您想在 WooCommerce 中添加简短的产品描述吗?
引人入胜且有用的简短产品描述可以使购物者想要更多地了解您的产品并帮助您获得更多销售。
在本文中,我们将向您展示如何在您的 WooCommerce 商店中添加简短的产品描述。

为什么在 WooCommerce 中添加简短的产品描述?
与帖子摘录类似,简短的产品描述可以使购物者有兴趣了解更多关于产品的信息。
大多数WooCommerce WordPress 主题在单个产品页面上的产品价格下方直接显示描述。

由于它是购物者首先看到的内容之一,因此此描述非常适合分享有关产品的重要信息,例如产品尺寸或制造材料。
这可以帮助购物者快速决定他们是否想通过滚动到产品的完整描述或查看产品图片库来了解更多关于产品的信息。换句话说,引人入胜的描述可以作为产品页面其余部分的推销。
考虑到这一点,让我们看看如何在WooCommerce中添加简短的产品描述。
如何在 WooCommerce 中添加简短的产品描述
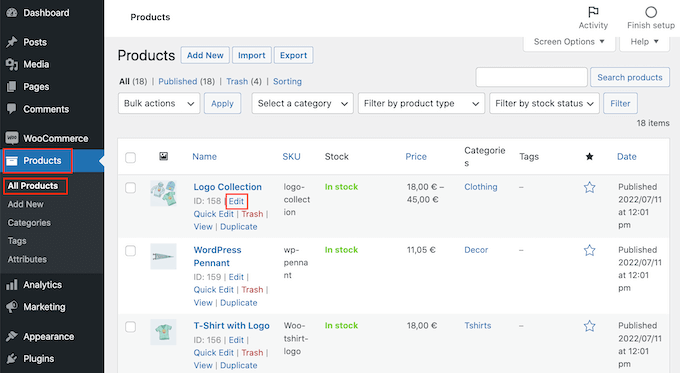
要创建简短描述,请转到WordPress 仪表板中的产品 » 所有产品。
然后,找到您要添加简短描述的产品,然后单击其“编辑”链接。

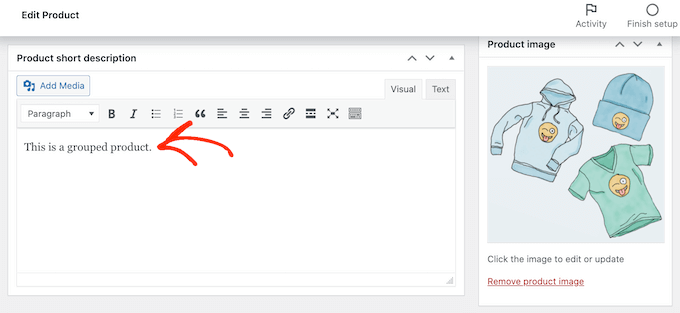
完成后,滚动到“产品简短描述”框。
您现在可以在文本区域中键入描述。

当您对输入的信息感到满意时,只需照常更新或发布产品页面。
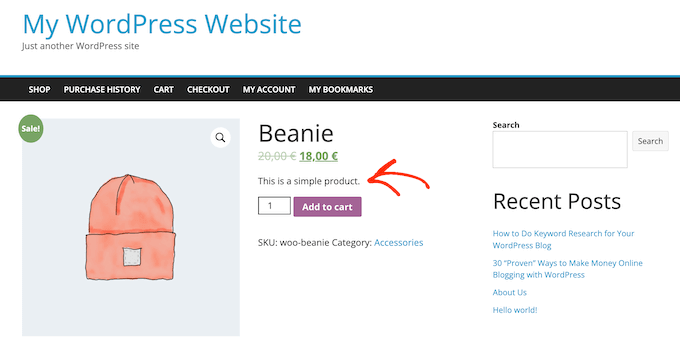
现在,如果您在您的网站上访问此产品页面,您会在屏幕顶部看到简短描述。
大多数主题将直接在产品价格和“添加到购物车”按钮下方显示此描述。根据您的 WordPress 主题,您可能会看到不同的内容,但通常会显示在页面顶部。
如何在您的主商店页面上显示简短的产品描述
默认情况下,大多数 WooCommerce 主题将仅在单个产品页面上显示简短描述。
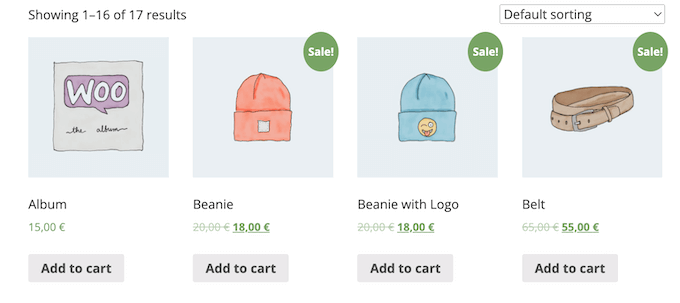
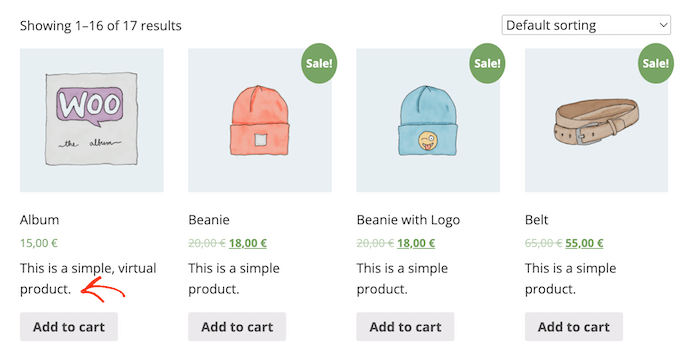
通常,它们不会在产品类别页面或主商店页面上显示描述,如下图所示。

