您想为您的 WordPress 网站添加漂亮的活动时间线吗?
历史可能很复杂,尤其是当有许多不同的日期、事实和其他信息需要理解时。通过创建事件时间线,您可以以更具吸引力的方式展示公司的历史、个人时间线或任何一系列事件。
在本文中,我们将向您展示如何在 WordPress 中添加漂亮的事件时间线。

为什么要在 WordPress 中添加漂亮的事件时间线
许多WordPress 网站所有者使用时间线以组织良好且视觉上吸引人的方式显示一系列相关事件。
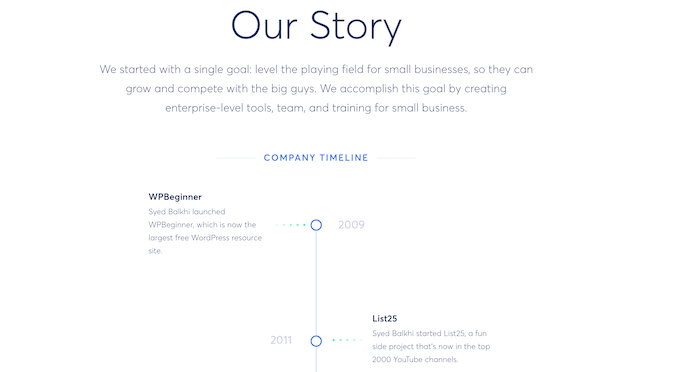
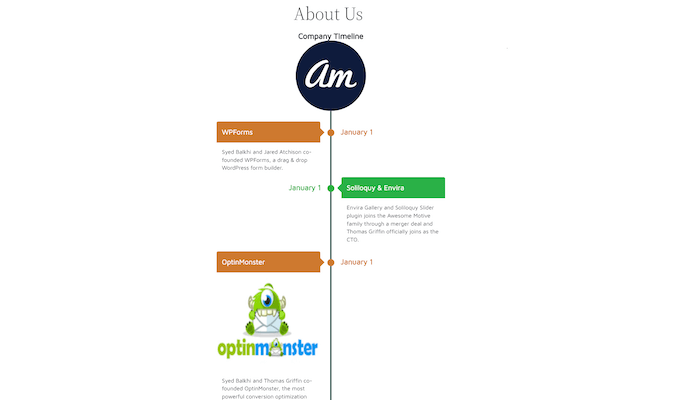
企业和组织经常使用时间线来展示他们的历史。例如,WPBeginner 的母公司 Awesome Motive 展示了我们如何从一个简单的博客成长为一个高级 WordPress 插件系列的时间表。

如果您经营一个旅游博客或摄影网站,那么您还可以在一个漂亮的垂直时间轴上展示您的照片,展示您在世界各地的旅程。这比编写您的历史记录并将其作为纯文本页面添加到您的网站更具吸引力。
如何在 WordPress 中添加事件时间线
在 WordPress 中添加事件时间线的最简单方法是使用Cool Timeline插件。
此插件在 WordPress 仪表板中添加了一个新的时间线插件区域,您可以在其中构建时间线。使用此插件区域,您可以通过键入标题和描述、设置特色图像以及添加其他重要信息来单独添加每个事件,如下图所示。

添加完事件后,Cool Timeline 将在同一时间轴上显示所有这些事件故事。然后,您可以将时间线添加到任何页面或帖子。
如果您想在您的网站上多次显示相同的时间线,此方法是完美的。但是,它只允许您创建一个时间线。
另一种选择是使用酷时间线块在 WordPress块编辑器中可视化地构建时间线。

