您知道您可以安装和使用多种语言的 WordPress 吗?是的,您甚至可以通过将您的内容翻译成不同的语言来使用 WordPress 创建一个多语言网站。在本文中,我们将向您展示如何使用 TranslatePress 轻松翻译您的 WordPress。

为什么使用 TranslatePress 翻译 WordPress 网站
关于 WordPress 最好的部分是它可以用于任何语言。大多数 WordPress 主题和插件也可以使用并翻译成任何语言。
如果您的商业网站拥有多语种受众,那么翻译您的内容会非常有益。
您可以使用谷歌翻译之类的机器翻译,但这些翻译并不好,有时可能会产生误导。
另一方面,如果您使用的是多语言 WordPress 插件,那么您需要创建多个帖子,这需要在不同语言之间来回切换。
TranslatePress是一个 WordPress 翻译插件,可以帮助您解决所有这些问题。
您可以使用实时编辑器翻译您的网站和内容,并实际预览您网站上的每个页面
您可以从实时编辑器立即切换语言。
使用相同的界面轻松翻译您的主题、内容和插件。
使用谷歌翻译进行自动翻译,只编辑没有意义的部分。
让我们看看如何使用 TranslatePress 轻松翻译您的 WordPress 网站。
使用 TranslatePress 翻译 WordPress
您需要做的第一件事是安装并激活TranslatePress插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
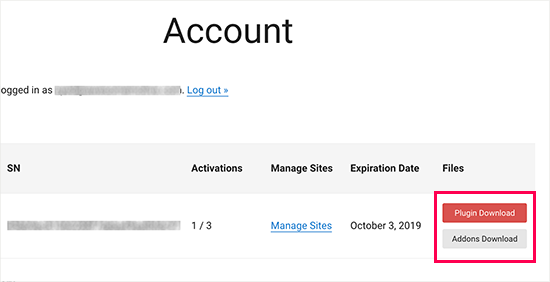
如果您想将您的网站翻译成一种以上的语言,那么您还需要安装“Extra Languages”插件。您可以通过 TranslatePress 网站上您帐户下的下载插件按钮执行此操作。

下载插件后,您可以像任何其他 WordPress 插件一样安装和激活它。
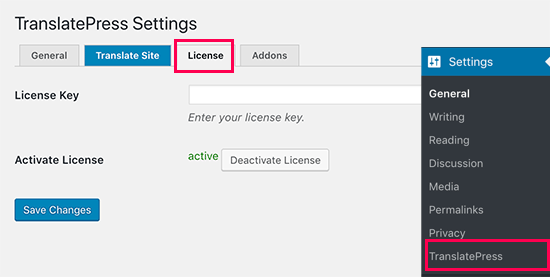
激活后,您需要访问设置 » TranslatePress页面来配置插件设置。

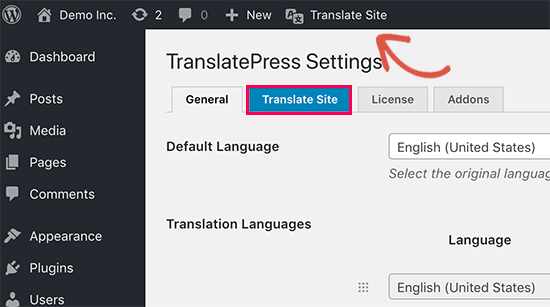
首先,您需要切换到许可证选项卡并输入您的许可证密钥。您可以在 TranslatePress 网站上的帐户下找到此信息。
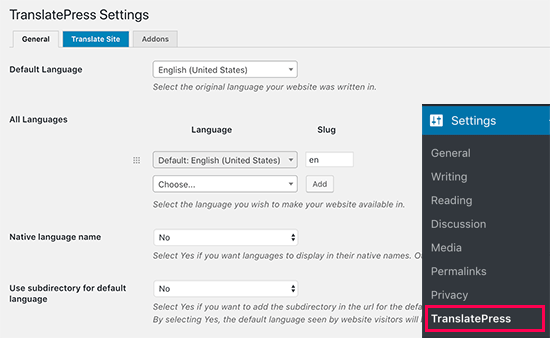
之后,您需要切换到“常规设置”选项卡以设置其他设置。

页面上的第一个选项是选择您网站的默认语言,以及您要将网站翻译成的语言。
接下来,您需要选择是否要以母语显示语言名称。默认选项为“否”,这意味着语言名称将以默认语言显示。
下一个选项是选择是否要将 URL 中的默认语言名称显示为子目录。例如,http://example.com/en/。
默认选择是 no,这意味着只有其他语言才会在 URL 中将语言名称作为子目录。我们建议保留此设置以实现最佳 SEO。

