您是否刚开始使用 AWeber 并想在 WordPress 中安装 AWeber 表单小部件?AWeber 是全球许多 WordPress 用户和营销人员使用的最受欢迎的电子邮件营销服务之一。在本文中,我们将向您展示如何在 WordPress 中轻松添加 AWeber Web 表单小部件。

有很多方法可以在您的 WordPress 网站上添加AWeber电子邮件注册表单。在本文中,我们将介绍三种不同的方式,并分享每种方式的优缺点。
方法一:在 WordPress 中添加基本的 AWeber Web 表单
AWeber 带有一个内置的 Web 表单构建器。它的选项有限,但如果您只想要一个快速简单的网络表单,那么这对您有用。
首先,您需要访问 AWeber 仪表板并单击注册表单。之后,单击“创建新的注册表单”按钮。

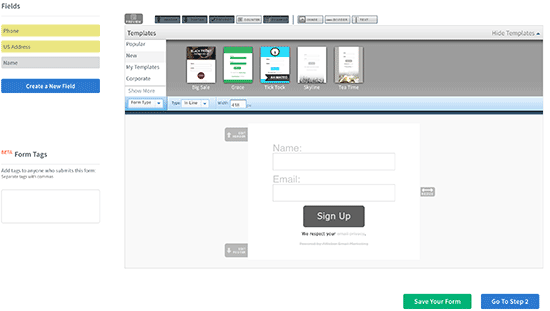
这将启动 AWeber 的注册表单向导。它附带了一些您可以使用的现成模板。您还可以根据需要从左列添加额外的字段。

接下来,单击转到第 2 步按钮。
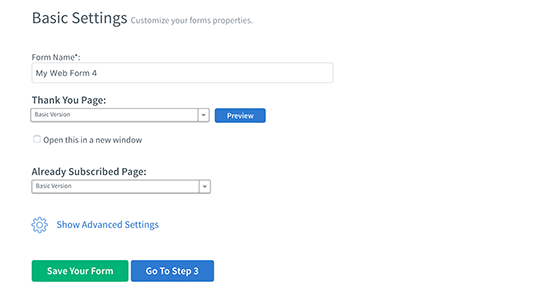
这将带您进入表单设置页面。在这里,您可以为表单提供名称、选择感谢页面和已订阅页面。

完成后,单击“转到第 3 步”按钮。
在下一页上,您需要单击“我将安装我的表单”按钮。您将看到两种可以复制的代码。继续复制 JavaScript 代码。
接下来,前往您的 WordPress 网站的管理区域并转到外观 » 小部件页面。
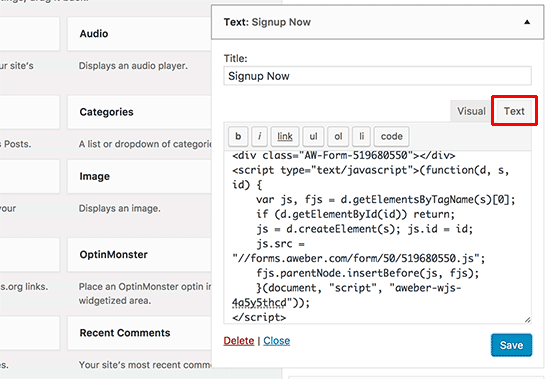
您需要将文本小部件添加到 WordPress 侧边栏。
默认的WordPress 文本小部件具有视觉和文本选项。您需要单击“文本”编辑器并将代码粘贴到其中。

不要忘记单击保存按钮来存储您的小部件设置。
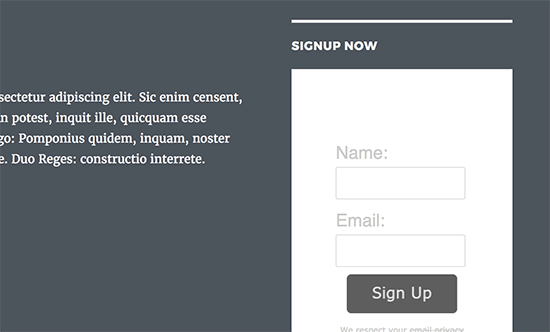
您现在可以访问您的网站,查看您的 AWeber 电子邮件注册表单。