通过向您的网站添加多个酷时间线块,您可以在网站的不同部分显示不同的时间线。但是,此方法不允许您在网站上多次重复使用相同的时间线,除非您自己将它们保存为块模式。
在本指南中,我们将介绍这两种方法。无论您如何构建时间线,都需要安装并激活Cool Timeline插件。如果您需要更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
完成后,您可以使用时间线插件菜单或块编辑器创建时间线。如果您更喜欢直接跳到特定方法,那么您可以使用下面的链接。
方法 1. 如何使用 Timeline Addons 菜单构建可重用的事件时间线
方法 2. 如何使用时间线块在 WordPress 中创建多个事件时间线
方法 1. 如何使用 Timeline Addons 菜单构建可重用的事件时间线
Timeline Addons 菜单是 WordPress 仪表板的一个新部分,您可以在其中分别创建每个事件。Cool Timeline 然后会将所有这些事件添加到时间线中,以便您在WordPress 博客或网站上显示。
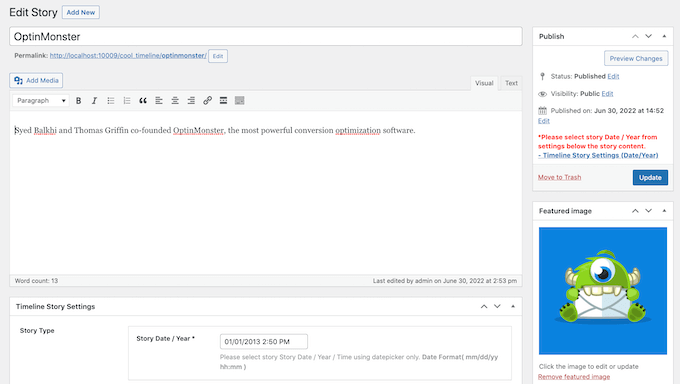
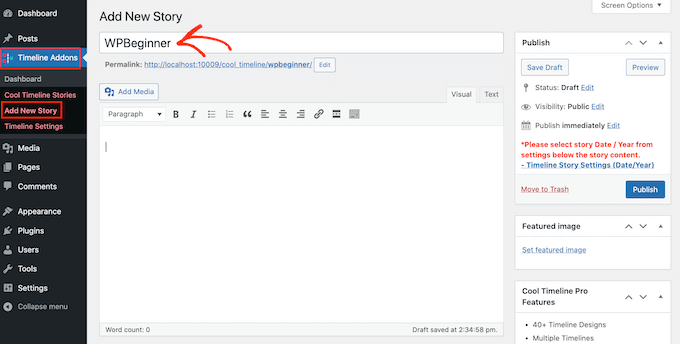
要创建您的第一个事件,请转到Timeline Addons » 添加新故事。然后,您可以通过在“添加标题”字段中键入此事件来命名。

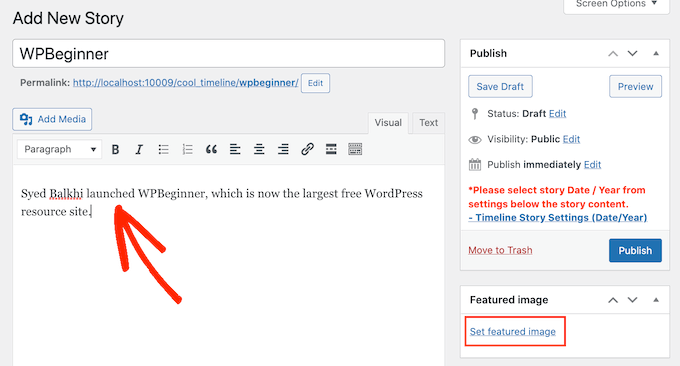
在主编辑器中,您可以继续输入要在时间轴上显示的所有文本。这通常是对事件的描述。
完成此操作后,就该单击“设置特色图片”链接了。