但是,有时您可能希望在主商店和类别页面上显示此信息。这可以帮助客户通过访问完整的产品页面来发现他们想要了解更多信息的产品。
要在主商店页面和产品类别页面上显示简短描述,您需要向您的网站添加一些代码。
如果您以前没有这样做过,那么您可以按照我们的指南了解如何在 WordPress 中轻松添加自定义代码。
您需要在WPCode 插件(推荐)或主题的 functions.php 文件中复制/粘贴以下内容:
add_action( ‘woocommerce_after_shop_loop_item’, ‘woo_show_excerpt_shop_page’, 5 );function woo_show_excerpt_shop_page() { global $product; echo $product->post->post_excerpt;}
现在,主商店和产品类别页面将显示您不同产品的简短描述。
大多数 WooCommerce 主题将在产品价格和“添加到购物车”按钮之间显示此信息。您可以在下图中看到这一点。

请注意,在您的商店和产品类别页面上使用过多的字词会使您的网站看起来杂乱无章。
如果您不喜欢特定简短产品描述的外观,那么您始终可以按照上述相同的流程进行更改。
如何在自定义 WooCommerce 主题中显示简短描述(高级)
如果您对产品页面上的描述不满意,则可以使用页面构建器插件为您的在线商店创建自定义 WordPress 主题。
SeedProd是 WordPress 的最佳登录页面构建器和主题构建器,允许您构建自己的 WooCommerce 主题,而无需编写一行代码。通过这种方式,您可以准确控制简短产品描述在产品页面上的显示位置。
SeedProd的免费版本可在 WordPress.org 上获得,但我们将使用插件的 Pro 版本,因为它带有主题构建器和现成的 WooCommerce 块。这些块包括一个“简短描述”块。
在本节中,我们将向您展示如何为您的 WooCommerce 商店创建完全自定义的单一产品布局。
您将需要重复此过程并为您的在线商店的每个页面创建一个独特的布局。例如,您将使用 SeedProd 为商店的主页和存档页面创建设计。
这使您可以完全控制整个商店的布局。对于希望设计完全定制的 WooCommerce 商店的任何人来说,这都是一个强大而灵活的选择。
安装 WordPress 插件并激活它后,SeedProd 会询问您的许可证密钥。

您可以在 SeedProd 网站上的帐户下以及购买 SeedProd 时收到的购买确认电子邮件中找到此信息。
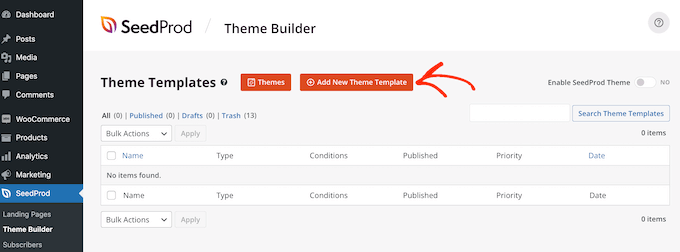
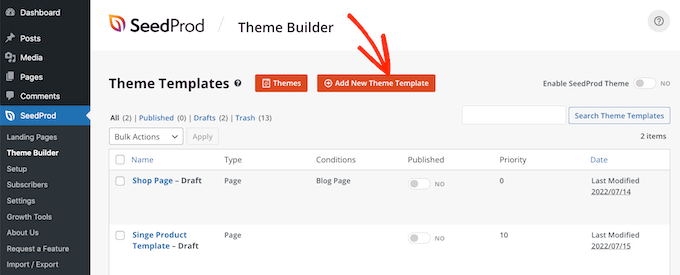
输入密钥后,转到SeedProd » Theme Builder。在这里,您将单击“添加新主题模板”按钮。

