内容编辑器的底部,您就会看到AIOSEO Settings。架构设置默认自动启用,您可以单击架构选项卡进行自定义。

您需要为 Schema Type 选择 Web Page,为 Web Page Type 选项选择 FAQ page。
之后,您可以开始为您的第一个常见问题解答问题添加问题和答案字段。您可以单击“添加新”按钮添加其他问题。

完成后,不要忘记保存更改。
请注意,这些常见问题解答仅出现在架构标记中。Google 可以使用它们,但您的网站读者不能使用它们。如果您希望您的读者也看到常见问题解答,那么您还应该将它们添加到页面的内容中。
如果您想测试您的常见问题解答模式标记是否正确添加,请向下滚动到我们关于如何测试您的 WordPress 常见问题解答模式的部分。
方法 2:如何在 WordPress 中使用结构化内容 (JSON-LD) 添加常见问题解答模式
与多合一 SEO 一样,结构化内容 (JSON-LD)插件还允许您将常见问题解答模式添加到任何页面或帖子。
这个插件是免费的,但它缺少 All in One SEO 附带的所有其他 SEO 功能。
您需要做的第一件事是安装并激活结构化内容 (JSON-LD) 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
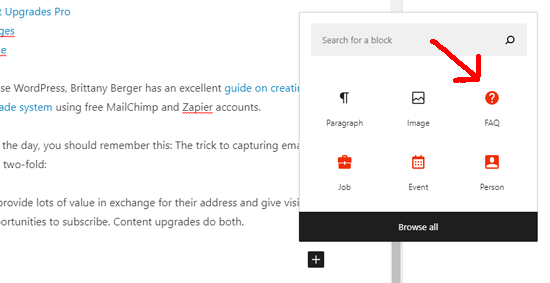
安装并激活结构化内容后,请访问您要添加常见问题解答架构的任何页面或帖子。您会在WordPress 块编辑器中找到一个新的内容块。

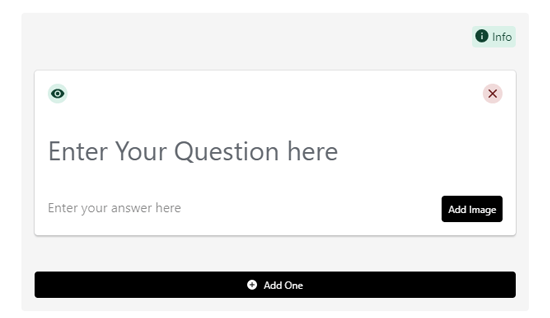
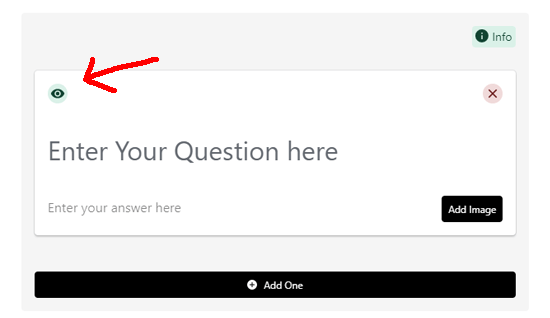
当您添加 FAQ 内容块时,会出现一个简短的表格供您提问和回答。您可以单击“添加一个”按钮以了解其他问题。