您现在可以选择代表时间轴上的事件的图像。您可以单击以从 WordPress 媒体库中选择图像,也可以从您的计算机上传新的图像文件。
如果您需要帮助为您的时间线创建专业设计的图像,那么您可以查看我们专家挑选的最佳网页设计软件。
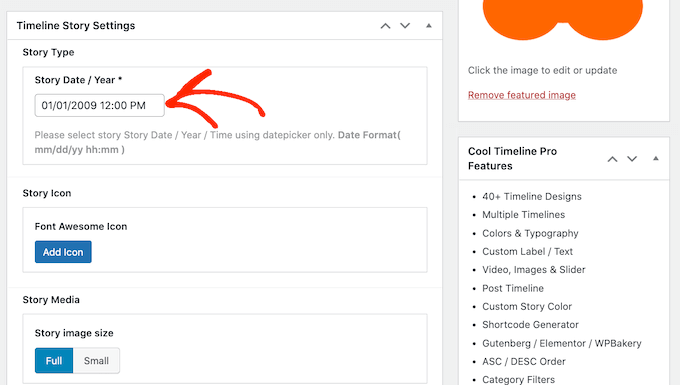
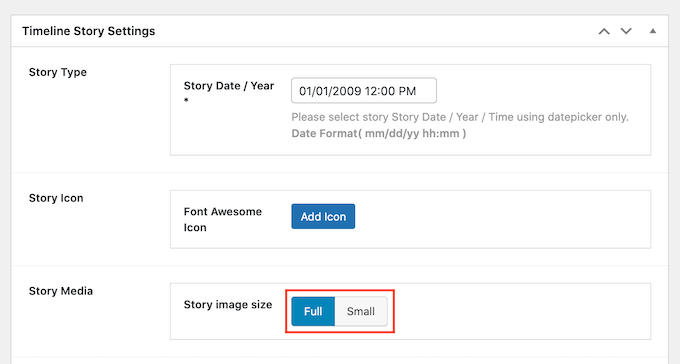
接下来,滚动到时间线故事设置部分。在这里,单击“故事日期/年份”字段。您现在可以使用日历弹出窗口来选择事件发生的时间和日期。

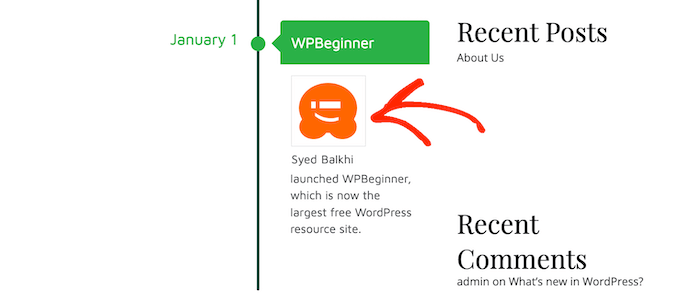
您还可以选择活动的“完整”或“小”图像。
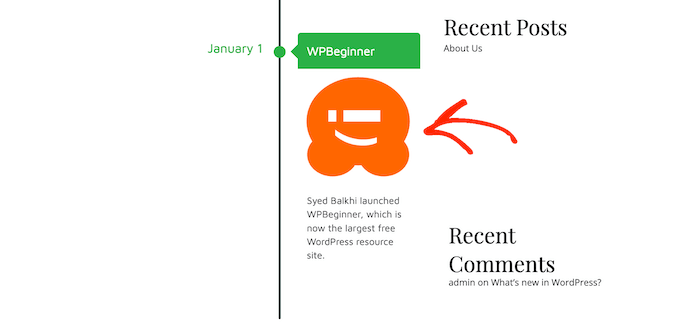
在下图中,您可以看到“完整”图像的示例。

较大的图像会将访问者的注意力吸引到时间线上最重要的事件上。但是,“完整”图像占用更多空间。
下图显示了相同的事件,但这次使用的是“小”图像。

如果您想在时间线上添加许多不同的事件,那么您可能需要使用“小”设置。
这可以防止您的时间线看起来杂乱无章。

进行这些更改后,滚动到页面顶部并单击“发布”按钮。
您现在可以重复这些步骤来创建更多事件。
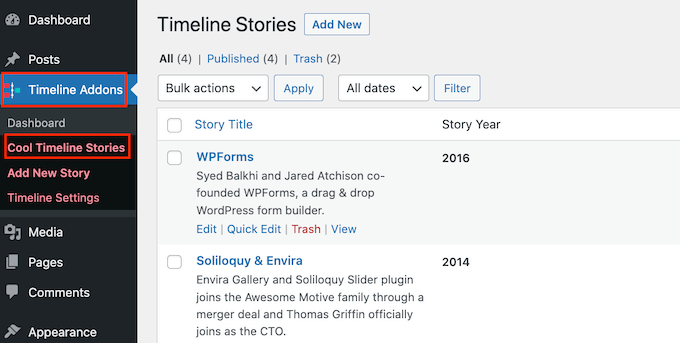
想查看到目前为止您创建的所有活动吗?然后只需转到Timeline Addons » Cool Timeline Stories。