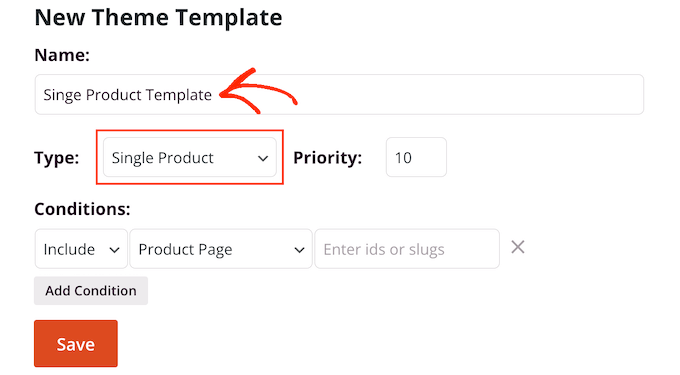
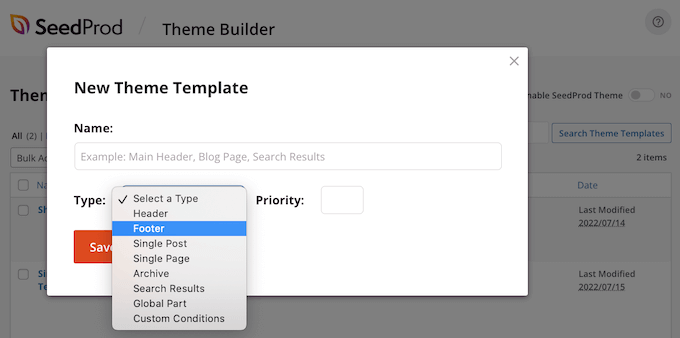
在出现的弹出窗口中,在“名称”字段中输入产品页面设计的名称,然后打开“类型”下拉菜单并单击“单一产品”。
完成后,单击“保存”按钮。这样做将加载拖放式 SeedProd 页面构建器。

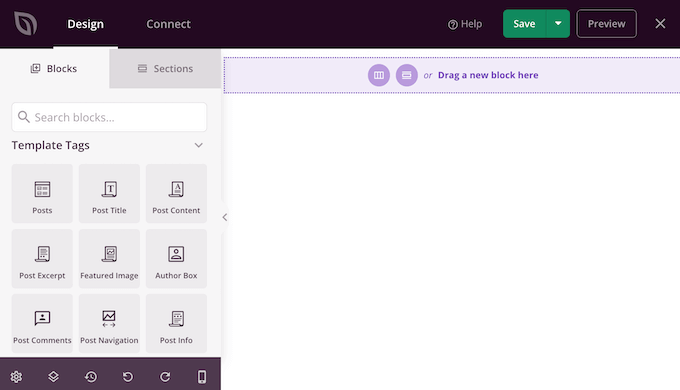
SeedProd 在页面右侧显示您的产品页面的实时预览。这将是空白的开始。
左侧显示了您可以添加到自定义 WooCommerce 产品页面的不同块和部分的菜单。

SeedProd 带有许多现成的块,包括一些特殊的 WooCommerce 块。您可以使用这些现成的块在几分钟内构建一个完全自定义的产品页面。
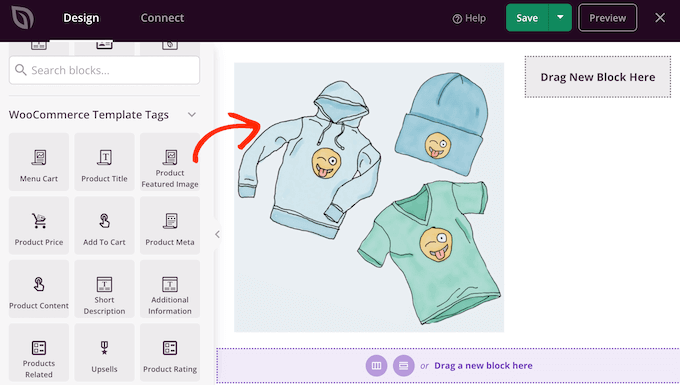
由于我们使用的是空白模板,因此您将自己添加所有 WooCommerce 产品页面元素。其中包括“产品特色图片”和“产品标题”以及“简短说明”。
除此之外,您还可以使用 SeedProd 块,如垫片、列和分隔线,为您的 WooCommerce 页面提供良好的结构和有组织的布局。
接下来,在左侧菜单中找到WooCommerce 模板标签,然后选择要添加的块。您只需将一个拖入 SeedProd 构建器即可启用它。

