您想在您的 WordPress 标题菜单中添加一个按钮吗?
在标题导航菜单中添加一个按钮可让您创建更明显的号召性用语。它可以帮助您的访问者采取行动,从而为您最重要的页面获得更多点击,并创造更好的用户体验。
在本文中,我们将向您展示如何轻松地将按钮添加到 WordPress 标题菜单。

为什么要在 WordPress 标题菜单中添加一个按钮?
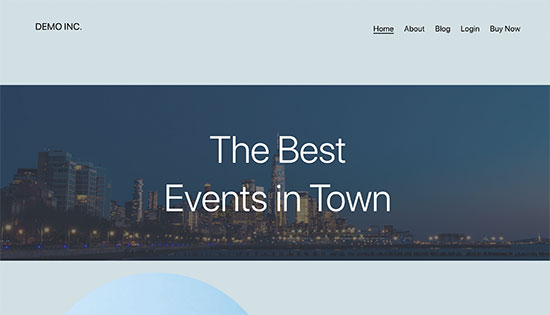
WordPress导航菜单通常是看起来都一样的纯文本链接。在设计方面,所有链接都被赋予相同的重要性和权重。

如果您想添加指向在线订单、登录或注册页面链接或立即购买链接的链接怎么办?这些重要的号召性用语看起来就像标题菜单中的其余链接一样。
将 WordPress 导航菜单中的重要链接更改为按钮将使它们更加引人注目。这有助于用户轻松找到他们,提高他们在您网站上的参与度和体验。

默认情况下,WordPress 具有使用按钮块在 WordPress 帖子和页面中添加按钮的选项。但是,它没有在导航菜单中添加按钮的内置选项。
幸运的是,有一个简单的技巧可以将 WordPress 导航菜单中的任何链接转换为按钮。
话虽如此,让我们看看如何在不安装插件的情况下在 WordPress 标题菜单中添加按钮。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在您的 WordPress 标题菜单中添加一个按钮
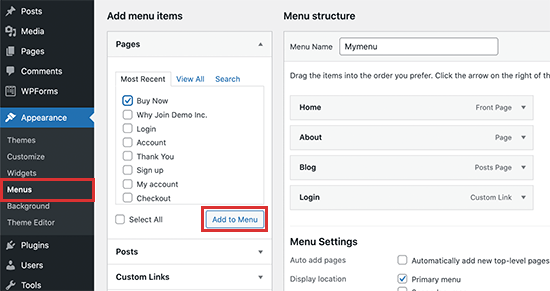
首先,您需要将要转换为按钮的链接添加到 WordPress 导航菜单中。
只需转到 WordPress 仪表板中的外观 » 菜单页面,然后将链接添加到导航菜单。

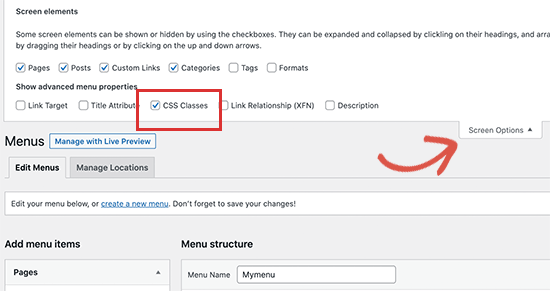
之后,您需要单击顶部的“屏幕选项”按钮。这将显示一个带有许多选项的飞翔菜单。您需要选中“CSS 类”选项旁边的复选框。

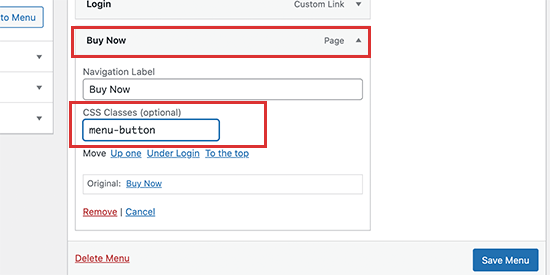
现在,向下滚动到您的菜单并单击以展开要转换为按钮的菜单项。

您会注意到菜单项设置中有一个新的CSS类选项。在这里,您需要输入一个类名。您可以将此 CSS 类命名为您想要的任何唯一名称,但为了本教程的目的,我们将其称为菜单按钮。
输入名称后,单击“保存菜单”按钮以存储您的更改。
现在我们已经为菜单项添加了我们自己的自定义 CSS 类,我们可以通过添加我们自己的自定义 CSS 代码来设计它。
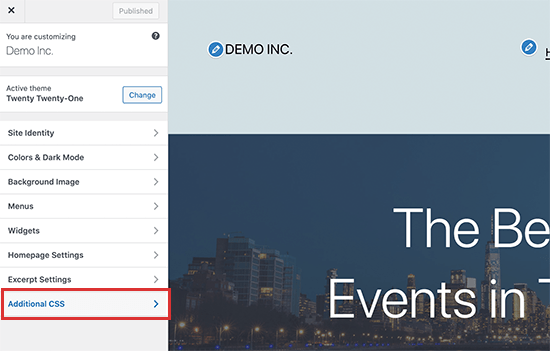
只需转到外观»自定义以启动 WordPress 主题定制器。
您现在将在右侧看到您网站的实时预览,并在左侧栏中看到一堆主题设置。

现在您需要单击 Additional CSS 选项卡将其展开。这将显示一个框,您可以在其中添加自定义 CSS 代码。
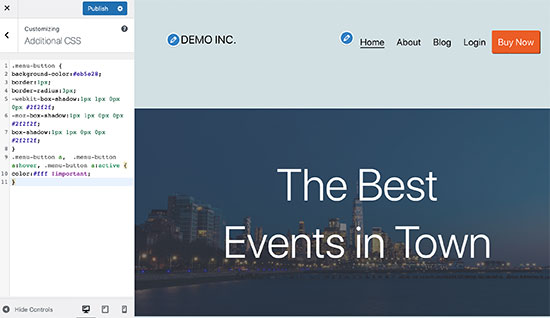
在这里,您可以复制并粘贴以下 CSS 代码作为起点。
.menu-button { background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active { color:#fff !important;}
添加 CSS 代码后,主题定制器会自动将其应用到您的网站预览中,您将能够看到更改生效。
不用担心,在您单击“发布”按钮之前,这些更改不会在您的网站上生效。

随心所欲地使用 CSS。您可以更改背景颜色、链接文本颜色、添加边框等。
不要忘记单击“发布”按钮以保存您的更改。
这不容易吗?
您不仅可以使用此技巧在标题菜单中添加按钮,还可以使用它来突出显示 WordPress 导航菜单中的任何链接。
我们希望本文能帮助您了解如何在 WordPress 标题菜单中添加按钮。想了解用户如何与您的按钮互动?请参阅我们的指南,了解如何在 WordPress 中跟踪转化率。接下来,查看我们的小型企业最佳实时聊天软件列表。