您可以使用 CSS 进行任何您想要的自定义。如果你不熟悉 CSS,那么你可以使用CSS Hero 插件。
方法二:使用 OptinMonster 添加 AWeber Web 表单
如果您正在寻找更好的自定义选项和更强大的功能,那么您需要OptinMonster。
OptinMonster 是市场上最好的WordPress 潜在客户生成插件。它允许您将网站访问者转换为订阅者和客户。
OptinMonster 是一项高级服务,因此您需要注册一个OptinMonster帐户。您至少需要 Plus 计划才能访问他们的侧边栏表单功能。
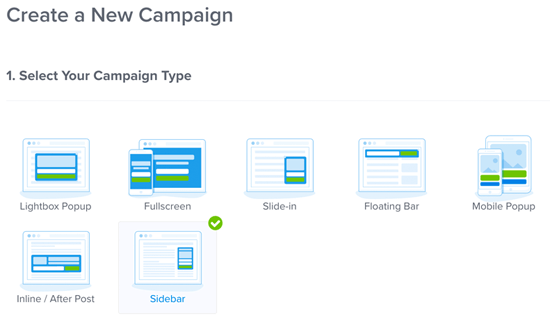
登录到 OptinMonster 后,您需要单击“创建活动”按钮才能开始。这将带您进入“创建新广告系列”屏幕。

您可以从众多高转化率的广告系列类型中进行选择,例如灯箱弹出式广告、全屏覆盖、滑入式、浮动栏,甚至是侧边栏小部件。
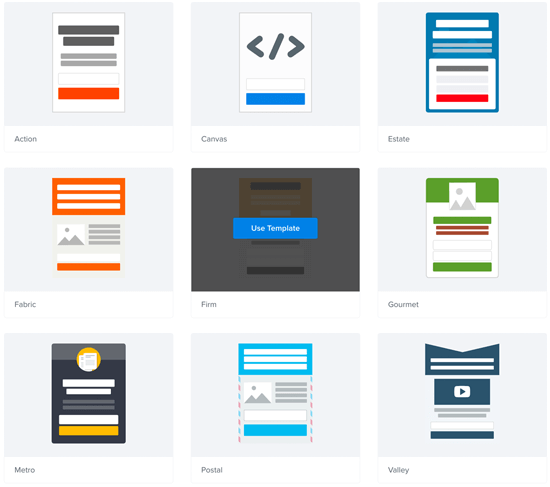
选择广告系列类型后,您将看到各种各样的广告系列模板。

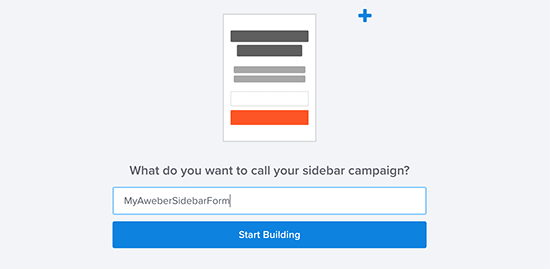
选择模板后,系统会要求您提供此广告系列的名称。您可以输入任何您想要的名称,然后单击开始构建按钮。

这将启动 OptinMonster 构建器界面。您将在右侧看到表单的实时预览。您只需指向并单击表单中的任何元素即可对其进行编辑或更改。
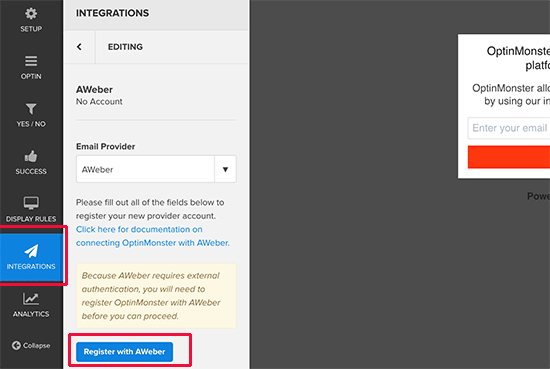
完成自定义表单后,您需要单击“集成”选项卡,然后单击“新集成”。之后,您将被要求选择您的电子邮件服务提供商。您需要选择 AWeber,然后单击“向 AWeber 注册”按钮。