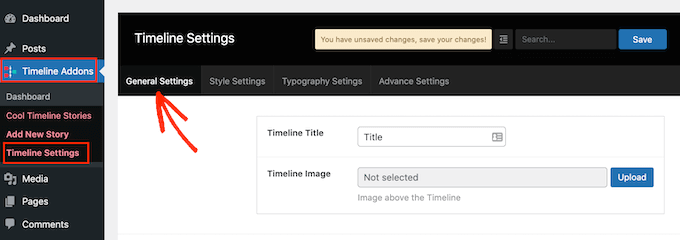
创建所有事件后,下一步是自定义时间线在您的网站上的外观。为此,请转到Timeline Addons » Timeline Settings。
首先,确保选择了“常规设置”选项卡。

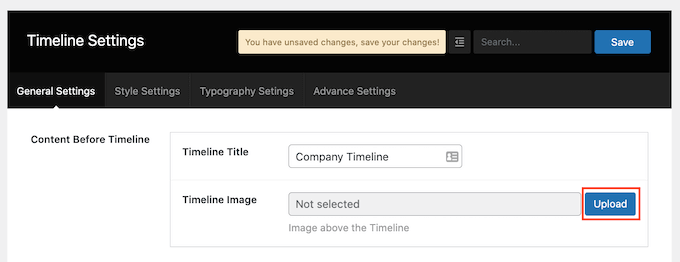
在“时间线标题”中,您可以输入将出现在时间线上方的标题。
Cool Timeline 还可以在您的时间线上方显示图像,例如您的公司徽标。这可以帮助强化您的品牌,并让访问者知道时间线显示的内容。
要添加此可选图像,请单击“上传”按钮。

您现在可以从 WordPress 媒体库中选择图像或从计算机上传新文件。
如果您将大量文本添加到时间线,那么它可能会开始显得混乱和令人反感。
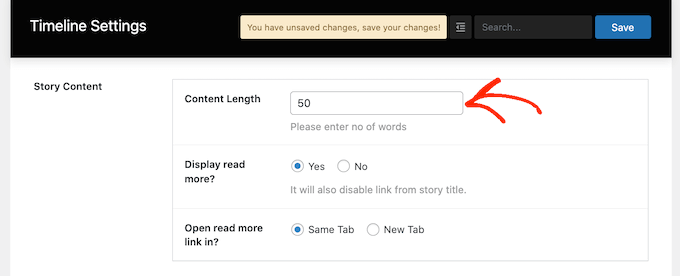
考虑到这一点,您可能需要设置将在时间线上显示的最大单词数。然后,您可以为任何想要了解有关活动的更多访问者添加“阅读更多”链接。
要设置最大字数限制,只需在“内容长度”字段中输入一个数字。

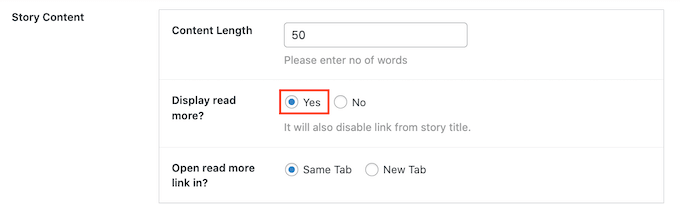
如果您确实设置了限制,那么最好将“阅读更多”链接添加到您的时间线。Cool Timeline 会将此链接添加到任何大于字数限制的描述中。
要添加此链接,请找到“显示阅读更多?” 部分。然后只需单击“是”按钮。