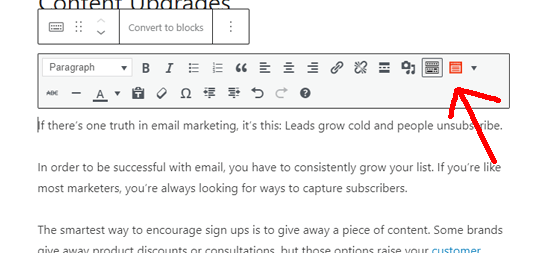
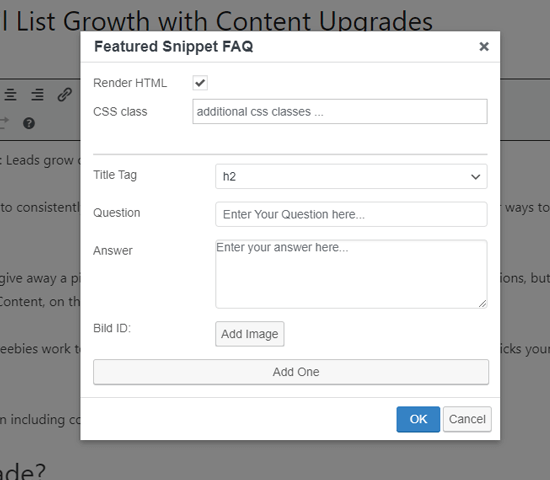
如果您使用的是经典的 WordPress 编辑器,那么您会在菜单栏中看到一个新按钮。只需单击它即可添加常见问题解答架构标记。

单击该按钮后,将出现一个表单。您可以在此处输入常见问题解答。只需单击“添加一个”按钮即可添加更多问题和答案。

除了为 Google 添加架构标记外,此插件还将向您的用户显示您的常见问题解答。
默认情况下,问题将显示为标题标签,答案将显示为常规段落文本。
如果您不希望这些常见问题解答出现在前端,请单击每个问题旁边的眼睛图标将其关闭。这允许您向用户隐藏常见问题解答部分,但仍为搜索引擎添加后端架构代码。

如果您想测试您的常见问题解答模式标记是否正确添加,请向下滚动到我们关于如何测试您的 WordPress 常见问题解答模式的部分。
方法3:如何在没有插件的WordPress中添加FAQ Schema
如果您想在没有插件的情况下在 WordPress 中添加常见问题解答模式,那么您可以使用我们的手动代码方法来完成。
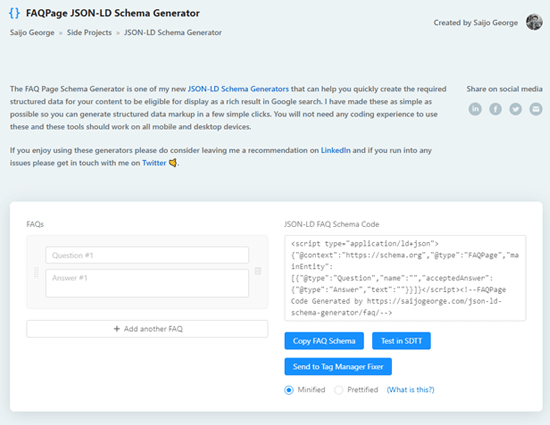
首先,您需要生成常见问题解答架构代码。您可以使用FAQPage JSON-LD Schema Generator来做到这一点。

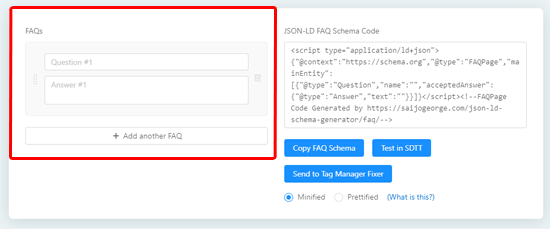
首先在工具的左侧添加您的问题和答案。您可以单击“添加另一个常见问题解答”以根据需要添加任意数量的问题。
当您键入时,模式标记将在右侧更新。

下一步是将刚刚创建的代码粘贴到 WordPress 中。只需单击“复制常见问题解答架构”即可复制代码。
之后,导航到要在其中添加常见问题解答架构的页面或帖子。
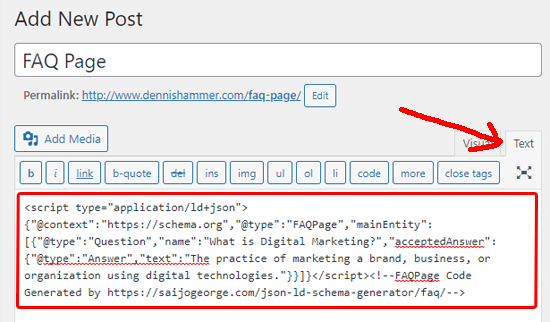
如果您使用的是经典编辑器,请切换到文本编辑器并将架构标记粘贴到帖子底部。

