您想在 WordPress 中添加条形图和图表吗?图形、条形图、饼图等视觉辅助工具是在内容中添加精美数据的完美方式。在本文中,我们将向您展示如何使用 Visualizer WordPress Charts and Graphs 插件在 WordPress 中创建条形图和图表。

WordPress中条形图的问题
有许多 WordPress 插件可以为您的内容添加条形图、图表和图形。然而,我们从用户那里听到的最常见的抱怨是这些插件通常太复杂而无法使用。
其中一些插件甚至希望用户以极其复杂的格式在短代码中添加数据。
许多用户最终没有使用这些插件,而是在他们的办公应用程序中创建图表并将其转换为图像。
如果您打算永远不更改它,这可能会起作用。但是,图像不能替代交互式图表,当用户将鼠标悬停在特定部分时,会出现有用的数据。
理想的图表和图形解决方案将允许您:
从计算机或网络上的数据源添加数据。
使用您的数据填充图表、饼图、图形和条形图。
创建美观、互动、色彩丰富且适合移动设备的图表。
最重要的是,它应该让您随时更新数据。
话虽如此,让我们看看 Visualizer WordPress Charts and Graphs 插件如何帮助您完成所有这些工作。
使用 Visualizer 在 WordPress 中创建条形图和图表
您需要做的第一件事是安装并激活Visualizer WordPress Charts and Graphs插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
虽然免费版本几乎可以满足您的所有需求,但它们还具有Visualizer Charts and Graphs Pro,它为插件添加了其他功能,例如直接使用电子表格(如界面)添加数据以及从其他图表导入数据。
单个站点许可证的价格为 79 美元,并提供一年的专业支持和更新。
注意:本教程是关于插件的免费版本。
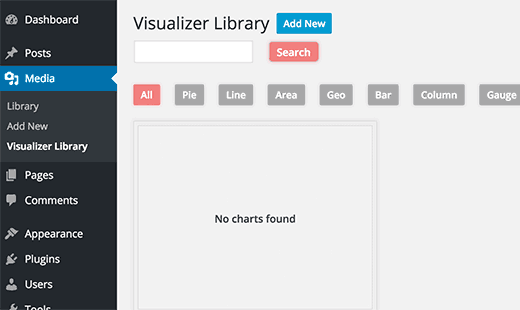
激活后,您需要访问Media » Visualizer Library页面。这是所有图表和图形将出现的地方。

您需要单击添加新按钮来添加您的第一个图表。
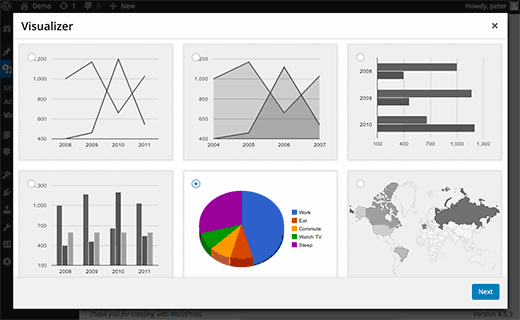
这将在屏幕上弹出一个弹出窗口。您将看到插件可用的不同图表类型。只需选择您要添加的图表类型,然后单击下一步按钮继续。

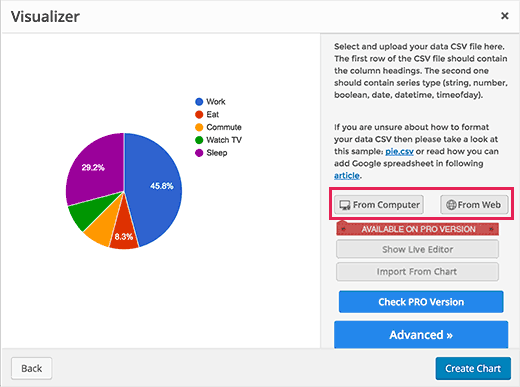
下一步是以 CSV 格式添加数据源。如果您已使用 Excel、Google 表格或任何其他程序将数据保存为电子表格,则只需将其导出为 CSV 文件即可。
您可以将 CSV 文件下载或保存到您的计算机,然后单击“从计算机”按钮将其上传。