您现在可以决定是否单击“阅读更多”链接将在同一选项卡或新的浏览器选项卡中显示其余文本。要进行此选择,只需单击“相同选项卡”或“新选项卡”单选按钮。
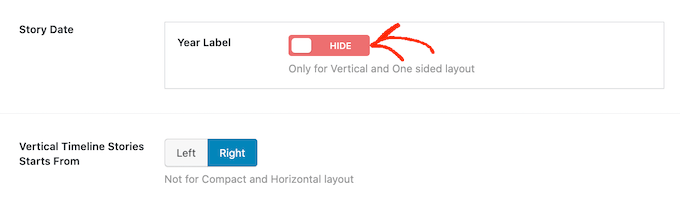
默认情况下,时间线将显示每个事件发生的年份。但是,您可能并不总是需要显示此信息,例如,如果所有事件都发生在同一年。
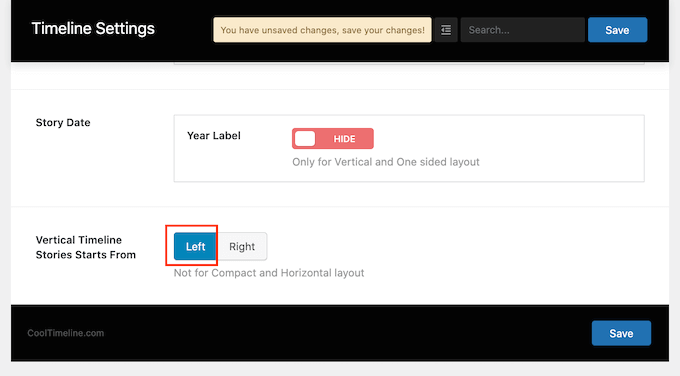
要隐藏年份标签,只需单击“年份标签”滑块将其从“显示”变为“隐藏”。

默认情况下,时间线中的第一个事件将出现在时间线垂直线的右侧。
想要在时间线的左侧显示此事件吗?然后只需单击“垂直时间线故事开始于”旁边的“左”按钮。

如果您对更改感到满意,请单击“保存”按钮以保存更改。
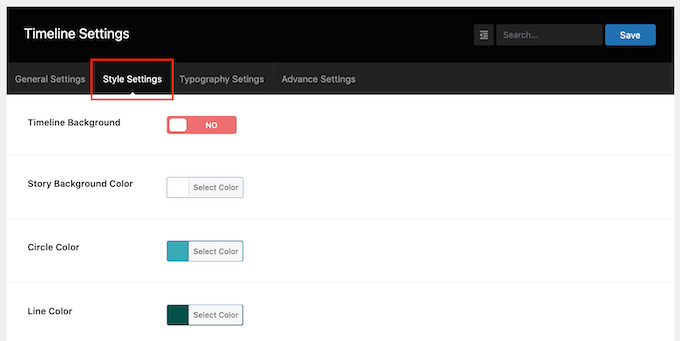
接下来,单击“样式设置”选项卡。

默认情况下,时间线没有背景。
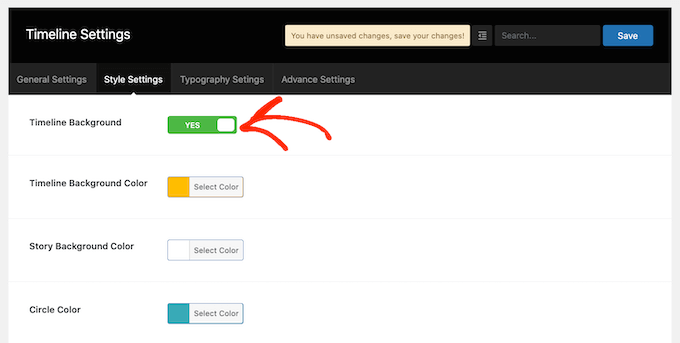
如果需要,您可以通过单击“时间线背景”滑块将其从“否”变为“是”,为时间线添加彩色背景。

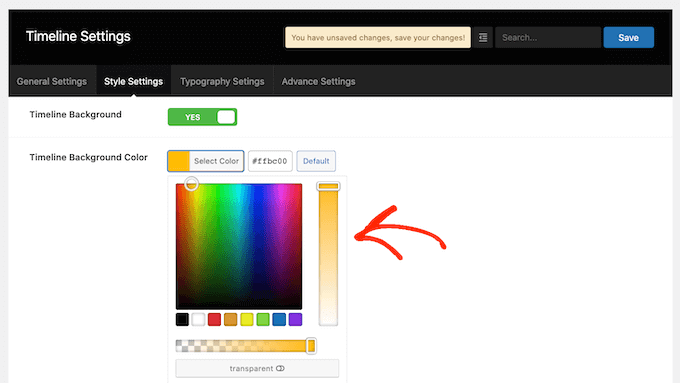
然后,继续并单击“故事背景颜色”旁边的按钮。
您现在可以使用颜色选择器设置选择背景颜色。

