您想学习如何在 WordPress 中创建自定义页面布局吗?Beaver Builder允许您在不编写任何代码的情况下创建自己的页面布局。在本文中,我们将回顾 Beaver Builder 并向您展示如何使用 Beaver Builder 在 WordPress 中创建自定义页面布局。

为什么以及何时需要自定义页面布局
许多高级WordPress 主题都带有可用于网站不同部分的页面布局。但是,有时内置布局可能无法满足您的需求。
您可以通过创建子主题然后添加您自己的页面模板在 WordPress中创建自定义页面模板。但是你需要一些 PHP、HTML 和 CSS 的知识才能工作。
这就是Beaver Builder的用武之地。它是 WordPress 的拖放页面构建器插件。它可以帮助您创建自己的自定义页面布局,而无需编写任何代码。
海狸生成器评论
Beaver Builder 非常易于使用且对初学者友好。同时,它具有令人难以置信的功能,可以创建具有专业外观的页面。
它适用于所有 WordPress 主题,并具有大量模块,您只需将其拖放到页面中即可。您可以创建您想要的任何类型的布局,并按照您想象的方式进行设置。
在此 Beaver Builder 评论中,我们将向您展示如何使用 Beaver Builder 在 WordPress 中创建自定义页面布局。
让我们开始吧。
设置 Beaver Builder 插件
首先,您需要购买Beaver Builder插件。这是一个付费插件,无限站点的起价为 99 美元。
接下来,您需要做的是安装并激活 Beaver Builder 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
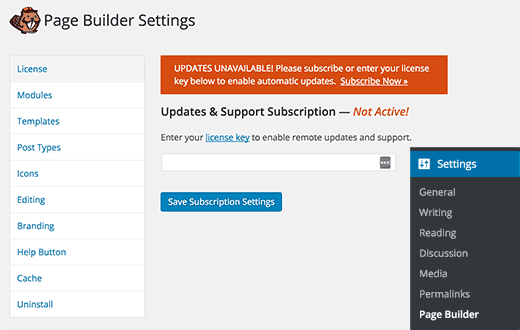
激活后,您需要访问设置»页面构建器页面以输入您的许可证密钥。

输入许可证密钥后,您现在就可以创建漂亮的页面布局了。
使用 Beaver Builder 创建您的第一个自定义页面布局
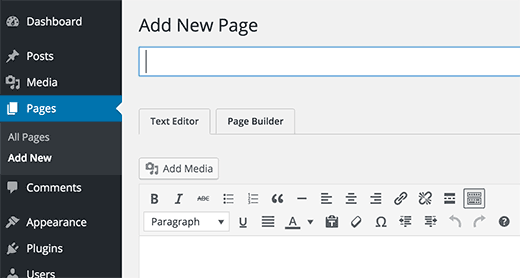
只需访问Pages » Add New在 WordPress 中创建一个新页面。您会注意到 WordPress 编辑器中有一个新的 Page Builder 选项卡。

单击“页面构建器”选项卡以启动 Beaver Builder。
如果这是您第一次使用 Beaver Builder,那么您将看到一个欢迎弹出窗口,为您提供导游服务。
此时,您可以单击 No Thanks 按钮跳过游览。因为,我们将引导您了解本指南中的不同功能,因此您不需要游览。
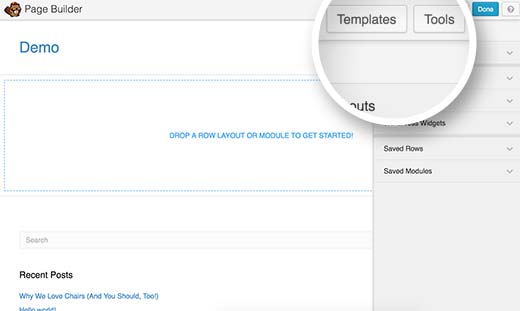
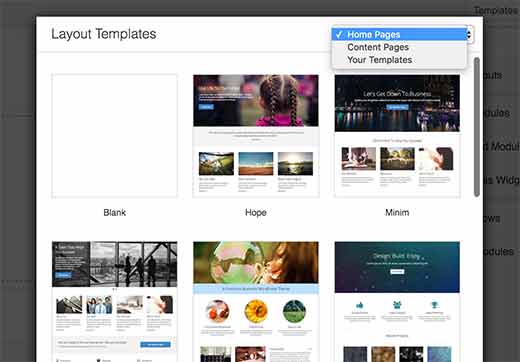
之后,您需要单击顶部菜单中的模板按钮。

