您想从 WordPress 的子页面 url 中删除父页面 slug 吗?默认情况下,WordPress 会将父页面的 slug 作为前缀添加到子页面 URL,这对 SEO 很有好处。但是,有些人可能不希望 URL 中有父页面 slug。在本文中,我们将向您展示如何从 WordPress 中的子页面 URL 中删除父页面 slug。

什么是 WordPress 中的父页面蛞蝓?
WordPress 带有两种主要的内容类型,称为文章和页面。页面是分层的,这意味着它们可以有子页面。默认情况下,WordPress 中子页面的 URL 将在 URL 中包含其父页面的 slug,例如:
http://example.com/parent-page/child-page/
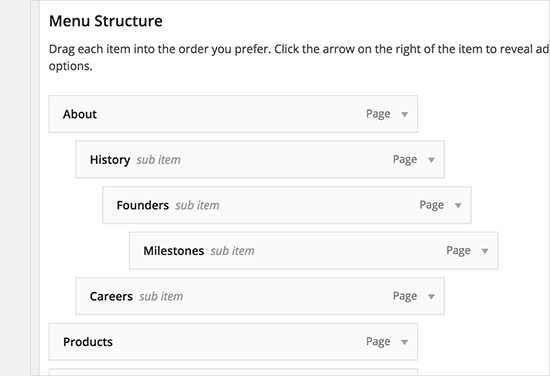
如果您在网站上使用分层页面结构,这是组织内容的更好方法。它被认为是WordPress SEO的最佳实践,对您的用户也很有意义。
删除父页面 slug 可能会破坏 URL,但在某些专家看来,它也会降低SEO 友好性。有时它可能会导致与 WordPress 永久链接结构发生冲突。
根据我们的经验,如果您不想在子页面 URL 中出现父页面,那么最好的方法是根本不创建子页面。相反,您可以简单地创建一个页面并使用导航菜单来显示它属于该页面。

但是,我们了解某些用户可能出于自身原因仍希望使用子页面。
话虽如此,让我们看看如何轻松地从 WordPress 中的子页面 URL 中删除父页面 slug。
从 WordPress 中的子页面 URL 中删除父页面 Slug
您需要做的第一件事是安装并激活自定义永久链接插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
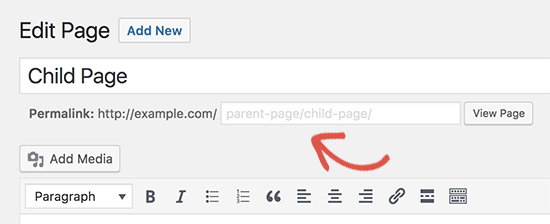
激活后,您需要编辑要更改的子页面。在页面标题下,您将看到更改子页面 URL 的选项。

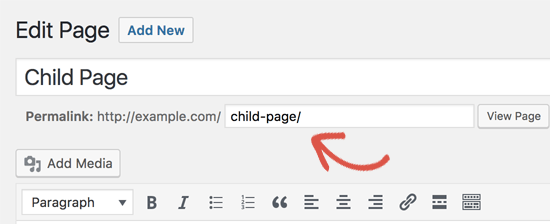
占位符区域将显示您页面的当前默认 URL。您需要单击它并输入要用于子页面的自定义 URL。

不要忘记保存您的页面以存储您的 URL 更改。
保存更改后,您可以单击查看页面按钮以查看您的子页面 URL,而无需父页面 slug。
我们希望本文能帮助您了解如何从 WordPress 中的子页面 URL 中删除父页面 slug。您可能还想查看我们的WordPress最佳拖放页面构建器插件列表。