这将弹出一个弹出窗口,AWeber 会要求您登录。只需输入您的 AWeber 用户名和密码,然后单击允许访问按钮。

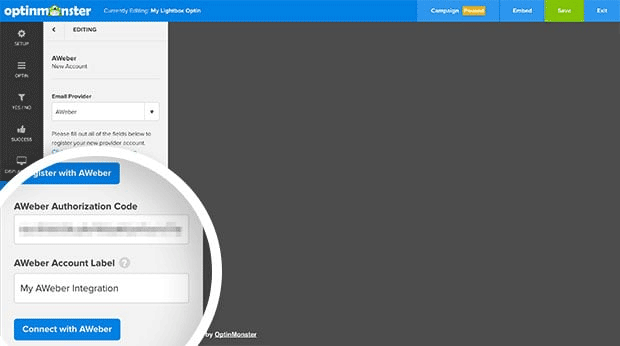
AWeber 现在将为您提供一个授权码以复制并粘贴到 OptinMonster 构建器中。您还需要为此 AWeber 集成提供一个标签,供您自己使用。

输入信息后,单击“与 AWeber 连接”按钮继续。
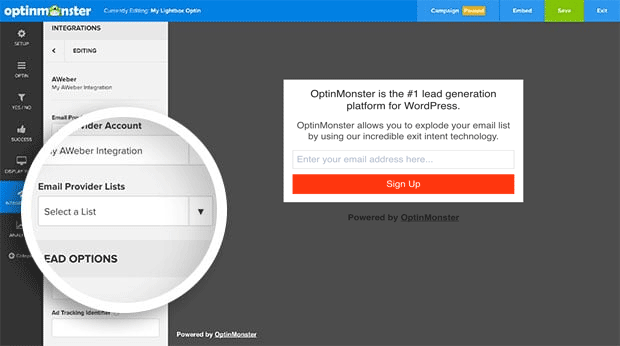
OptinMonster 现在将连接到您的 AWeber 帐户并显示您的电子邮件列表。您需要选择一个您希望用户订阅的电子邮件列表。

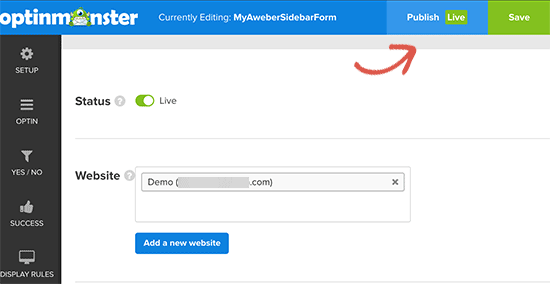
接下来,您需要单击顶部的 Publish 按钮,然后将状态切换为 live。您还需要确保在那里添加您的网站。

现在您已经创建了表单,您可以将其显示在您的网站上。
继续在您的 WordPress 网站上安装/激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的 WordPress 网站和您的 OptinMonster 帐户之间的连接器。
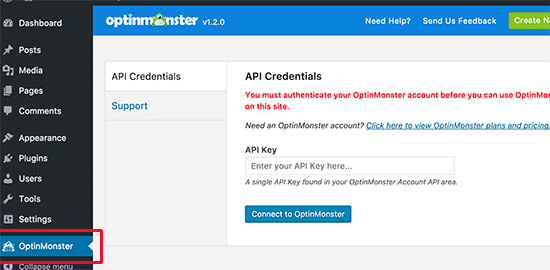
激活后,该插件将在您的 WordPress 侧边栏中添加一个标有“OptinMonster”的新菜单项。单击它将带您进入插件的设置页面,您将被要求输入您的 OptinMonster API 密钥。您可以从您在 OptinMonster 网站上的帐户获取此信息。

输入您的 API 密钥后,单击“连接到 OptinMonster”按钮。该插件现在会将您的 WordPress 网站连接到您的 OptinMonster 帐户。
在您的 Optis 选项卡中,您应该能够看到那里列出的新创建的 optin。如果您没有看到它,请单击刷新选项按钮以重新加载选项。
默认情况下,您的 Optin 将被禁用。首先,您需要单击其下方的“上线”链接,使其在您的 WordPress 网站上可用。
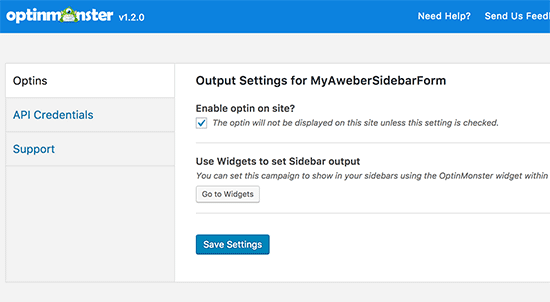
之后,您需要单击“输出设置”链接来配置表单输出选项。
在下一个屏幕上,确保“启用现场选择?” 选项被选中,然后单击“转到小部件”按钮。

