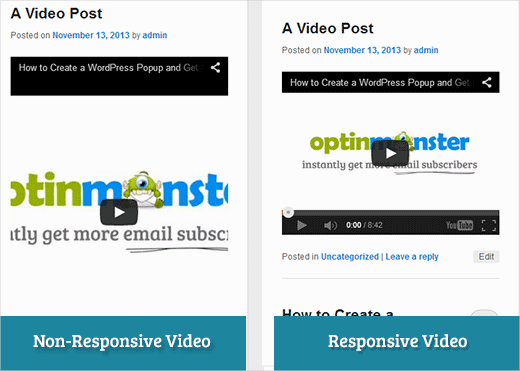
当您在 WordPress 中嵌入视频时,默认情况下这些视频是不响应的。随着响应式 WordPress 主题的兴起,在较小屏幕上访问您网站的用户会看到视频容器被拉伸且不成比例。在本文中,我们将向您展示如何使用 FitVids 在 WordPress 中使您的视频具有响应性。

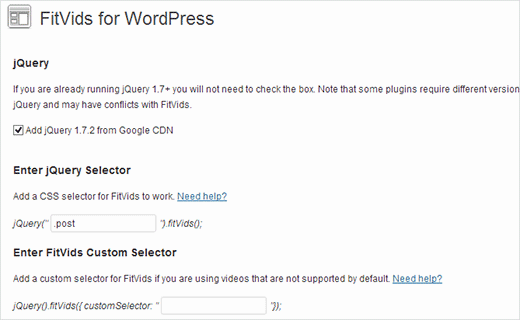
FitVids 是一个 jQuery 插件,可让您使您的视频嵌入响应。如果您想在您的 WordPress 网站上使用它,那么您需要做的就是安装并激活FitVids for WordPress插件。激活后,您需要进入Appearance » FitVids并输入一个 CSS 选择器类。WordPress 会自动.post为文章添加类,因此您可以使用它。

就是这样,保存您的更改并预览您的网站。您需要重新调整浏览器屏幕的大小才能看到相应调整自身的视频。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
手动添加 FitVids 以使您的视频在 WordPress 中响应
如果您不想安装 FitVids for WordPress 插件,那么您可以手动添加 FitVids jQuery 插件。您需要做的第一件事是下载FitVids jQuery 插件并将其提取到您的计算机。现在您需要将提取的FitVids.js-master文件夹上传到主题的 js 目录。
您需要使用Filezilla 等FTP 客户端连接到您的网站并打开您的主题目录。您的 WordPress 主题可能没有 js 文件夹。如果它不存在,那么您需要创建一个然后从您的计算机上传 FitVids.js-master 文件夹。
在 js 文件夹中,您需要创建一个新文件并将其命名为FitVids.js. 编辑此文件并将此代码粘贴到其中。
(function($) { $(document).ready(function(){ // Target your .container, .wrapper, .post, etc. $(“.post”).fitVids(); }); })(jQuery);
上面的代码告诉 FitVids 寻找.postCSS 选择器类。现在您已经准备好 FitVids,是时候在您的 WordPress 主题中正确添加 javascripts了。
只需将以下代码复制并粘贴到您的主题functions.php文件中:
wp_enqueue_script(‘fitvids’, get_template_directory_uri() . ‘https://cdn3.wpbeginner.com/js/FitVids.js-master/jquery.fitvids.js’, array(‘jquery’), ”, TRUE); wp_enqueue_script(‘fitvids-xtra’, get_template_directory_uri() . ‘https://cdn4.wpbeginner.com/js/FitVids.js’, array(), ”, TRUE);
一旦你这样做了,你就完成了。您已成功使您的 WordPress 视频具有响应性。
我们希望您发现这篇文章很有用。如需反馈和问题,请随时在下方发表评论或在Twitter和Google+上加入我们。