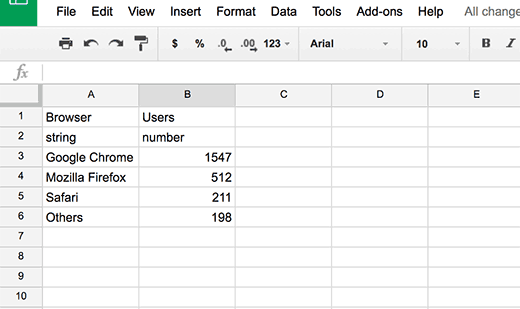
您的 CSV 文件必须在第一行包含列名,在第二行包含数据类型。该插件支持以下数据类型:字符串、数字、布尔值、日期、时间日期和时间。
看看我们在 Google 表格中创建的这个示例文件。

如果您使用文本编辑器创建 CSV 文件,请查看以下示例 CSV 文件:
Browser,visitors
string,numbers
Chrome,7894
Firefox,6754
Internet Explorer,4230
Safari,2106
Opera,627
使用 Google Drive 电子表格在 WordPress 中添加图表
如果您将图表数据保存为 Google 驱动器上的电子表格,则可以将其添加到图表中而无需导出。
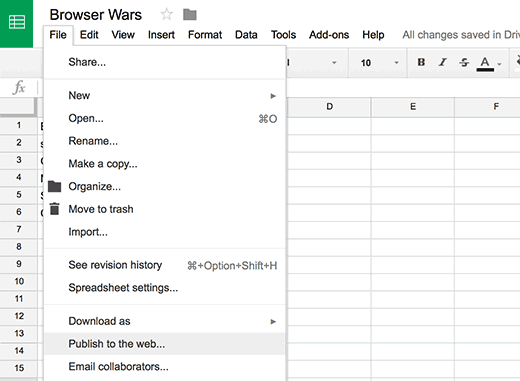
在 Google 电子表格中打开您的数据文件,然后单击文件 » 发布到网络。

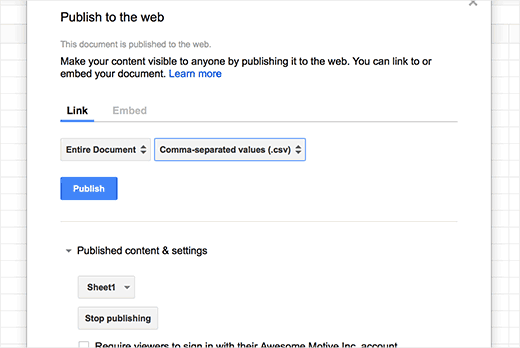
这将弹出一个弹出窗口,您需要在其中选择要发布此文档的方式。您需要从下拉菜单中选择逗号分隔值 (.csv)。

不要忘记点击“发布”按钮。
现在,您将看到工作表的公开 URL 为 CSV 文件。您需要复制此 URL 并返回 Visualizer 图表。
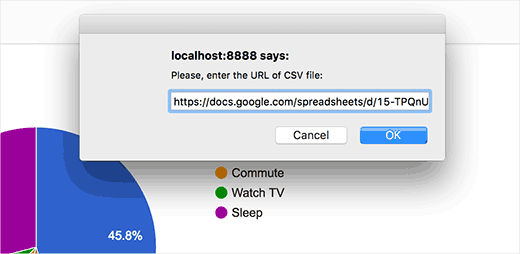
单击来自 Web 按钮,然后输入您的 Google 电子表格的 csv 文件的 URL。