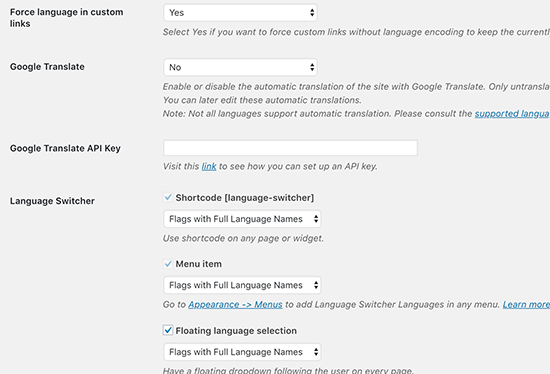
这会将您带到下一个设置,“在自定义链接中强制使用语言”。默认选项是“是”,因为这将更改已翻译语言的自定义链接,使 URL 对 SEO 更友好。
接下来,您需要选择是否要使用谷歌翻译进行自动翻译。默认选择是“否”,但如果您想使用谷歌翻译,您可以更改它。
您需要在下一个选项中提供 Google Translate API 密钥。您将在该选项下找到一个链接,该链接将向您显示如何获取的说明。
最后,您将获得有关如何在您的网站上显示语言切换器的选项。TranslatePress 为您提供三种选择。
您可以使用简码、将切换器添加到导航菜单或显示浮动菜单。我们将在本文后面向您展示如何将语言切换器添加到您的网站。
继续并单击“保存更改”按钮以存储您的设置。
翻译您的网站内容
要翻译您的网站,您只需单击插件设置页面上的“翻译网站”选项卡或WordPress 管理栏中的按钮。

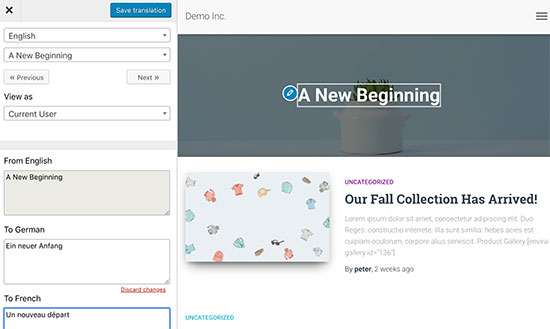
这将在新的浏览器选项卡中打开实时翻译编辑器。
在这个实时编辑器中,您可以在右侧窗格中单击您网站上的任何文本,TranslatePress 会将其加载到左侧栏中以进行翻译。

现在单击您要将字符串翻译成的语言,然后提供您的翻译。
输入翻译后,单击顶部的“保存翻译”按钮,然后单击下一步按钮。TranslatePress 将自动加载页面上的下一个字符串供您翻译。
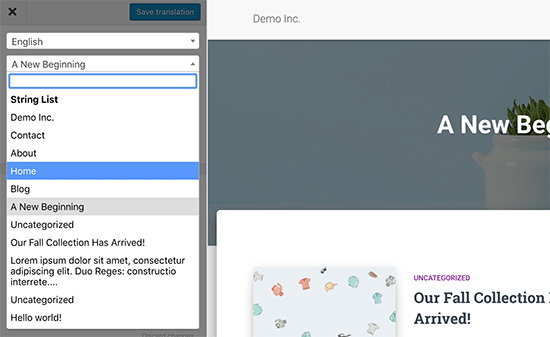
您也可以单击默认语言下方的下拉菜单,它会显示页面上可翻译的文本字符串列表。您可以选择一个字符串,然后提供其翻译。

您可以翻译任何页面上的所有内容。这包括导航菜单、按钮、侧边栏小部件、元文本等。
您还可以通过单击屏幕上的链接访问任何页面并开始翻译该页面。
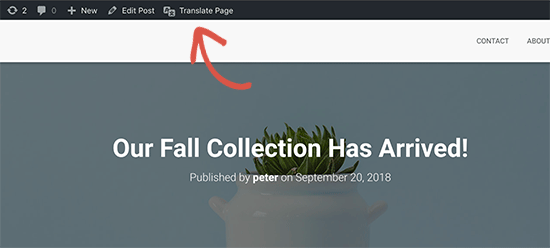
TranslatePress 允许您在登录后立即开始翻译任何页面或网站上的帖子。只需单击顶部的“翻译页面”按钮即可进入实时编辑器。

