如果您是众多想要在不接触 CSS 的情况下自定义 WordPress 网站设计的初学者之一,那么您很幸运。WordPress 的 CSS Hero 插件允许您在不接触任何一行代码的情况下进行设计定制。在此更新的 CSS Hero 评论中,我们将向您展示如何使用 CSS Hero 自定义您的网站,以及为什么我们认为它是每个 WordPress 初学者都应该尝试的插件之一。

我们的 CSS 英雄评论
CSS Hero是一个高级 WordPress 插件,允许您设计自己的 WordPress 主题,而无需编写任何代码(无需 HTML 或 CSS)。
您可以撤消更改,这对初学者非常有帮助。所有更改都保存为附加样式表,这意味着您可以升级 WordPress 主题而不必担心丢失更改。
如果您是设计师或开发人员,那么您会发现 CSS Hero 同样出色。它适用于所有流行的 WordPress 主题和框架。您可以快速更改子主题,然后将其导出以在客户的网站上使用。
在进行设计自定义时,CSS Hero 可以为您节省大量时间和挫败感。
通常,我们对点击式设计定制插件非常怀疑,因为它们体积庞大。然而,CSS Hero 从一开始就给我们留下了深刻的印象。
如果您要我们对 CSS Hero 进行诚实的评论,那么我们会给它 5 星(满分 5 星)。
如何使用 CSS Hero 自定义您的 WordPress 主题
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
这是一个高级 WordPress 插件,单个站点的价格从 29 美元起(考虑到它会为您节省时间和麻烦,完全值得投资)。
使用CSS Hero 优惠券代码:WPBeginner获得 34% 的特别折扣。如果您购买的是 PRO 计划,那么相同的代码将为您带来高达 40% 的折扣。
激活后,您将被重定向以获取您的 CSS Hero 许可证密钥。只需按照屏幕上的说明进行操作,单击几下即可将您重定向回您的网站。
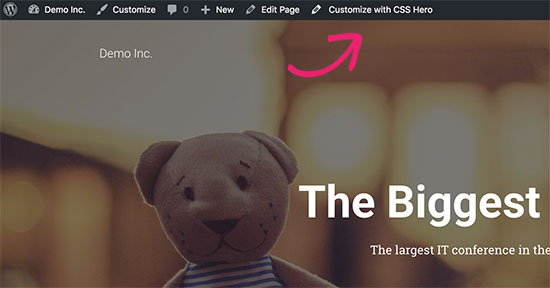
CSS Hero 的目标是为您提供一个 WYSIWG(所见即所得)界面来编辑您的主题。只需在登录时访问您的网站,您就会注意到 WordPress管理栏中的 CSS Hero 按钮。

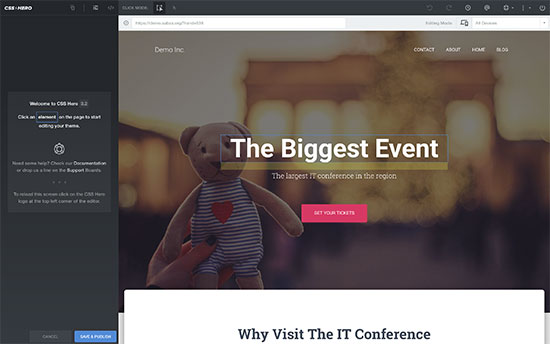
单击该按钮会将您的网站转换为实时预览。您现在将能够看到 CSS Hero 工具栏。

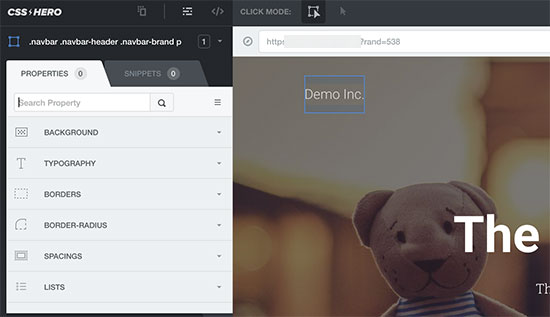
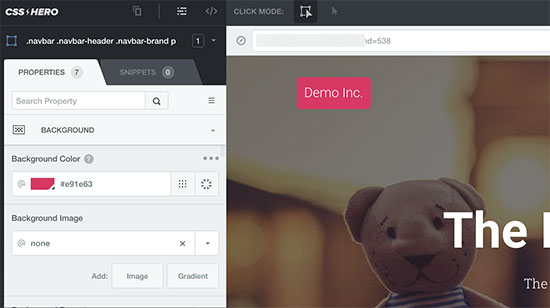
接下来,只需单击您网站上的任何元素,CSS Hero 就会显示您的主题针对该特定元素使用的 CSS 属性。

