您想在您的 WordPress 网站上嵌入 Google 幻灯片演示文稿吗?Google 幻灯片可让您创建精美的演示文稿并在任何地方共享。在本文中,我们将向您展示如何在 WordPress 中轻松添加 Google 幻灯片演示文稿。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法一:使用插件在WordPress中添加谷歌幻灯片
这种方法更简单,推荐给初学者。
首先,您需要安装并激活Google Docs oEmbed插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,您无需配置任何设置。
在嵌入演示文稿之前,您需要 Google 幻灯片演示文稿的可共享 URL。
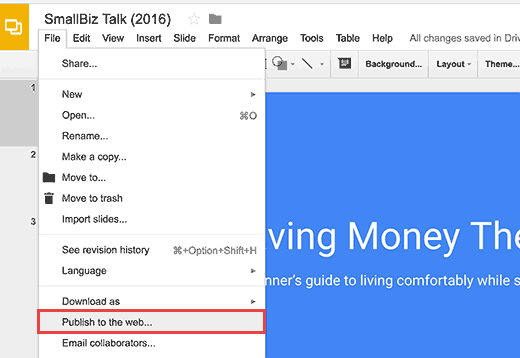
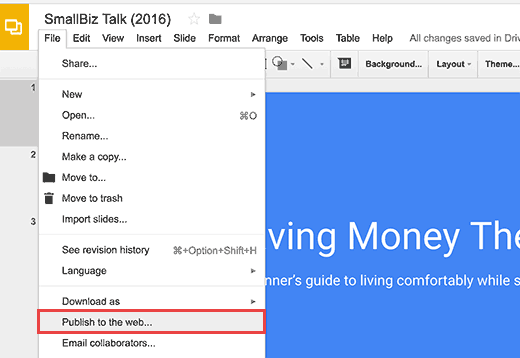
您可以通过在 Google 幻灯片中打开您的演示文稿,然后单击文件 » 发布到网络来获得它。

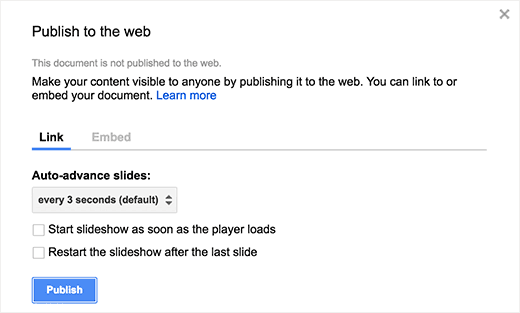
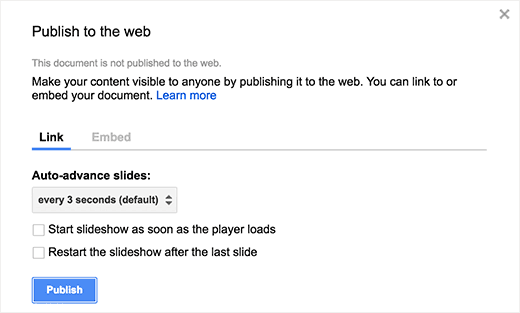
这将弹出一个弹出窗口,您可以在其中配置幻灯片设置,例如幻灯片之间的延迟和自动播放。

您需要单击发布按钮才能继续。
这将弹出一个弹出窗口,要求您确认是否要发布幻灯片。单击确定按钮授予权限。
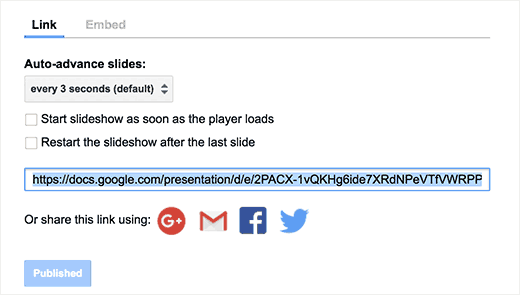
您应该能够看到可用于共享 Google 幻灯片演示文稿的 URL。