此屏幕还为时间线的所有不同部分(包括垂直线和事件标题)提供了类似的颜色设置。
要更改这些默认颜色中的任何一种,只需单击该部分的按钮,然后使用出现的颜色选择器。
当您对所做的更改感到满意时,请不要忘记单击“保存”按钮。
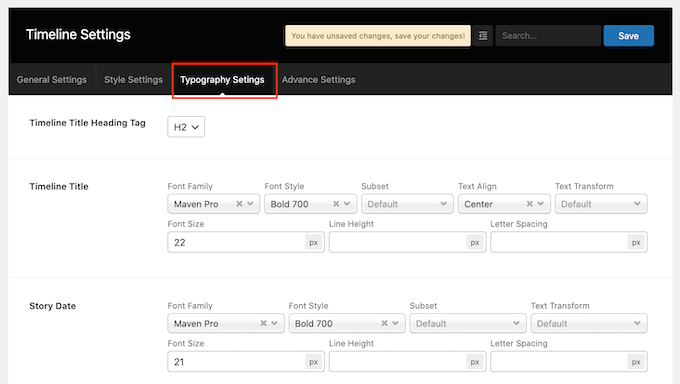
接下来,单击“排版设置”选项卡。在这里,您可以更改用于时间线中不同内容的大小和字体,例如时间线标题和故事标题。

如果您更改了默认排版设置,请不要忘记通过单击“保存”按钮来保存您的更改。
完成自定义时间线后,您就可以将其添加到您的网站了。
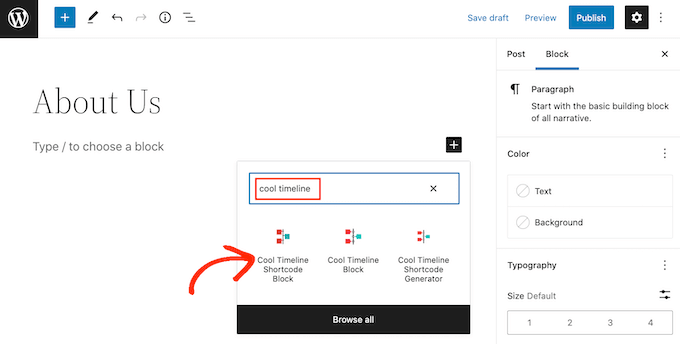
只需打开要显示时间线的页面或帖子,然后继续并单击 + 按钮。
现在,输入“酷时间线”。这个插件有几个不同的块,所以一定要点击“Cool Timeline Shortcode Block”。

您现在可以正常更新或发布您的页面。
现在,如果您访问您的网站,您将看到实时时间线。

方法 2. 如何使用时间线块在 WordPress 中创建多个事件时间线
您还可以使用块编辑器和“酷时间线块”在 WordPress 中构建漂亮的事件时间线。
这个块有很多占位符内容。要构建您的时间线,您只需将每个占位符替换为您自己的文本和图像。通过这种方式,您可以以更直观的方式构建您的时间线。
首先,只需打开要添加时间线的页面或帖子。
然后,您可以单击 + 图标并输入“酷时间轴块”。当此块显示时,单击以将其添加到页面或帖子。