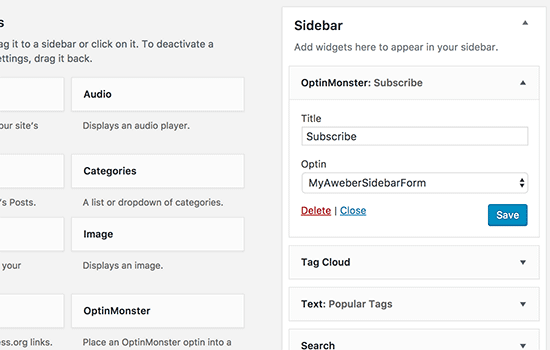
这将带您进入外观 » 小部件页面,您需要将 OptinMonster 小部件添加到您的 WordPress 侧边栏。

在下拉菜单中选择您的 Aweber 表单,然后单击保存按钮以存储您的小部件设置。
就是这样,您现在可以访问您的网站以查看您的 AWeber 注册表单。
方法 3:使用 WPForms 添加 AWeber Web 表单
如果您想创建一个类似于 WPBeginner 的联系表单的 AWeber 表单,您可以在其中为用户提供在与您联系时注册您的时事通讯的选项,那么 WPForms 是最佳解决方案。
您也可以使用它来创建简单的时事通讯注册表单。
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
WPForms 是市场上最好的 WordPress 联系表单生成器插件。您需要他们的 Plus 计划才能访问 AWeber 插件。
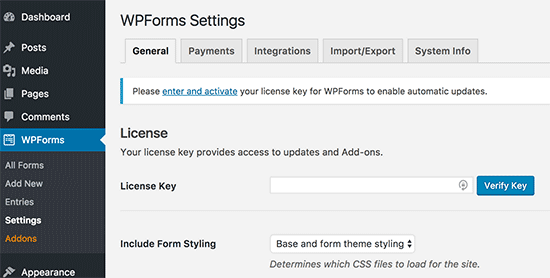
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在 WPForms 网站上从您的帐户中找到许可证密钥。

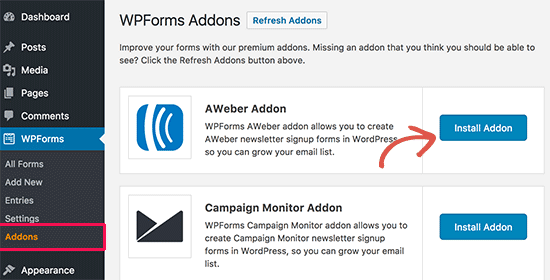
激活许可证密钥后,您需要前往WPForms » 插件页面,然后单击 AWeber 插件旁边的安装按钮。

WPForms 现在将为您下载并安装 AWeber 插件。您需要单击“激活”按钮才能开始使用该插件。
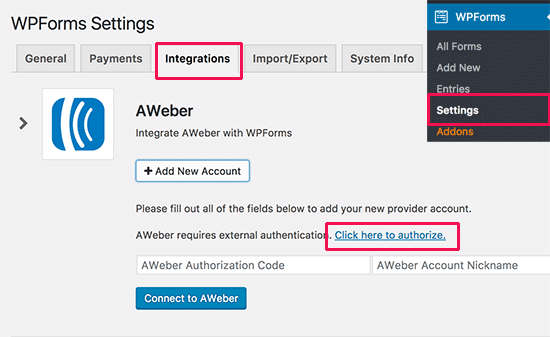
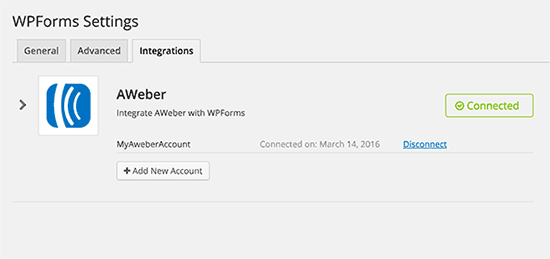
接下来,您需要将 WPForms 连接到您的 AWeber 帐户。转到WPForms » 设置页面,然后单击“集成”选项卡。

