最近,我们的一位读者问是否可以在 WordPress 中创建漂亮的长格式内容?事实证明,带有讲故事元素的长篇内容比纯文本和图像更具吸引力。在本文中,我们将向您展示如何使用 StoryBuilder 在 WordPress 中创建漂亮的长格式内容。

为什么在 WordPress 中为长篇文章使用 StoryBuilder?
用户在决定是留下还是离开之前,只需花几秒钟的时间浏览一个网站。如果您发布长篇文章,那么让用户留在您的网站上将变得更具挑战性。
添加多媒体和交互式视觉辅助工具使长格式内容对用户具有高度吸引力。用户不仅可以向下滚动文本和图像,还可以与页面上的元素进行交互。

以下是具有丰富故事元素的长篇内容的一些最佳示例。
纽约时报——骑新丝绸之路
华盛顿邮报 – 华盛顿 – 一个不同的世界
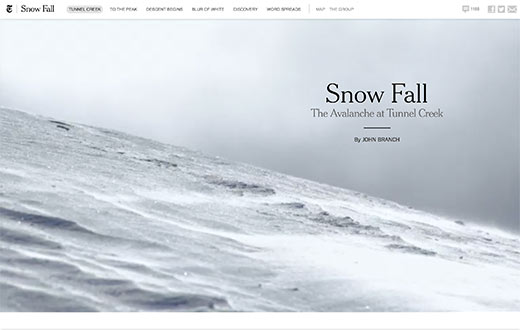
守护者——火风暴
干草叉——生命机器
所有这些长篇文章都具有相似的讲故事的特征。他们使用沉浸式媒体、视差效果和交互式 UI 元素来创建引人入胜的内容。
传统的WordPress 主题通常不允许您创建此类页面或帖子。即使您尝试过,您也将不得不使用许多插件,并且它可能仍然不适用于您的观众。
话虽如此,让我们看看如何使用 StoryBuilder 使用任何主题而不编写任何代码在 WordPress 中创建漂亮的长格式内容。
使用 StoryBuilder 创建您的第一个长篇故事
您需要做的第一件事是安装并激活Press75 Long Form Storybuilder插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
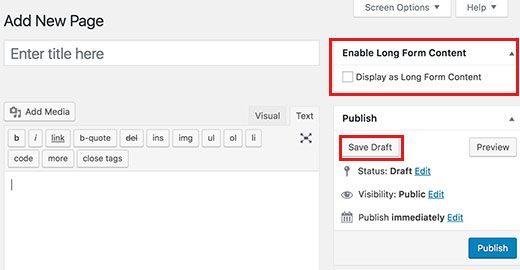
激活后,您需要创建一个新帖子或页面。您会在帖子编辑屏幕上注意到新的“启用长格式内容”元框。

您需要选中“显示为长格式内容”选项旁边的框,然后单击保存草稿按钮。
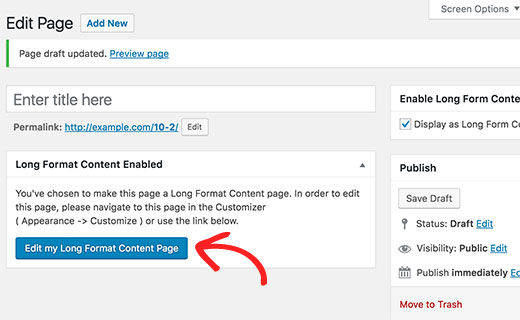
WordPress 将重新加载页面,您现在将看到一条通知,表明页面或帖子已启用长格式内容。您将看到一个标有“编辑我的长格式内容页面”的按钮,而不是帖子编辑器。

单击按钮以启动长表单内容编辑器。
一个新的浏览器窗口将在 WordPress 主题定制器中打开您当前的页面。
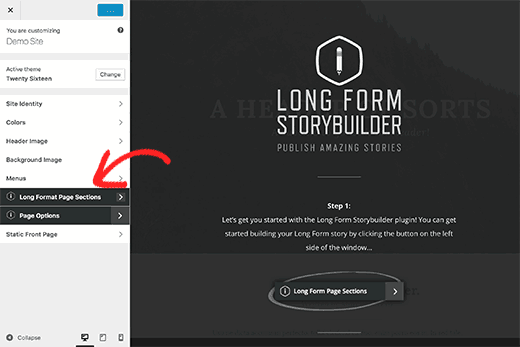
右侧窗格将显示有关如何使用 StoryBuilder 的一些基本说明。一旦您开始编辑页面,这些说明就会消失。
左侧窗格包含定制器控件,包括用于编辑 WordPress 主题的控件。您会注意到定制器控件中突出显示的两个选项。

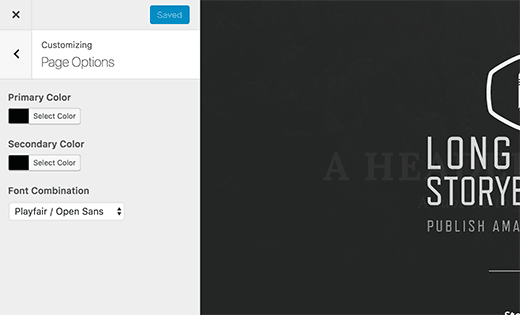
首先单击页面选项选项卡。它允许您选择要在您正在编辑的长格式内容页面中使用的主要和次要颜色。
它还允许您选择要用于页面的字体。