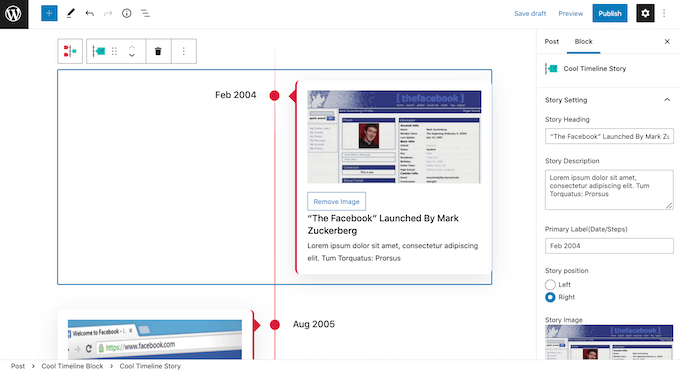
Cool Timeline 模块有四个占位符事件。
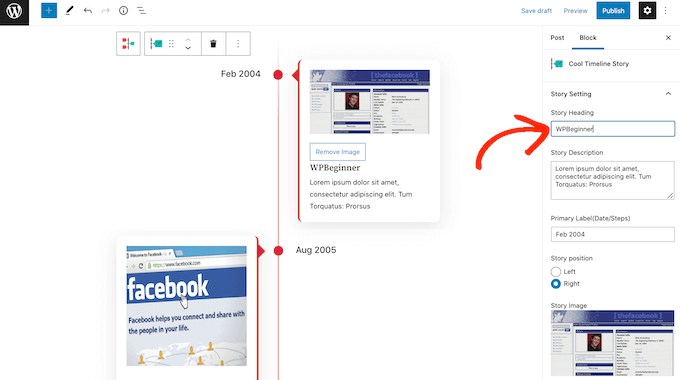
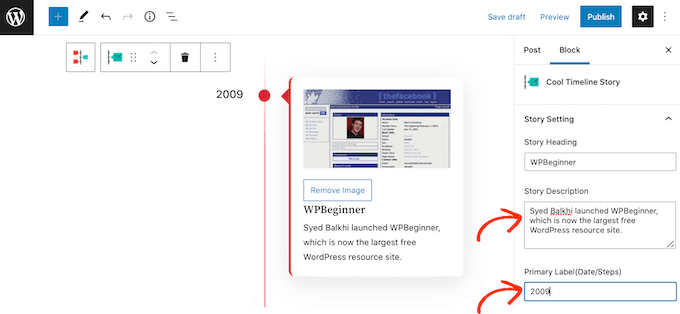
首先,单击时间线中的第一个事件。在右侧菜单中,将“故事标题”占位符替换为您要用于此事件的标题。

接下来,在“故事描述”字段中输入描述。
之后,找到“主要标签(日期/步骤)”字段。在这里,继续输入此事件发生的日期。

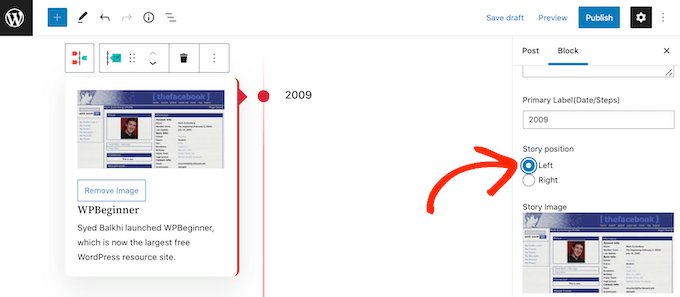
默认情况下,Cool Timeline 块在时间线的右侧显示第一个事件。
如果您愿意,您可以通过单击“左”单选按钮在垂直线的左侧显示事件。

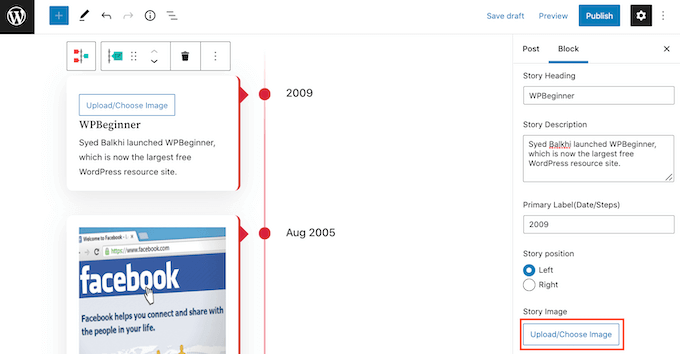
Cool Timeline 模块为每个事件都有一个占位符图像。要用您自己的图像替换此占位符,只需单击“删除”按钮。
完成后,单击“上传/选择图像”按钮。