单击 AWeber 下的“添加新帐户”按钮,然后单击“单击此处授权”链接。
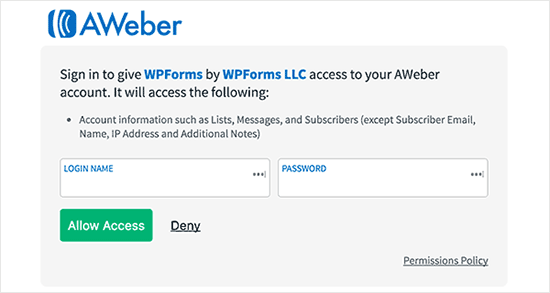
这将弹出一个弹出窗口,将您带到AWeber网站。您将被要求登录您的 AWeber 帐户。只需输入您的 AWeber 用户名和密码,然后单击允许访问按钮。

AWeber 现在将向您显示一个授权码。

您需要复制此代码并将其粘贴到 WordPress 站点的 AWeber 集成设置中。您可以在“帐户昵称”字段中使用任何内容。
接下来,单击“连接到 AWeber”按钮继续。
WPForms 现在会将您的 WordPress 网站连接到您的 AWeber 帐户。成功后,它将在您的 AWeber 集成旁边显示“已连接”状态。

您现在已准备好将 AWeber 注册表单添加到您的网站。
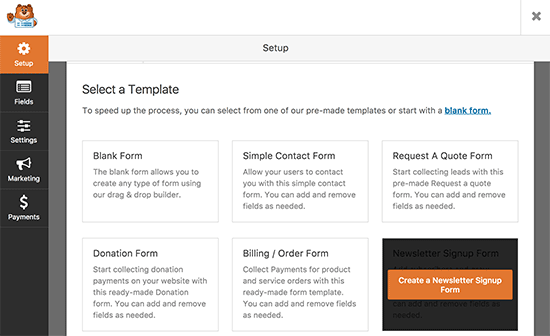
前往WPForms » 添加新页面。这将启动 WPForms Builder 界面。
首先,您需要为您的表单提供一个名称,然后选择“时事通讯注册表单”模板。

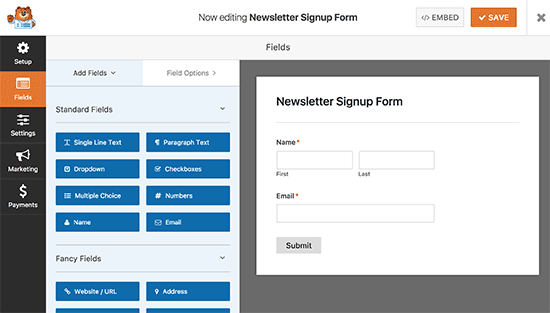
WPForms 现在将加载带有名称和电子邮件字段的时事通讯注册表单模板。默认表单适用于大多数情况,但您也可以根据需要添加或重新排列表单字段。

一旦您对表格感到满意,下一步就是将表格连接到您的 AWeber 帐户。
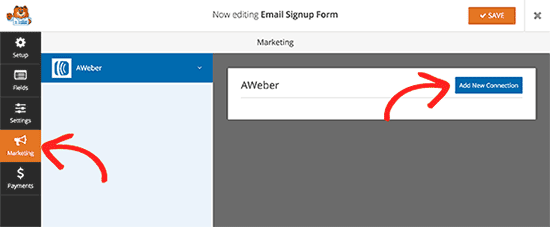
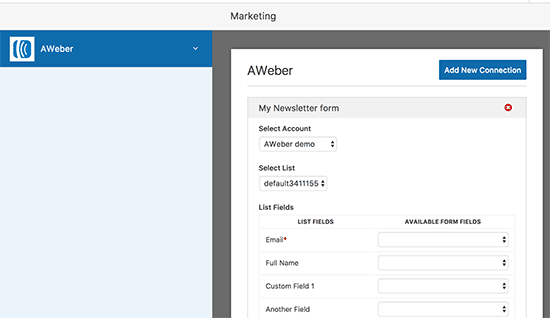
单击右侧菜单中的营销选项卡,然后选择 AWeber。

这将弹出一个弹出窗口,您需要在其中为此连接提供昵称。你可以使用任何你喜欢的昵称。
WPForms 现在将获取您的 AWeber 帐户信息。您需要选择要使用的 AWeber 帐户和电子邮件列表。