Beaver Builder 附带了一些专业设计的模板,可让您立即开始。
不用担心,您可以根据需要自定义模板。这只是让您开始布局的一种快速方法。

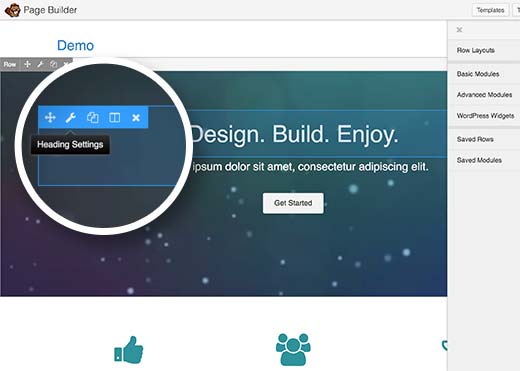
当您选择布局时,Beaver Builder 将在预览窗口中加载它。将鼠标移到一个项目上,Beaver Builder 将突出显示它。
您只需单击任何突出显示的项目上的扳手图标即可对其进行编辑。

Beaver Builder 将显示一个弹出窗口,其中包含您可以编辑的不同设置。您可以更改文本、颜色、背景、字体、填充、边距等。
您也可以在实时预览中单击一个项目并拖放以在页面上移动它。
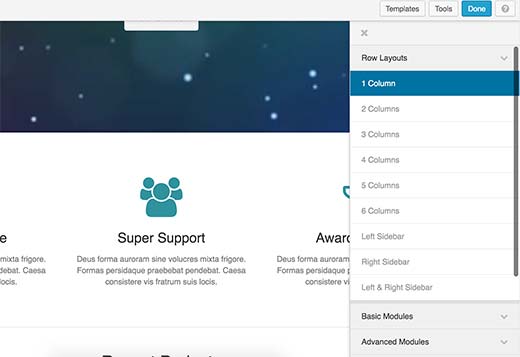
Beaver Builder 布局基于行。您可以拖放以重新排列行。您还可以删除或添加新行。
只需单击“行布局”菜单,然后选择行中所需的列数。

Beaver Builder 会将该行添加到您网站上的实时预览中。
您可以使用基本或高级模块和小部件将项目添加到您的行中。这些模块允许您添加最常用的元素,如按钮、标题、文本、图像、幻灯片、音频、视频等。
只需选择一个项目并将其拖动到您刚刚添加的行。单击一个项目以编辑其属性。
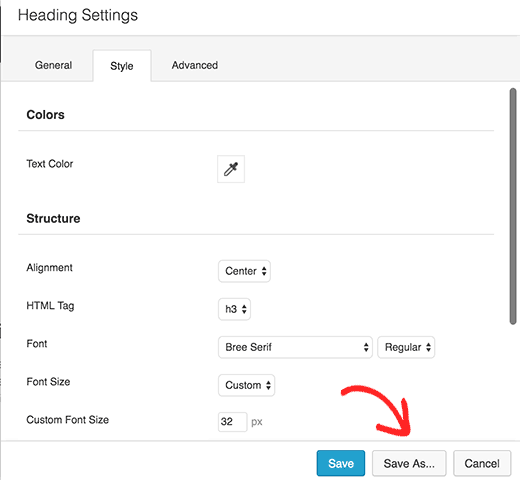
您还可以保存一行或一个模块,以便以后在其他页面上重复使用。在编辑行或模块时单击另存为按钮。