这些将包括所选元素的常见 CSS 属性,例如背景、排版、边框、间距等。您可以单击任何项目将其展开,然后使用简单的用户界面编辑 CSS 属性。

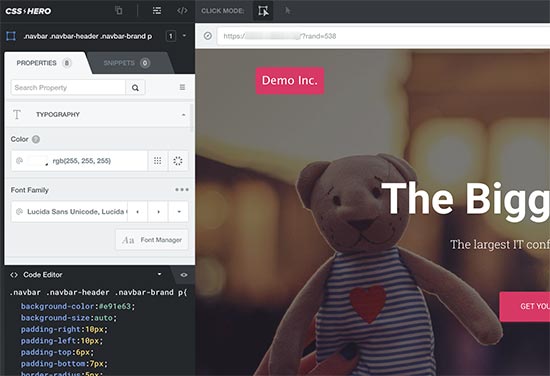
当您进行更改时,您会注意到自定义 CSS 神奇地出现在下方。如果您正在学习 CSS,那么您会发现在实时预览中查看不同的 CSS 更改是如何应用的很有用。

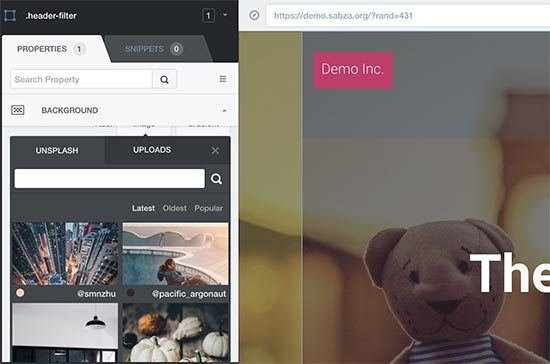
无法为您的网站找到免版税图片?CSS Hero 带有内置的 Unsplash 集成,允许您在网站设计中浏览、搜索和使用漂亮的照片。

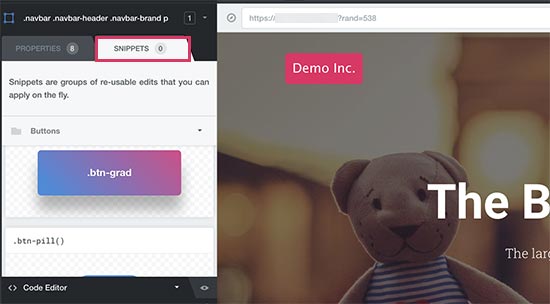
CSS Hero 还附带了一些现成的片段,您可以将它们应用于您网站上的不同元素。只需切换到左栏中的“片段”选项卡。

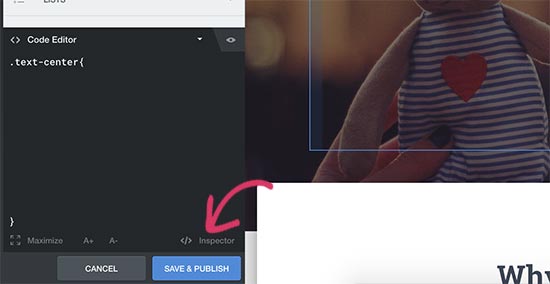
当您对网站进行更改时,CSS Hero 会自动保存这些更改,但不会发布它们。要将这些更改应用到您的实时网站,您需要单击“保存并发布”按钮。

