视频非常适合提高您网站上的用户参与度。但是,嵌入视频的一个缺点是它会减慢您的网站速度。在本文中,我们将向您展示如何在 WordPress 中为视频添加延迟加载并提高页面速度。
视频延迟加载如何工作?

想知道什么是延迟加载,它是如何工作的?
在您的网站上嵌入视频时,您会添加需要加载的其他外部脚本和文件。由于要加载更多内容,因此您的网站加载速度较慢。
视频延迟加载将嵌入的 Youtube 和 Vimeo 视频替换为可点击的预览图像。当您的访问者单击图像时,它会加载并播放视频。
由于图像比视频小很多,延迟加载技术显着提高了页面速度。
知道了优势之后,我们来看看如何在 WordPress 中延迟加载 YouTube 和 Vimeo 视频。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何在 WordPress 中为视频添加延迟加载
您需要做的第一件事是安装并激活视频延迟加载插件。
这个插件开箱即用,你不需要编辑任何延迟加载的 jQuery 脚本或任何代码。
要查看延迟加载是否正常,您只需查看包含 YouTube 或 Vimeo 视频的帖子或页面。您会注意到默认播放器被视频缩略图和播放按钮所取代。

当您单击图像时,它将加载视频并播放。
加载视频可能会有一秒(可以忽略不计)的延迟,所以请不要认为延迟加载不起作用。
即使此插件开箱即用,您仍然可以根据需要配置一些设置。
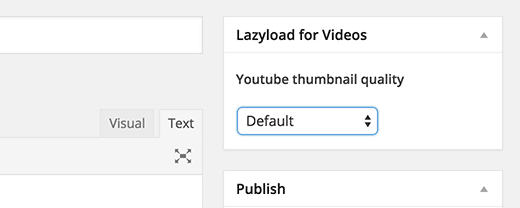
在帖子编辑器屏幕上,您可以选择 YouTube 视频嵌入的缩略图质量。

除了缩略图质量之外,如果您转到设置»视频延迟加载,还有更多自定义选项可用。

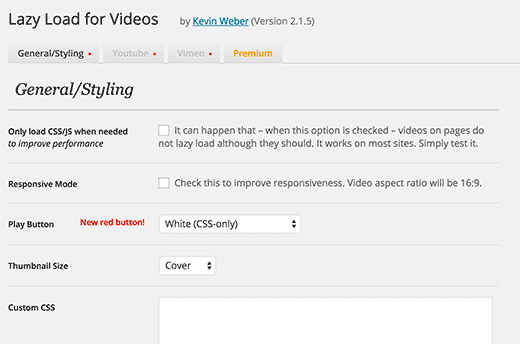
在常规设置选项卡上,您可以自定义视频缩略图的外观。您可以启用响应模式、选择播放按钮样式、使用自定义 CSS,甚至启用 schema.org 标记。
该插件同时支持 YouTube 和 Vimeo。您可以通过单击相应的选项卡找到提供商特定的设置。
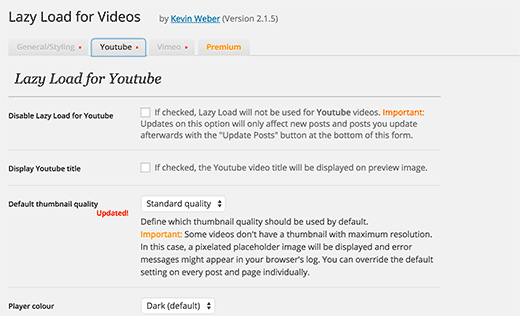
在 YouTube 选项卡上,您可以选择颜色、缩略图质量、禁用相关视频和注释等。您甚至可以禁用 YouTube 视频的延迟加载。

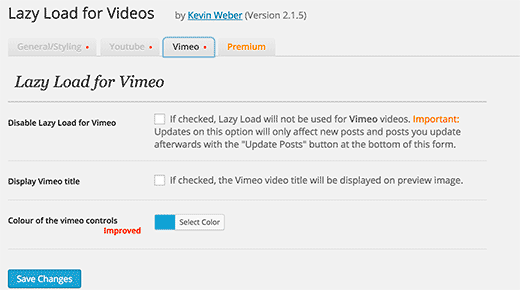
同样,在Vimeo设置选项卡上,您可以选择控制颜色、隐藏或显示视频标题以及禁用 Vimeo 视频的延迟加载。

就这样。我们希望这篇文章能帮助您在 WordPress 中为视频添加延迟加载。
为了进一步提高您网站的速度,您需要使用 W3 Total Cache插件设置 WordPress CDN 解决方案。