您想在您的 WordPress 帖子和页面中添加 hreflang 标签吗?如果您以多种语言或针对不同地区发布内容,则 hreflang 标签可帮助您改善这些地区和语言的 SEO。在本文中,我们将向您展示如何在 WordPress 中轻松添加 hreflang 标签,而无需编写任何代码。

什么是hreflang标签?
Hreflang 标签允许您告诉搜索引擎针对特定地区和语言显示哪个页面。您还可以使用它来定义不同语言的相同内容的其他变体。
以下是纯 HTML 中的 hreflang 标记实现的样子。
hreflang 标签是语言代码和地区代码的组合。例如,en-us 表示英语和美国,fr-fr 表示法语和法国,等等。
WordPress 支持 60 多种语言,您可以使用自己的语言使用 WordPress。
许多 WordPress 网站所有者针对不同地区和语言的用户。有些人通过创建多语言网站来做到这一点,而另一些人则通过提供其他语言的内容来做到这一点。
搜索引擎可以轻松检测页面的语言,并自动将其与用户浏览器上的语言设置相匹配。但是,您的页面可能仍会在搜索结果中相互竞争,这可能会影响您网站的 SEO。
您可以实施 hreflang 标签来解决这个问题。让我们看看如何在 WordPress 中轻松添加 hreflang 标签。
方法一:使用多语言插件在WordPress中添加hreflang标签
构建多语言 WordPress 网站的最佳方法是使用多语言插件。多语言 WordPress 插件允许您使用相同的 WordPress 核心软件轻松创建和管理多种语言的内容。
这些插件将自动处理所有技术问题,例如 hreflang 标签,因此您可以专注于创建内容。
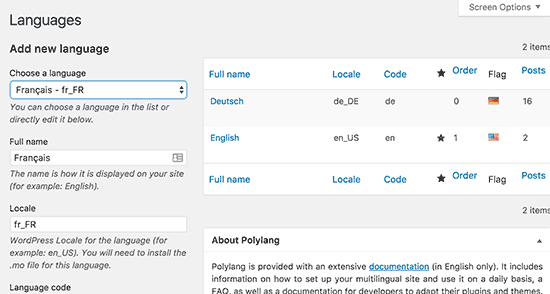
我们建议使用Polylang。它是一个免费的 WordPress 插件,并带有一个非常强大且易于使用的界面来管理多语言内容。有关详细说明,请参阅我们的指南,了解如何轻松创建多语言 WordPress 网站。

另一个流行的选项是WPML。它是一个高级 WordPress 插件,具有易于使用的界面,可在您的网站上创建多语言内容。有关分步说明,请参阅我们的指南,了解如何使用 WPML 创建多语言 WordPress 网站。
在您创建了一些多语言的帖子或页面后,您需要在新的浏览器窗口中访问它们。右键单击并从浏览器菜单中选择“查看页面源代码”。
这将打开帖子或页面的源代码。现在您需要查找 hreflang 标记以验证它是否正常工作。您还可以使用 CTRL+F (Command+F) 键来查找 hreflang 标记。
方法二:不使用多语言插件在 WordPress 中添加 Hreflang 标签
此方法适用于不使用多语言插件来管理其网站上的翻译的用户。
您需要做的第一件事是安装并激活HREFLANG Tags Lite插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
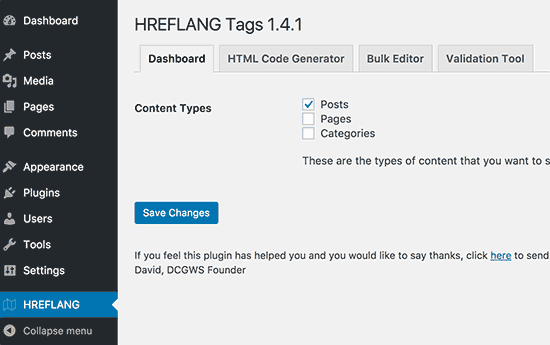
激活后,该插件将在您的 WordPress 管理菜单中添加一个标有 HREFLANG 的新菜单项。单击它将带您进入插件的设置页面。

选择您要启用插件的帖子类型,然后单击保存更改按钮以保存您的设置。
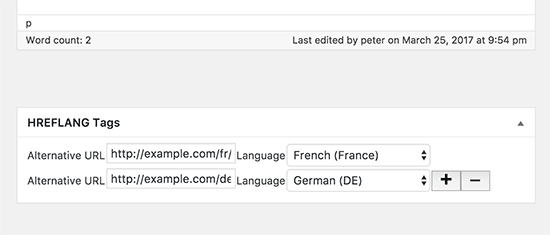
接下来,您需要编辑要添加 hreflang 标记的帖子或页面。在帖子编辑屏幕上,您会注意到一个标有 HREFLANG 标签的新元框。

首先,您需要添加当前正在编辑的帖子的 URL,然后选择其语言。之后,您需要单击加号按钮以添加帖子的其他变体及其语言的 URL。
完成后,单击保存或更新按钮以保存您的帖子。
您现在可以在浏览器窗口中访问您的帖子并查看其源代码。您将看到已添加到您的帖子中的 hreflang 标记。
我们希望本文能帮助您了解如何轻松地将 hreflang 标签添加到您的 WordPress 网站。您可能还想查看我们针对初学者的分步 WordPress SEO 指南。