之后,您需要选择要添加到表单字段的列表字段。您还可以输入您想为填写此注册表单的新订阅者应用的任何标签。
完成后,单击“保存”按钮以存储您的更改。
现在您已经成功创建了 AWeber 注册表单。下一步是将表单添加到您的 WordPress 网站。您可以将此表单添加到任何 WordPress 帖子、页面或侧边栏小部件。
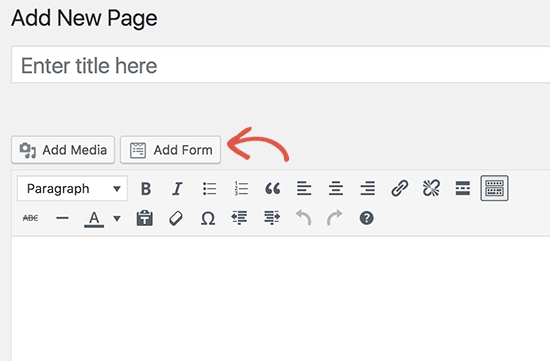
要在帖子或页面中添加表单,只需编辑帖子//页面,然后单击“添加表单”按钮。

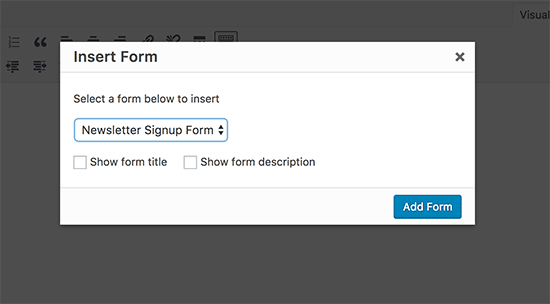
这将弹出一个弹出窗口,您需要在其中选择刚刚创建的时事通讯表格,然后单击“添加表格”按钮。

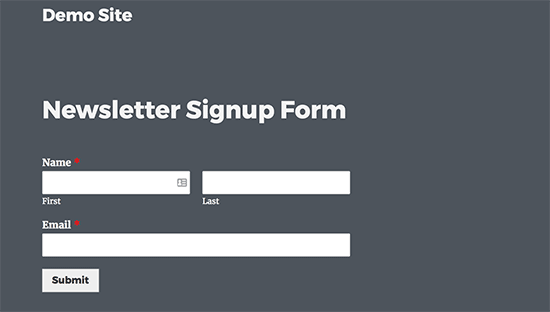
WPForms现在将在帖子编辑器中添加表单短代码。您现在可以保存或发布该页面并访问您的网站以查看正在运行的表单。

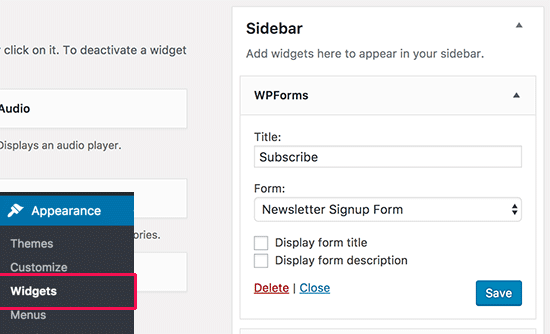
您还可以将表单添加到侧边栏小部件。前往外观»小部件页面并将 WPForms 小部件添加到侧边栏。

从下拉菜单中选择您之前创建的时事通讯表单,然后单击保存按钮以存储您的小部件设置。
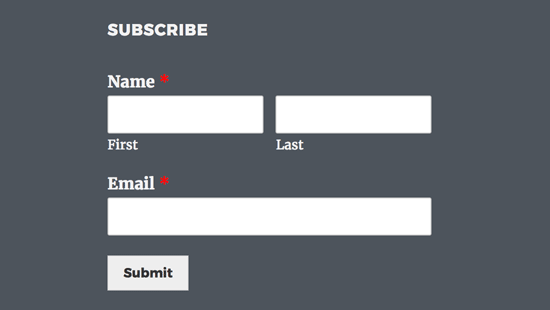
您现在可以访问您的网站以查看您的 AWeber 网络表单小部件的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中安装 AWeber Web 表单小部件。您可能还想查看我们的指南,了解如何使用社交媒体来增加WordPress 中的电子邮件订阅者。