输入 URL 后,插件将获取您的 CSV 文件并显示图表的实时预览。
您现在可以单击创建图表按钮来保存图表。
在 WordPress 帖子/页面中添加图表或图形
向您的 WordPress 帖子和页面添加图表或图形就像添加图像一样简单。
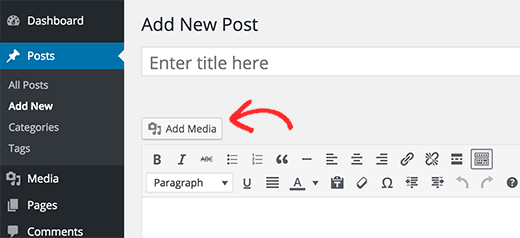
创建一个新的帖子/页面或编辑您想要添加图表的现有帖子/页面。在编辑屏幕上,单击帖子编辑器上方的添加媒体按钮。

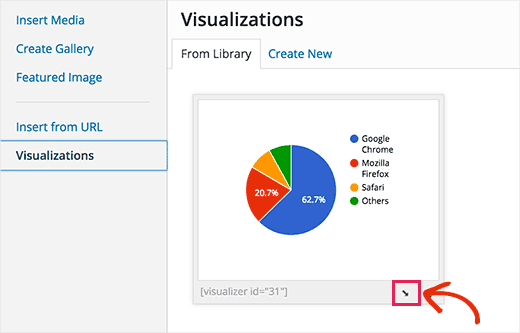
这将打开 WordPress 媒体上传弹出窗口。您需要单击左列中的可视化选项卡。它将加载您在此站点上创建和保存的所有图表。

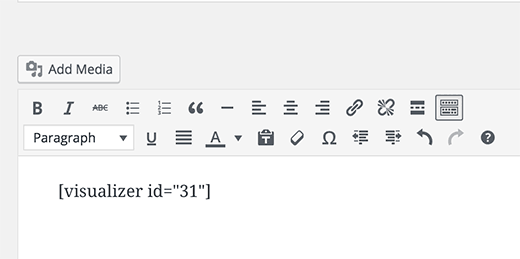
单击图表下方的插入图标。弹出窗口将消失,您将看到您的图表作为简码添加到您的 WordPress 帖子中。

您现在可以保存您的 WordPress 帖子或页面并访问您的网站以查看嵌入到您的 WordPress 帖子中的图表。
在 WordPress 中编辑可视化图表
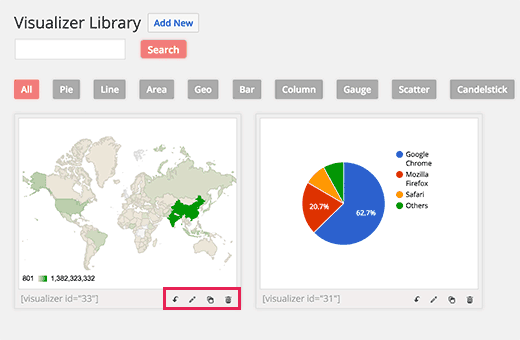
您可以随时编辑和更改图表。只需访问媒体 » Visualizer Library页面。您可以从那里克隆、删除图表或编辑其视觉设置。

使用 Visualizer 更新现有图表的数据而不更改图表非常容易。
如果您从 Google 电子表格添加数据,那么您需要做的就是更新电子表格中的数据,然后转到文件 » 发布到网络并重新发布您的电子表格。您的更改将自动反映在您的图表中。
另一方面,如果您上传了 CSV 文件,则需要更新计算机上的 CSV 文件。完成后,选择要更新的图表,然后单击图表下方的编辑链接。
在上传 CSV 文件部分,只需上传新的 CSV 文件。数据中的更改将自动反映在您插入该图表的帖子或页面中。
在 WordPress 侧边栏小部件中添加图表
Visualizer 使用简码插入图表。只需转到Media » Visualizer Library,您将在图表下方看到一个简码。
复制短代码并转到外观»小部件。将文本小部件拖放到侧边栏,然后将短代码粘贴到小部件中。
如果短代码在文本小部件中不起作用,请查看我们的指南,了解如何在 WordPress 侧边栏小部件中使用短代码。
我们希望本文能帮助您在 WordPress 网站中添加条形图和图表。您可能还想查看我们的24 个必须具有商业网站 WordPress 插件的列表