继续复制此 URL 并返回到 WordPress 站点的管理区域。
现在您只需在 WordPress 中添加此 URL。只需编辑要显示幻灯片的帖子或页面。
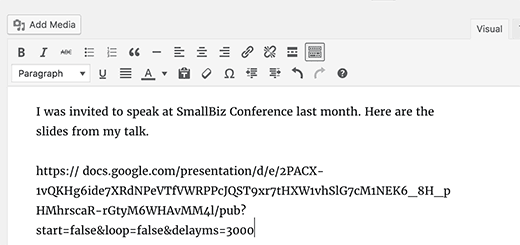
在帖子编辑器中,您需要粘贴刚刚从 Google 幻灯片复制的 URL。确保 URL 单独一行很重要。

如果您使用的是可视化编辑器,那么只要您输入 URL,它就会在编辑器中显示您的演示文稿。
您现在可以单击发布或更新按钮来保存您的更改。
如果您需要调整 Google Slides 容器的高度和宽度,则需要将 URL 包裹在 embed shortcode周围。
[嵌入高度=”900″ 宽度=”400″]幻灯片网址[/embed]
不要忘记将幻灯片 URL 替换为您的 Google 幻灯片演示文稿的可共享 URL。
就是这样,您现在可以预览您的帖子或页面,以查看嵌入到您的 WordPress 网站中的 Google 幻灯片。

方法2:在WordPress中添加谷歌幻灯片嵌入代码
此方法不需要您安装任何插件。如果您不经常将 Google 幻灯片添加到您的 WordPress 网站,我们仅建议使用此方法。
首先,您需要打开要共享的演示文稿,然后单击文件 » 发布到网络。

您将看到一个弹出窗口,您可以在其中配置幻灯片设置。您需要单击发布按钮以公开您的演示文稿。

接下来,您将看到一个弹出窗口,要求您确认是否要发布幻灯片。单击确定按钮授予权限。
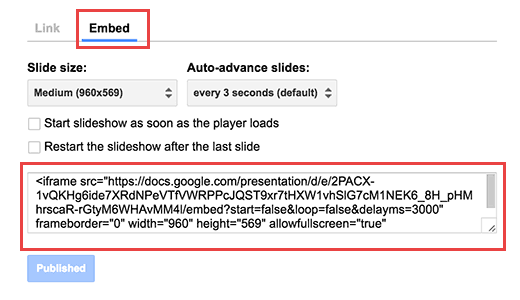
现在您需要切换到嵌入选项卡并复制嵌入代码。

前往 WordPress 管理区域并编辑您想要添加 Google 幻灯片演示的帖子或页面。
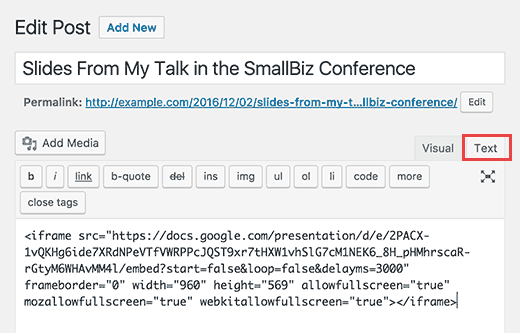
在帖子编辑器屏幕上,您需要从 Visual 切换到Text 编辑器,然后将代码粘贴到编辑器中。

您现在可以保存或更新您的帖子/页面。访问您的网站以查看您的 Google 幻灯片演示文稿。
注意:添加嵌入代码后不要切换到可视化编辑器,这一点很重要。切换到可视化编辑器会弄乱嵌入代码,然后您会将其视为纯文本而不是幻灯片。
我们希望本文能帮助您了解如何将 Google 幻灯片演示文稿添加到 WordPress。您可能还想查看每个 WordPress 博主都应该尝试的 19 多种免费 Google 工具列表。