您是否曾经想在您的 WordPress 网站中添加进度条?您可以使用它来显示筹款活动的进度、您正在从事的特定项目的里程碑等。最近我们的一位读者问他们如何在 WordPress 帖子中添加进度条。在本文中,我们将向您展示如何在您的 WordPress 文章、页面和小部件中添加进度条。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活进度条插件。它开箱即用,您无需配置任何设置。
只需编辑要显示进度条的帖子或页面,然后以这种格式添加短代码:
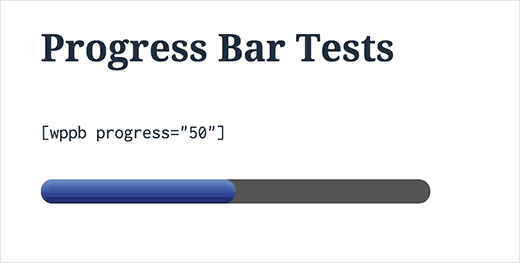
[wppb progress=50]
这将显示一个动画进度条,以使用默认的蓝色指示 50% 的进度。

很容易吧?
您还可以自定义简码以更改颜色、将文本添加到进度条、显示货币而不是百分比等等。让我们来看看其中的一些自定义选项。
将文本添加到进度条
在上面的示例中,您可以看到我们的进度条实际上并没有提及它是关于什么的。您可以通过使用简码中的 text 属性在进度条中添加一些有用的文本来更改它。
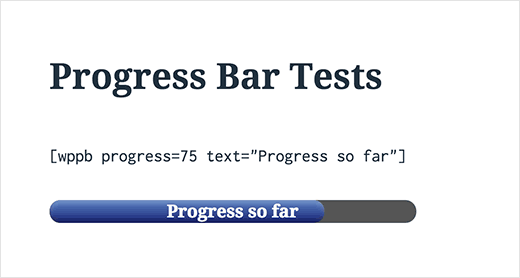
[wppb progress=75 text=”Progress so far”]
这将在进度条顶部显示您的文本,如下所示:

在进度条中显示货币而不是百分比
默认情况下,进度条会显示完成百分比,但如果您将其用于筹款活动,则可以将其更改为货币。
以下是您如何使用简码来显示货币并指示目标金额和到目前为止收集的金额。
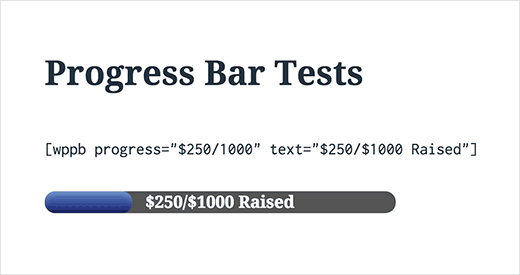
[wppb progress=”$250/1000″ text=”$250/$1000 Raised”]
它在您的网站上看起来像这样:

如果要在进度条之外显示文本,则可以像这样修改简码:
[wppb progress=”$250/1000″ text=”$250/$1000 Raised” location=”after”]
更改进度条颜色和外观
进度条插件带有一些您可以使用的颜色和外观选项。内置颜色选项有蓝色、红色、黄色、橙色和绿色。但是,您可以使用任何您想要的颜色。您可以添加平面或动画进度条。
以下是您将如何使用简码来使用每个选项:
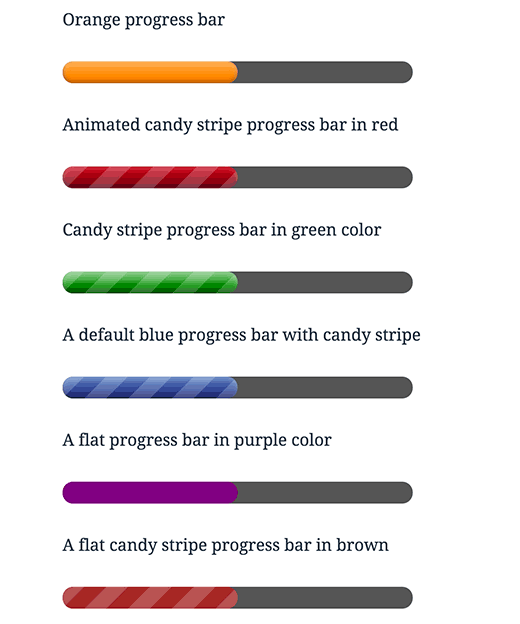
橙色进度条
[wppb progress=50 option=orange]
红色动画糖果条纹进度条
[wppb progress=50 option=”animated-candystripe red”]
绿色的糖果条纹进度条
[wppb progress=50 option=”candystripe green”]
带有糖果条纹的默认蓝色进度条
[wppb progress=50 option=candystripe]
紫色的扁平进度条
[wppb progress=50 option=flat color=purple]
棕色的扁平糖果条纹进度条
[wppb progress=50 option=”flat candystripe” color=brown]
这是这些进度条在您的网站上的外观:

在 WordPress 侧边栏小部件中添加进度条
首先,您需要在 WordPress 中为文本小部件启用简码。您可以通过在主题的functions.php文件或特定于站点的插件中添加以下代码行来做到这一点。
add_filter(‘widget_text’,’do_shortcode’);
您现在可以访问外观 » 小部件页面并将文本小部件添加到您的侧边栏。在文本小部件中使用进度条简码,就像在帖子或页面中使用它一样。这是我们在演示站点上使用的代码:
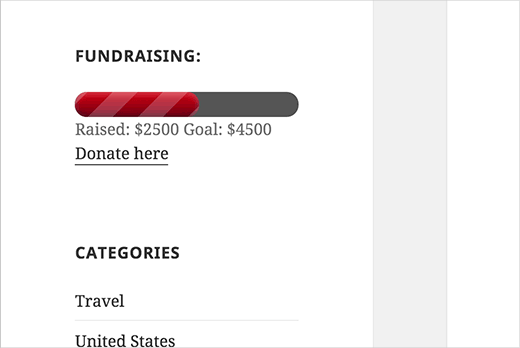
[wppb progress=”$2500/$4500″ option=”animated-candystripe red” fullwidth=true] Raised: $2500Goal: $4500 Donate here
这是它在我们的测试站点上的样子:

我们希望这篇文章能帮助您在 WordPress 帖子或页面中添加漂亮的进度条。您可能还想查看我们关于如何在 WordPress 中添加 PayPal 捐赠按钮的指南。