之后,单击左侧窗格中“页面选项”标题旁边的后退箭头。
您现在可以单击“长格式页面部分”选项卡来开始构建您的长格式内容。
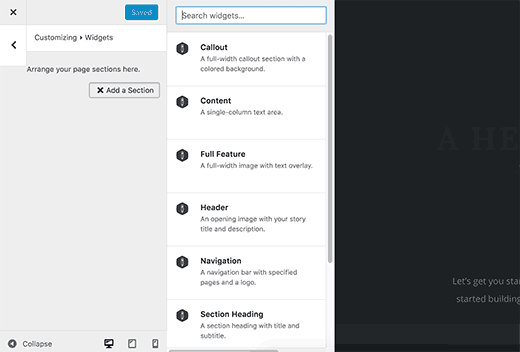
在 Next 选项卡上,单击 Add Sections 按钮。它将打开另一个选项卡,其中包含您可以添加到页面的部分列表。

单击某个部分会将其添加到您的页面。您将看到编辑该部分的设置。
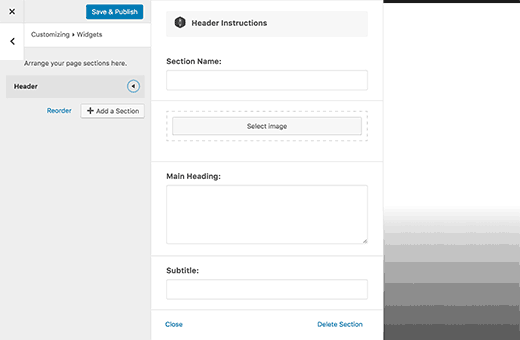
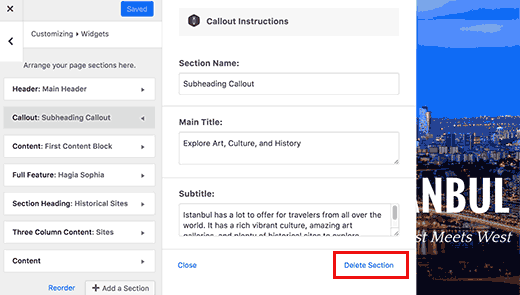
每个部分都有不同的设置。例如,标题部分要求您提供部分标题、图像、要显示为主标题和副标题的文本。

填写设置后,只需单击底部的关闭按钮。您现在可以将另一个部分添加到您的页面。
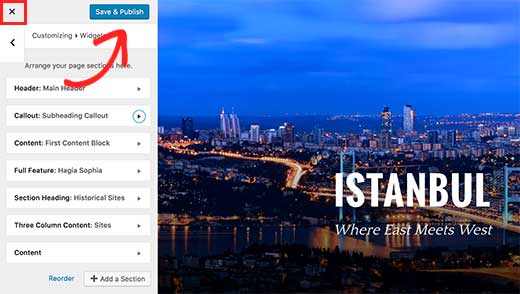
所有部分都将显示在左侧窗格中。您可以通过拖放重新排列它们。
如果要删除一个部分,只需单击它,然后单击部分设置底部的删除链接。

以下是 StoryBuilder 当前可用的部分列表。
导航菜单 – 允许您为故事添加导航菜单。您可以使用现有的导航菜单或创建自定义菜单。
标注 – 带有彩色背景的全宽标注部分。它使用您在“页面选项”中选择的原色作为背景。
内容 – 单列内容区域
两栏内容区
三栏内容区
全功能 – 允许您添加具有视差效果、标题、副标题和内容的全宽图像。
部分标题 – 添加部分标题行
内容区域部分就像 WordPress 帖子编辑器。您可以嵌入视频、图像、块引用、嵌入推文或Facebook 帖子。
就像整个页面一样,多列内容区域也是完全响应的。您的内容将在单个列中显示给屏幕较小的用户。
向页面添加几个部分后,单击顶部的保存并发布按钮。即使按钮显示“发布”,您的页面仍将保存为草稿。

您需要通过单击关闭按钮退出定制器。
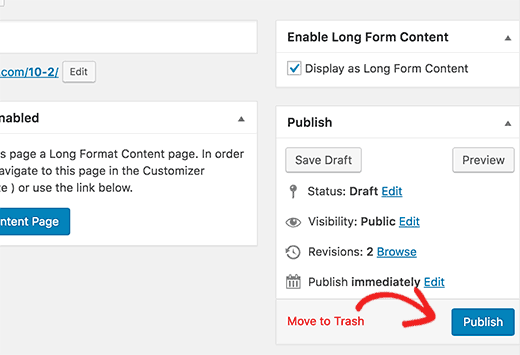
这将带您返回 WordPress 帖子编辑屏幕,您可以在其中选择发布页面或将其保存为草稿。

就是这样,我们希望本文能帮助您了解如何使用 StoryBuilder 在 WordPress 中创建精美的长格式内容。如果您喜欢 StoryBuilder 的拖放功能,那么您可能还想查看我们对 WordPress 最佳拖放页面构建器的比较。