曾经想在 WordPress 中显示可视站点地图吗?可视化站点地图允许您呈现不同页面和部分的分层布局。在本文中,我们将向您展示如何在 WordPress 中创建可视站点地图,而无需编写任何代码。

WordPress 中 HTML、XML 和可视站点地图之间的区别
为机器和搜索引擎生成 XML 站点地图。它使用 XML 标记语言来表示您网站的内容。
搜索引擎可以使用这些站点地图来优先考虑和调整您网站的抓取速度。请参阅我们的指南,了解如何在 WordPress 中添加 XML 站点地图。
另一方面,HTML 站点地图旨在供您的网站访问者(真人)使用。它只是在单个页面上显示您的页面列表和网站的不同部分。请参阅我们的指南,了解如何在 WordPress 中添加 HTML 站点地图。
虽然 HTML 站点地图非常适合显示您的网站结构,但有时它并不是显示网站层次结构的理想选择。
这是视觉站点地图派上用场的地方。它允许您以树状结构显示项目、子项目、兄弟项目。
话虽如此,让我们看看如何在 WordPress 中轻松添加可视站点地图。
在 WordPress 中添加可视站点地图
为方便起见,我们创建了一个视频教程,介绍如何可视化站点地图,您可以在下面观看。
订阅 WPBeginner
但是,如果您只想按照文本说明进行操作,那么您可以按照我们的分步教程学习如何在 WordPress 中创建可视站点地图。
您需要做的第一件事是安装并激活Slick Sitemap插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
现在,在设置插件之前,您需要在 WordPress 中创建一个导航菜单。查看我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
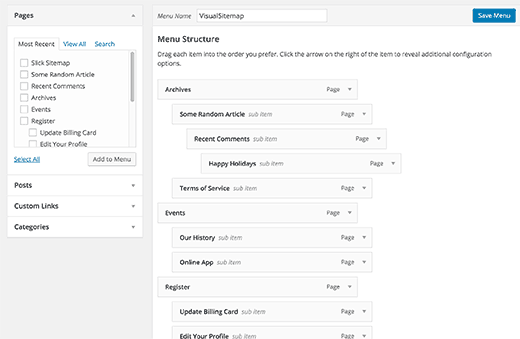
使用 WordPress 导航菜单,您可以创建带有子菜单的菜单,子菜单可以有自己的子菜单项。

此导航菜单将包含您要在可视化地图中显示的所有页面或帖子。您可以将此菜单命名为 Visual Sitemap 并保存。
您还可以创建另一个菜单或使用仅包含几个重要页面的现有菜单。此菜单将用作可视站点地图顶部的实用程序菜单。
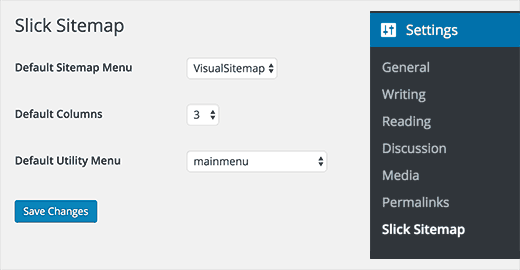
创建菜单后,就该设置可视站点地图了。访问设置»Slick Sitemap页面以配置插件。

在默认站点地图菜单选项中,您需要选择主视觉站点地图菜单。选择要显示的列数。
最后,您需要选择实用程序菜单并单击保存更改按钮来存储您的设置。
在您的 WordPress 网站上显示视觉站点地图
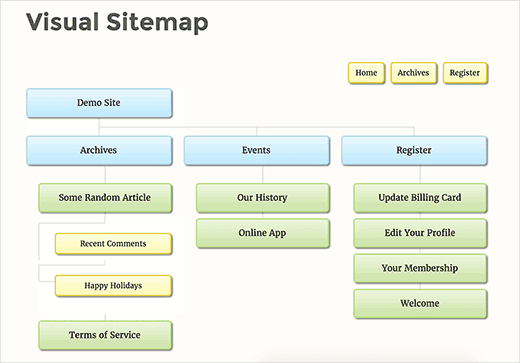
现在您已成功创建并设置了可视站点地图,下一步是在 WordPress 站点的页面上显示站点地图。
只需在 WordPress 中创建一个新页面,然后在内容区域中添加此短代码。
[slick-sitemap]
之后单击保存或发布按钮以存储您的更改。您现在可以访问此页面并查看实际使用的可视站点地图。

我们希望本文能帮助您在 WordPress 中添加可视化站点地图。您可能还想查看我们为您的网站列出的 25 个最有用的 WordPress 小部件列表。