如何撤消 CSS Hero 中的更改
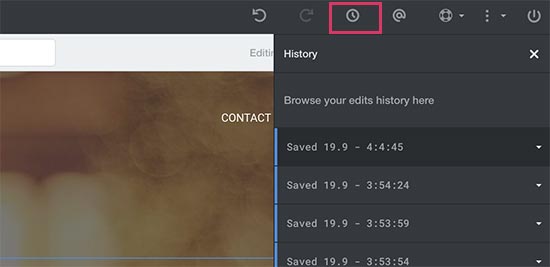
CSS Hero 的最佳功能之一是能够随时撤消您所做的任何更改。CSS Hero 会记录您对主题所做的所有更改。只需单击 CSS Hero 工具栏中的历史按钮即可查看更改列表。

您可以单击日期和时间来查看您的网站当时的情况。如果您想恢复到该状态,则只需从该点保存或恢复编辑。
这并不意味着您在那之后所做的更改会消失。它们仍将被存储,您也可以恢复到那个时间。没有比这更简单的了。
但是,如果您只想恢复对特定项目所做的更改怎么办?
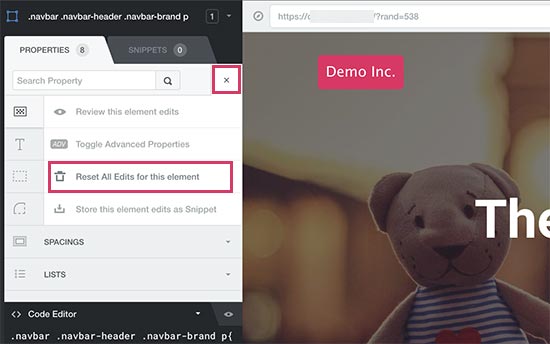
在这种情况下,您不需要使用历史记录工具。只需单击要还原的元素,然后单击重置按钮。

这会将项目更改回您的 WordPress 主题定义的默认设置。
在 CSS Hero 中为移动设备定制您的网站
网页设计最具挑战性的方面是设备兼容性。您需要确保您的网站在所有设备和屏幕尺寸上都同样令人眼花缭乱。网页设计师使用各种工具来测试浏览器和设备的兼容性。幸运的是,CSS Hero 带有一个内置的预览工具。
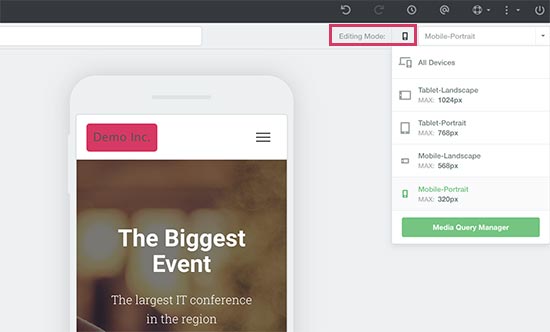
只需单击 CSS Hero 工具栏中的桌面图标,然后单击设备类型。您可以从移动设备、平板电脑和桌面设备中进行选择。预览区域将变为您选择的设备。

您现在可以在为移动设备预览网站的同时编辑您的网站。此工具对于调整移动设备和平板电脑的主题设计特别有用。
CSS Hero 主题兼容性
官方 CSS Hero 网站有一个不断增长的兼容主题列表。此列表包括许多最好的免费 WordPress 主题。它还拥有CSSIgniter、Themify、StudioPress等商店中最受欢迎的高级主题。
不在主题兼容性列表中的主题怎么办?
CSS Hero 带有一个名为 Rocket Mode Auto-detection 的功能。如果您使用的主题未包含在主题兼容性列表中,则 CSS Hero 将自动开始使用火箭模式。
Rocket Mode 会尝试自行猜测主题中的 CSS 选择器。这在大多数情况下都很完美。如果您的主题遵循 WordPress 编码标准,那么您几乎可以编辑所有内容。
您可能还想联系您的主题开发人员并要求他们提供与 CSS Hero 的兼容性。
哪些插件与 CSS Hero 兼容?
CSS Hero 定期使用顶级 WordPress 插件进行兼容性测试。这包括联系表单插件、流行的页面构建器、WooCommerce等。
如果您使用的 WordPress 插件会生成 CSS Hero 无法编辑的输出,那么您可以请求插件作者修复该问题。他们真的不需要做太多的事情来提供与CSS Hero的兼容性。
我们希望您发现我们的CSS Hero评论有用。您可能还想查看我们为初学者提高 WordPress 速度和性能的终极指南。