一旦你翻译了一个字符串,插件会自动在其他地方为你翻译它。例如,如果您翻译了帖子标题,则侧边栏小部件中的帖子标题将自动翻译。
将语言切换器添加到您的网站
语言切换器允许您的网站访问者在访问您的网站时选择一种语言。它通常显示每个国家/地区的国旗,以指示您网站上可用的语言。
TranslatePress 允许您使用简码、作为导航菜单项或作为浮动横幅添加语言切换器。语言切换器可以显示为标志、语言名称或两者。
使用简码在 WordPress 中添加语言切换器
您只需将[language-switcher]短代码添加到要显示语言切换器的帖子、页面或侧边栏小部件。

将语言切换器添加到您的 WordPress 导航菜单
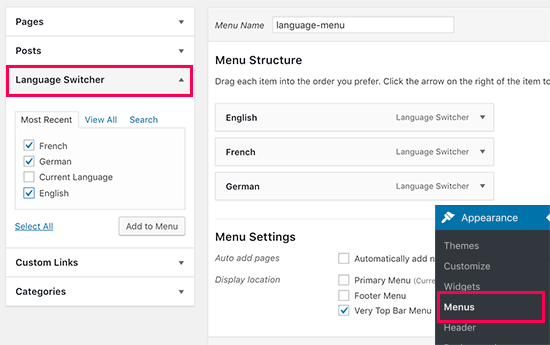
只需转到外观»菜单页面,然后单击左栏中的“语言切换器”选项卡。现在选择您要显示的语言,然后单击添加到菜单按钮。

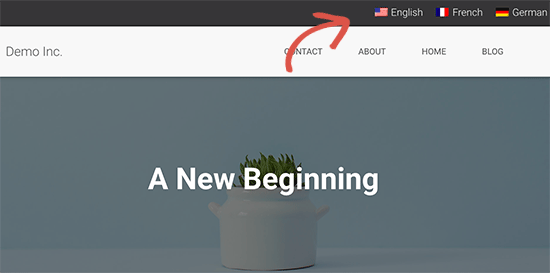
您现在将看到添加到 WordPress 导航菜单中的语言。不要忘记单击“保存菜单”按钮来存储您的更改。
这是它在我们的测试站点上的样子:

添加浮动语言切换器
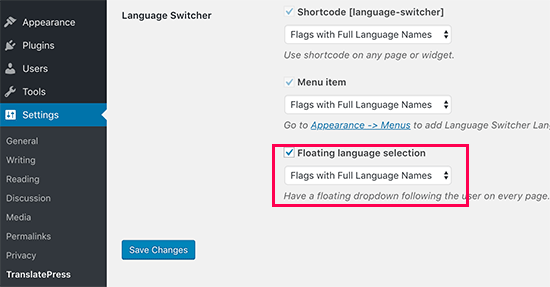
转到插件的设置页面并向下滚动到语言切换器部分。从这里确保选中“浮动语言选择”选项旁边的框。

不要忘记单击保存更改按钮来存储您的设置。
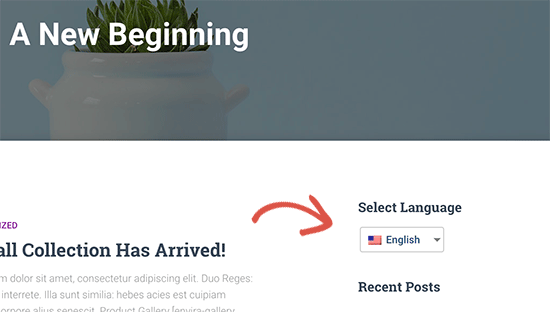
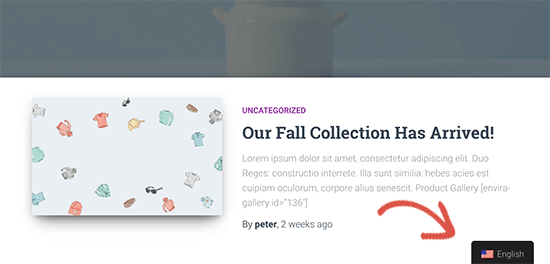
您现在可以访问您的网站,查看网站每个页面底部的浮动语言切换器。

我们希望本文能帮助您了解如何使用 TranslatePress 翻译您的 WordPress 网站。您可能还想查看我们的商业网站最佳 WordPress 插件列表。