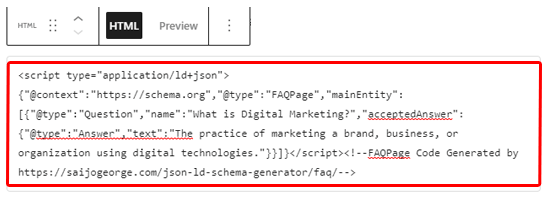
如果您使用的是块编辑器,那么您需要添加一个自定义 HTML 块并将常见问题解答架构标记粘贴到其中。

完成后,单击更新/发布按钮以保存更改。
如何测试您的 WordPress 常见问题解答架构
由于您的常见问题解答架构代码专门用于 Google,因此您无法仅通过查看您的页面来判断它是否有效。
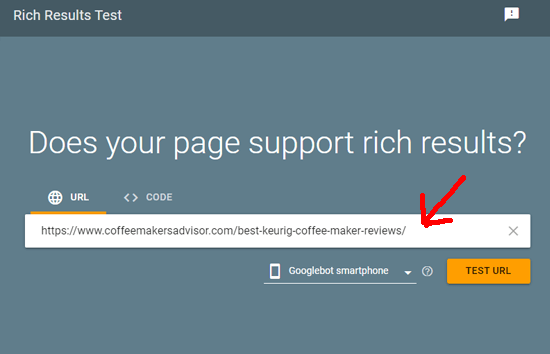
要测试您的常见问题解答架构集市是否正确,您可以使用 Google 的丰富结果测试页面。只需输入带有常见问题解答架构的页面的 URL,然后单击“测试 URL”。

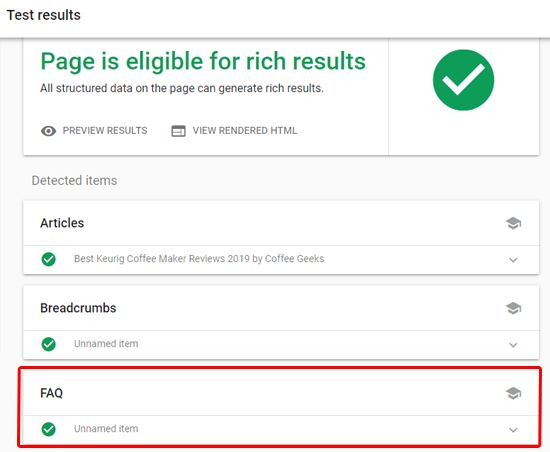
Google 将分析您的页面以查找各种模式标记,而不仅仅是常见问题解答模式。如果您的页面使用其他类型的架构,您可能会看到多个结果。
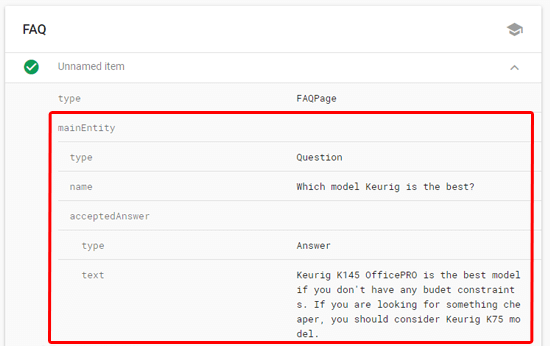
文本完成后,在“FAQ”标题下展开结果。

您应该会看到添加到常见问题解答部分的实际问题和答案对。如果这些都是正确的,那么你就准备好了。
如果它们不正确,请返回并仔细检查您是否正确设置了常见问题解答架构。

如果仍然没有显示正确的项目,那么我们建议您清除 WordPress 缓存,因为有时缓存插件可能会向 Google 显示您的内容的过时版本。
我们希望本文能帮助您了解如何在 WordPress 中轻松添加常见问题解答模式。您可能还想查看我们的终极 WordPress SEO 指南以提高您的排名,以及我们关于如何增加博客流量的成熟提示。