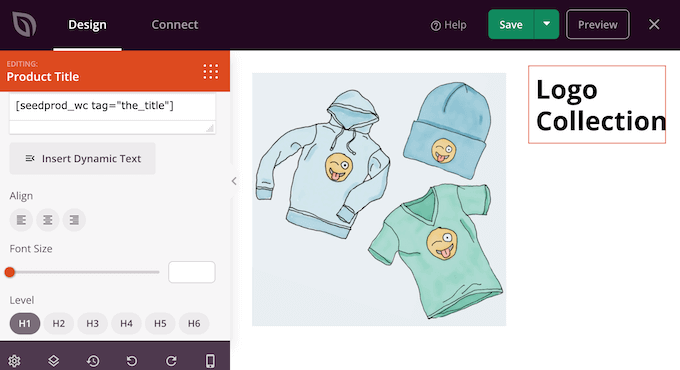
如果任何块需要额外的自定义,您可以在 SeedProd 编辑器中单击它。左侧菜单现在将更新以显示可用于自定义选定块的所有设置。
例如,如果您单击“产品标题”块,那么您将能够更改字体大小、文本对齐方式等。

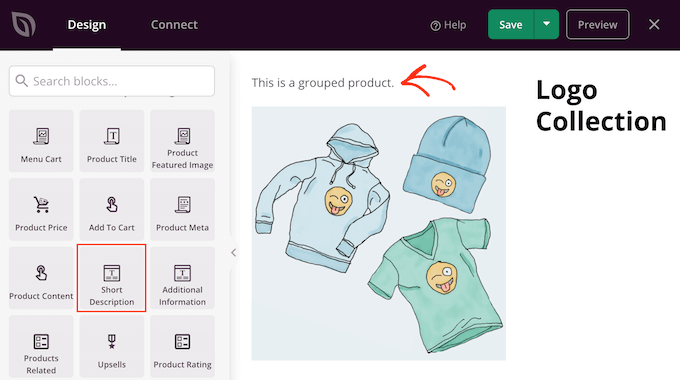
要为您的设计添加简短描述,只需在左侧菜单中找到“简短描述”块。
然后,只需将此块拖放到您的设计中的任何位置。

在构建产品页面时,您可以通过拖放来移动布局中的块。这使得在 SeedProd 中创建具有完全自定义布局的 WooCommerce 产品页面变得容易。
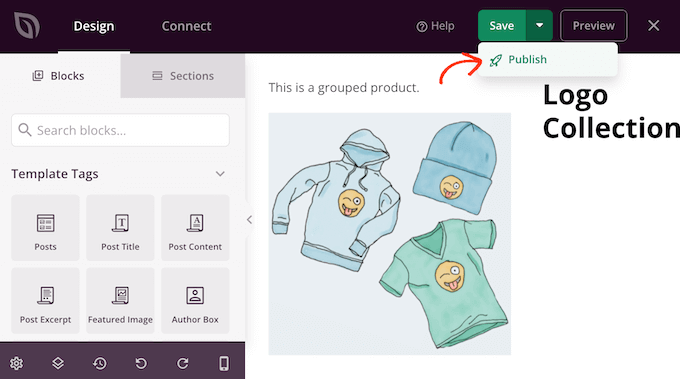
当您对 WooCommerce 产品页面的设计感到满意时,您可以单击右上角的“保存”按钮。
最后,您可以单击 WooCommerce 产品页面的“发布”按钮以上线。

您现在已经为您的在线商店创建了一个完全自定义的产品页面设计。
您现在可以按照上述相同的过程为所有不同的 WooCommerce 页面创建模板。如果您不确定接下来要创建什么设计,只需单击“添加新主题模板”按钮。

在出现的弹出窗口中,单击“类型”下拉菜单。
您现在将看到您需要创建的所有不同模板的列表,例如页眉、页脚和单个帖子。

在为这些内容类型中的每一种创建设计之后,您就可以开始使用您的自定义主题了。
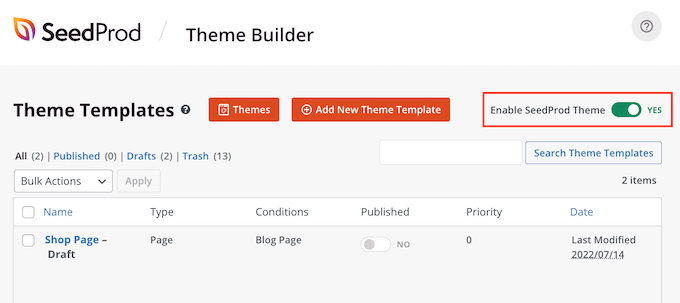
只需转到SeedProd » Theme Builder,然后单击“启用 SeedProd”滑块将其从“否”(灰色)变为“是”(绿色)。

我们希望本文能帮助您了解如何在 WooCommerce 中添加简短的产品描述。您还可以浏览我们关于适用于您商店的最佳 WooCommerce 插件和适用于小型企业的最佳实时聊天软件的指南。