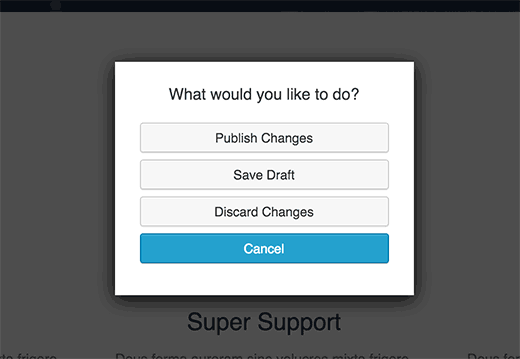
完成页面编辑后,单击“完成”按钮。Beaver Builder 将显示一个带有按钮的弹出窗口,用于发布或将您的页面保存为草稿。

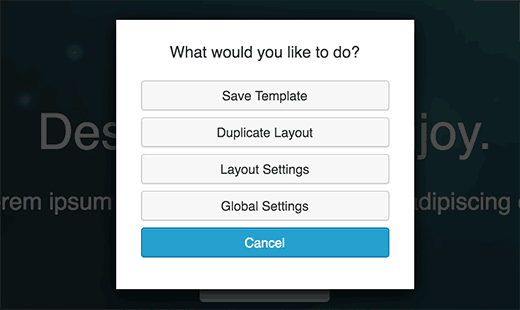
您还可以为 WordPress 网站上的其他页面重复使用整个页面布局。只需使用 Page Builder 打开页面,然后单击顶部栏中的工具按钮。
Beaver Builder 将显示一个弹出窗口。您可以将页面保存为模板,或快速创建具有相同布局的重复页面。

在 Beaver Builder 中管理页面布局模板
每个 Beaver Builder 许可证都授权您在无限的网站上使用它。但是如何将页面模板从一个 WordPress 站点移动到另一个站点?
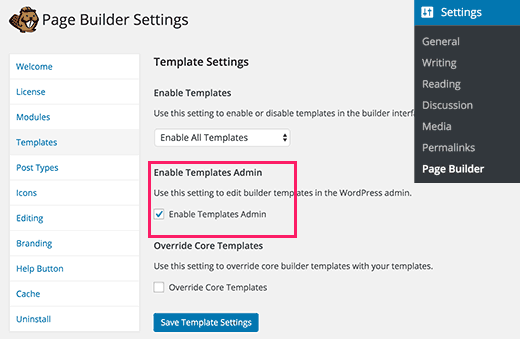
Beaver Builder 将用户创建的模板存储在称为模板的自定义帖子类型中。默认情况下它是隐藏的,但您可以通过转到设置»页面构建器并单击模板选项卡使其可见。
只需选中“启用模板管理员”选项旁边的框,然后单击保存模板设置按钮。

您会注意到一个标有模板的新菜单项将出现在您的 WordPress 管理栏中。您保存为模板的所有页面布局都将显示在该页面上。
由于它是自定义帖子类型,因此您可以使用 WordPress 中的内置导出功能轻松导出 Beaver Builder 模板。
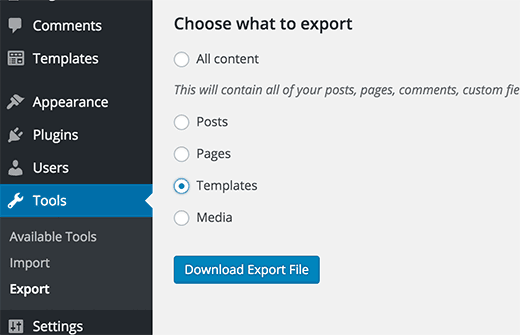
访问工具 » 导出页面并选择模板。单击“下载导出文件”按钮,WordPress 将发送一个 XML 文件供您下载。

现在登录到要导入模板的 WordPress 站点。访问设置»导入页面并单击 WordPress。
系统将要求您下载并安装 WordPress 导入器插件。之后,您将能够简单地上传您的模板 xml 文件并导入它。
就是这样,我们希望本文能帮助您使用 Beaver Builder 在 WordPress 中创建自定义页面布局。您可能还想查看我们的指南,了解如何使用 Adminimize 向 WordPress 管理员隐藏不必要的项目。