然后,您可以从 WordPress 媒体库中选择图像或从计算机上传新文件。
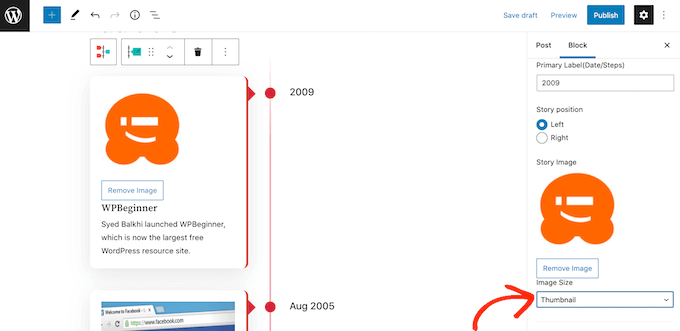
默认情况下,Cool Timeline Block 将以完整尺寸显示每个图像。如果您想显示较小的图像,则只需打开“图像大小”下拉菜单并选择“中”或“缩略图”。
一旦您单击不同的图像尺寸,该块将更新以显示新图像。这使您可以尝试不同的尺寸,以查看在您的网站上看起来最好的尺寸。

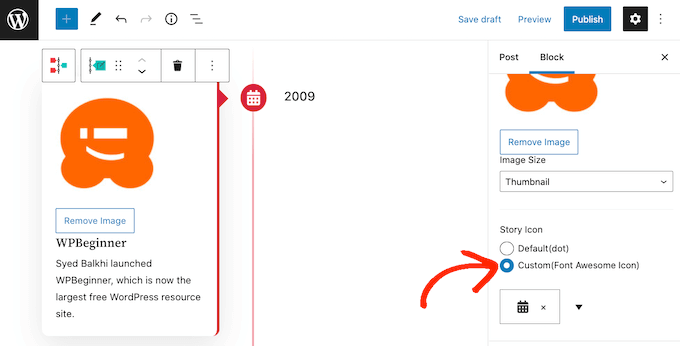
默认情况下,时间线使用点在垂直线上标记每个事件。您可能想用自定义图标替换这个普通的点。例如,您可以为不同类型的事件使用不同的图标。
要查看用于时间线的不同自定义图标,只需单击“自定义(真棒字体图标)”。

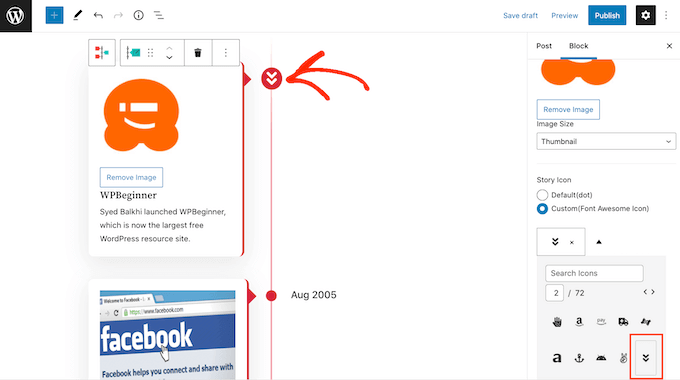
然后,单击箭头图标。您现在可以滚动浏览所有不同的图标。
当您找到要用于此事件的图标时,只需单击它即可。

您现在可以按照上述相同的过程自定义其余的占位符事件。
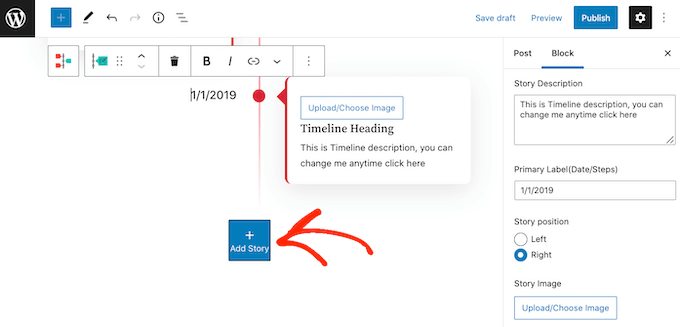
如果您想向时间线添加更多事件,只需继续并单击“添加故事”图标。
这会添加一个新的占位符事件,供您自定义。

当您对时间线的外观感到满意时,您可以正常更新或发布页面。如果您访问您的网站,您现在将看到实时时间线。
我们希望本文能帮助您了解如何为您的 WordPress 网站添加漂亮的事件时间线。您可能还想查看我们的指南,了解如何跟踪访问您的 WordPress 网站的网站访问者以及针对小型企业的最佳商务电话服务。